Recently a Senior Web UI Engineer by the name of Ashley Nolan published a wonderful blog post detailinig the results of a survey she conferred with various web developers. The results were meant to measure which tools, languages, libraries, and dev resources are currently the most popular among coders in 2015.
Some results feel more than obvious while others are rather shocking. Here’s a rundown of the data charts but if you want to read more details please visit Nolan’s original blog post.
Preprocessors
Modern CSS preprocessors save a lot of time on more than just one or two tasks. Interestingly we all can expect either Sass or LESS to make it onto this list. But the results show a few other interesting points as well.
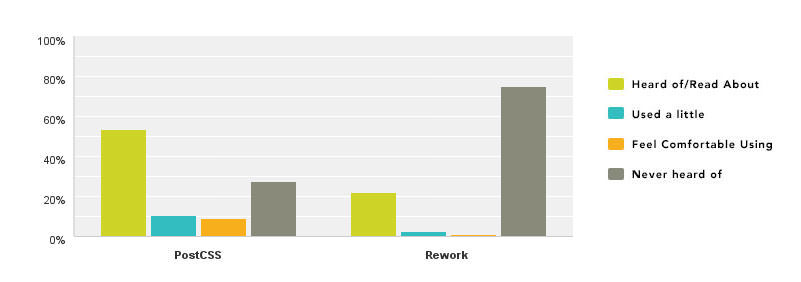
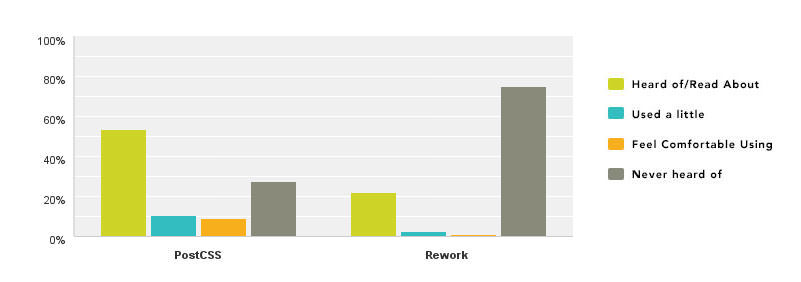
Post-Processing
The next question wasn’t geared towards the popularity of tools, but rather the number of developers who were familiar with the idea of post-processing. The most popular choices are Post CSS and Rework CSS, both of which were the limiting options in this survey.

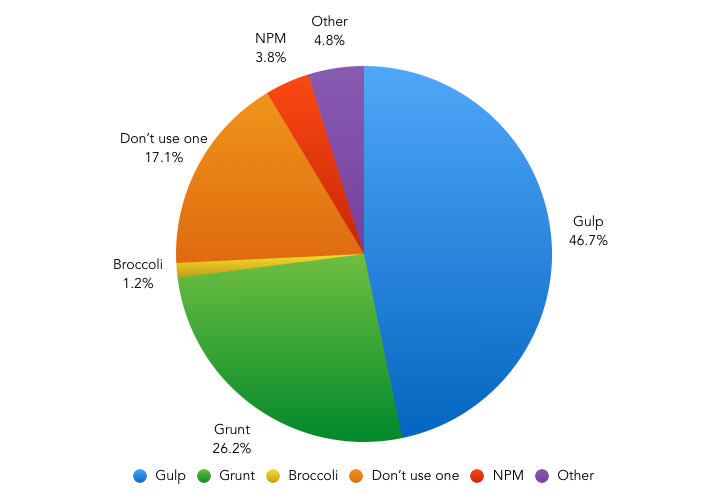
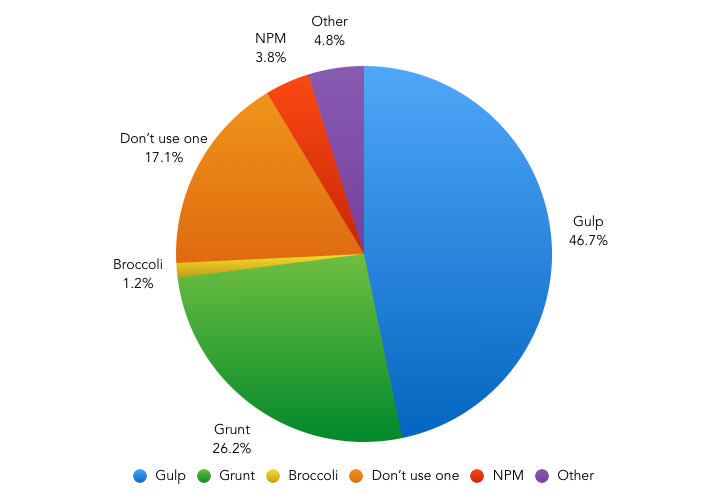
Task Runners
These tools follow automation to the max. You can write scripts or apply pre-built scripts to a wide variety of files to achieve results like minification, merging, and simplification of redundant elements.

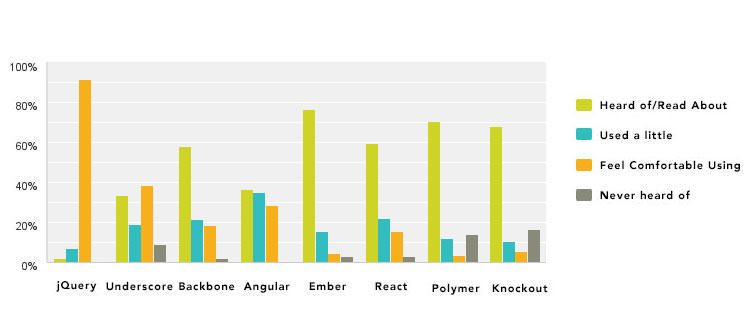
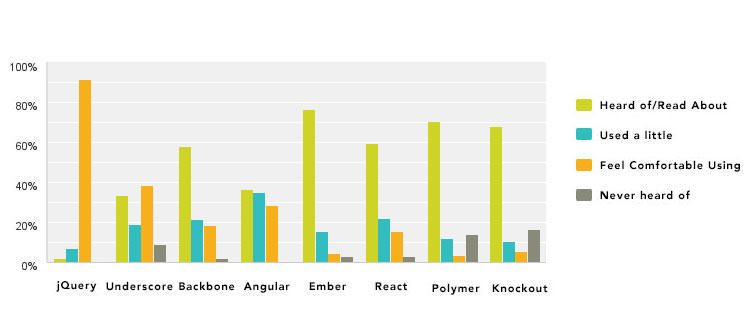
JS Frameworks
The fourth question deals with JavaScript frameworks, and more specifically developer’s current knowledge base of dev frameworks. I’m not surprised to see jQuery so high up on the list. I am a little surprised to see Ember.js is “heard of”, but very rarely used.

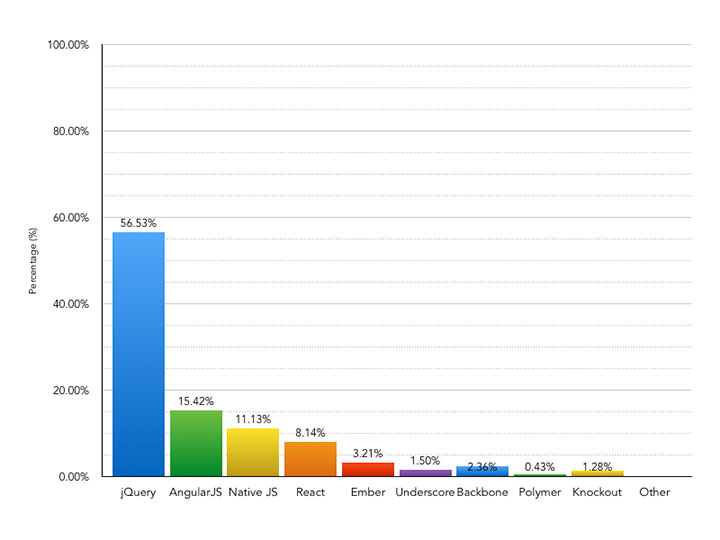
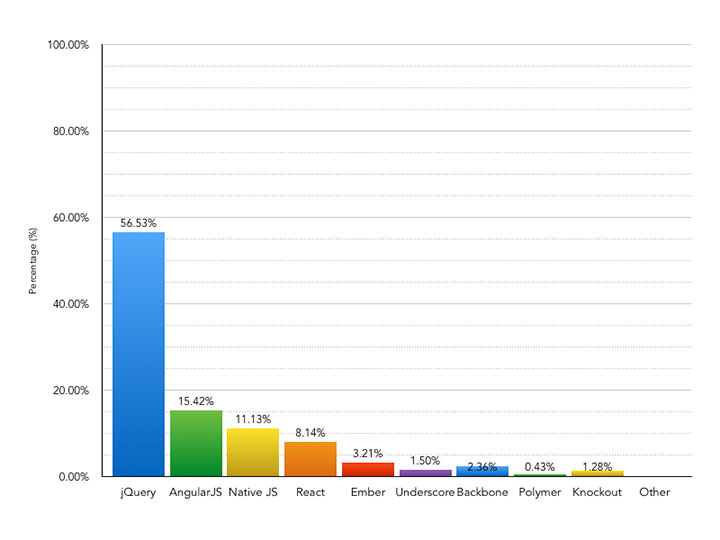
JS Frameworks(Most Used)
Similar question but more about usage. This graph depicts the most popular JavaScript libraries & frameworks that frontend developers use on the vast majority of their projects. Yet again jQuery leads the way, but Angular is a close second which I’m very happy about.

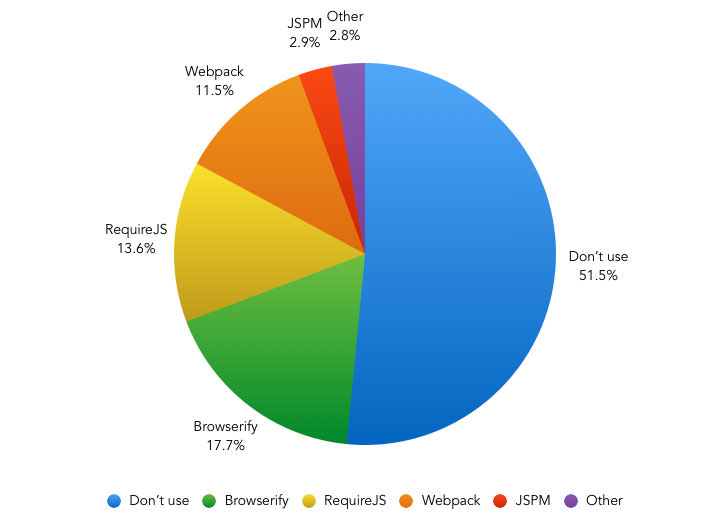
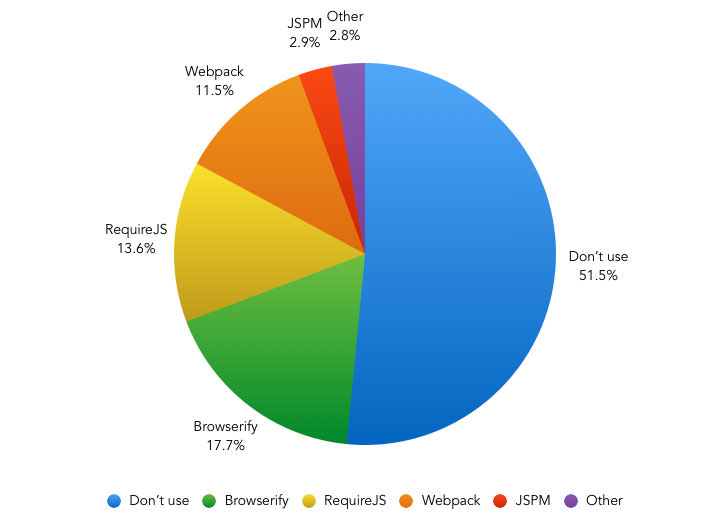
JS Module Bundlers
It seems very few devs have even heard of these bundlers, let along use them in their workflow.
A bundler is meant to save time by combining all modules together into a single file. This can also work with something like ES6 or variants of JavaScript like CoffeeScript.
Interestingly enough, frontend developers on average do not use module bundlers at all in their workflow. I’m curious to see if this trend might change over the next 5-10 years.

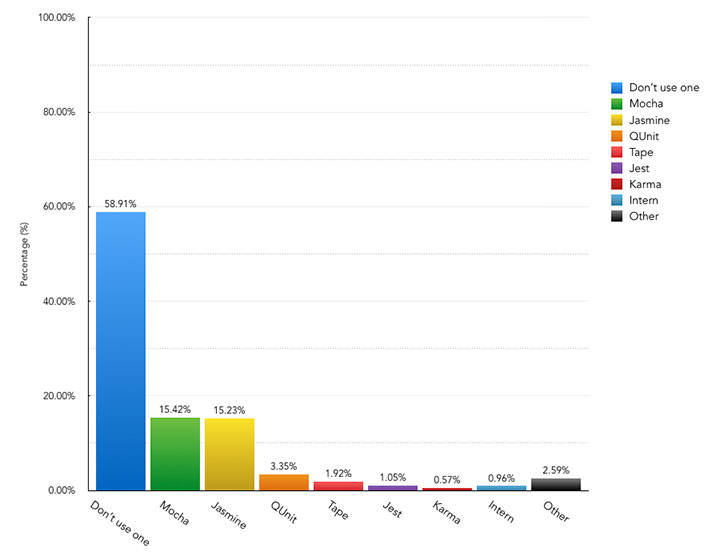
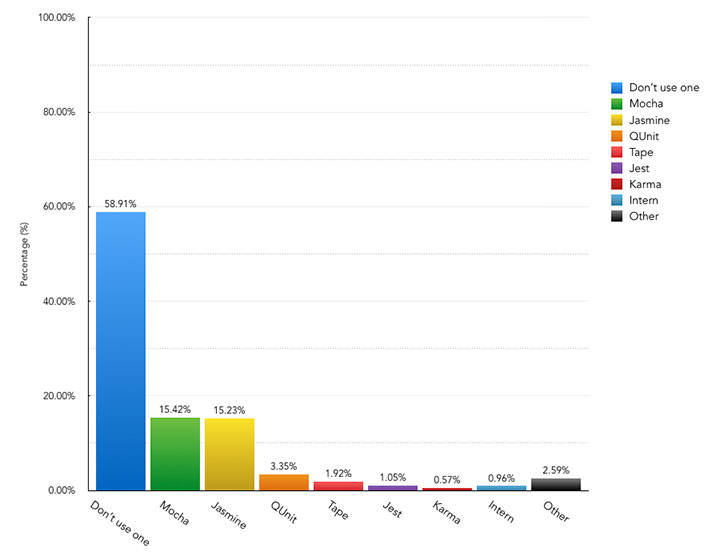
JS Testing
Another less-popular chore among frontend developers is testing. This can be accomplished through a variety of frameworks that work on page dynamics/DOM elements, as well as asynchronous results like Ajax requests. Again it seems very few developers have latched onto custom testing but maybe this will catch as the years pass by.

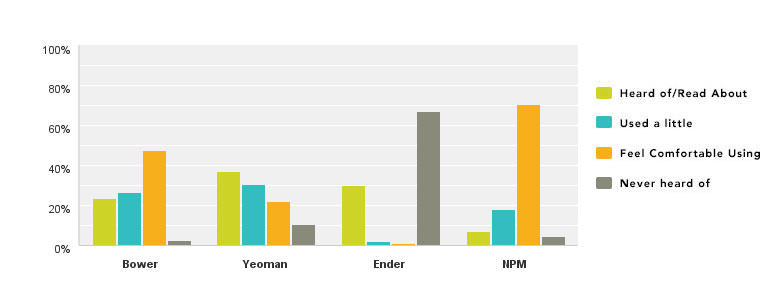
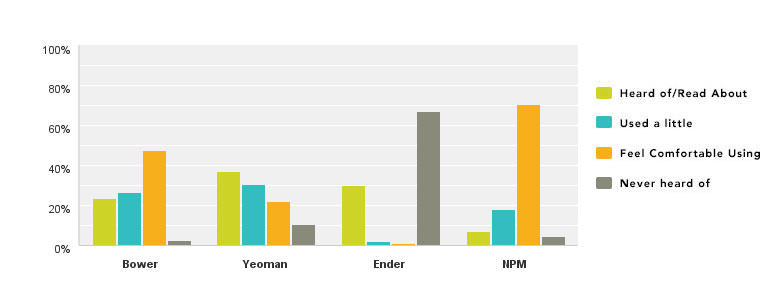
Misc Frontend Tools
Lastly we come to a general question about miscellaneous tools for developers. This isn’t just about usage, but also considers if developers have even heard of these tools. The results are quick interesting and overall I find this quiz to paint a magnificent picture of the microcosm of frontend development.

I’d again like to thank Ashley Nolan for granting permission for us to republish her findings here on Web Design Ledger. I’ve just glossed over many of these topics presenting the raw results of Ashley’s survey. But if you’re interested to read more please check out her wonderful post covering many facets of the surveying process itself.
Read More at A Poll of Modern Frontend Web Developer’s Preferred Tools