5 Desktop Apps for Better Productivity
Developers need to get the most out of their computers. After all, the computer is the primary tool that developers rely on each & every day.
Over time there have been a number of applications created to expedite the development process. Programmers & coders want a smooth and simple workflow so they can focus on what matters: writing code.
I’ll shed light on a few applications that do make development easy and so much quicker.
Alfred

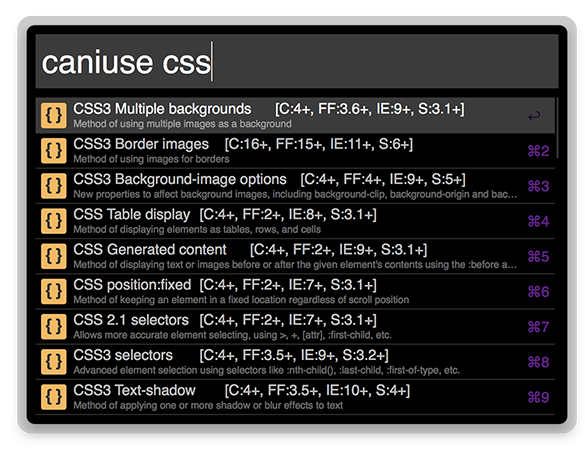
If I had to describe Alfred I would call it Finder on performance enhancing drugs.
This workflow manager not only sifts through your computer for specific files, but it also allows you to operate applications with the use of hotkeys. You can navigate through your iTunes library, find and copy a CDN to your clipboard, calculate numbers, all without leaving the Alfred command prompt.
Alfred also makes it possible to create highly complex workflows that launch specific applications through the use of hotkeys. These workflows can only be used if the power pack is purchased – but other than that Alfred is completely free to use.
Dash

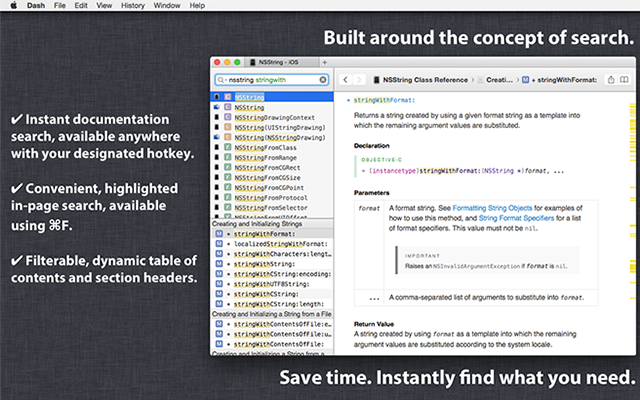
Kapeli’s Dash application is the programmer’s encyclopedia.
Dash houses all of the documentation for pretty much every major programming language and framework currently in use.
Also Dash can be configured to work with Alfred so you can easily search through documentation for stuff like BootStrap classes & Angular modules.
Dash is free to use, however you must wait 10 seconds each time it opens – unless you’re willing to pay a flat fee of $9.99 which eliminates the wait time.
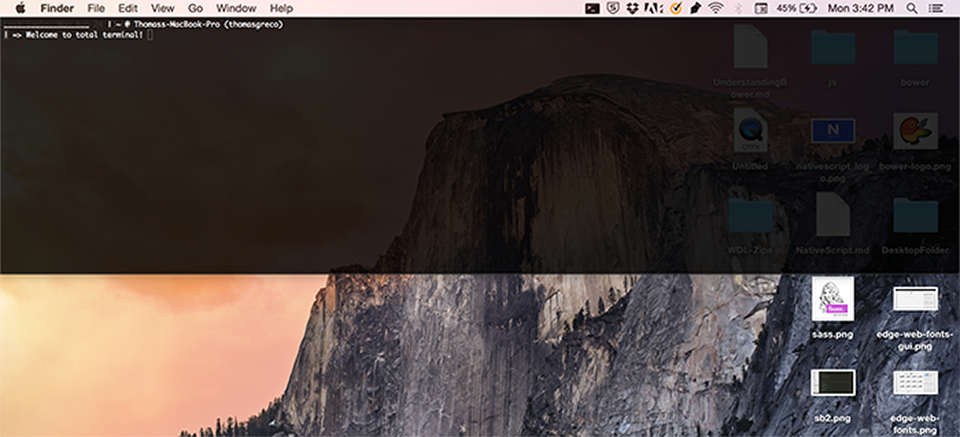
TotalTerminal

The importance of your computer’s command-line is something that can not be overlooked. Like it or not, any developer worth his or her salt should be able to navigate the command line.
TotalTerminal makes this a bit easier by providing a full-width terminal window. The picture above was taken from my computer desktop; As you can see, I’ve changed the opacity so that I can still see information through the command-prompt if necessary.
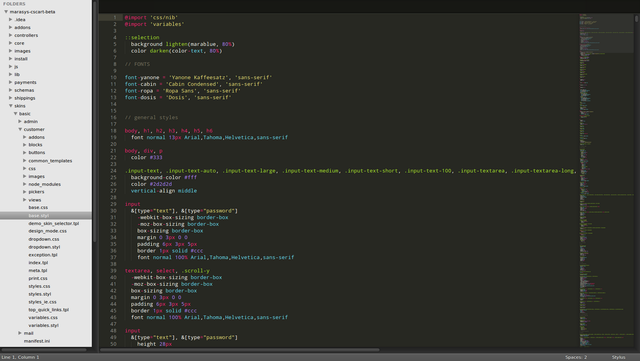
Sublime Text 2

Although this may seem a bit obvious, the next application is one of the most popular text editors available for use: Sublime Text 2.
With an extensive list of plug-ins created by an open-source community, Sublime Text 2 provides programmers with everything they need to run a solid IDE. Also I think it’s important to note that Sublime Text 2 is partially free – a completely free alternative is Brackets by Adobe.
Evernote & Evernote Web Clipper

Nowadays so many developers receive their knowledge through searching Google. As a self-starter myself, I understand the immense amount of reading and research that must be done in order to truly understand concepts that seem extremely foreign at times.
With the Evernote Web Clipper you can create an annotated version of whatever you’re reading and save it into a specific notebook. This file will then be synced into your Evernote account, and you’ll be able to view it on any device where you have Evernote installed.
I certainly hope these 5 tools can get you more organized and ready to tackle that next dev project!
Read More at 5 Desktop Apps for Better Productivity