How to Design Forms That Increase Your Conversion Rate
A visually attractive form doesn’t help much when only a few visitors fill it in. In reality, a neat design is limited in its effectiveness as it only works in combination with other factors that need to be considered as well. In this article, I will give you advice on how to shape forms regarding content to increase the conversion rate which, in this case, means the number of successfully completed forms.
How to Design Forms: Keep Them Short and Simple
Nobody wants to hand out a lot of personal information. Especially when one doesn’t know the website owner well or even at all. Thus, it can make a lot of sense to ask your visitors for as less information as possible. According to a study by HubSpot, in which more than 40,000 landing pages had been examined, the completion rate of forms was the highest, when there were only three input fields in total. The conversion rate dropped by one third when a fourth field was added.
On the other hand, you should also attempt to create a balance between the quality of leads and the number of fields. I can tell you from my personal experience that it’s not always helpful to reduce the number of fields too radically. It is not always possible to distinguish high-grade from lower quality leads when the amount of fields is reduced to two or less.
Is the Phone Number Really Important?

Especially asking for the phone number is a delicate subject. Most people don’t want to be called. That’s why you should ask yourself if it makes sense to request this information at a later time at least, or better, not at all. If you need to, once you receive the email address, you can still ask for the phone number in a follow-up message.
Multistage Forms
A new trend to make forms look short is multistage forms. Instead of filling all fields on the landing page of the form, there are only one or two questions asked in the first step. A magnificent example can be found on OnPage.org. Here, just one field is displayed on the landing page. It requests a URL of the web user. After having entered that the complete form with more fields appears.
Naming the Buttons
Most websites show the obvious “send” on the buttons. However, variations of that can also lead to higher conversions. Alternatives that have great success are “continue”, “send order” and “send now”. In FormStack’s report, some of these variants achieved 50 percent better results than “send”.
Count on A/B tests in this regard. Different websites can achieve different results here. We will return to A/B tests for forms later on.
Inspire Trust
Most people have a hard time sending a stranger or a website personal data. That’s why you should avoid friction areas as good as possible and take measures to inspire trust. What could that look like?
Here are some options:
- Do you really need to ask for sensitive data (phone number, full name, etc.) in the first step? These can be requested later in the process.
- Do you really need a multiline comment field? Most of the time, a single line field in which the visitor can type one sentence is sufficient.
- Assure the user that the data will be treated confidentially.
- Display at least one customer reference below or alongside the form.
Choosing the Right Form Type
Does it always have to be a contact form? According to the aforementioned FormStack study, there are different conversion rates depending on the type of the form. For example, raffles do best. Here, an average of 35 out of 100 visitors complete the form. With contact forms, just one out of 100 visitors complete the form. Surveys, with 14 out of 100 visitors, as well as sign-up forms for events, with 11 out of 100 visitors, do a better job of calling people to action.
That’s why you should consider implementing appropriate types of forms on your website instead of only using contact forms.
Optimising Your Forms for Mobile View

The growth rate of mobile internet usage is enormous. A majority of internet users accesses websites from their smartphones or tablets. This creates new challenges as well.
The screens are smaller which makes it harder to fill in long forms. That’s another reason it makes sense to reduce the number of fields. Concerning mobile websites, there are many further options to support the user. For example, GPS could be used to determine the location of the visitor to automatically fill some of the fields in advance.
How to Design Forms: A/B Testing

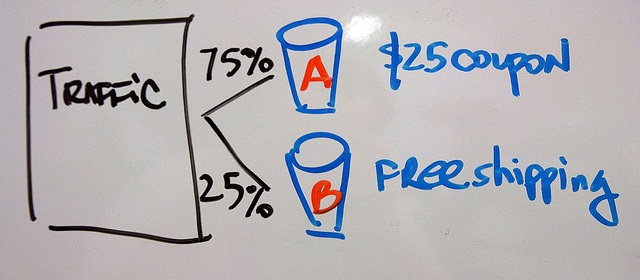
What is A/B Testing? Nowadays, different variations of the same website can be shown at various web users easily. Doing so mainly allows you to see which variant does better. Here are some tips on how to A/B test forms.
Placement: Above the Fold versus Below the Fold
“Above the Fold” means the website area that is visible without any scrolling in the browser. “Below the Fold” is the area that only becomes visible after scrolling.
In some cases, it makes sense to place the form above the fold. This should be done for easily understandable products and services.
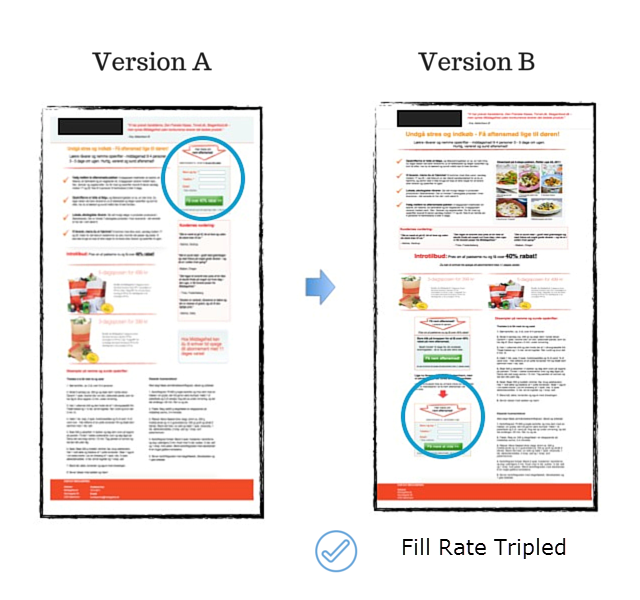
It’s not necessarily more effective to place forms above the fold. When a form concerning complex services is put in the lower areas of the website, it can lead to a higher conversion rate as well.
Michal Aagaard of ContentVerve, for example, experienced a tripled conversion rate when he placed the form in the lower parts of his website in one of his A/B tests:

Promise Data Protection Effectively
Who doesn’t know these sentences below a form? “We don’t spam”, “We don’t like spam”, “Your data is treated confidentially” and many more.
ContentVerve has also set up studies on this topic. The words “We guarantee 100% security. Your data will not be shared with third parties” lead to an increase in the sign-up rate of almost 20 percent. Take away from that that a more detailed information will help here and prefer that over short mentions such as “100% no spam” and similar.
Test, Test, Test
The same tests can lead to different results for different websites. That’s why you should always check the mentioned best practices instead of just assuming that they will lead to higher conversion rates.
More form areas that you can test:
- The orientation of the labeling of the input fields: In this report by Luke Wroblewski, it is shown that labels above the form fields are more effective than right- or left-adjusted texts.
- Lettering and colour of the buttons: Here, small changes can lead to positive results as well. For example, buttons that have a high contrast to the website’s colour are clicked more often than those that use the same colours.
Conclusion
Potential customers want to quickly receive information online and avoid dialogues with sellers. Forms can be both a hazard and a relief here. That’s why it makes sense to thoroughly optimise them to achieve better results.
Image Sources: Flickr.com/ Marc Levin/ Johan Larsson
(dpe)










![Cartoon: If Web Designers Were Florists … [007] Cartoon: If Web Designers Were Florists … [007]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F02%2Fnoupe_cartoon_teaser_220215.png&w=250&h=200&zc=1&q=75)


![Cartoon: If Web Designers Were Pilots … [009] Cartoon: If Web Designers Were Pilots … [009]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F03%2Fteaser_noupe_butcher-250x188.png&w=250&h=200&zc=1&q=75)
![Cartoon: If Web Designers Were Butchers… [008] Cartoon: If Web Designers Were Butchers… [008]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F03%2Fteaser_noupe_butcher.png&w=250&h=200&zc=1&q=75)






































![At A Glance: How To Secure Your WordPress Site [Infographic] At A Glance: How To Secure Your WordPress Site [Infographic]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2013%2F06%2Fwp-security-infographic-teaser-w550.jpg&w=250&h=200&zc=1&q=75)