Adobe Portfolio: New Website Builder for Creatives
Adobe has already established a social network for designers and illustrators with its creative network Behance. The new service Adobe Portfolio allows you to easily set up a website to present your work on. The service is free to all subscribers of the Creative Cloud. If you already have a profile on Behance, you can import your work in Adobe Portfolio.
Homepage Building Kit for Creative People
At the very latest since Adobe bought Behance, Adobe has shown that they don’t want to restrict themselves to the sale of creative applications, but also want to give their customers the opportunity to present their work on the internet. Using the so-called ProSites, the subscribers of the Creative Cloud were already able to set up a portfolio on Behance, which is different from standard profile pages.
Now, Adobe will abandon ProSites for their independent service Adobe Portfolio. At the moment, Adobe Portfolio is in a preview phase. As a Creative Cloud subscriber, however, you can apply for an „Early Access“ which allows you to test the service already.

Adobe Portfolio is similar to other website builders that allow you to construct a website using a visual user interface without any knowledge of HTML, JavaScript, and CSS. Adobe Portfolio focuses on creative people that want to share their work.
Choose and Edit Layout
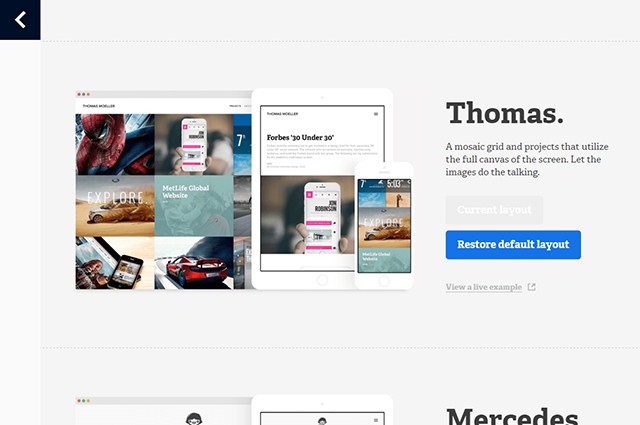
Once you log into the service, you can create your portfolio from a very clean surface. As of now, there are five basic layouts available. Each layout is specialised on the presentation of large format images. Once you decide on a design, you can further adjust it according to your needs. The website’s display size, its borders and the maximum width can be altered.

Choose from Several Layouts and Start Editing
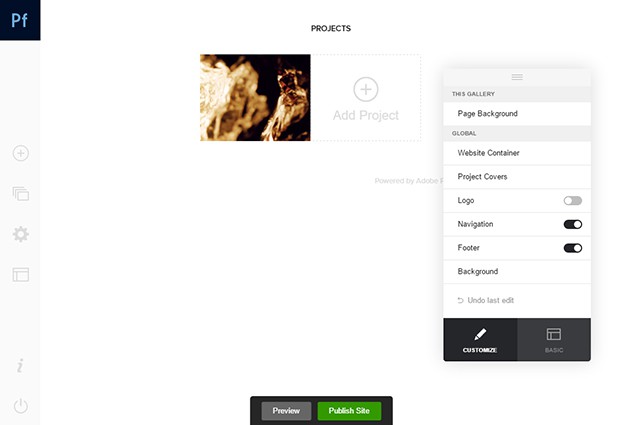
A portfolio site consists of a logo, footer, navigation as well as the actual content. Logo, footer, and navigation can be faded out if desired. A lot of things, such as the position of navigation and logo, can be changed using sliders. There are different colour schemes for each layout. There is a bright and a dark scheme, for example. You can decide which background your projects look best on.

Change Settings via Switches and Sliders
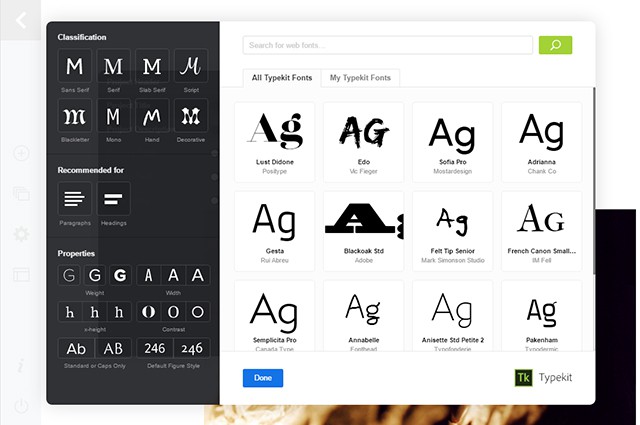
You can choose one of the many fonts from Adobe’s Typekit. You can individually customise headlines, paragraphs, and other text elements. You can edit not only the font, but also the colour, size, and orientation.

Choose Fonts from Typekit and Implement them
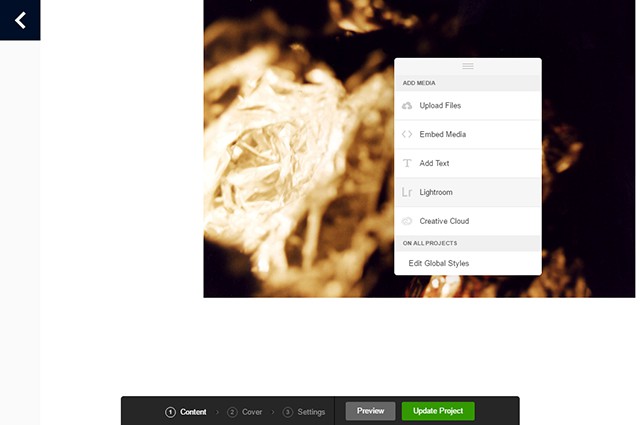
Create Content
Adobe Portfolio’s focus is on the presentation of creative works. These can be added to the website as projects. You can upload pictures or videos and give information on each project. Besides the title, you can also add a description and a date. Additionally, choose a category.

Upload Content or Import Them From Creative Cloud and Lightroom
You can upload a project to Behance at the same time. Instead of uploading images and videos, directly import them from your Creative Cloud or Lightroom. Here, Adobe does a good job at connecting the various services of its Cloud.
All projects and a cover image are displayed on an overview page. You can choose a part of one of your project images as the cover picture.
Besides projects, you could also create simple pages. This is where you can introduce yourself and your services to the viewers. Here, you also have the option to integrate images, videos and links.
Test and Publish the Website
Once you uploaded all of your content, there is nothing that stops you from publishing the website. Using a preview, check if everything looks the way it is supposed to. You can also test how it is displayed on different devices, such as smartphones and tablets.

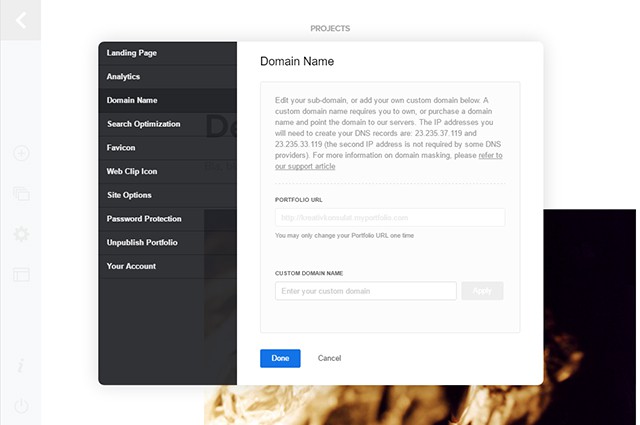
You Can Choose Different Settings and Implement Analytics Before Publishing
Your portfolio will be published via the subdomain „myportfolio.com“. You can freely choose the subdomain or decide to publish your portfolio using a separate domain. However, to do that, your provider needs to allow you connect the IP address given by Adobe Portfolio to your domain.
If you want to, you can use a password for your portfolio so that not everyone has access to it. To view how often your website is visited, you can implement Google Analytics. Just enter the corresponding tracking code.
If necessary, you can also deactivate your website and have it display a message that informs the users about the reason for its downtime.
Conclusion
Adobe Portfolio targets creatives that want a simple website to display their work on but have no knowledge of web design and development. The layouts are clean, modern, and leave lots of room for the work itself. The operation is easy and intuitive.
The website is contemporary, written in HTML5 and CSS3 and is, due to its responsive design, suitable for mobile devices. Adobe Portfolio is definitely not the right service for those looking for a completely individually designed website. For all others, however, this service could be worth a closer look. As a subscriber of the Creative Cloud, this is an included offer. So why not give it a spin?
(dpe)
- A Life Without Adobe: Possible, but Pointless (IMHO)
 Adobe Lightroom Mobile: Image Processing on the Go (including Android)
Adobe Lightroom Mobile: Image Processing on the Go (including Android) Dribbbox: And Your Dribbble Profile Becomes a Website, Hosted on Your…
Dribbbox: And Your Dribbble Profile Becomes a Website, Hosted on Your… Lifelong Learning: Certified Online Tutorials by Adobe Experts Train…
Lifelong Learning: Certified Online Tutorials by Adobe Experts Train… Social Media Self-hosted: Neosmart Stream
Social Media Self-hosted: Neosmart Stream 5 Best Free HTML Editors for Web Developers on Mac OS X
5 Best Free HTML Editors for Web Developers on Mac OS X