PSD templates can be quite useful for web designers of all skill levels. When using one you are able to start your project with a ready-to-go layout and a pack of UI elements, instead of a blank Photoshop window. Such templates can be easily transformed into HTML, and later – into themes for various content management systems. Today we want to introduce you to 40 handpicked PSD templates for all possible topics and website types.
You can use them together with external UI kits, icon sets, fonts, and background, creating your own unique designs much faster and easier. In the collection below we are sure you will find the layout that will perfectly fit your current or one of your future projects.
Price: $11
Ramirez Construction Co. is a business-like PSD template designed by TemplateMonster for industrial websites. Its layout includes a lot of elements necessary to build a company website: Google Map, client logos, thematic round feature icons, testimonial blocks, and more. Its layered structure will allow you to edit each element separately.

Price: $11
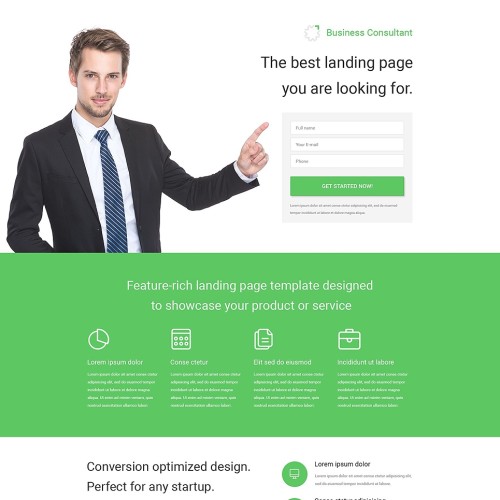
This PSD template will make a great landing page due to its conversion-optimized homepage layout. It features extremely clean flat design of all elements, large icons with long shadows, blocks with inclined borders, and a number of additional details such as progress bars.

Price: $11
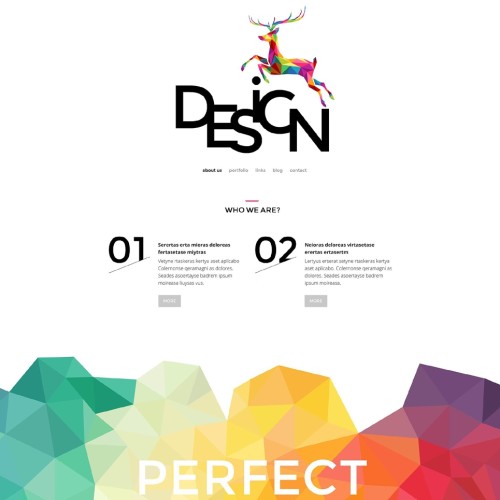
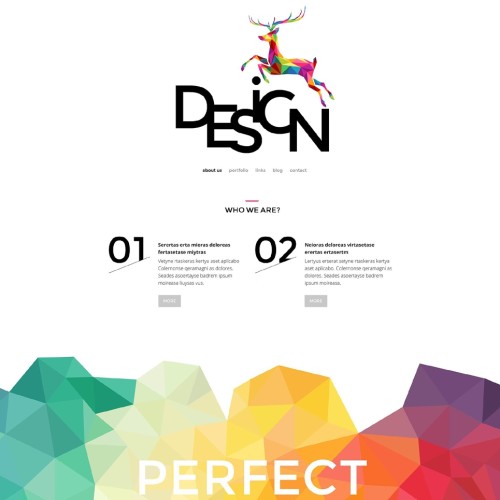
This layered PSD template is a fusion of creativity and minimalism. It focuses on extraordinary typography and colorful mosaic patterns. This design is suitable for web design and advertising agencies that want to stand out from the crowd.

Price: $11
Gitex is a perfect choice for business websites and corporate blogs. In the package you will find layered Photoshop files of all of its numerous pages. Btw, this design is also available as a WordPress theme. Maybe you remember Monstroid, a multipurpose WP theme that we reviewed a while back, the thing is that Gitex is one of the best Monstroid child themes. So you can either get Gitex as a PSD template or a WordPress theme.

Price: $11
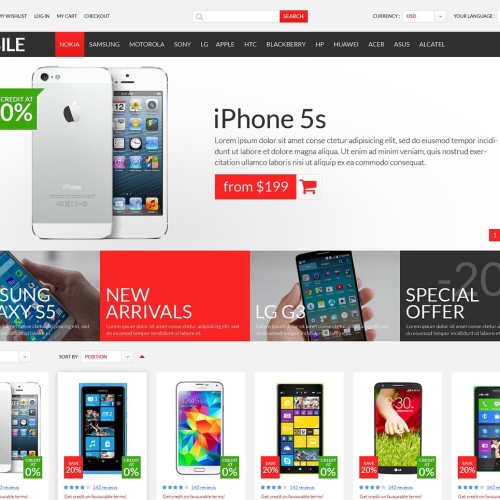
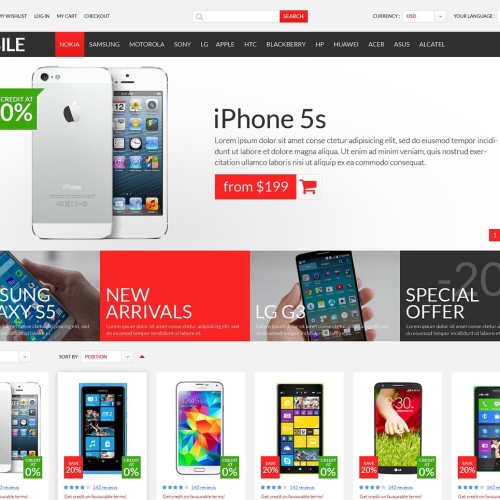
PSD templates for eCommerce are generally much more complex than ones for common websites, and this Mobile Store is no exception. It includes all possible user interface elements needed to design an effective eCommerce store: discount badges, functional buttons, feature icons, and so on. Feel free to edit them in order to create your own unique store design.

Price: $11
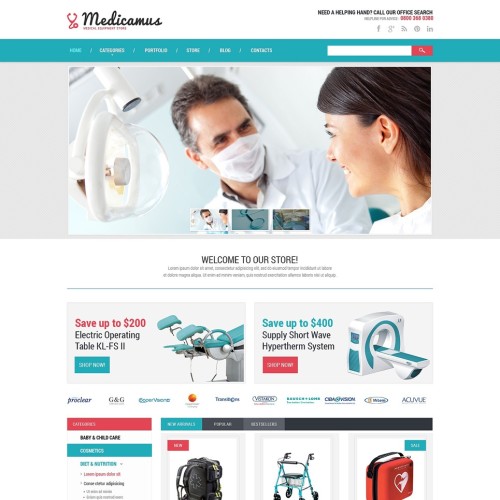
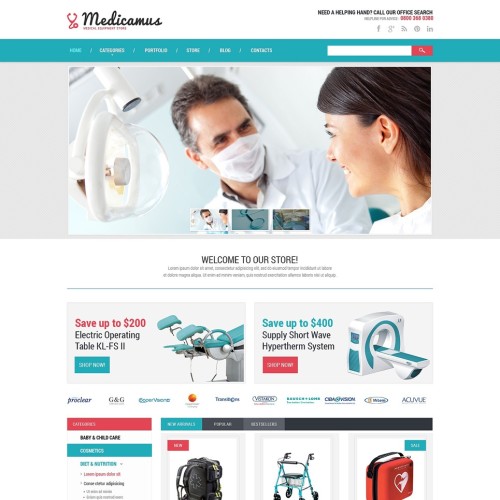
Medicamus is another eCommerce PSD template, this time – for medical stores. Its flat design with an esthetically perfect combination of colors inspires trust and confidence. This template features a complex accordion sidebar menu that can be used in a store of any size.

Price: $11
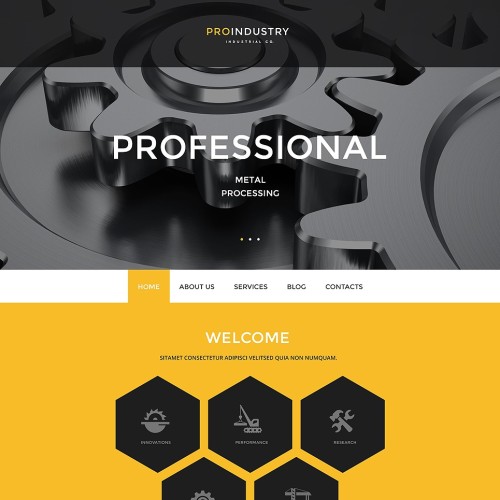
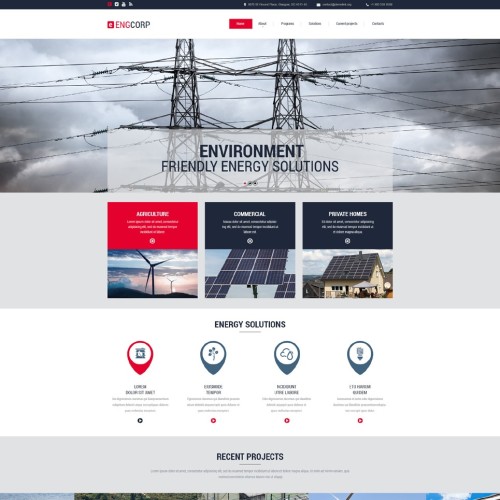
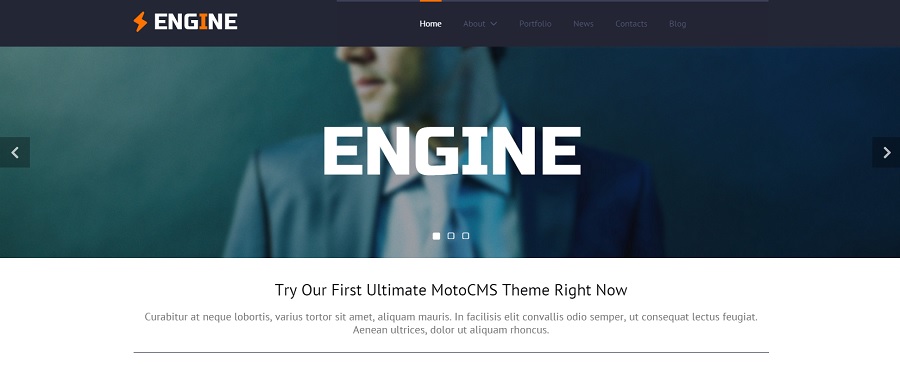
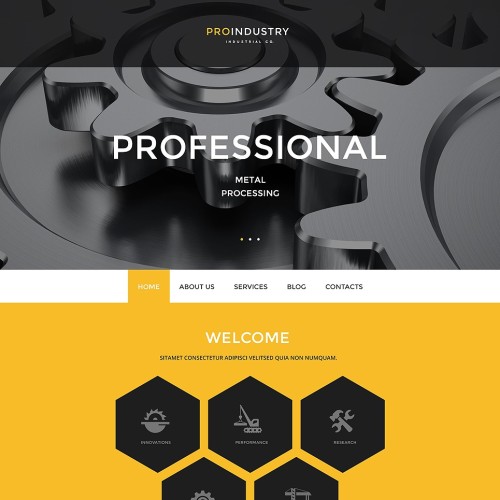
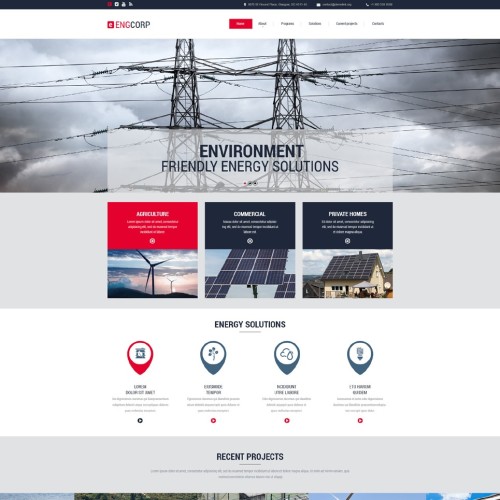
ProIndustry is a modern-looking template that uses hi-end design solutions. It has been created using page-wide images, including one in the header. Its layout offers extraordinary hexagonal effects with a “strong” and manly look, semi-transparent menus, and ghost buttons.

Price: $11
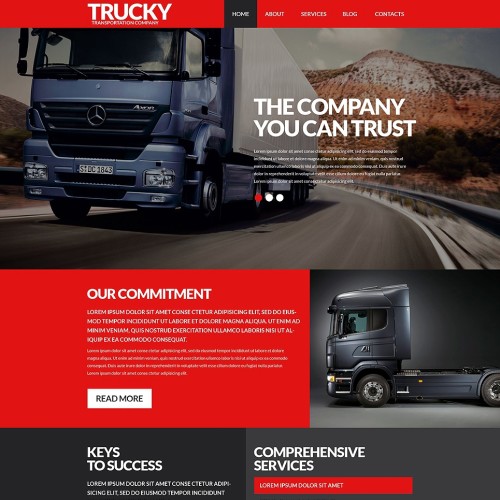
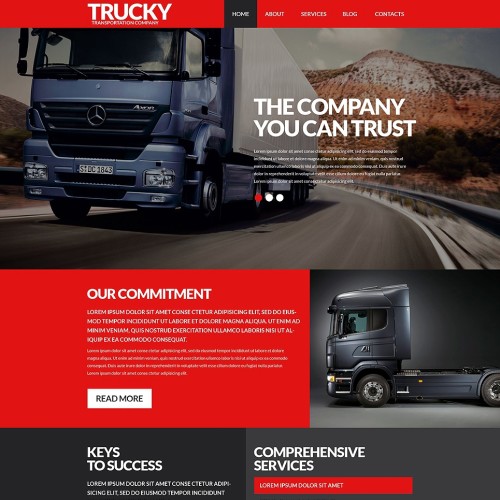
Another great PSD template designed with interleaving plain and photography blocks. A continuous series of such blocks enriched with text content is sure to attract your visitors’ attention. This template is recommended for transportation and other car-related websites.

Price: $11
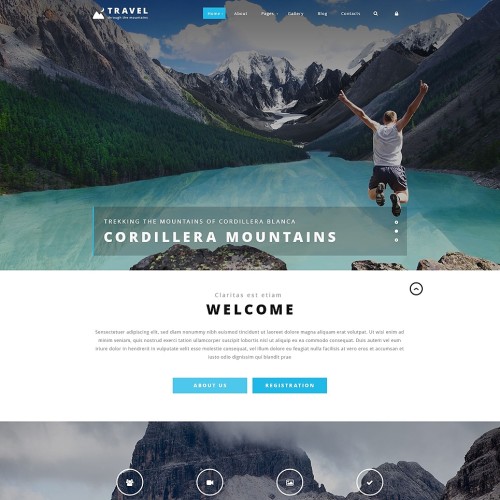
This one is a layered PSD template built in line with the latest web design trends. Similar to many other designs in this collection it includes a lot of transparent elements that add a feel of lightness, and accentuate your content.

Price: $11
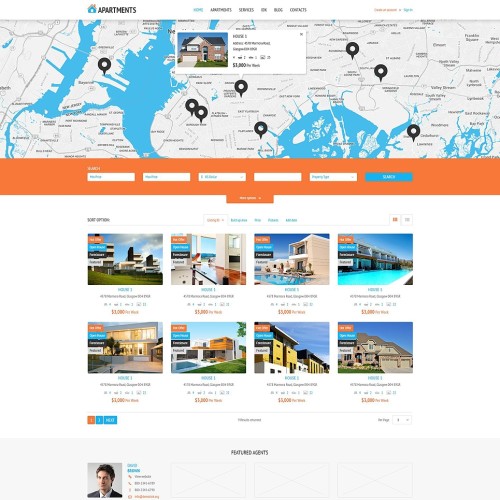
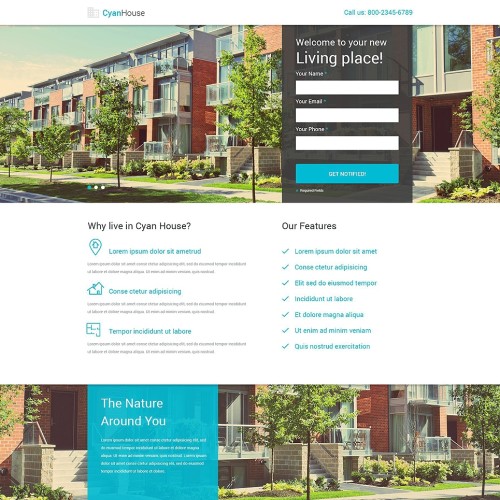
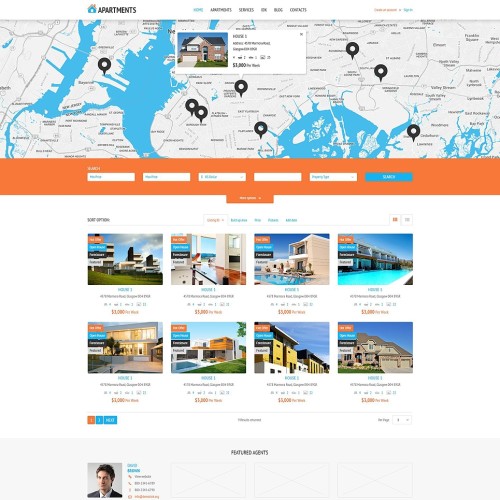
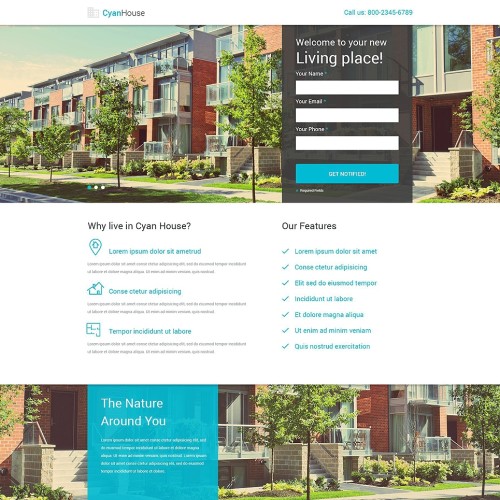
This template has been specifically laid out to suit the needs of real estate companies. It features a complex system of badges and search bars; various tabs, supplementary icons, and feature blocks. Its minimalist light design will allow you to modify it with ease.

Price: $11
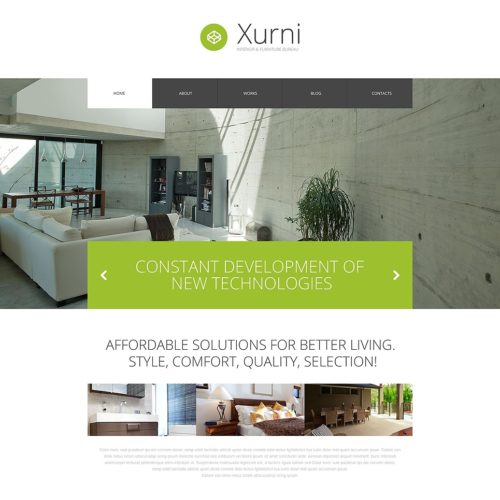
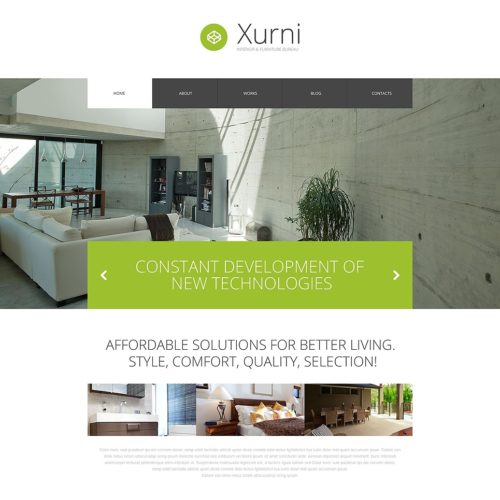
Refresh your design with Xurni – a layered PSD template for interior design and furnishing websites, also available as a WordPress theme. It includes easily editable flat design elements such as buttons, arrows, menu items, and social media buttons. It will suit middle-sized portfolio websites and online stores selling furniture or offering interior design services.

Price: $11
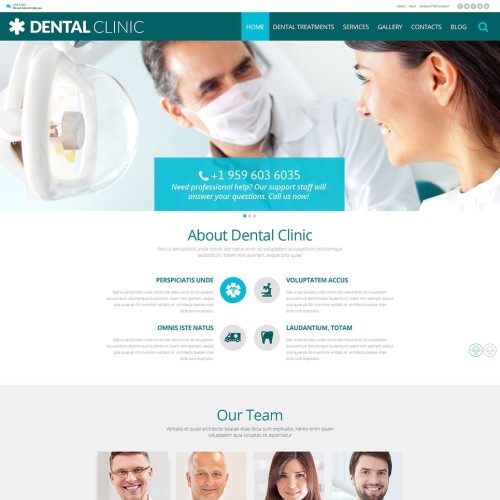
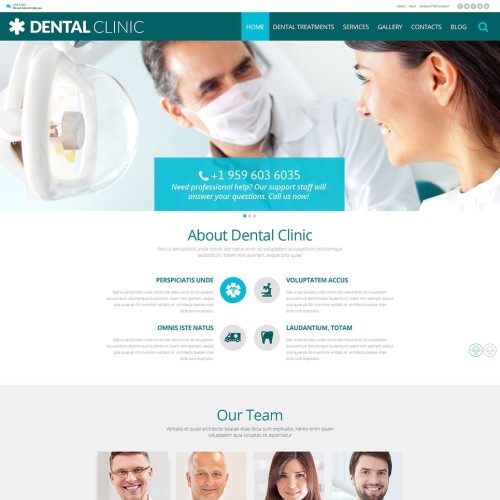
Use this PSD template to build a professional medical website. The icons included in the package have been designed specifically for this topic, so implementing them will be a breeze even for a novice designer. Its homepage is a long scrolling page packed with all kinds of layout elements aimed at increasing conversion and adding extra functionality.

Price: $11
With this easily editable PSD template you receive an ultimate tool that will help you create almost any website you can imagine. It comes with a full range of pre-made pages for business, eCommerce and blogging. Please note: this layout is also available as a Joomla template.

Price: $11
This PSD template with a smart combination of colors is utterly multipurpose. It provides space for sliders, social media buttons, company feature blocks, newsletter subscription forms, and much more. Creative buttons implemented in the template will liven up the design of your future website.

Price: $11
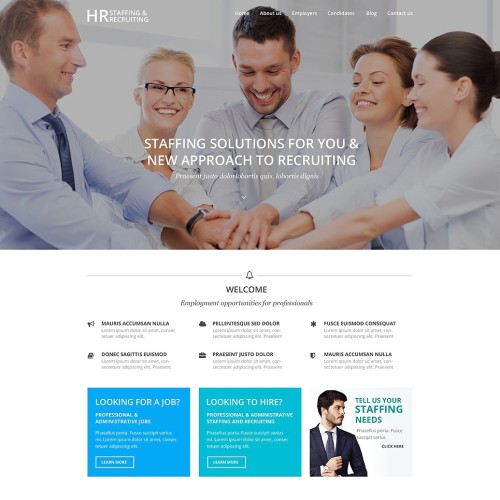
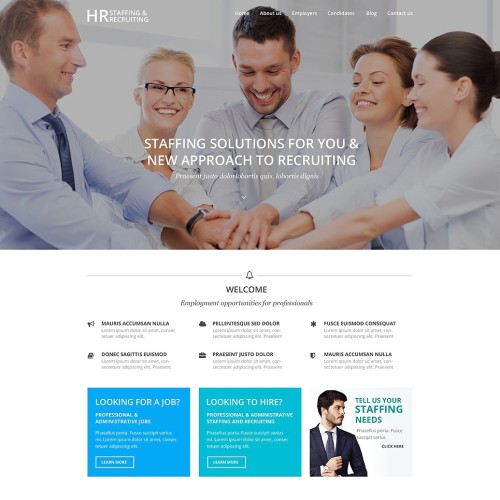
HR Staffing & Recruiting is a layered PSD template that also exists in the form of a WordPress theme. It’s a purely business design with a strict functional layout and minimalist outline buttons. This means that it is devoid of heavy design elements, and is, therefore, very easy to edit.

Price: $11
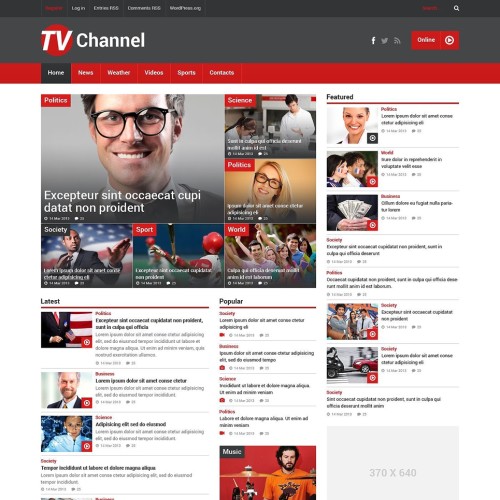
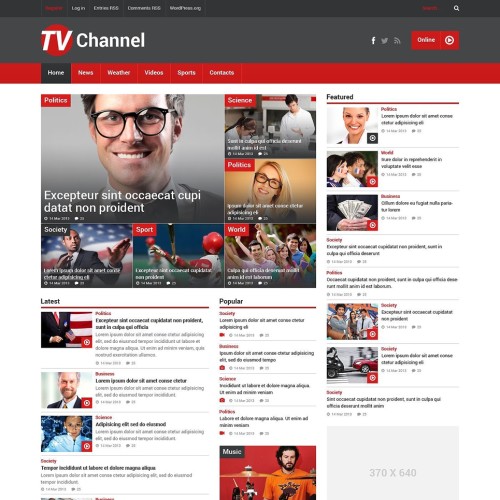
TV channel provides you with a readymade tool to create your own media portal. Its feature-rich layout is designed to display multiple categories and posts in the most space-efficient way. This type of website is particularly difficult to design from scratch, so this template will be a life-saver for you.

Price: $11
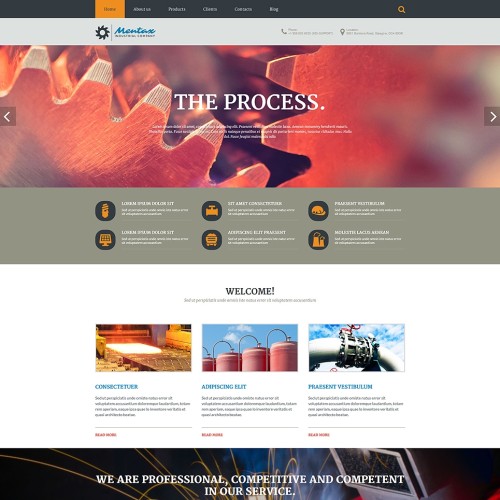
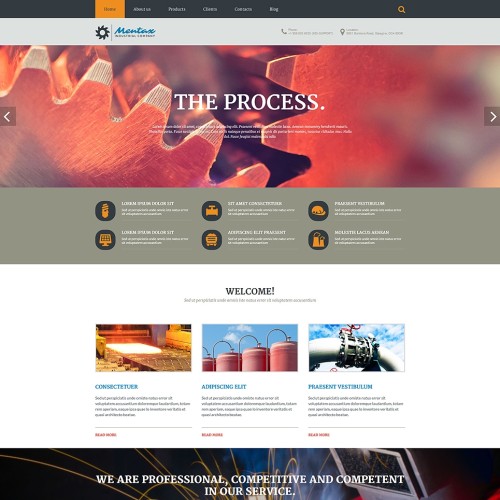
If you want to design a professional-looking website for a large construction company, Mentax is always a good choice. Its layout has been designed in order to place all the important information about a company on its homepage. Some pleasant additions such as wide parallax images will only add charm to its solid design.

Price: $11
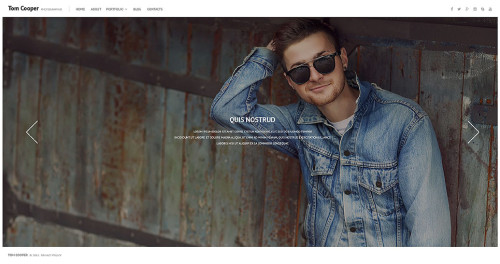
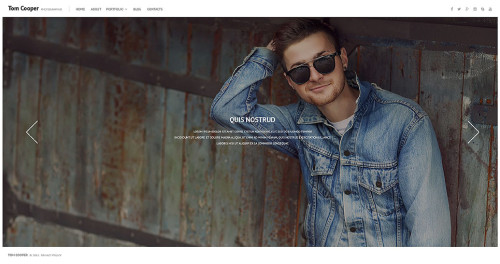
To create a stylish portfolio website with an unusual layout use this professional PSD template. It is a page-sized scrolling design with minimalist interface that totally relies on the background image. Just replace the image – and you will completely change its look. Yes, it’s that simple.

Price: $11
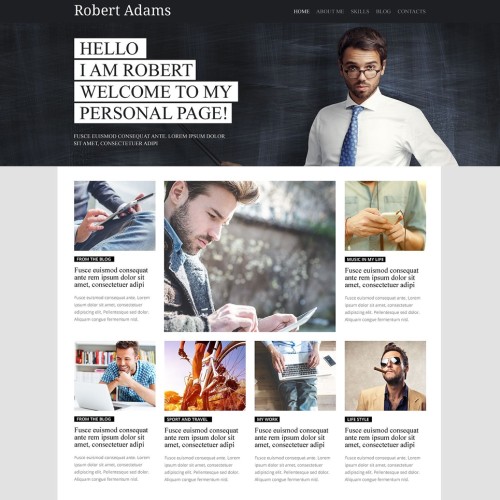
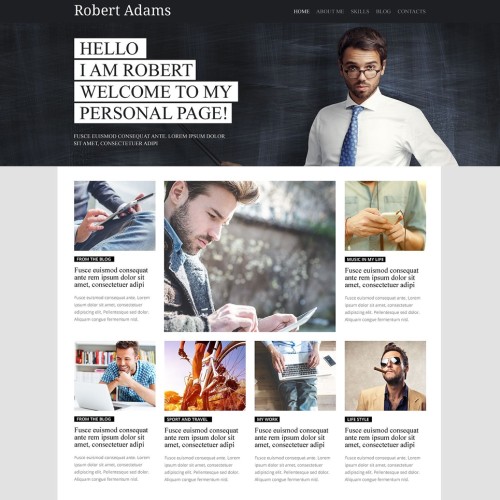
This personal website template will perform best as a foundation for business portfolio websites. It features a boxed layout, and thanks to the professional-looking serif fonts, has the look of a newspaper. This template can be used for a company website as well.

Price: $11
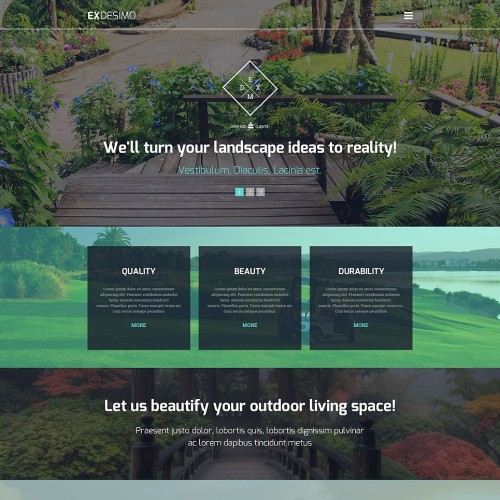
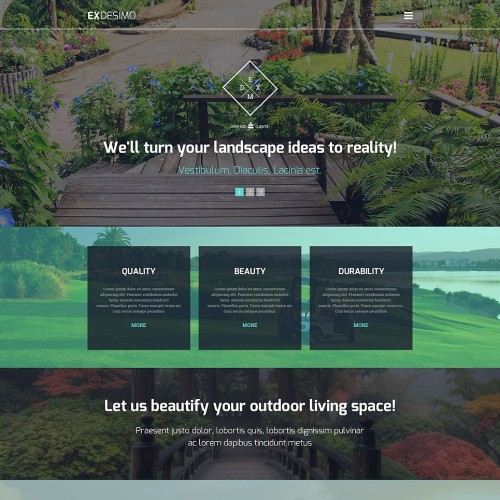
Pay special attention to this exterior design template. It focuses heavily on imagery and semi-transparent content blocks. Such a combination will make your website look outstanding regardless of its topic. Another point worth mentioning here is a trendy vintage X-logo that adds a handcrafted touch to the design.

Price: $11
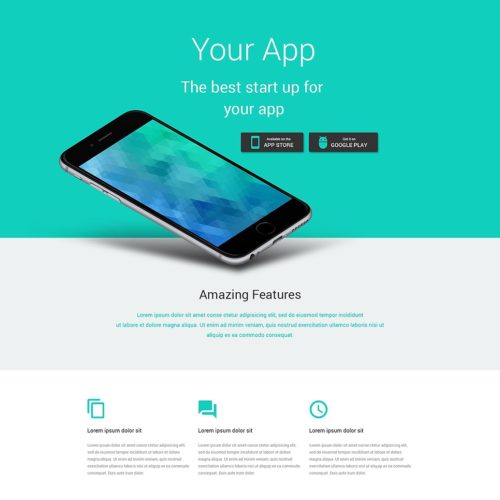
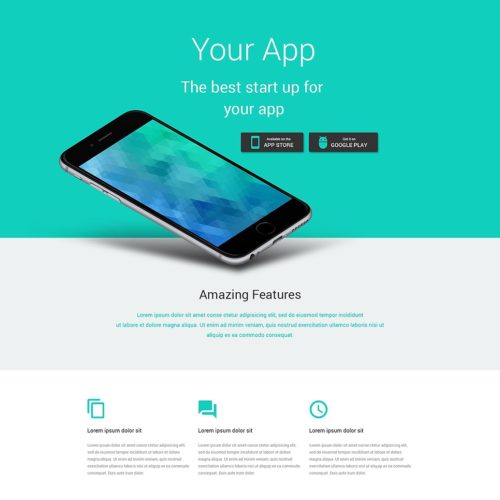
If you are looking for a modern design to present your mobile app or online service, look no further than this layered PSD template for landing pages. It is sustained in one color, and will highlight your unique branding. Its elements are enhanced with slight shadows to add a sense of depth.

Price: $11
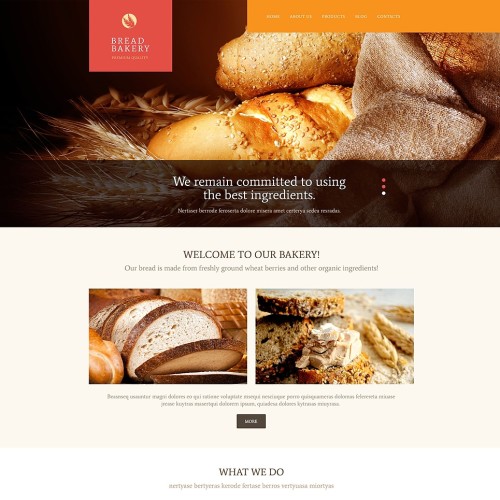
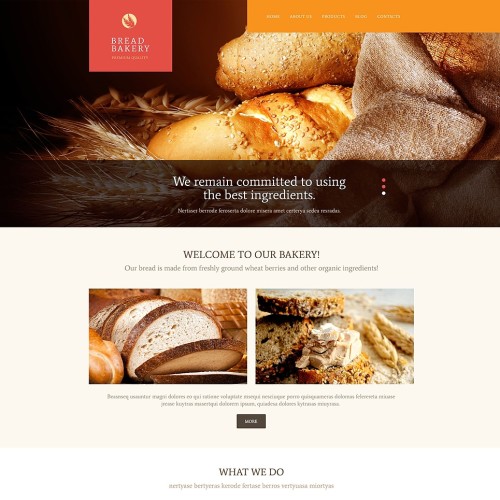
This deluxe PSD template with a right-aligned menu and beautiful handcrafted icons will let you build a superb website without having to lay it out from scratch. Of course, this template is not solely for bakery websites. If you show some imagination you can adapt it to a wide range of topics. For example, it can be used to design a business website for an agricultural company.

Price: $11
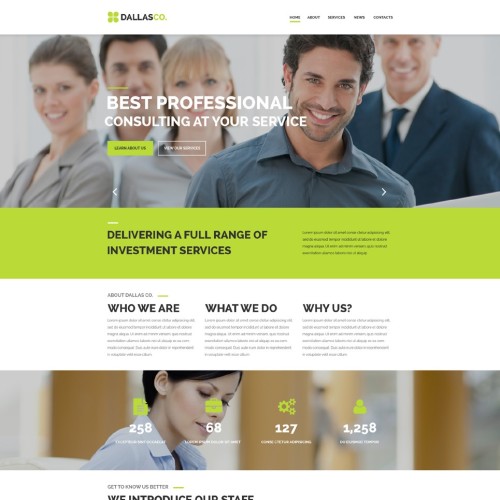
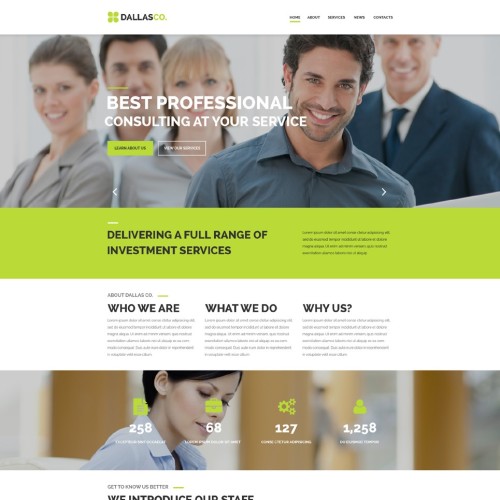
Dallas. Co is a solid design created to perform as an effective landing page with any CMS, or just as an HTML template. It is one of those templates that will serve as a great landing page out of the box, without any need for additional customization.

Price: $11
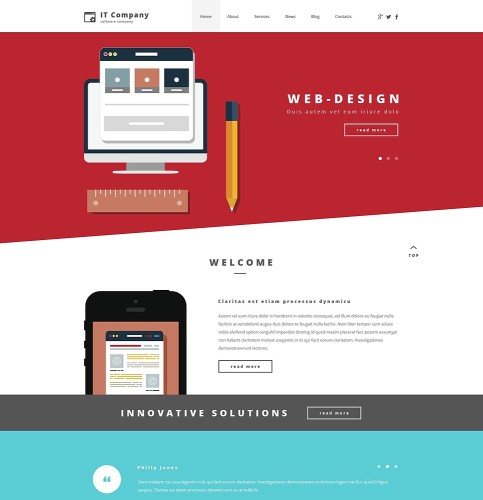
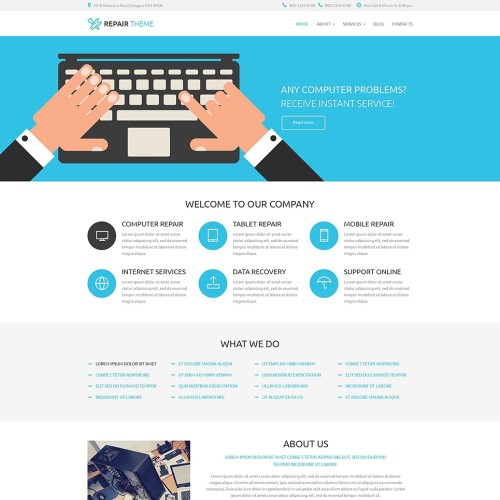
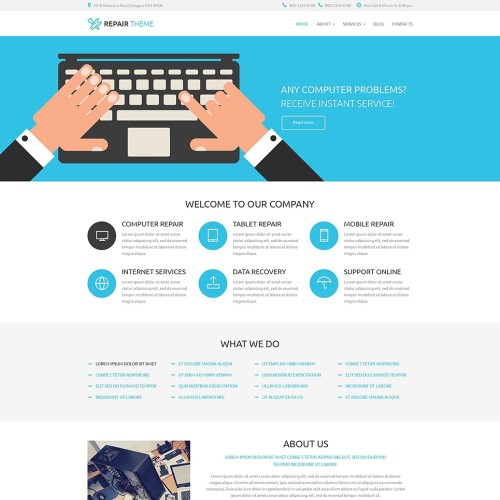
The PSD template you are looking at is a flat website design for technology companies. Whether you are making a website for a hosting provider, a SEO specialist, or an Internet café, it is guaranteed to fit your project. Even if you are not fully satisfied with its color palette, don’t forget that you can change it with a couple of clicks in your Photoshop.

Price: $11
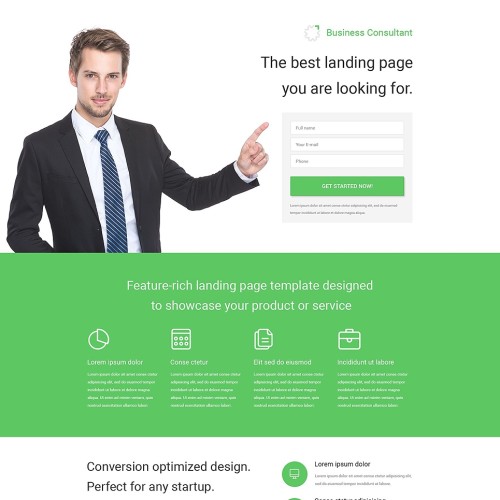
Crafted with conversion in mind this Business template is another design that just works toward your success. Under a simple above-the-fold area you will find all kinds of design and marketing solutions that will turn your (or your client’s) casual visitors into customers and devoted fans.

Price: $11
This sleek template with outline icons and a wide choice of various forms and fields is all you need to design a marketplace or a social media website. You will love its pixel-perfect outline icons, embossed parallax blocks and well thought out item previews with lots of additional functions.

Price: $11
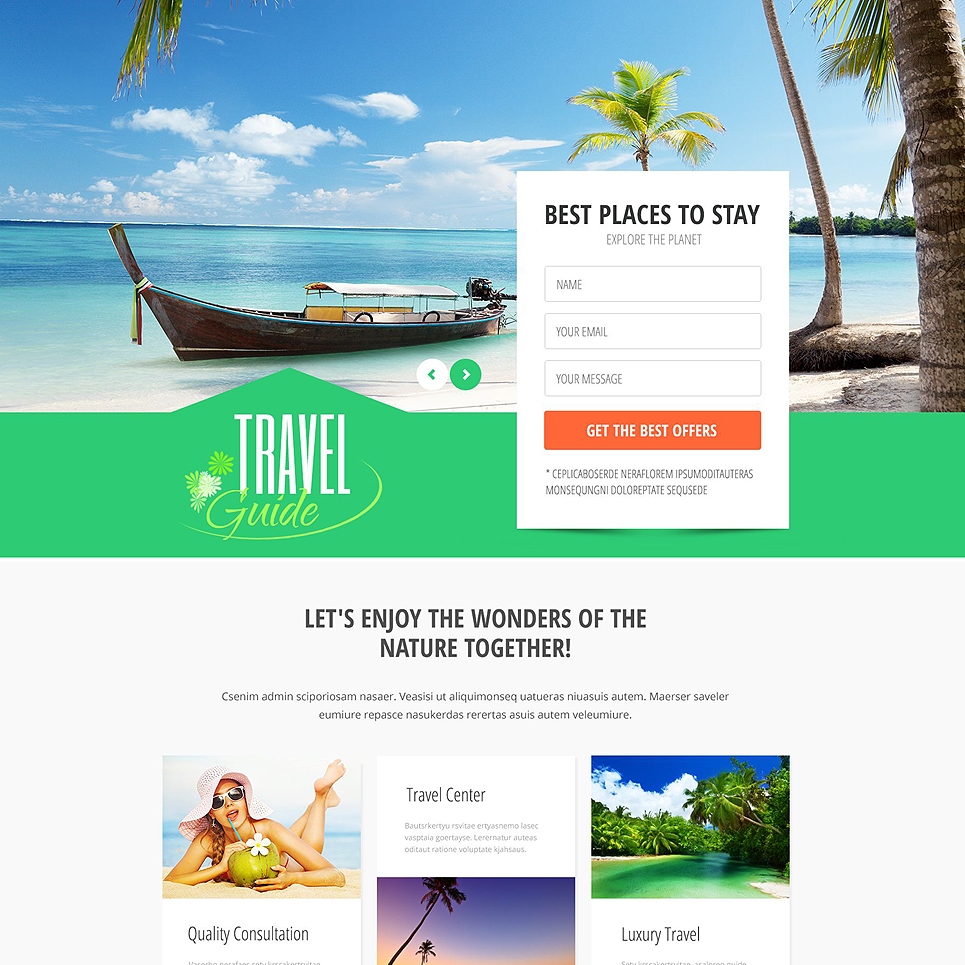
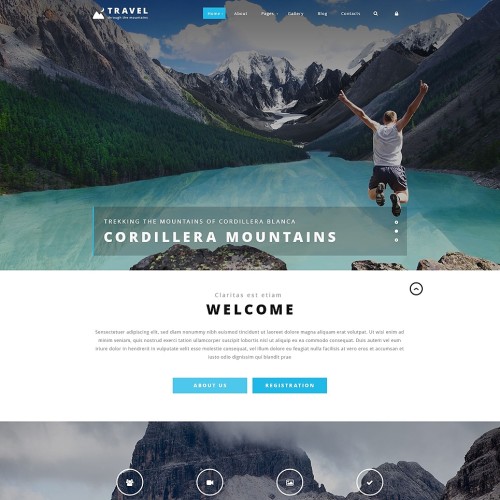
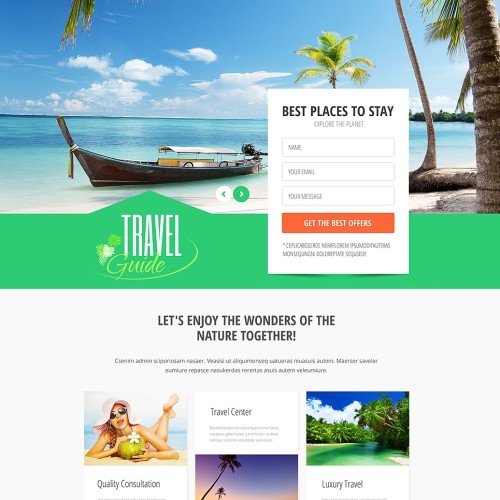
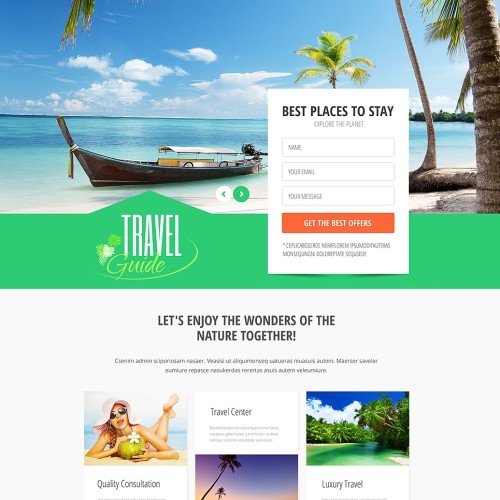
To design a website for travel agencies use, this layered PSD template with colorful price charts and social media buttons fits the bill. It looks extremely fresh and light, what else do you need for a website that sells pleasure and relaxation?

Price: $11
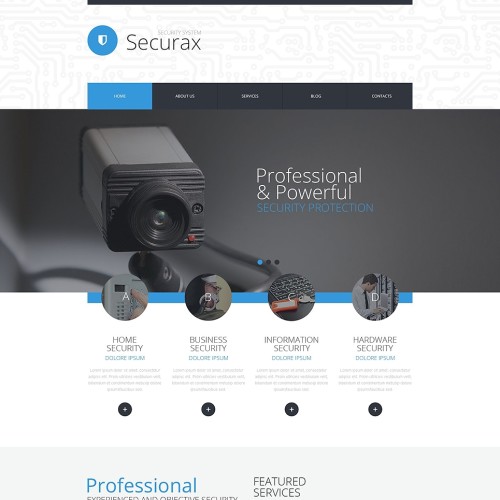
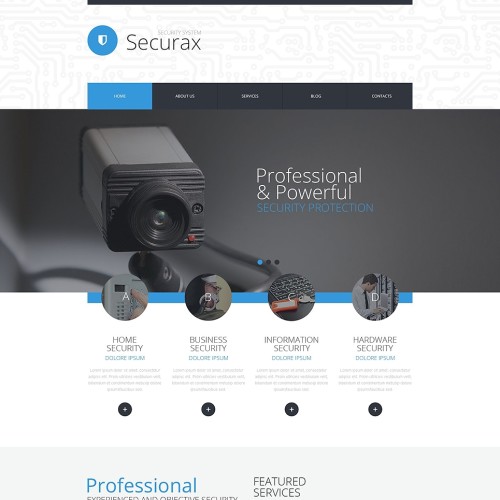
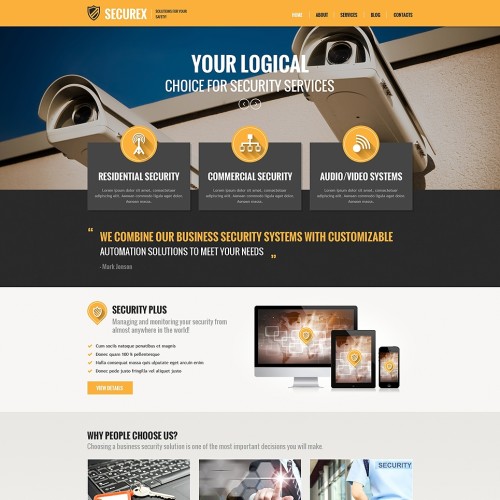
With a simple layout based on the combination of square and round flat elements, Securax provides a readymade solution for websites dealing with all things tech. Be it a website of a hosting provider, or a store selling security systems, with Securax it will look professional and robust.

Price: $11
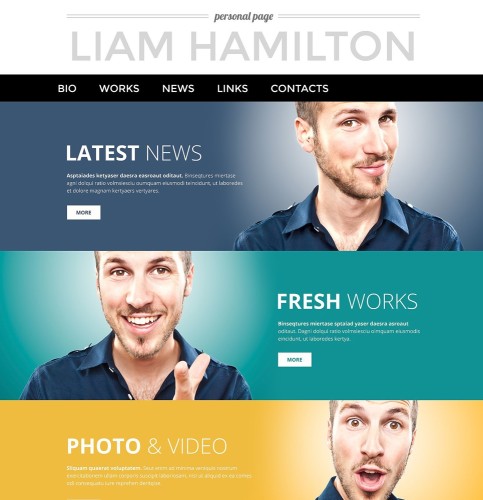
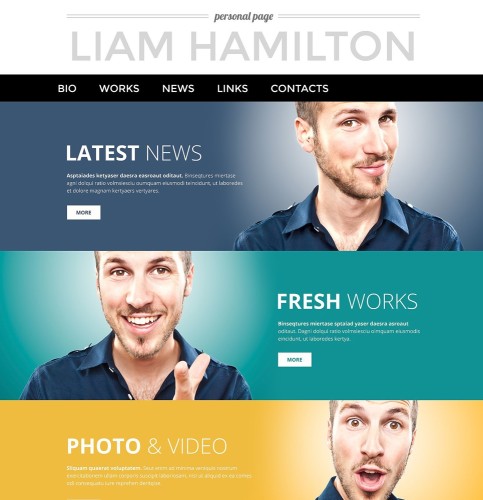
The design of this Liam Hamilton portfolio template is exemplary when it comes to a harmonious blend of visual appeal and great usability. It utilizes a large all-caps font, following one of today’s latest design trends. Its extensive gallery capabilities are specifically aimed at photographers and videographers.

Price: $11
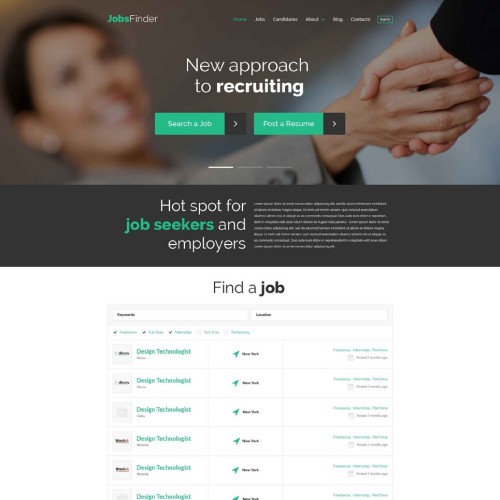
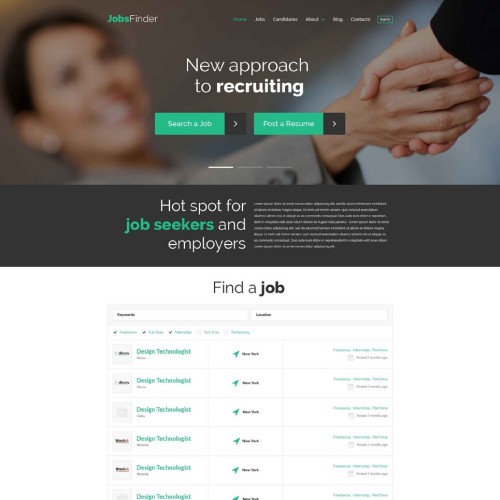
Give a try to this PSD template. It will help you design of a top-notch job finding portal in no time. The number of design elements included is amazing. Here you will find price charts, feature icons, circular progress bars, various buttons and topic-specific details. See for yourself.

Price: $11
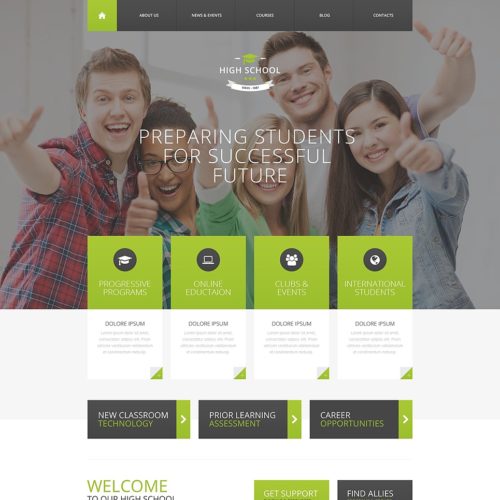
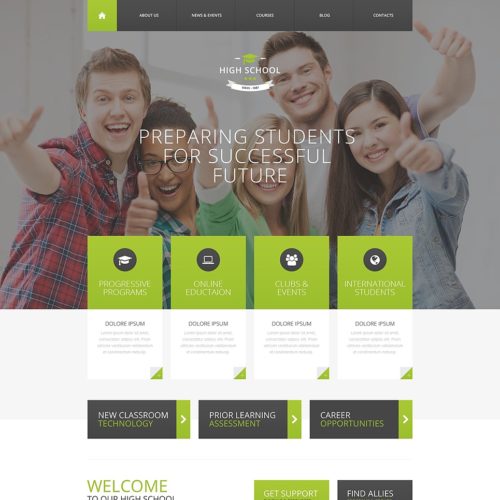
The next on our list is a layered PSD website template for education. It is designed in such a way that it can be used both for school and university websites with equal effectiveness. This design powers one of Monstroid child themes, so you may use it for your WordPress website right off the bat.

Price: $11
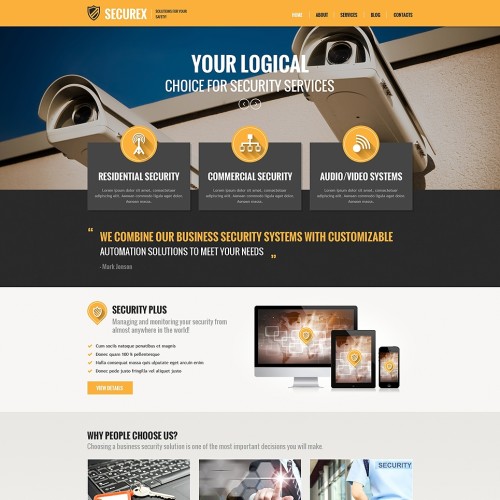
This design will fit technology-oriented websites of any size and complexity. It stands out of the crowd with its unique material design icons with long shadows. The layout has been optimized to highlight the strength of your company’s services, in order to increase sales.

Price: $11
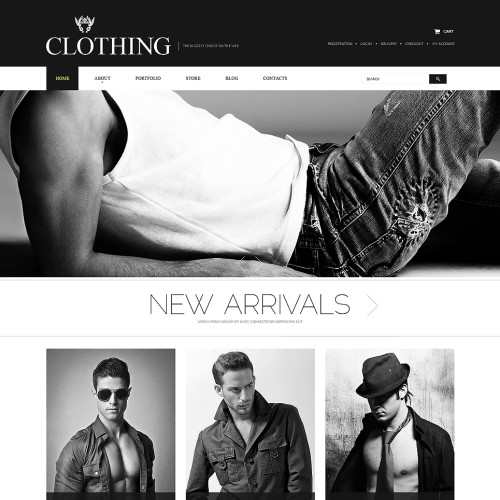
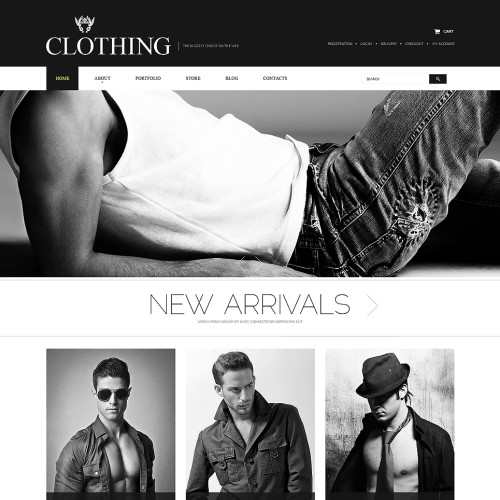
Clothing is an elegant and rich-looking PSD template created to become a background for boutiques and clothing company websites. You can turn it into a website and use as-is, without modifying at all. But if you still want to edit it, it will be very easy thanks to its layered structure.

Price: $11
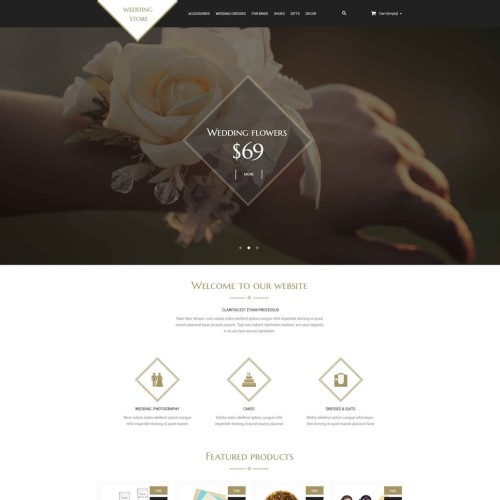
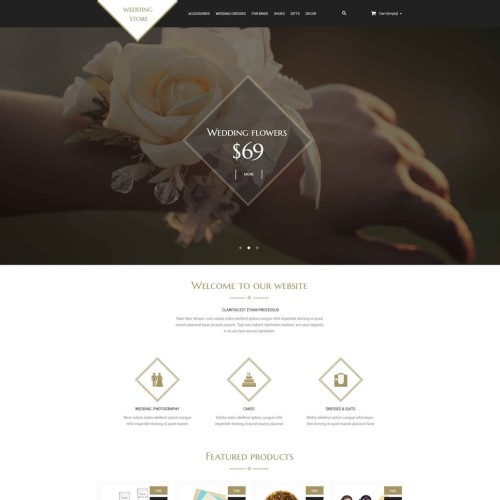
This template with a luxurious look is intended to be used as a foundation for online wedding stores. The peculiar feature of this design is extensive usage of diamond-shaped elements. They are represented just everywhere throughout the layout: in the logo, in feature icons, social media buttons, and even in price tags.

Price: $11
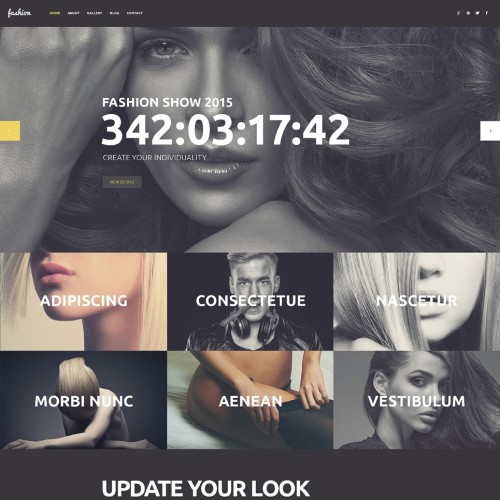
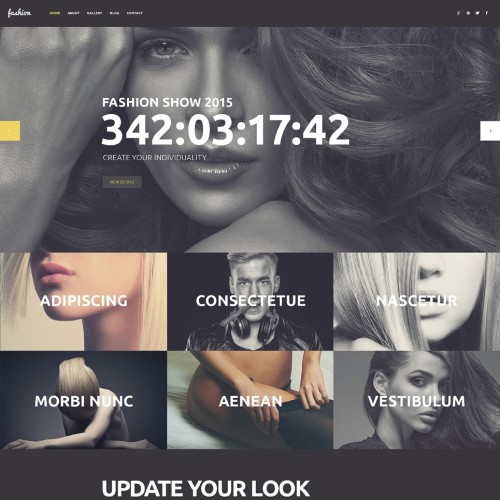
Use this template to design fashion stores, photography and art portfolios, or any other websites that rely strongly on imagery. It uses a combination of handwritten and headline fonts to emphasize its creative nature. The dark background and cheerful yellow elements make it suitable for music and night club websites.

Price: $11
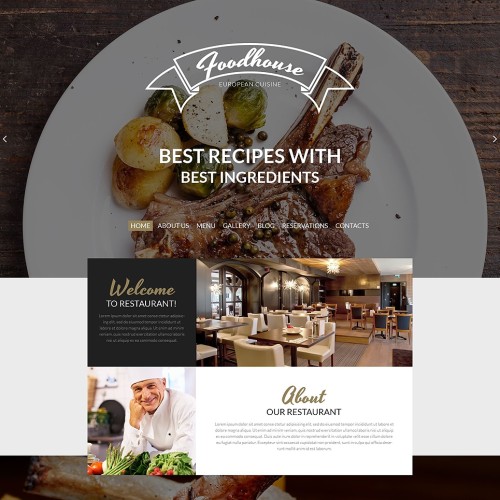
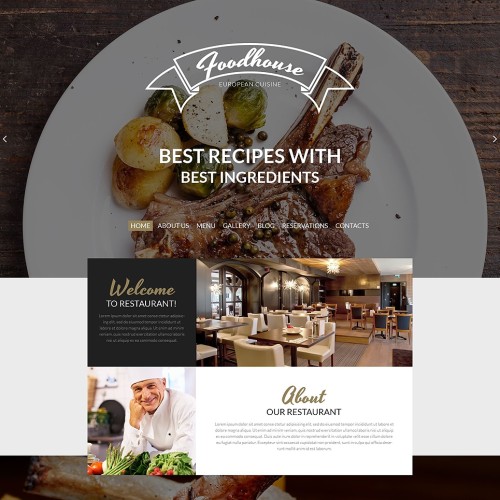
Now we suggest that you have a look at this layered PSD template for restaurants and elite food delivery services. Its retro-touched look perfectly conveys the atmosphere of a real brick and mortar restaurant with a rich history. Its extraordinary typography and color palette will complement the unique image of your website.

Price: $11
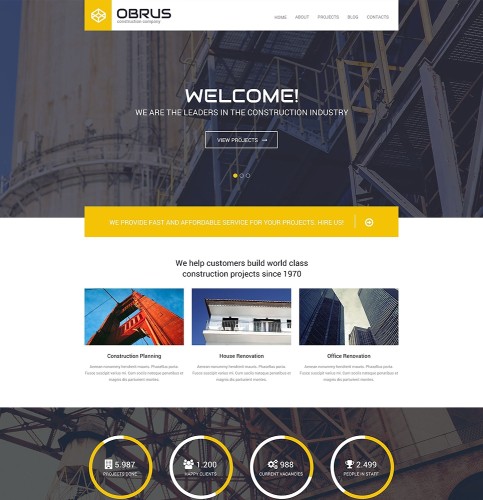
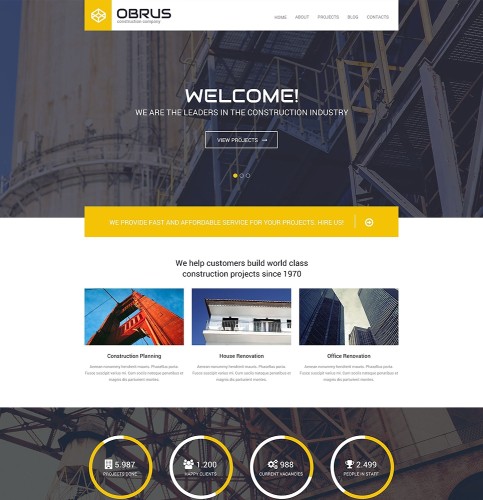
Here is a well-designed template for industrial and business websites. You can also see it at work as a Monstroid child theme with the same name. Its popularity speaks for itself: thanks to clean design and rich functionality it is one of Monstroid’s bestselling sub-topics.

Price: $11
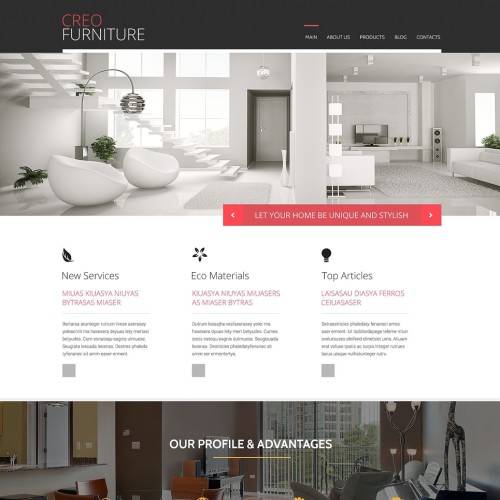
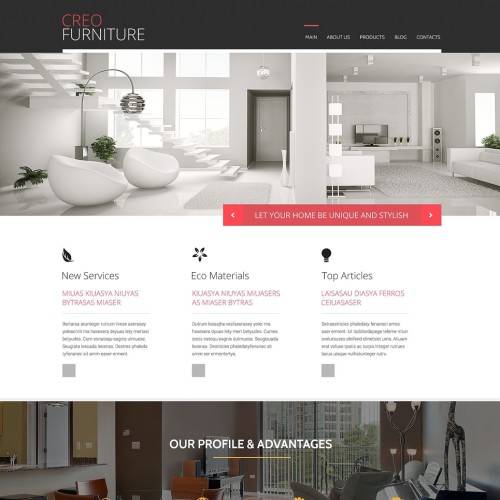
Creo Furniture combines flat sleek flat design and versatile portfolio options to deliver a modern look and perfect usability. With its slightly feminine color palette it looks elegant and refined, making it perfect for all kinds of interior design websites.

Price: $11
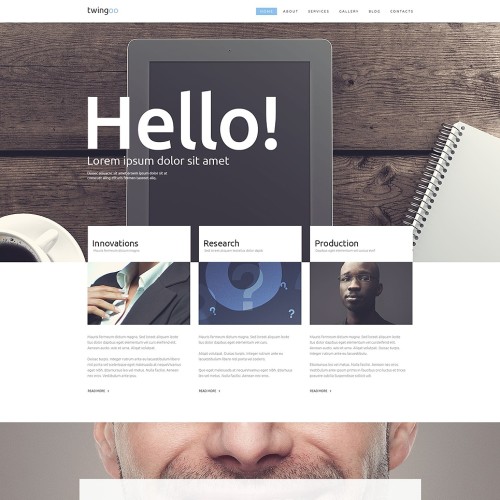
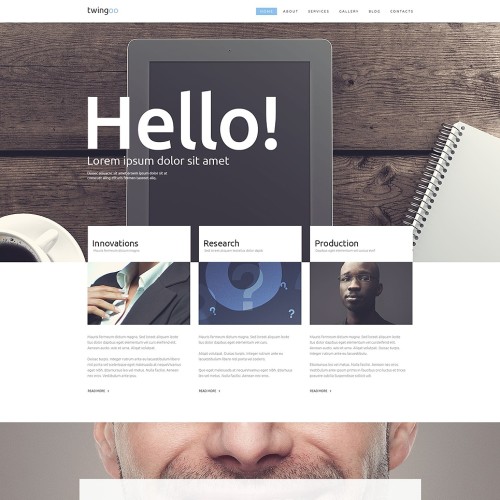
Twingoo is a great design featuring content sections that stand out from each other by being presented against different backgrounds. Its narrow top menu can be easily redesigned by replacing a logo with your own, and changing the color of buttons. This PSD template can be used for business websites, or online portfolios of creative agencies.

Price: $11
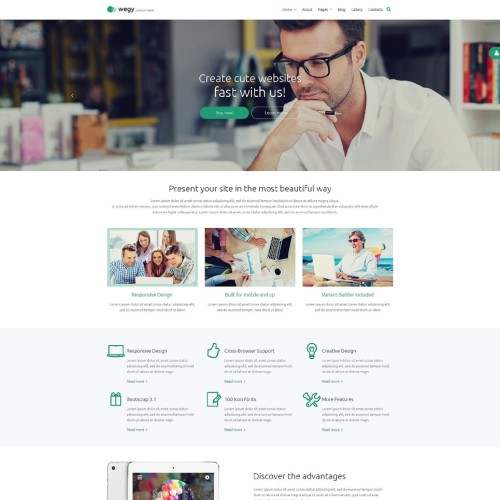
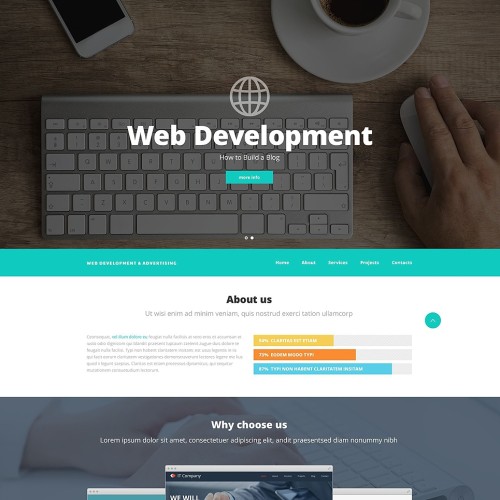
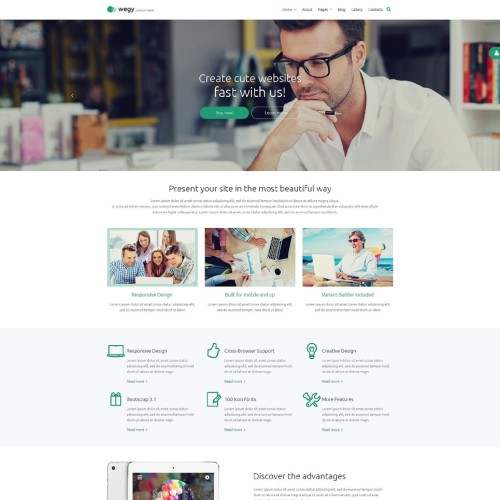
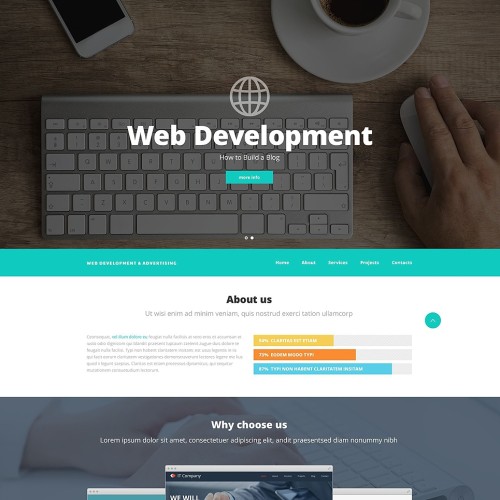
The last PSD template we would like to present to you today is a design for web development studios. Its basic color is turquoise – one of the most balanced, and therefore, most appealing colors in the spectrum. The template’s UI kit includes colorful progress bars, outline icons, and other elements to help you with designing your perfect website.
***
You can buy any of the templates mentioned above for as little as $11. Check out the entire collection, and let us know if we missed any cool design that you want to be listed here.
We hope this article motivated you, and boosted your inspiration. Good luck with your creative endeavors!
Read More at 40 Premium PSD Templates for 2016