Guide to Creating a Perfect Responsive WordPress Theme
WordPress is remarkably popular, scalable, open-source and affordable CMS/blogging system. The vast majority of people are creating their websites on WordPress because it offers striking plugins and themes. In fact, both big and small businesses are using WP sites to boost their productivity and increase their ROI.
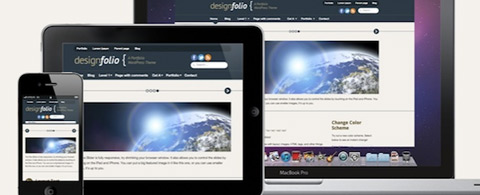
But with time it becomes necessary to design a website that not only run smoothly on desktop but also on different mobile devices. Thus, the need is increasing for more sublimely well-coded WordPress themes that run fluently across all devices. And this can be achieved by creating an impeccable responsive theme.
Creating and developing a fully responsive mobile-friendly theme is not an easy task. Therefore we bring you some tips to help in developing perfect WP responsive theme.
Preparation & Planning
At first you should have a detailed design concept for a responsive WP theme than for a static-width theme. In this stage you can craft new ideas for creating an impeccable and practical layout that can run smoothly on multiple screens.
Scrutinize what you want with your WordPress theme and which type of user-groups you’re targeting. Deliberately understand their needs and requirements and then you can add a list of useful aspects for your layout.
With a list of features you can design your theme by roughly sketching the layout at several screen sizes.
While drawing be aware that the layout widths you select are only rough reference used to display the screen sizes of the current desktop computer, smart phones and tablets.
Your objective is to create a top-notch responsive design that adjusts smoothly to assorted screen sizes. You can also consider layout options that you want to add into the theme, such as sidebar and header options or multiple widget areas.
Essential Tools Required for Concept Sketching
You can choose a tool for concept sketching that enables you to work efficiently and quickly, without any interruption.
You can also sketch the theme’s concept on the notebook, or on a piece of a paper.
If you want to try sketching on an iPad you can download popular applications like Paper or Bamboo Paper, along with a digital pen such as Bamboo Stylus.
Developing a good concept will save a lot of time and effort in the further development process. If you have created an influential theme concept, then the layout will easily adapt to multiple screen sizes.
Theme-Specific Challenges
Creating a WordPress theme with very flexible content is a pretty different challenge than creating a static site. At this stage you should search out solutions to the following theme-specific issues:
1. Responsive Layout Options
Many WordPress themes offer several layout options such as header widgets, left or right sidebar and footer elements, etc. In order to provide these sort of options in the responsive theme you need to consider how all the layout aspects will behave on assorted screen sizes.
For example, if you want to provide a right sidebar option consider that this sidebar’s content would display the main content area on mobile phones.
This would not be the best solution because mobile visitors want to read the most important content first like the latest blog. So plan your ideas accordingly.
2. Navigation Menus
Most themes seem to depend on good traditional drop-down menus with an objective to give multi-level navigation to website users.
But drop-down menus won’t work on touch devices because they usually rely on mouse hovers. Therefore you need to introduce some excellent solutions for developing responsive navigation.
Each solution will be different based on your site so try different approaches.
3. Malleable Widget Areas
Another problem in responsive theme design is widget areas. Obviously it’s difficult to design the layout if you exactly don’t know what type of content will be added by the user. In that case you need to consider that your design works well no matter how many widgets will be used in the widget areas.
How to Work with Reference Points?
We know that the process of designing is executed to find out the visual appearance and feel of the theme. In this process you should also work more deeply on the problems or challenges that are mentioned above.
The design for further development will rely on the project’s nature and how closely you are working with the developer.
It’s good to showcase your design in the three layout versions i.e., desktop, smartphone and tablet.
Designing factors like white space, font sizes and button styles can be determined later directly in the browser. This is because browsers evaluate these factors differently.
Create a Design for Touch Devices
Your design will also run on touch devices so you have to figure out the special needs of such devices. There is a huge difference in using a finger to navigate a site than using a mouse cursor.
Form input fields and buttons need to be fixed in the right size. In fact, font sizes and white space should also be applied more deliberately. This can allow users to navigate the site easily.
It is important to stay connected with the developer during the designing and development process. When you create a responsive design it becomes more essential to incorporate the developer’s knowledge into your decisions.
Development Process
After completing the design process you need to decide whether to code the theme from scratch, or to use a starter or blank theme such as Toolbox.
If you want to work with the most robust and popular responsive theme like ZURB’s Foundation or Twitter’s Bootstrap then you could use a starter theme as it already includes the framework, such as BootstrapWP.
An intelligent decision is to design and develop for the smaller layout first like Smartphones. After that you can work on tablet and desktop screen sizes.
Consider Images in a Responsive Theme
High pixel density devices like the new iPad and Macbook Pro enable you to reconsider the images in your theme.
You can use CSS base64 or use icon fonts as alternatives to images. Very few images will also display in much more lightweight theme that will speed up performance even on slow mobile internet connections.
Support Media Queries in Old Browsers
With the Smartphone layout you need to depend on JavaScript solutions like Respond.js with an objective to support media queries in old browsers such as IE 7 and 8.
However you can insert CSS classes for old browsers through conditional comments, and then add CSS styles to define a maximum width for old IE browsers outside of media queries.
Time to Test your Work
After developing a responsive theme you’ll be required to test your work as quickly as possible. You can instantly correct styles during the development process.
You can also cross-check whether fonts are readable or not; whether images, videos and gallery sliders are working fine on multiple devices or not.
Certainly cross-checking your theme on different screen resolution testing tools can also be beneficial.
Testing the theme during development can be a big challenge for a developer. It is not always possible for you to test your theme on all devices. In that case you could ask friends or coworker to help you test on their devices if possible.
Many website owners are making their site compatible for all devices, and with the help of responsive web design you can make your site scalable for all devices be they desktop, laptop, smartphone or tablet.
Author Bio: Tracey Jones is an experienced WordPress Developer at WPGeeks Ltd. She is an expert of HTML Website to WordPress theme conversion with proven track records. Apart from development, she enjoys writing WordPress tutorials. Follow her company on social networks like Facebook and Google+.
Read More at Guide to Creating a Perfect Responsive WordPress Theme