25 After Effects Tutorials for Animated UI and UX Design
A popular trend in modern UX design is creating animated GIF images to demonstrate how an interface will behave with user interaction. The interface can relate to sliding menus, buttons, swipe-animated galleries, and a whole lot more. The best tool for creating these animations would be After Effects – a program by Adobe which offers a lot of powerful tools.
If you’ve never used After Effects before don’t sweat it! This software can be understood with just a bit of practice and repetition. I’ve cataloged a series of tutorials which display how you can build animated interfaces for websites and mobile apps. Some tutorials also cover graphic animation effects which explain how you can build custom FX and apply them to your own interfaces. If you’ve ever wanted to learn UI/UX animation these tutorials are the best place to get started on your journey.
Cell Phone Screen Replacement
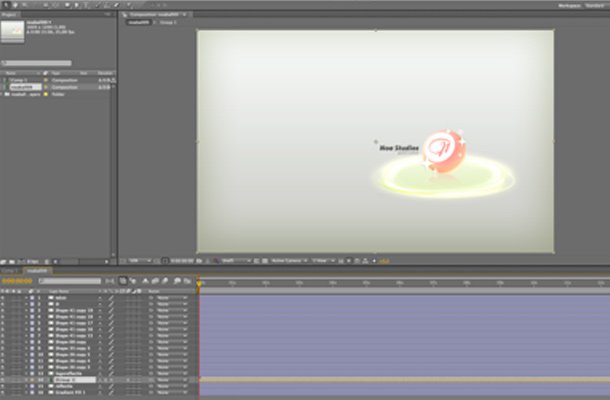
Design & Animate a Gamer UI
iPhone Breathalyzer
Basic Timeline Animation
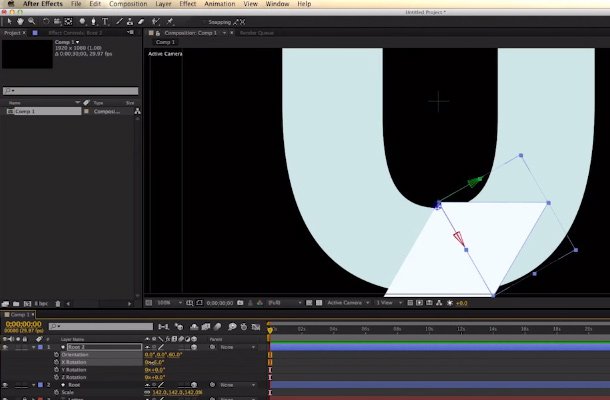
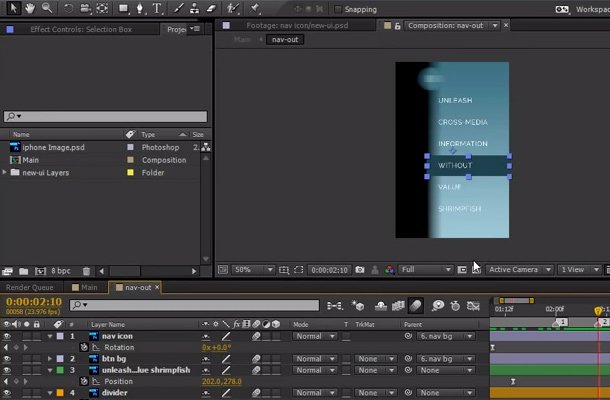
Unfolding Animation in After Effects
Website Content Animations
iOS7 UI Effects
Getting Started with After Effects
Animated GIFs for UI Presentations
UX in Motion
Animated UI [Freebie]
Animation, Compositing, and Nesting
Masks, Shapes, and Rotoscoping
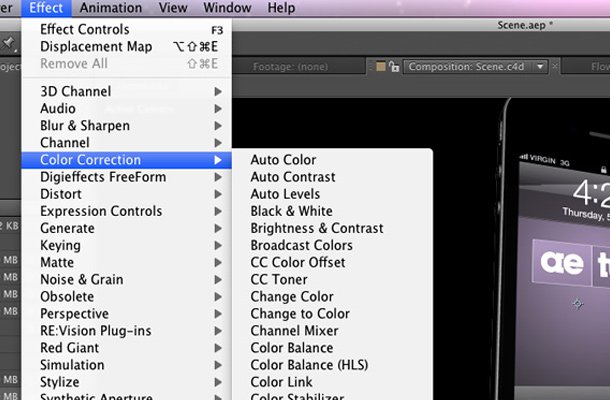
AE Effects & Animation
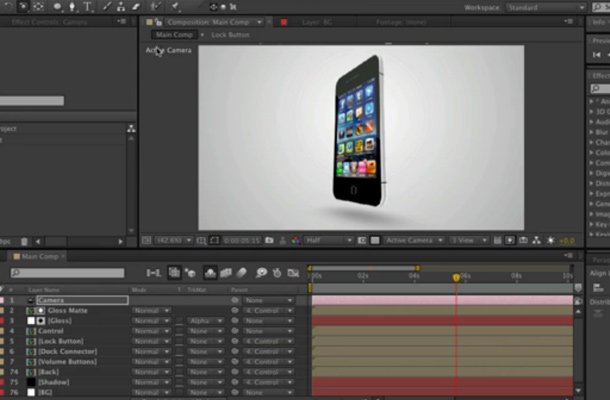
Building an iPhone
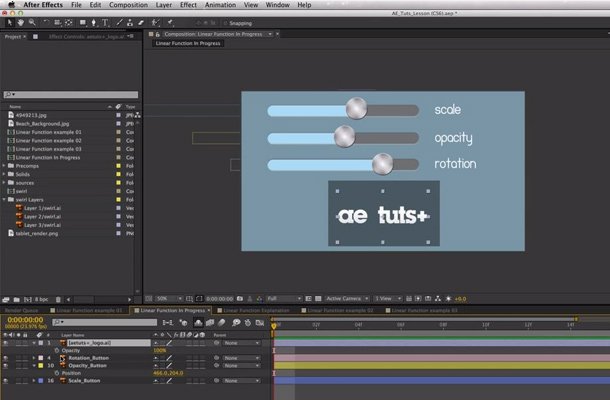
Linear Function Expression
Web Animation Prototypes
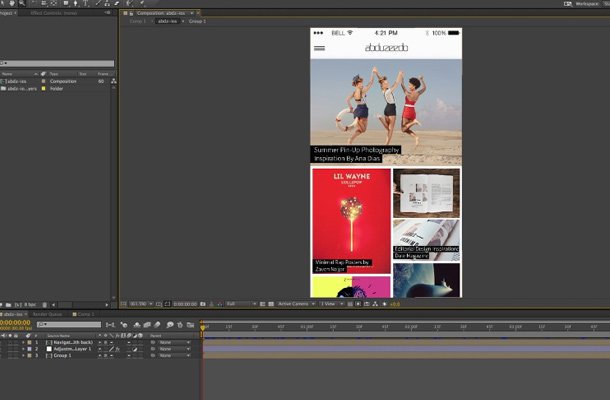
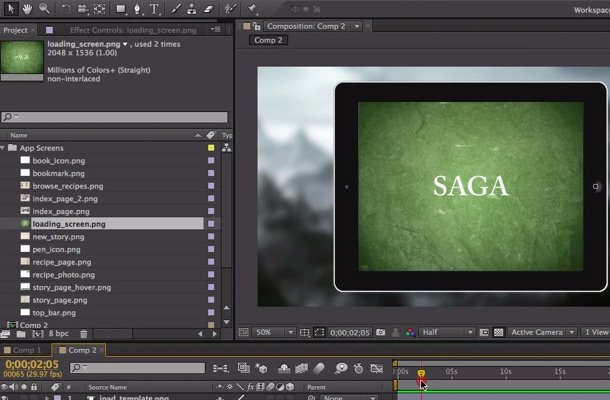
App Tour Walkthrough
Mobile Phone App Demo
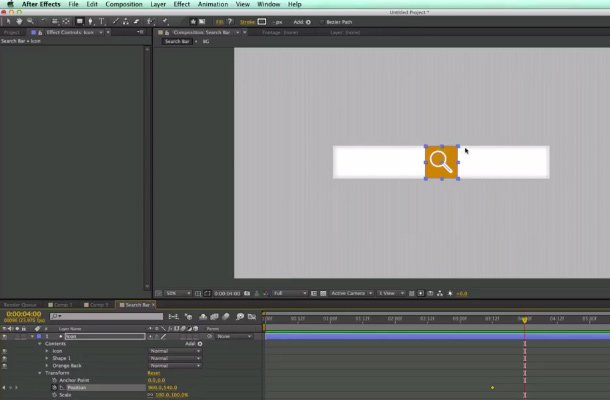
Dynamic Button and Mouse Click
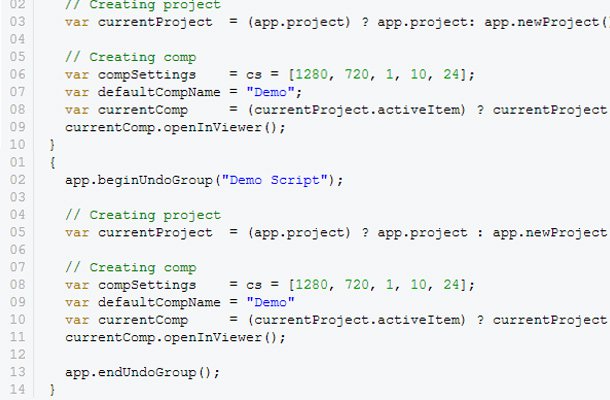
After Effects Scripting
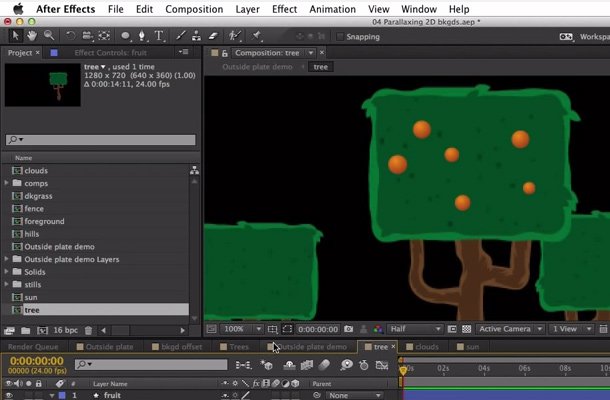
Create a Parallaxing Background
Animate Flowing Text
User-Friendly After Effects Template
Animated Infographics
Read More at 25 After Effects Tutorials for Animated UI and UX Design