Engage users with strong calls to negotiate
Every site has a goal, whether it’s making more money, building a client list, or getting a customer to pick up a phone and call. To achieve those goals you need your users to emotionally engage with your site.
You might think that your calls to action are prompting user interaction, but every call to action is really a negotiation. You have to give, in order to receive. And the more you want to receive, the more you need to offer in return.
Whether applied to your whole site, or a single input field, negotiation is a serious business, if you want to radically improve your site’s engagement, then focus on these proven negotiation tactics:
1. Be generous
Human beings mimic the behaviour they encounter. Try smiling at a complete stranger, chances are they’ll smile back.
Be generous, and offer something that outweighs what you’re asking in return. Your users will go out of their way to take you up on it.
Nitwinski‘s site successfully promises that whatever your dreams may be, they’ll over-deliver.
2. Share information (any information)
You have to be the first to blink. Be open about information you’re hoping to receive from the user, and be prepared to give them at least as much in return.
When you offer the user something, you create an atmosphere of cooperation, and an emotional connection.
Berlin Connect is a multi-cultural church in Berlin, Germany. They’re open about who they are, and what they’re passionate about, before inviting you to join them this Sunday.
3. Have a target
An experienced negotiator will always have a target in mind. It might be acquiring the user’s email address, it might be persuading them to open an account, but you can’t hit a target that doesn’t exist.
It doesn’t have to be a level playing field; an existing customer is more valuable than a potential customer, so be prepared to lower the bar for them.
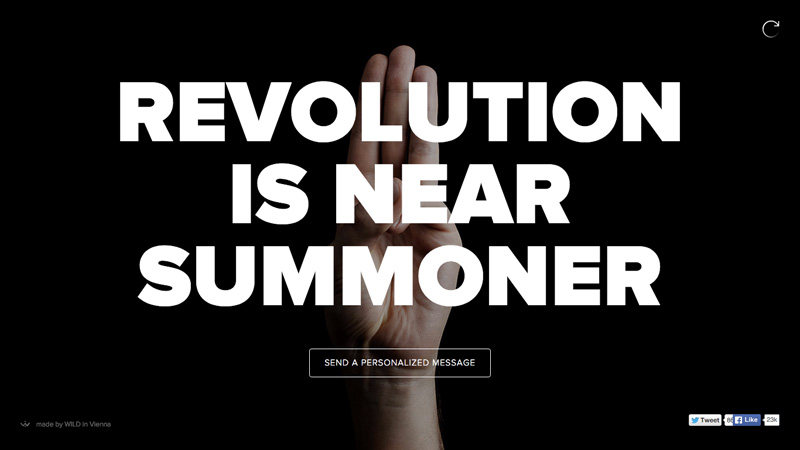
Visionare want your email address, but they don’t ask outright, they ask you for your dream, then draw a line by asking for your email address in return. Making it clear, that is their bottom line.
4. Have a walkaway
As well as a target, you also need a walkaway; it’s the point at which the transaction no longer works for you. When you would, in the real world, literally walk away.
Just don’t set your walkaway too high, users are often prepared to provide more information about themselves once you’ve made divulging it optional.
Trip Sniffer is open, almost blunt, about what they want: leave your email, without it they can’t notify you of early access.
5. Be prepared to compromise
Allow users to interact with you as they would prefer. You might like them to sign up for your newsletter, but don’t make that a condition of engagement.
Always compromise your position before you compromise the user’s.
The Episcopal School of Knoxville wants you to take the next step, what that step is, is up to you: you can request more info, schedule a tour, or apply online; you are in control.
6. Make the first offer
This is known as psychological anchoring. Whatever offer is on the table, both parties negotiate around it.
If you have a product on your site, don’t let the user set a price in their head. Be up front about it. If the user knows what the deal will cost them, they’ll judge it on the actual price, rather than the price they’re hoping to pay.
Erik Zuuring wants you to hire him, for money. No mistaking the approach: he’ll solve your problem, you’ll pay him.
7. Feign backing out
When writing your copy, always make reference to the date. Phrases such as “This Summer’s best buys” or “Treat yourself this Fall” imply there’s a time limit in place, and encourage the user to take action before it’s too late.
Amando Campbell would like to help you reach your fitness goals in 2015. (He’ll probably be just as happy to help you in 2016.)
8. Get to the point
These days users are tech-savvy and experienced. They don’t appreciate an extended sales pitch, and a pitch that doesn’t focus on key features will feel like a snow job.
Your product is good, have faith in it and so will your customers.
Nothing But Thieves‘ website opens with their music (and some sweet visualizations). It’s clear from the moment you land on the site exactly what they’re selling.
9. Get them committed
The further into a negotiation someone progresses, the more invested they feel. The longer you can keep them interested, the less likely they are to throw away that investment.
Fast track users through initial stages of a sales pitch, and always tell them how far into the process they are.
Reebok sell sportswear, and they sell more by taking you on a journey. It’s about constant progress and once you start you won’t want to stop. You might even buy some running shoes.
10. Do your prep work
You can’t always persuade a user to click that button, fill in that form, or download that file. But understanding why they didn’t will help you next time.
Anytime a user drops out of your sales funnel, especially if they drop out at checkout, find out why. Then correct it for next time.
| Introduction to Windows 10 Video Course – only $24! |
|