Smoothslides Responsive jQuery Slideshow with Animations
With so many options for jQuery slideshows it can be tough to know where to start. But since there are so many options, there really is no right or wrong answer. Each project comes with its own set of requirements and that are best complimented with certain plugins.
Smoothslides is a brand new slider on the market & 100% free open source. It was created by Kevin Thornbloom and has since garnered plenty of attention from developers.
Much like other similar jQuery plugins, Smoothslides is really easy to setup. Documentation is super easy to understand with plenty of room for additional functions.
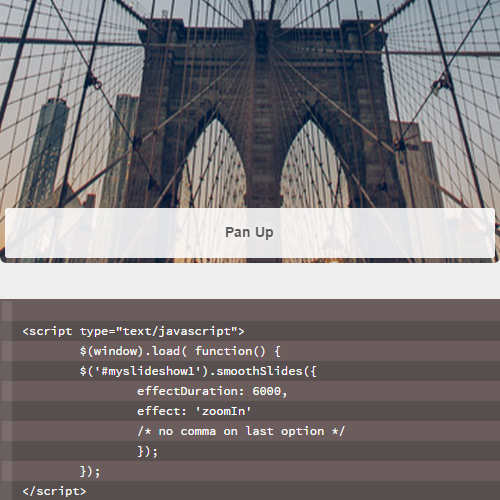
Optional parameters include image captions, auto-play settings, pagination buttons & custom easing effects. Smoothslides offers knowledgeable developers a chance to get under the hood and really write their own unique custom settings – but it also functions very well straight out of the box.
To see it in action take a peek at the live demo page. This also includes code snippets to help you get this setup & running on your own website.
If you’d want to contribute or pull down a copy of Smoothslides you can visit the official GitHub repo. Also be sure to check out the Smoothslides demo page for a setup guide & advanced custom options.
Read More at Smoothslides Responsive jQuery Slideshow with Animations