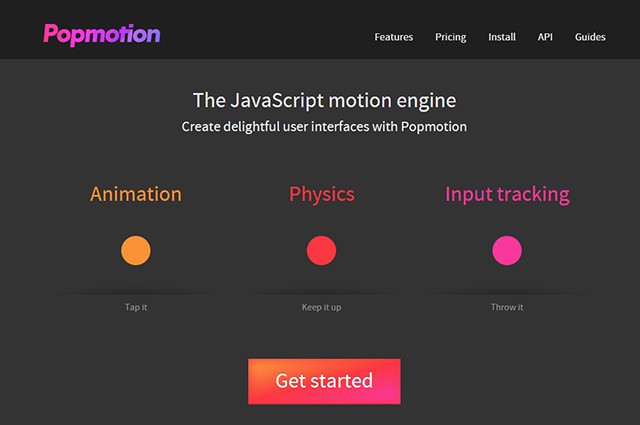
Popmotion, Javascript Motion Engine for Animated UI
We seen an up-and-coming trend in design that will definitely bleed into 2016 for animation incorporated into UI. With the opposite trend of static websites emerging as well, some would argue otherwise. However, with the development of CSS3 and JavaScript, we see more and more developers embracing interactive animation in their programming. The development of clever little Javascript engines like Popmotion, make it even easier for developers to create and innovative user interfaced using animation.


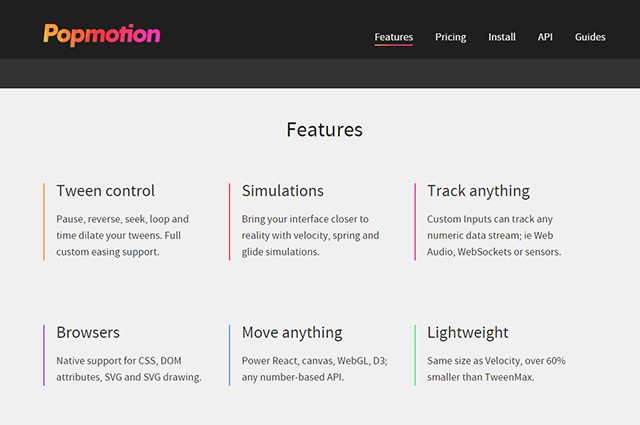
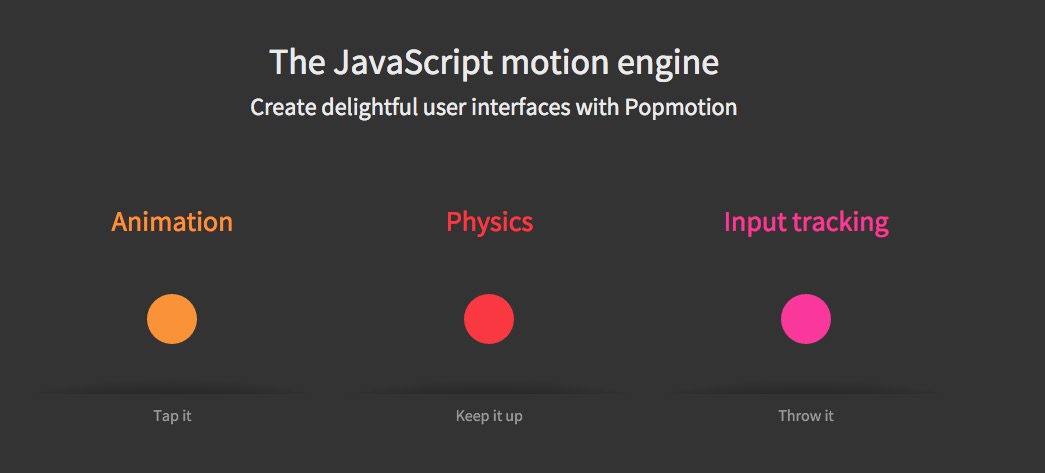
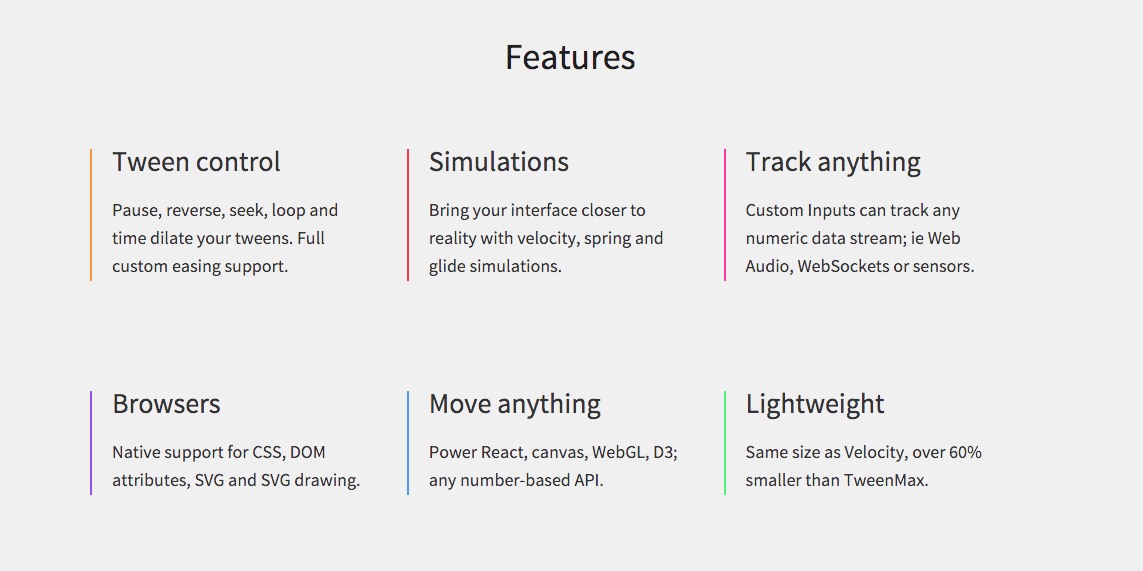
The motion engine has become popular on Github, boasting abilities like animation, physics and input tracking; along with many more, like to following listed on the site:
- Input smoothing: Optionally smooth noisy data sources.
- Easy distribution: Available on npm, Bower, Meteor, or as a simple file-include.
- Low level: A single processing loop, open for low-level use.
- Watch: Values can watch other values and do as they do, faster than recalculating.
- Complex number support: Colors, path definitions, matrix transforms and more.

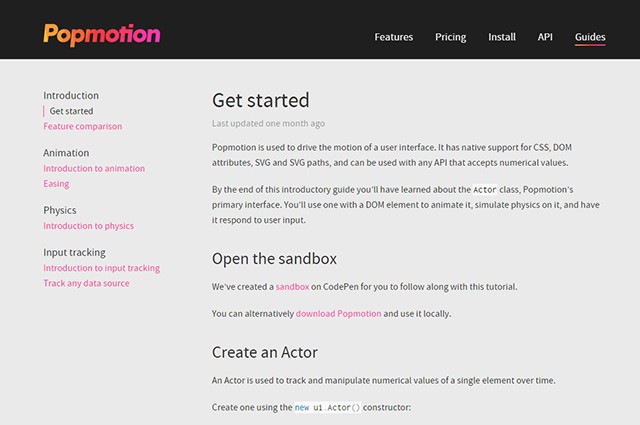
If you are looking to get started with animation, check out their handy introduction to animation.
Read More at Popmotion, Javascript Motion Engine for Animated UI