Sketch Plugin for creating FramerJS Prototypes
Interface designers should already know about prototyping and the myriad of tools available online. One such example is FramerJS which happens to be a dynamic prototyping tool for any type of interface.
This library has garnered lots of attention for its diversity and flexibility with unique prototyping styles. While it is a premium resource, it does get hefty use by professional agencies and creative studios around the world.
The rapid acceptance of Sketch has pushed developers to create incredible plugins for all sorts of functionality. One such plugin is Framer Inventory which connects Framer prototypes into Sketch.
It’s completely free and open source hosted on GitHub with plenty of room for advanced features.
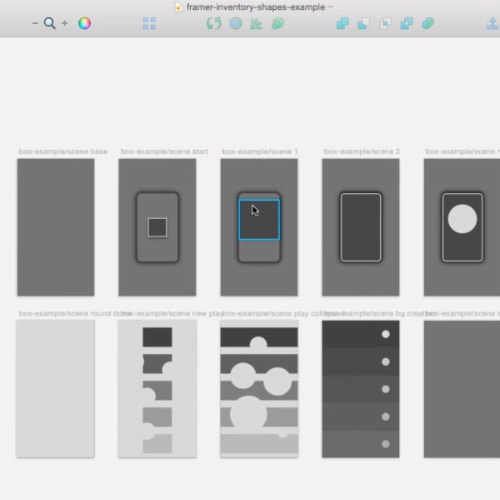
The idea is to build highly-detailed prototypes without having to write a single line of code. You can export full states of an application from Sketch which offer more manageable tips for production-level applications.
Unfortunately this plugin does require some working knowledge of FramerJS, so if you’re unfamiliar with that platform it’s worth spending time there first. But if the concept intrigues you and drives you further down the road why not check out Framer Inventory and see how it runs? Sketch users are especially open to try new things and this free plugin is another resource added into the growing toolkit of Sketch goodies.
Read More at Sketch Plugin for creating FramerJS Prototypes