10 jQuery Animation Tutorials You Want To Read
jQuery is one of the preferred solutions in creating animations on websites. jQuery provides great cross-browser support and it is easy to use. Here are some of the best jQuery animation tutorials out there. which will help you create awesome animations. Looking for more tutorials? Check out these jQuery Tutorials too!
Lateral On-Scroll Sliding with jQuery
Learn how to create a “slide-in on scroll” effect with this helpful tutorial. The main idea is to laterally slide in elements depending on the scroll position of the document. Find out how to do it in this step by step guide.
Hover Slide Effect
With the help of this tutorial, you will learn to create a neat effect with some images using jQuery. The idea behind this effect is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect will be random.
Item Blur Effect with CSS3 and jQuery
This tutorial will show you how to create a simple blur effect for text-based items. The idea is to have a set of text boxes that will get blurred and scaled down once we hover over them.

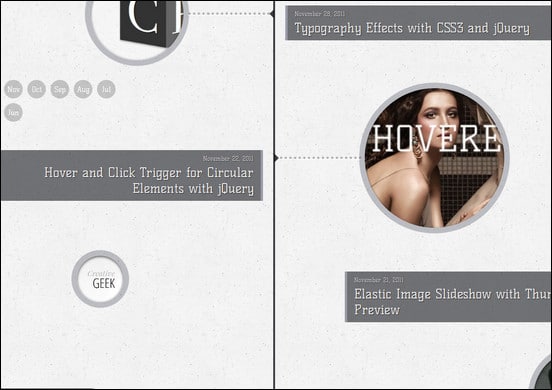
Animated Text and Icon Menu with jQuery
This tutorial will help you learn how to create a slick menu with a nice animation feature on hover. You’ll learn to make some elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
![]()
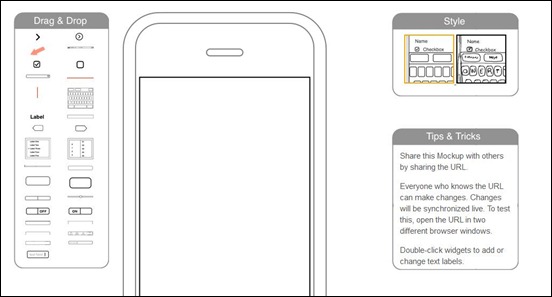
Animated Form Switching with jQuery
In this tutorial you will create a simple animated form switch with three very common forms. The idea is not to leave the page when the user goes to another for, but instead make the new form appear within the same container, expanding or contracting to the dimensions of the new form.

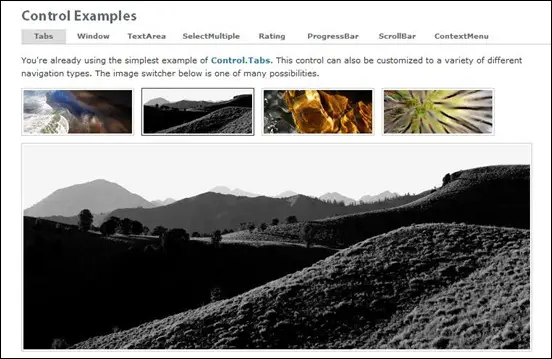
Image Zoom Tour with jQuery
This tutorial gives you a zoom tour script. You’ll learn how to create a script that zooms into certain parts of the image by clicking on tags, using another image for the closer view.

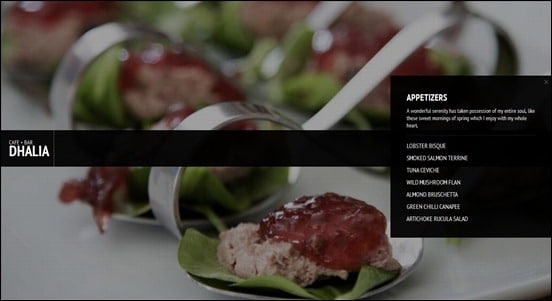
Animated Content Me.nu with jQuery
This is a a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear.

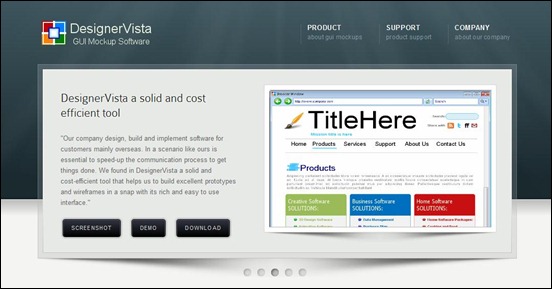
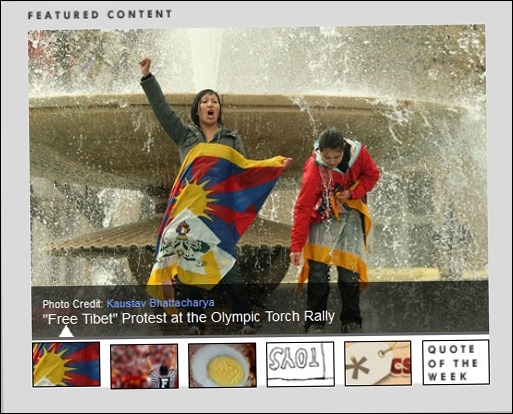
Creating a Slick Auto-Playing Featured Content Slider
Learn how to create a slick auto-playing featured content slider with this useful tutorial. This is a step-by step tutorial with codes and script provided.

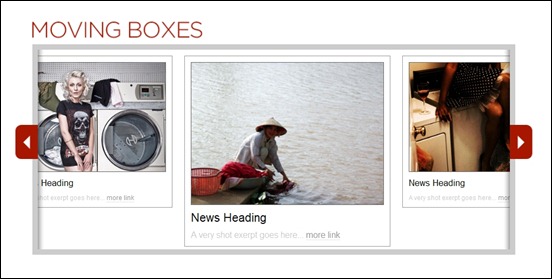
Moving Boxes
In this jQuery slider tutorial you’ll learn how to create an awesome slider with great effects and animations. There are buttons to change panels and the panels zoom in and out.

Shuffle Letters Effect using jQuery
In this short tutorial you will be making a jQuery plugin that will shuffle the text content of any DOM element, an interesting effect that can be used in headings, logos and slideshows.

The post 10 jQuery Animation Tutorials You Want To Read appeared first on Web Design Blog | Magazine for Designers.