Jetpack’s Photon Now Supports WebP Images
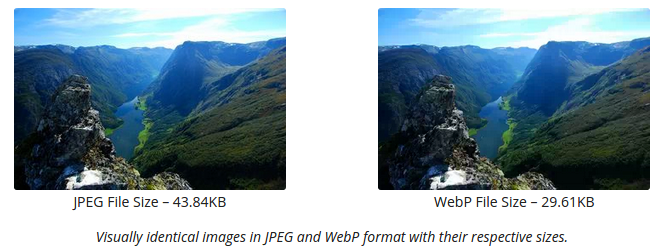
Introduced by Google, WebP is an image format that provides lossless and lossy compression for images on the web. WebP images are considered to be nearly 26% smaller in size as compared to PNGs, and as much as 25%-34% smaller as compared to JPEGs.
Recently, Photon, the image service module provided by the popular Jetpack plugin for self-hosted WordPress websites, decided to offer support for the WebP image format.
Since Photon is primarily used by website owners to serve images using WordPress.com cloud infrastructure, thereby saving the host website’s bandwidth and improving the overall loading times, WebP format is especially beneficial since offers smaller file sizes than both PNG and JPG, and can result in faster website performance.

By default, Photon will be compressing WebP images at the high quality settings. However, it must be noted that since many web browsers still do not support WebP image format, Photon will auto-detect the visitor’s web browser, and then pick the ideal image format, size and compression for better performance.
Jetpack is actively used by several WordPress websites, and the Photon module is a very useful feature as it provides CDN-like service for free. Since images form the bulk of content on most websites, serving them via Photon can improve overall website performance. As of now, WebP image format is not the most popular one out there, but for web browsers that do support WebP images, Photon will be able to serve images even faster.
To learn more about the WebP image format, check this out; and you can also go through the comparative study between WebP and JPEG image formats. Alternatively, if you are a Photon user, simply head to the Jetpack Settings section to learn more about how Photon will work with WebP images.
Read More at Jetpack’s Photon Now Supports WebP Images