
Earlier in the Billing Like a Boss series we covered how to talk about money that isn’t awkward and the inner workings of what goes in an invoice to look professional and become the biggest boss on the block. The problem is that even if you send boss-level invoices, there’s no guarantee you’ll get paid in a timely manner – or even paid at all. In this post, we’ll share 7 hacks to help get your invoices paid lightning fast.
If you’re not paying any attention to your outstanding invoices, you may find yourself wondering why there’s no money in the bank when you’re working so hard.
The Struggle is REAL

At FreshBooks, a cloud accounting software for freelancers and service-based small businesses, we looked at our data to see if we could extract some insights and find ways to help our customers get paid faster. And boy, the struggle is real:
- 30-40 days average wait time to get paid after an invoice it sent
- 50% of small businesses struggle with outstanding invoices
- 80% of small business rely on checks as a means of payment
The waiting game to get paid is tough when there are expenses that can’t wait any longer. Although there’s no silver bullet, we’ve found that even small changes to your invoicing can add up to make a world of difference. So here’s our roundup of seven tips to help get paid faster and bill like a boss.
1. Make Billing a Priority

Send your invoices as soon as possible, preferably right when the job is complete. That way the job is fresh and you know the work and hours spent on the project.
If you’re like many creatives, you wait until the end of the month (or a couple months) to do your invoicing. This results in one or two painful days drafting them. Will you remember all the hours spent by task? Contractors’ hours? Other expenses incurred used and receipts to back them up? If you make invoicing part of your workflow at the end of a project, the details are fresh in your mind and your happy client’s mind (who just benefited from your awesome work).
If you can get in the habit to send the invoice as soon as the job is complete, it’s less daunting because you’re only sending one invoice at a time. Plus, you’ll get paid faster since you sent it faster.
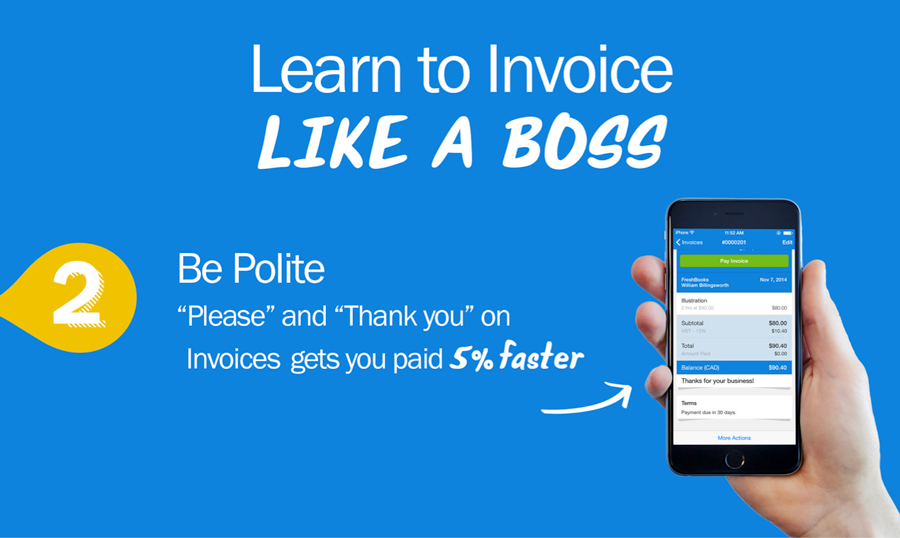
2. Be Polite

As a child your parents probably urged you to say “please” and “thank you.” As it turns out, our data shows manners are also important if you want to increase your chances of getting paid on time.
In addition to containing the basic invoice components to get paid, we’ve found that customers who use “please” and “thank you” on their invoice get paid 5% faster. It doesn’t hurt to thank your client again, so why not include it on your invoice?
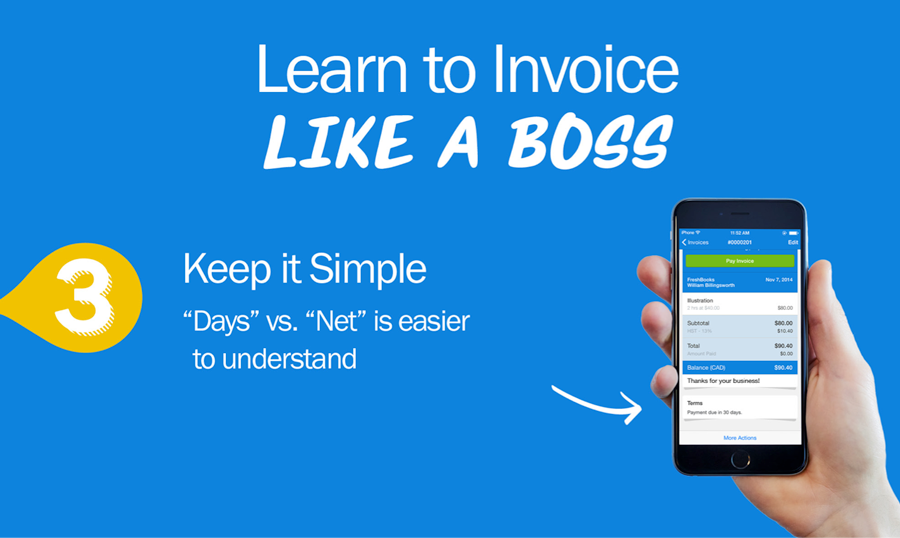
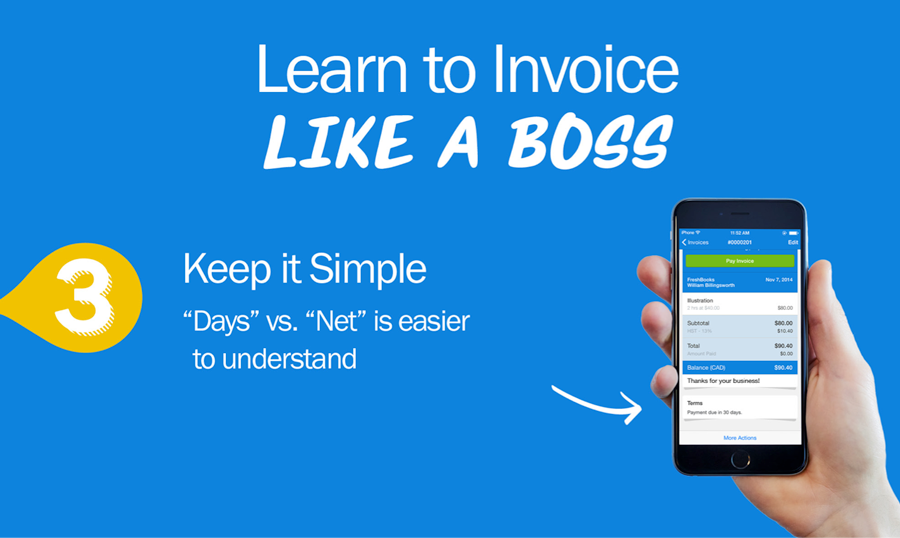
3. Keep It Simple: Be Specific On Your Payment Timeline

Be very clear on due dates by including the specifics on your invoice. This creates a sense of urgency and gets everyone on the same page.
For example, if a bill needs to be paid within 15 days, be sure to write this on your invoice. You can also include a late fee penalty (usually a 3-5%) for late payment on the invoice. You may never actually enforce that fee, but it will create a sense of urgency to get paid on time.
Also, avoid using “big company” trade language – like the phrase “NET” on your invoice – to reference payment timeframe. While many clients may understand this, it may not be as clear to less business-savvy clients. “Total due by [date]” is much clearer than “NET”.
Another point we found is that many interpret “due upon receipt” as “whenever you feel like it”. Without a specific deadline, it’s as if they don’t find it urgent and immediately dump it in the “whenever” pile. Using specific terms such as “21 days” or “Due by [date]” focuses the client’s mind around a specific timeframe to actually pay you.
4. Go Electronic

Writing a check adds extra steps to the payment process and puts more time between your invoice and getting paid. Although 80% of small businesses still rely on checks in some way for their business, many are now accepting online payments, like the ability to pay by credit card. We’ve found that accepting online payments on average gets you paid 8 days faster than payments using more traditional methods.
5. Be Professional

Any touchpoint between you and your customer is an experience with your brand – Your invoice is no exception. After your invoice gets sent to your client, it may travel across multiple departments and multiple contacts within the company before it gets paid. At minimum, your logo should be included on your invoice. Our data shows that branded invoices have 10% higher rate of being paid on time.
6. Be Transparent
Many delayed payments happen because of confusion with the invoice terminology. Using generic only descriptions such as “website design” or “consulting” without details on the work completed may cause questions as to what you actually did.
Remember, it’s not just your direct client who may see the invoice; it could be their manager, team members or accounting department who may be reviewing the invoice before it’s processed.
We’ve found that invoices with detailed descriptions are 15% more likely to be paid on time.
Give your clients as much information as humanly possible, so you’re all on the same page and understand the services rendered.
7. Avoid sending at month end

Did you know that sending invoices on the 30th and 31st of the month take 10-20% longer to be paid? Many suppliers wait until the end of month and send out all their invoices. This puts a load on clients to process everything at month end, creating a backlog of payables that can last a few days (or even weeks).
Try sending an invoice at another time when things are less busy. It’ll help out your client and help you get paid even faster!
All The Little Things… Add Up
Individually each of these tips may seem small, but everything adds up and can make a world of difference.
For any creative business billing is a necessary evil, but it doesn’t have to kill your productivity. By being polite, professional and following these tips, you can get paid faster and focus on your creative work, not your paperwork. Our next post of this series will talk about how get paid for the value you provide your clients, not your hourly rate. Get ready because a free e-book will come along with it!
What are some things you’ve done to get paid faster? Please comment below and let us know.
Read More at 7 hacks to get your invoices paid lightning fast