WordPress users cannot get enough of free themes. Fortunately enough, you can find great and completely free themes provided through WordPress.org for your new blog layout. The scope of features is mostly more than sufficient and allows you to work comfortably. So we went out to search great themes once again and came up with ten immaculate free themes for your next relaunch. As always, these themes are responsive and work on any resolution.
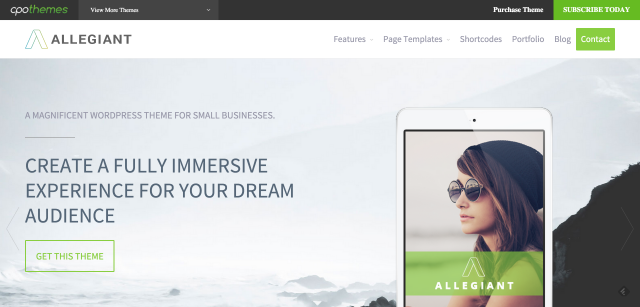
Allegiant is a lovingly designed theme for multiple different areas of application. Using it, you can create business websites, portfolios or personal blogs. It offers a slider for the homepage, highlighted areas, portfolios and team member pages as well as many more features.
- Created by: cpothemes
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Allegiant Demo

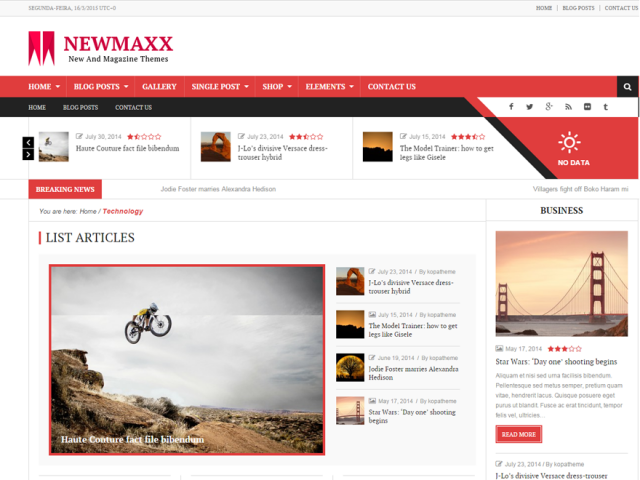
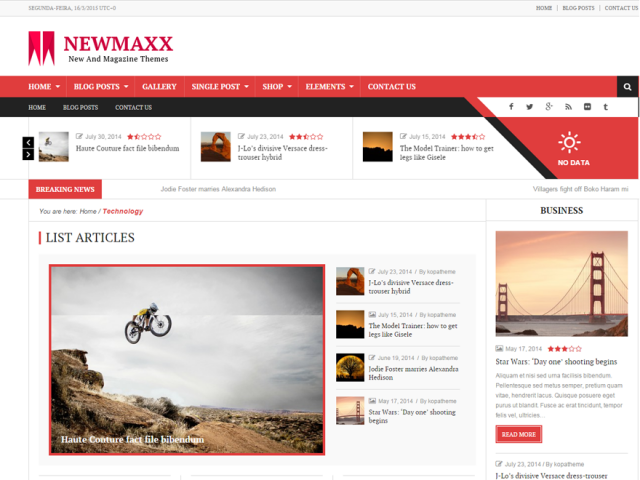
News Maxx Lite is a magazine and news theme, but it can also be used to power a personal blog. Thanks to the KopaTheme Layout Manager the appearance can easily be adjusted to your liking.
- Created by: KopaTheme
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: News Maxx Lite Demo

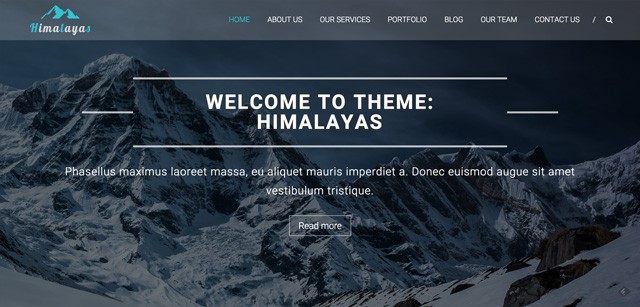
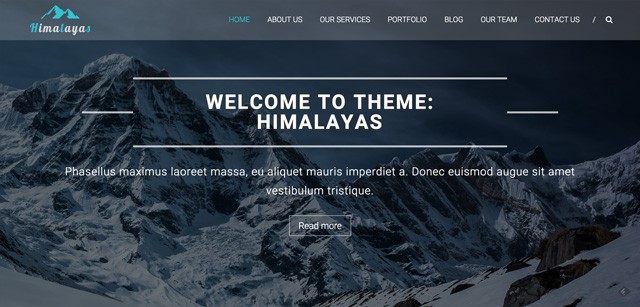
Himalayas is a modern one pager theme, meaning that everything is presented on one large page. By clicking on a menu item, you can make the theme scroll down (or up again) to the correspondent spot on the page. This theme could be perfect for small to medium-sized businesses and private users alike.
- Created by: ThemeGrill
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Himalayas Theme Demo

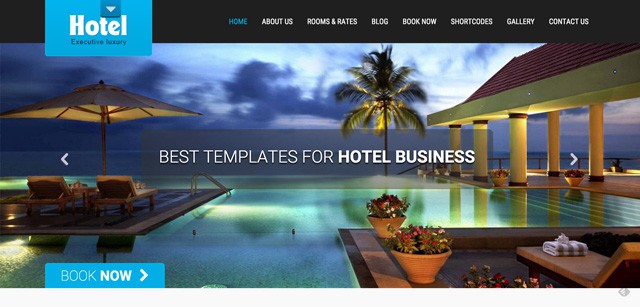
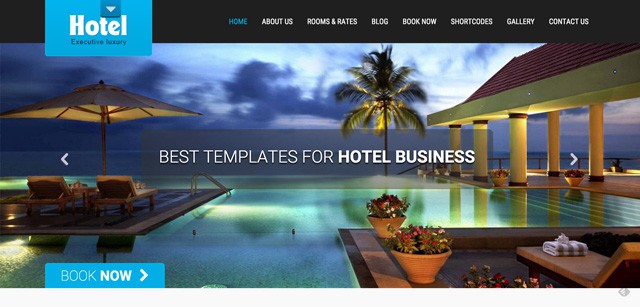
SKT Hotel Lite is a theme specially made for hotels, restaurants, cafés and all other similar business areas. It offers an appealingly animated homepage with a big slider and the option to add other elements, such as individual colours or backgrounds, manually.
- Created by: SKTThemes
- License: Free for personal or commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: SKT Hotel Lite Demo

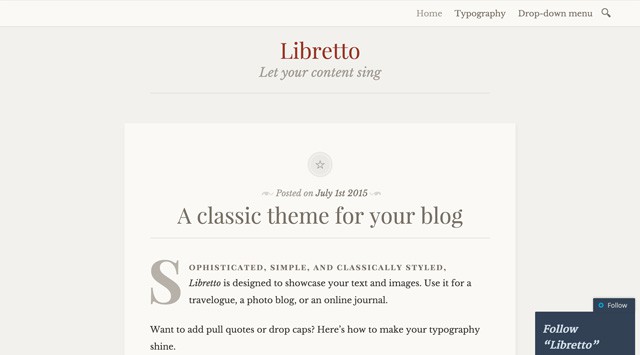
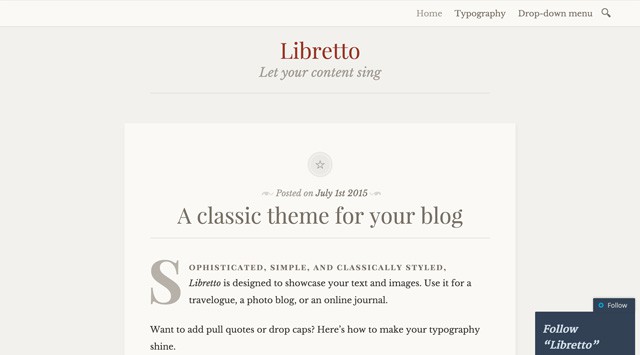
The Libretto theme by Automattic, the company that created WordPress, is a classic and lovingly designed theme for a personal blog. Whenever a theme is made by the creators of the CMS itself, promises are that there will be a proper usage of the WordPress possibilities and a stable code. Libretto offers custom colours and backgrounds as well as an appealing highlighting of the images in a photo post.
- Created by: Automattic
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Libretto Demo

Magazine themes are a rare sight in the free theme area of WordPress as they take a lot of effort to be developed. ThemeZee was successful at making an appealing magazine and news theme that comes with a slider, a different homepage and a widget area in the header. Colours and backgrounds are also adjustable.
- Created by: ThemeZee
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Merlin Demo

Plain Blog is – as the name already tells – a simple blog theme. Its design is appealing and reduced to the essentials. It comes with integrated share buttons for the most important social networks like Facebook, Twitter and LinkedIn.
- Created by: NavThemes
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Plain Blog Demo

Matraman Lite is a modern blog theme that displays the articles on the landing page in a grid. The header and the background can be adjusted to the users needs.
- Created by: themesawesome
- License Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Matraman Demo

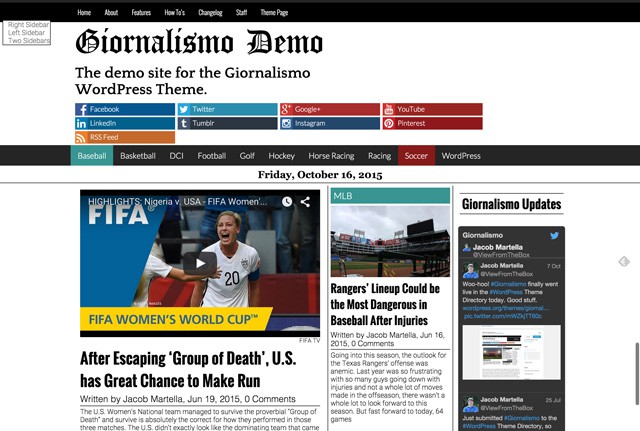
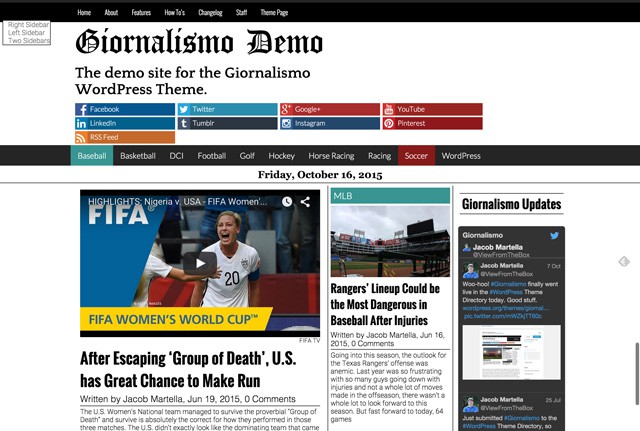
Giornalismo is a news and magazine theme designed to show as much information as possible right on the landing page. The position of the sidebar can be adjusted. There are also two different sidebars to choose from or to use in conjunction.
- Created by: Jacob Martella
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Giornalismo Demo

Travel Stories is the right theme for travel reports, photo presentations and all other areas that work with large, appealing images.
- Created by: bestwebsoft
- License: Free for personal and commercial use | GNU General Public License
- Prepared for translation: Yes
- Demo: Travel Stories Demo
Conclusion
My favourite themes of this month are definitely Merlin Magazine and Libretto. I really like Libretto’s vintage style while still keeping a very unique touch to it. Which theme is your favourite this month?
(dpe)
* You might also be interested in the following articles