Targeting Mobile Users Through Google AdWords
“Know your audience” has stood as a fundamental marketing principle since long before the web. When advertising online, you need to take into account one of the most basic factors of the audience you are reaching: what devices they are using.
The most popular online advertising platform, in use by marketers of all sizes, is Google AdWords. Up until early 2013, AdWords allowed advertisers to set up separate campaigns to target mobile devices. Best practice generally entailed targeting mobile, desktop and sometimes tablet users in unique campaigns.
Then, in a bold move to push the importance of mobile usability (some would say to drive up its own revenue), Google announced it would no longer allow campaigns to target by device, as part of what it called “enhanced” campaigns. Pay-per-click (PPC) managers made outcries about Google’s forced decision1 to remove control from advertisers, even cautioning people against upgrading immediately2 as the option became available to do so.
A year later, the dust has settled somewhat as advertisers have adapted to the new campaign format. With the ability create device-specific campaigns gone, they’ve modified tactics with their campaign structure and bidding strategy to best reach people across multiple devices.
Why should you care about who’s using a mobile device and who’s not? First of all, people often behave differently when browsing on a phone versus a desktop. In reviewing data from a site that received just over three million sessions over the past year, users spent an average of 2:42 when coming from desktop and 1:16 from mobile. That shows mobile sessions dropping off after about half as long as desktop sessions. A smartphone user might not care to spend time sifting through an extensive product inventory, instead just wanting a number to call or immediate directions to a location.
Secondly, costs can vary widely by device. A study by Marin Software3 shows that the average cost per click on mobile was 26% lower than the desktop average in 2013. Also, the average cost per lead or sale might be more or less on mobile. Advertisers who take this information into account will see the need to control bids by device in order to maintain their target costs for leads.
Thirdly, visits from mobile might provide more or less value to a particular advertiser. For example, the owner of an e-commerce website might find that desktop users put more items in their carts and spend more on average.
Fourthly, you might want to drive mobile users to different pages than desktop users. Especially if your website is not responsive, you might have separate URLs for mobile. While a responsive website is ideal, your agency might be forced to work with a client’s existing website when running an ad campaign.
So, how do you build a campaign that targets only mobile devices via AdWords? The short answer is you can’t. However, a number of workarounds are available.
First, let’s look at a couple of AdWords features that focus spending on mobile: bid modifiers and mobile-preferred ads.
AdWords Features To Target Mobile
Use Bid Modifiers
Enhanced campaigns introduced a feature called bid modifiers, which allow you to increase or decrease bids by a percentage for ads appearing on mobile devices. A number of PPC professionals have suggested using bid modifiers to focus a campaign’s spend on mobile placement. You could set a low general bid and increase the mobile bid modifier to 300%, the maximum percentage allowed.
To set a bid modifier, go to the “Settings” tab in your desired campaign and select “Devices.” You’ll then see statistics broken down by device and the option to change the percentage for mobile.
However, this technique will not completely exclude desktop searches. In a test across multiple accounts, Brad Geddes found6 that about 19% of searches still end up occurring on desktop.
Create Mobile-Preferred Ads
Another option is to create mobile-preferred ads. When you build an ad in AdWords’ interface, selecting a check box enables you to mark the ad as mobile-preferred. Such ads are an opportunity to customize messaging specifically to people on mobile devices. We’ve improved both clickthrough rates and conversion rates by using phrases like “Call now” in mobile-specific ads, because searchers can click-to-call from a phone.
To create a mobile-preferred ad, just click the check box for “Mobile” under “Device preference” when making an ad via the web interface.
However, even these ads are not guaranteed to appear only on mobile or to prevent standard ads in the same ad groups from showing up on mobile. PPC Hero put this to the test9 and found that a number of desktop impressions still occurred with mobile-preferred ads.
Use Smartphone-Specific Ad Sizes
When running display campaigns, the 320 × 50-pixel mobile leaderboard ad size will appear specifically in a smartphone browser or app. You can even create animated ads in this format to get more attention. If you want to run them on mobile devices that don’t support Flash, AdWords offers an option to convert the Flash files to HTML5 when uploading them.
This ad size is great for driving branding, because it takes up an extremely visible portion of a mobile screen, often on top. Clickthrough rate tends to be high. In one campaign, I saw an average of a 0.5% higher clickthrough rate on these mobile ads than the standard desktop sizes (a pretty significant difference for display ads). Be aware, however, that people often unintentionally tap these ads on a touch device, especially while playing games. If you are encountering a high bounce rate from these ads, then consider excluding mobile apps. Bryant Garvin has written about a quick and easy way to do this10.
We’ve looked at some options available in AdWords to focus on mobile. Next, let’s consider another platform that allows for more granular targeting at the device level than AdWords.
Direct People To Proper Pages
While a responsive website is the ideal option, if you do have a separate mobile website, make sure that users who are coming from mobile devices will see the proper page. One of the worst mistakes you could make is to forward all mobile visitors to a generic home page. I’ve audited campaigns whose ads were set up to very carefully link to very specific inventory items, only to completely lose all of that value because no equivalent pages existed on mobile. Make sure that individual product and service pages forward to their respective mobile versions.
AdWords also lets you use ValueTrack parameters11 in ad-destination URLs to specify mobile and desktop versions. People who click on ads will be directed to the proper page based on the device being used.
Try Bing Ads
While Google might have removed the capability to target separate campaigns at mobile devices or tablets, Bing still allows you to segment by device; you can still create a mobile-only campaign to reach searchers on Bing and Yahoo. While Bing-powered search accounts for a much smaller volume than Google, I’ve found that allotting a portion of spend to Bing Ads to be valuable for many clients, with less competition, as well as a generally lower cost for leads. For one particular client with a limited budget, we found that the cost per lead averaged about $20 less in Bing Ads than AdWords; so, we shifted money over, resulting in a stronger return on investment from their ad spend.
To set a Bing Ads campaign to serve only on mobile, go to the “Campaign Settings” tab. Under “Advanced Targeting Options,” select “Device” to choose the devices on which to run your campaign. You can also set bid modifiers here, as in AdWords.
 12
12Don’t Forget The Experience After The Ad!
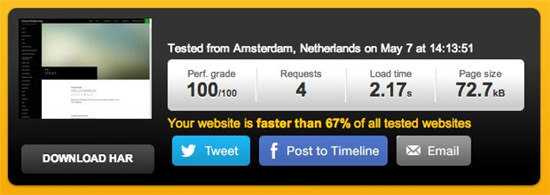
Getting the right people to click on your ad is only the first step. Their experience on your website after the click is crucial to whether they actually contact you or make a purchase. Also, realize that landing-page quality contributes to AdWords’ quality score, a factor that affects how high you have to bid for clicks and where your ads show up in search results.
 14
14A responsive design will adapt your website’s size to mobile devices and is, in fact, Google’s stated preference. Make sure that your website’s design takes into account which devices users are on, how they arrived on a particular page and what paths they need to take to convert.
Start Reaching Your Audience On Mobile
By using the techniques mentioned, I’ve succeeded in keeping costs per lead down, as well as focusing spend on areas where a campaign is seeing the best results. While we do live in a cross-device world, paying attention to the results from different devices leads to smarter PPC campaign management. For example, in the same AdWords account, I’ve seen campaigns in which mobile costs per lead average higher than on desktop, along with other campaigns in which mobile costs per lead average lower. Taking this information into account, we can customize the bid modifiers for mobile by campaign, instead of keeping them at a generic number across the board, to help control spend.
Working with businesses that provide local services, I’ve also seen immense success both in including a click-to-call extension as well as using mobile-preferred ads to focus messaging on calls. Some clients I’ve worked with see just as many leads come from phone calls directly from ads as through website form submissions. Again, the fact that a user on a phone is likely to take advantage of a simple click-to-call option gives us the option to customize an ad campaign targeted at mobile searchers.
Ultimately, there is no one-size-fits-all solution to targeting your audience by device. But whether you’re just starting to advertise online or are a veteran AdWords user, you can likely do more to reach the ever-growing pool of mobile users. Take the time to segment messaging, and target with the knowledge that people behave differently on different devices. Keep track of the value of leads received based on device to determine how much spend to allot to mobile and how much to desktop. Of course, test these tactics to see what works best for you and your brand, and tailor advertising to your users when they visit from mobile devices.
Additional Resources
- “Google’s Mobile Movement: Enhanced Campaigns and the Rising Cost of Mobile16,” Marin Software
- “5 Google AdWords Enhanced Campaign Tips for Efficiency and Better Performance17,” Crystal Santos, Search Engine Watch
- “How to Determine Your Mobile and Geo Bid Multipliers for Enhanced Campaigns18,” Benjamin Vigneron, Search Engine Land
- “Optimizing Bid Adjustments for Mobile Ads19,” Scott Yacko, Levers blog
- “Why You Can’t Manage AdWords Without a Multi-Device Strategy in 201320,” Andrew Lolk, PPC Hero
(al, ml)
Footnotes
- 1 http://www.ppchero.com/google-to-force-you-to-go-mobile-with-enhanced-campaigns/
- 2 http://searchengineland.com/should-you-upgrade-to-adwords-enhanced-campaigns-148240
- 3 http://www.marinsoftware.com/resources/whitepapers/impact
- 4 http://www.smashingmagazine.com/wp-content/uploads/2014/04/mobilemodifier800.jpg
- 5 http://www.smashingmagazine.com/wp-content/uploads/2014/04/mobilemodifier800.jpg
- 6 http://searchengineland.com/highlights-of-the-smx-advanced-session-on-ppc-enhanced-campaigns-best-practices-163472
- 7 http://www.smashingmagazine.com/wp-content/uploads/2014/04/mobilead800.jpg
- 8 http://www.smashingmagazine.com/wp-content/uploads/2014/04/mobilead800.jpg
- 9 http://www.ppchero.com/do-mobile-preferred-ads-actually-prefer-mobile/
- 10 http://www.getfoundfirst.com/blog/how-to-exclude-mobile-apps-google-display-network-gdn/
- 11 http://adwords.blogspot.com/2013/03/new-valuetrack-parameters-for-enhanced.html
- 12 http://www.smashingmagazine.com/wp-content/uploads/2014/04/bingads800.jpg
- 13 http://www.smashingmagazine.com/wp-content/uploads/2014/04/bingads800.jpg
- 14 http://www.smashingmagazine.com/wp-content/uploads/2014/05/responsive800px.jpg
- 15 http://www.smashingmagazine.com/wp-content/uploads/2014/05/responsive800px.jpg
- 16 http://www.marinsoftware.com/resources/whitepapers/impact
- 17 http://searchenginewatch.com/article/2302961/5-Google-AdWords-Enhanced-Campaign-Tips-for-Efficiency-Better-Performance
- 18 http://searchengineland.com/how-to-determine-your-mobile-geo-bid-multipliers-for-enhanced-campaigns-152291
- 19 http://leve.rs/blog/optimizing-bid-adjustments-for-mobile-ads/
- 20 http://www.ppchero.com/why-you-cant-manage-adwords-without-a-multi-device-strategy-in-2013/
The post Targeting Mobile Users Through Google AdWords appeared first on Smashing Magazine.