December 17th, 2014
admin

Tables always come in handy as soon as a substantial amount of information needs proper presentation. The jQuery plugin Dynatable turns a sedated table Brontosaurus into a dynamic data presentation Velociraptor.
December 16th, 2014
admin

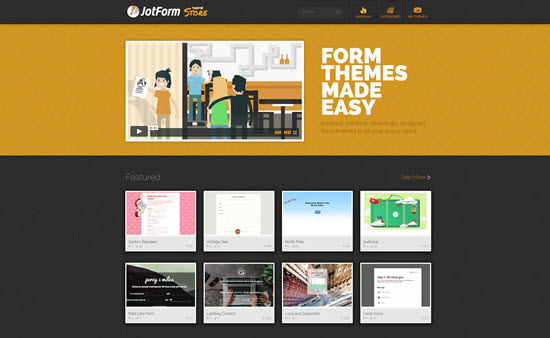
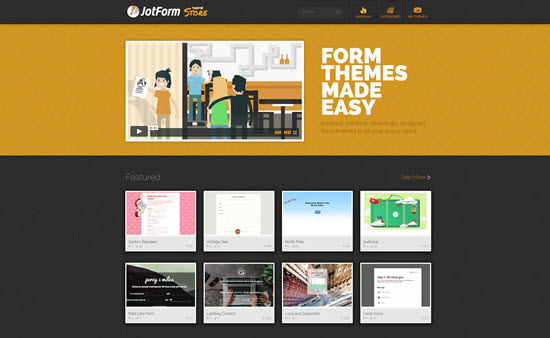
Over the course of the past two months, we covered JotForm frequently. The form builders turned form designers from sunny California went through the launch of a game-changing new feature of their core product. Instead of just offering a form builder with a few simple beautifier options, they came up with a full-fledged Form Designer, giving you complete freedom over the look and feel of your forms while at the same time assisting you as much as you like to get assisted. Yesterday they opened the door to their next big feature, the Theme Store. We have taken a look at it for you…
December 15th, 2014
admin

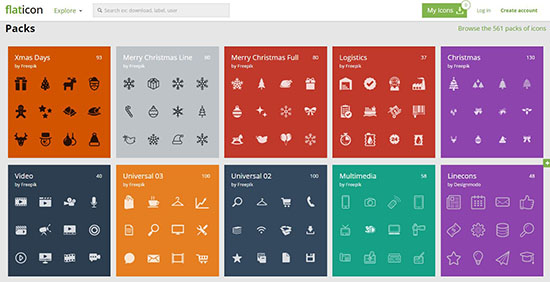
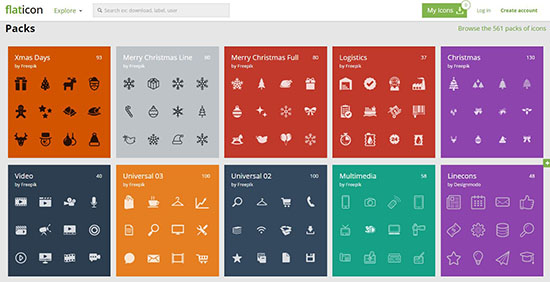
“Ho, Ho, Ho”, Xmas is looming and Santa is coming to town. It is time to fetch the Christmas toys from the closet, buy the Christmas tree, and equip oneself with pleasant things that are capable of turning a simple room into a fairy-tale charged with a cheerful and festive mood. The, relax and enjoy the end of the year. Taking care of creating a proper atmosphere these days is of particular importance. The air of Christmas should be prevailing whether you intend to prettify the house, or you want to add a joyful and merry touch to your website, or you are up to creating a complementary celebratory artworks. Just everything looks more solemn, inspiring and uplifting when placed in a proper emotional environment. Today we begin with free instruments for designers and artists, who plan to create festive artworks, cards and invitations from scratch. We hope our list of themed icons, festive patterns and vector graphics come in handy.
December 11th, 2014
admin

I don’t know how I could have missed this great project during the last two years. Invented in November of 2012, this project has grown to become a more than noteworthy exhibition of what open web technologies are able to do today, when used by skilled people. Christmas Experiments is not only an impressive collection of 24 outstanding works but also the best argument for lifelong learning. See what you can do when you commit yourself to staying up to date. Your clients will pay you with full hands, as if you were worth your weight in gold. Well, the latter might be a slight exaggeration. Look at these masterpieces, however, and see how much room for improvement you still got…
December 10th, 2014
admin

With mobile devices taking over the world, so to speak, new technology for making websites and apps look pretty on mobile devices continues to emerge and evolve. One of those awesome mobile technologies to arrive on the scene in recent years is that of SVG or Scalable Vector Graphics. SVG takes vectors a step further beyond just a scalable image. In fact, an SVG is actually XML-based, meaning that an SVG and its behaviors are definable for interaction and animation using CSS and/or Javascript.

Do you remember Freepik, our friends from sunny Spain? The guys who bring you design elements en masse have again teamed up with Noupe to create a few exclusive and useful vector Christmas graphics. Ten designs are there to choose from. Relating to the special season we made no experiments, instead decided to stay close to the conventional motifs. We went for a modern vintage look, however. In fact we are pretty sure you will like these free vector Christmas cards.

If you are into designing for multiple resolutions, SVG is the best option to turn to as far as the use of graphics is concerned. These small vector files can be scaled up and down as you like it without sacrificing quality. And with the two tools I am about to introduce you to, SVG will even move…

Sometimes in order to take your website design from blah to bling, you do not have to put a great deal of additional effort into it. If the project fits, a texture can make a big difference. Thanks to a pretty rich assortment, textures are able to provide projects with absolutely different aesthetics. For example, if you adopt a more rough and grainy texture such as wood or paper then you are going to receive a strong rustic vibe that is well-suited for restaurant-related projects. If you opt for vibrant semi-transparent watercolor-esque textures you will be able to get a subtle appeal and stately elegance that is necessary on fashion-themed or womanish websites. Each project demands its matching texture.


Tools are what drives the web design industry. I do know a handful of people who honestly tell me they design each and every site using just their vi: or Notepad Plus. But I know hundreds of people who embrace modern tools to get their work done without sacrificing quality. In a new series here at Noupe we’ll be taking a look at the various solutions available for those designers who don’t hide behind ideological walls and are open to evolve. These solutions have come along a way from the Geocities of the Nineties to the online design platforms some of them are today. They are no longer an overly simplistic way of getting sites online without even the slightest knowledge. Instead they have become elaborate, feature-rich design tools in their own right. Our little series will focus on sites created with the online branch of web design software. We will takle a look at how they look and how functional and modern and state of the art they are. We start with Webydo, the code-free online web design platform for professional designers.
Things are ramping up for the Design Details Podcast! The past few weeks we’ve been getting organized, testing our equipment, scheduling with guests, enabling our feeds and prepping the website for launch.
The barrier to entry for podcasting is so low right now, but it’s taking a surprising amount of front-loading to get things ready for our debut in January!
This post is just a little teaser recording we put together in order to get the feed live in the iTunes store. The first full episode of Design Details is set to go live on January 5th, 2015. The first guest we’ll be chatting with is the wonderfully-talented Sam Soffes, the developer behind Roon.io (acquired by Ghost), Tiiny, Coins and many more.
The next few weeks will fly by, and we’re so excited for everything that’s coming up. In the meantime, you can preemptively grab our feed on iTunes, RSS or subscribe via email for updates.
Thank you so much to everyone has already signed up to follow the show – we can’t wait for January!
Subscribe to the Design Details Podcast: