Whoever thought up Cyber Monday must have been tired of waiting in long for the stores to open. Now, you can shop at your leisure. You don’t have to wait in line or try to elbow your way from one place to the next. We’re making it even easier by showing you who has the best Cyber Monday Deals, and what those deals are.
Whether you’re looking for a special plugin, a prototyping tool, a WordPress theme, or a service that’s an improvement over your present one, you’ll find something here. Pour another cup of coffee and enjoy Cyber Monday!
A good place to start is to see what Cyber Monday has in store for you in the line of premium website design tools. You don’t find them offered at a discount very often, but IM Creator is offering their XPRS Site Builder Commercial plan at a cool 50% discount – only $3.98/month. That’s a bargain you seldom come across for a top-of-the-line design tool.
The XPRS package comes with a hefty selection of innovative and attractive templates, covering almost every niche you can think of, including blogs, shops, portfolios, resume sites and more. Keeping in line with an integral eCommerce theme, XPRS sites are always responsive, so you’ll be able to keep in constant touch with the mobile shopping crowd.
The XPRS web design approach is somewhat atypical, yet slowly emerging in all other website builders, in that it uses stripes with different goal and layout to each, as opposed to a drag and drop approach, and there is no need for coding. Those who use it say it’s a better way to build a website.

Great savings are yours when you purchase a Dreamstime stock photo credit or subscription package at a 50% discount. Once you visit their website and sign up, you might be tempted to spend the rest of Cyber Monday browsing among their selections of stock photos, video footage, and vector images. You will be impressed. It will be a pleasant way to spend a little time before getting back to your shopping list.
Dreamstime’s inventory is 15 years in the making. At last count it featured over 37 million professional images. You only have to look at a few to see the care the editors have taken in selecting images of the highest quality. You might even choose Dreamstime as your single source for stock images from here on out.

We wanted to make sure we included something in our list for the website and app prototyping specialist. Since Proto.io has such a great reputation, and their Cyber Monday special involves a 30% discount, it was a no brainer to include it in this list of best bargains for web designers.
Proto.io is a web application, so your purchase involves signing up for an account. This prototyping tool features a nice selection of built in widget libraries, there is a player app for iOS and Android. Proto.io allows you to create high-fidelity prototypes without any need for coding, you can easily share your prototypes with others, and test them on actual mobile devices. Proto.io also supports most mobile gestures and transitions. There is in fact an awful lot for mobile designers to like. After signing up for a free trial, pick a paid plan and apply the coupon code: CYBERMONDAY2015

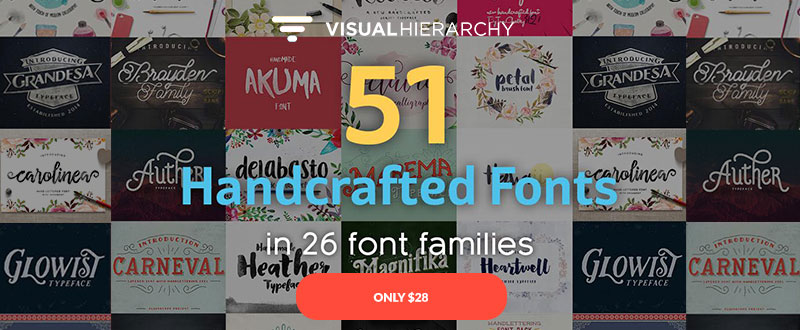
Let’s make a quick switch from a single product offering to a marketplace that features a range of valuable and affordable website products. Visual Hierarchy Market is celebrating Cyber Monday by giving visitors an opportunity to pick up all their premium UI Kits, icons and fonts for $8 each. Visual Hierarchy is a well-known brand in the web design world, so you’ll be forgiven if you feel like a kid in a candy store while visiting their online store. Not every item is marked down 90%, but you should do well. Don’t pass this one up.

Elegant Themes is another highly-recognized brand name. This provider of many of the higher quality themes on the market is holding their biggest sale ever on Cyber Monday, and offering a 25% discount on every one of their themes. This includes Divi, their popular flagship theme. Elegant Theme’s member base is 307,000 strong, many of whom signed up after having viewed one of the live demos. Visit their website and do the same. Divi will be an excellent choice, but take your time. An opportunity to purchase a premium WordPress theme at a 25% discount does not come along very often.

Designmoto features a number of website design tools to pick and choose from, including Qards, Slides Framework, Startup Framework, and Designmodo market products. These innovative design tools are marked down 60%, so you may want to take a little extra time to look for something you need that you can purchase at a very affordable price. Their website is packed with informative blogs and design tutorials. If you are in a hurry to do more shopping, we suggest bookmarking the website so you can browse through them at a later time.

The Holiday Season is upon us. This is a good time to add some pizzazz to a website, or to anything that would benefit by using a cleverly handcrafted font. Visual Heirarchy’s Huge Bundle with Amazingly Cool Fonts is just the ticket, especially with a Cyber Monday $342 markdown. Their 51 handcrafted fonts in 26 font families normally cost $370, but they for can be yours for a mere $28. Stop relying on boldface, italics, or big red letters to liven up your website pages. Handcrafted fonts do a much better job, and they also add a touch of class.

If a web design conversion service is on your shopping list, we suggest looking into what XHTMLized has to offer. This Australian-based firm converts website designs to HTML5/CSS3 code, and they are offering a 5% discount for Cyber Monday shoppers.
They specialize in converting Sketch, PSD, and Illustrator designs, but they are well equipped to handle most other design platforms as well. You needn’t worry about encountering any time zone issues. This serious web development studio has expert design developers placed at several locations, giving it a global outreach.

We’ve added one more premium website design service to our list. Pixeno provides a premium hosting service, which they offer at 27% CyberMonday discount – for life! Even if your present hosting service is doing a reasonable good job, Pixeno’s high-performance, multinational platform is still worth looking into. They are promoting it as the web hosting platform of the future which just happens to be up and running for you today. It has a 94% customer approval rating and a lifetime discount is hard to beat.

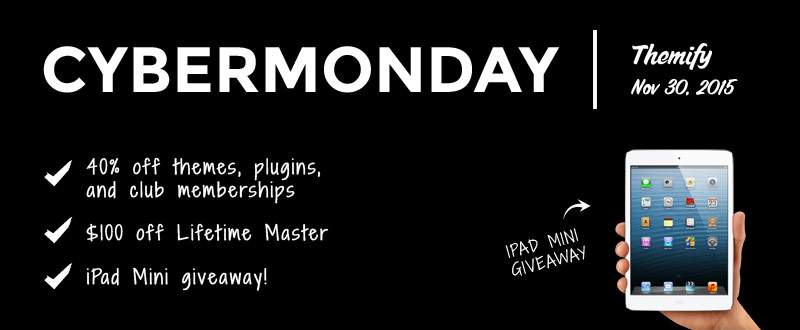
Themify offers a quality selection of WordPress themes and plugins that they are selling at a 40% Cyber Monday discount. You can apply this discount to one or more of their individual products, or apply the discount to a Club Membership. Do the math, and you may find that by signing up for a membership can result in even greater savings. Their best deal is a Lifetime Master Club membership which can be yours at a $100 discount. Visit Themify’s website and enter their Black Friday contest. You might come away winning a free iPad mini.
You should find anything and everything you’ll be shopping for by visiting one or more of these ten best web design product and service providers. The discounts offered are as good, and in most instances better, than you’ll find elsewhere. The products are top quality, as are the services offered.
Read More at Looking for the Best Cyber Monday Deals for Designers?