Monstroid Multipurpose WordPress Theme Review and Giveaway
Whether you’re an entrepreneur, a blogger or a photographer, having a website is a must for you these days. However, choosing the best website platform and theme could be challenging due to the number of solutions available around the web.

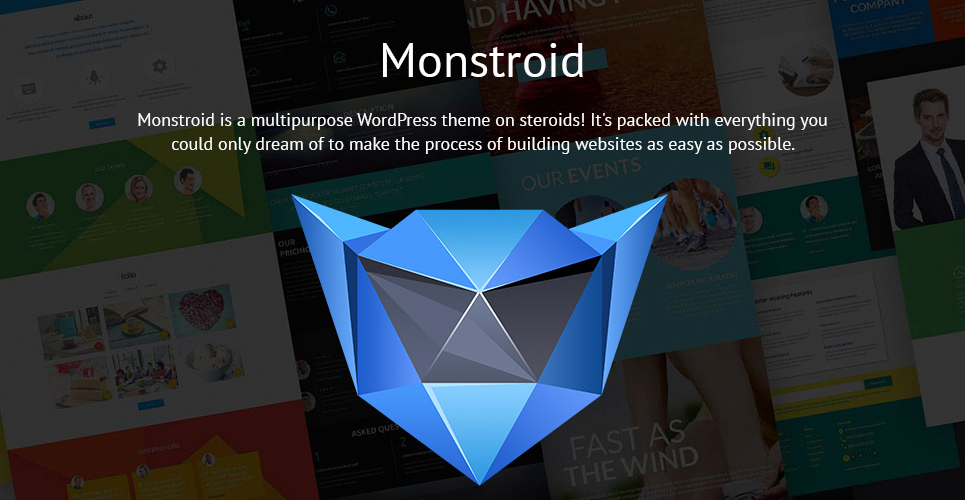
Imagine one giant multipurpose WordPress theme which will meet all your expectations and even more! It’s Monsteroid, a WordPress theme from TemplateMonster build on steroids, as they call it.
Why Monstroid is so Special?
Monstroid contains 145 pages with different structure, UI elements, scrolling, typography, colors, and graphs to implement any amazing idea comes to your head. With Monsteroid you’ll get over 129 PSD files to add personal touch to any part of your website.

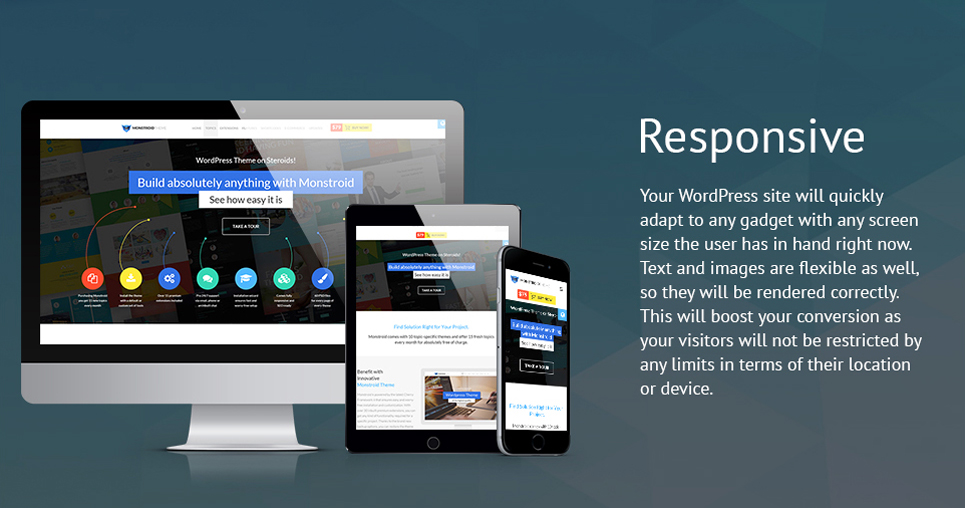
Monsteroid has various style options for any project of yours: you can switch style from grid, to flat, masonry flat and masonry.
Also, the theme is WooCommerce ready which means you can easily build on online store with it.
Monstroid Plugins
Monstroid comes with built-in Pro version of popular MotoPress drag & drop editor plugin. It means Monstroid does not require coding, just drag and drop content to customize it.

Besides, Monstroid has a way more plugins to enhance your power, such as:
- Installation Wizard to install theme components in a few clicks;
- MotoPress Slider to create sliders and slideshows;
- Skin Switcher to change site skins;
- Cherry MegaMenu to enhance your site’s navigation;
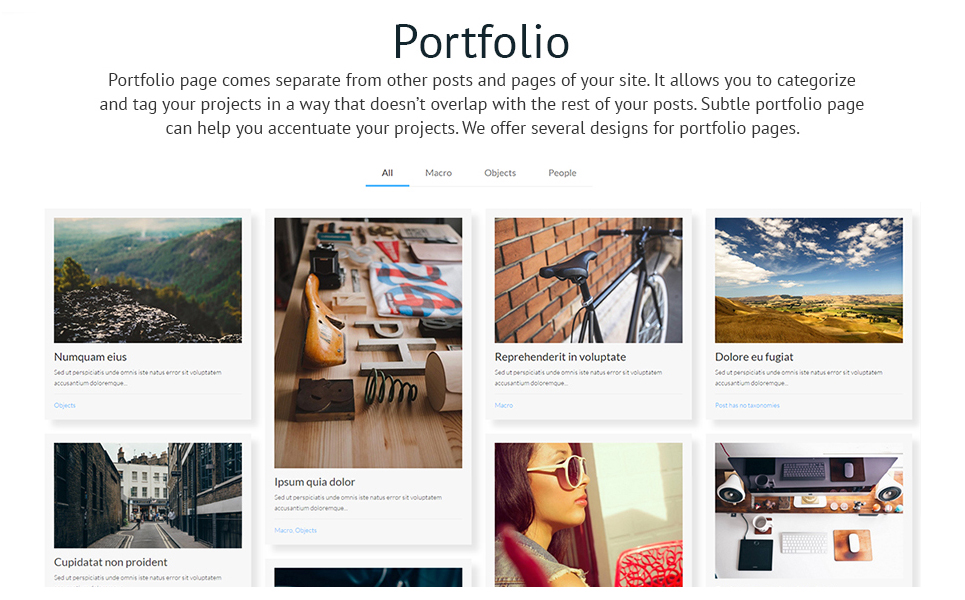
- Cherry Portfolio to create galleries;
- Cherry Social to add social media buttons;
- Cherry Charts to present data in attractive way;
- Cherry Team to create profiles for members of your staff;
- Cherry Services to display company services;
- Cherry Testimonials to add testimonials.
Moreover, Monstroid comes with 24/7 free support and updates. It means that if you have any questions, you can write to support by chat or email. Also, when any theme or plugins updates are rolled out, you will be notified.
You can buy a single site licence for only $79.
Why Choose Monstroid?
As you see, Monstroid is powerful, dynamic and fully-customizable WordPress theme for any kind of business you have. The variety of amazing features and options allows you to create a website of your dream.
And the great news! WDL is giving away 5 copies of the new Monstroid Template for FREE! All you need to do is to leave a comment below why you need Monstroid theme. The winner will be selected randomly.
Read More at Monstroid Multipurpose WordPress Theme Review and Giveaway