Two Fresh Solutions for Code Display in WordPress
When you’re running a WordPress blog that deals with the development of software, web design or WordPress, you’ve probably felt the need to integrate code snippets into your articles. But, WordPress doesn’t come with an option to display code correctly. For safety purposes, the content management system filters source code that is implemented into articles and widgets. Every entered code needs to be masked with HTML entities. That’s inconvenient and unpleasant, which is why today we’ll show you two good solutions for code display in WordPress.
Code Display No. 1: The SyntaxHighlighter Evolved Plugin
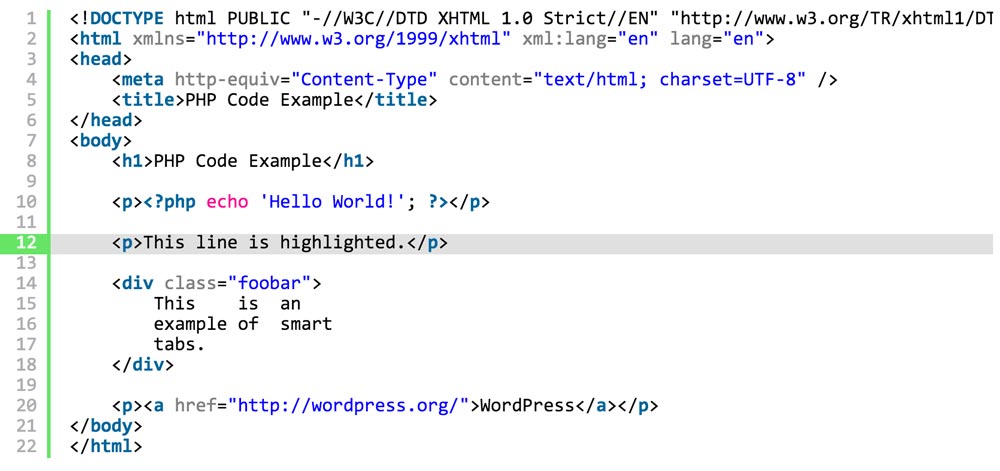
SyntaxHighlighter Evolved is one of the best plugins when it comes to displaying code in WordPress. It’s very easy to use and offers code highlighting for many different programming and markup languages. The result in the article looks professional, and the plugin loads the code relatively fast.

As shown, single code lines can be highlighted as well. The plugin is used via shortcodes.
Examples:
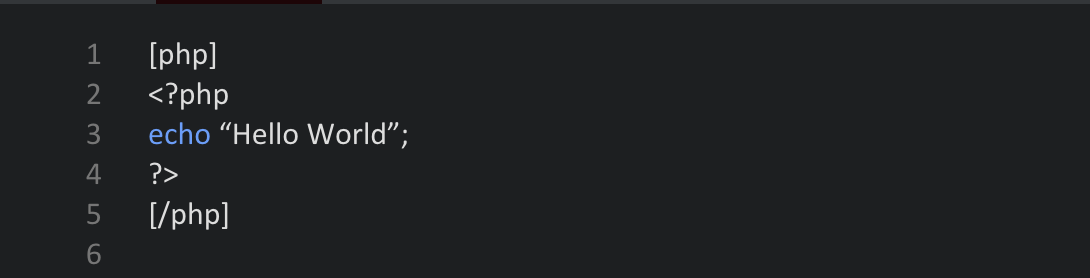
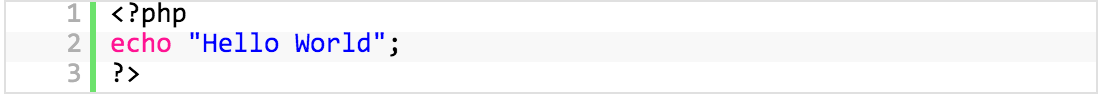
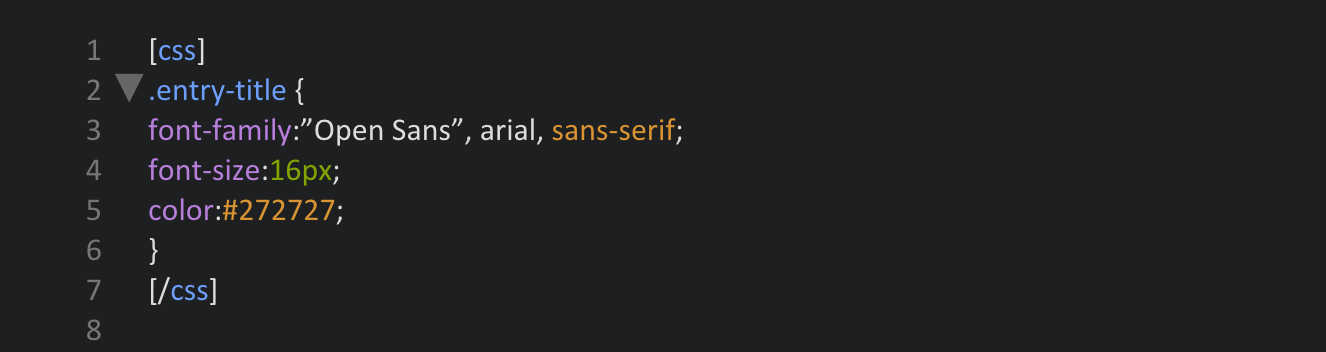
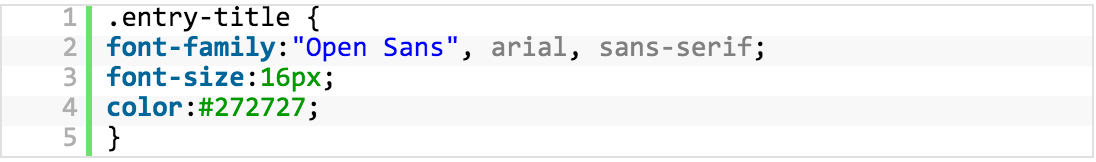
Enter the following shortcodes into the WordPress editor and the plugin automatically turns the code into an appealing layout.
PHP:


CSS:


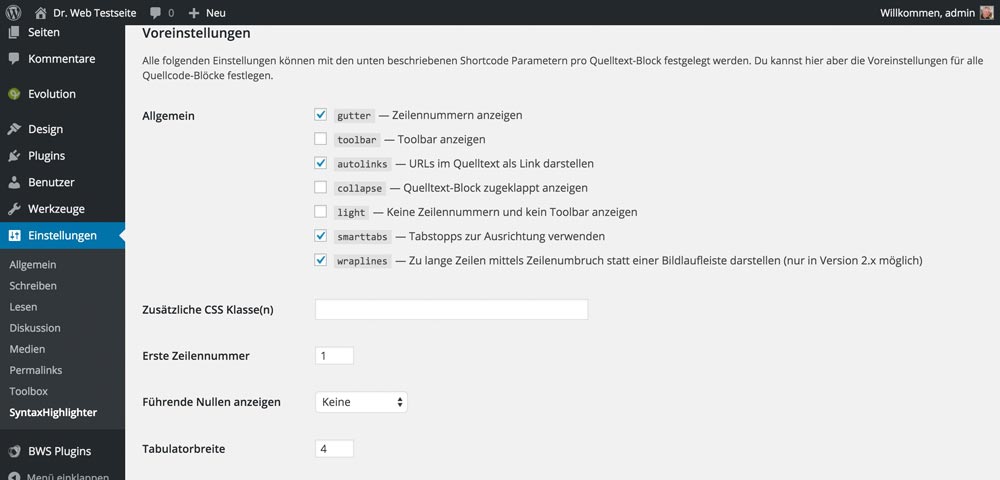
An extract of the variety of settings of this plugin:

- Developer: Alex Mills (Viper007Bond)
- Work in Progress: Yes
- Latest Version From: 06.17.2015
- Costs: free on WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Incompatibilities to Other Plugins: not yet heard of
- Developer Homepage: SyntaxHighlighter Evolved Demo page
- Download on WordPress.org
Advantages and Disadvantages
The display of code on the website can be altered by using pre-defined themes, which is a nice toy. It’s not really necessary, however. The advantages of the plugin are the excellent visual presentation of the code blocks and also the fact that the required CSS and JavaScript files are only loaded into the document when there actually is a code snippet in the article. When there’s no snippet, the data will not be loaded, which is beneficial to the website’s performance.
However, there’s the disadvantage that the plugin only shows code, but doesn’t let you manage it. This is very inconvenient for developers that often work with many code snippets.
Code Display No. 2: Integrate Gists from GitHub
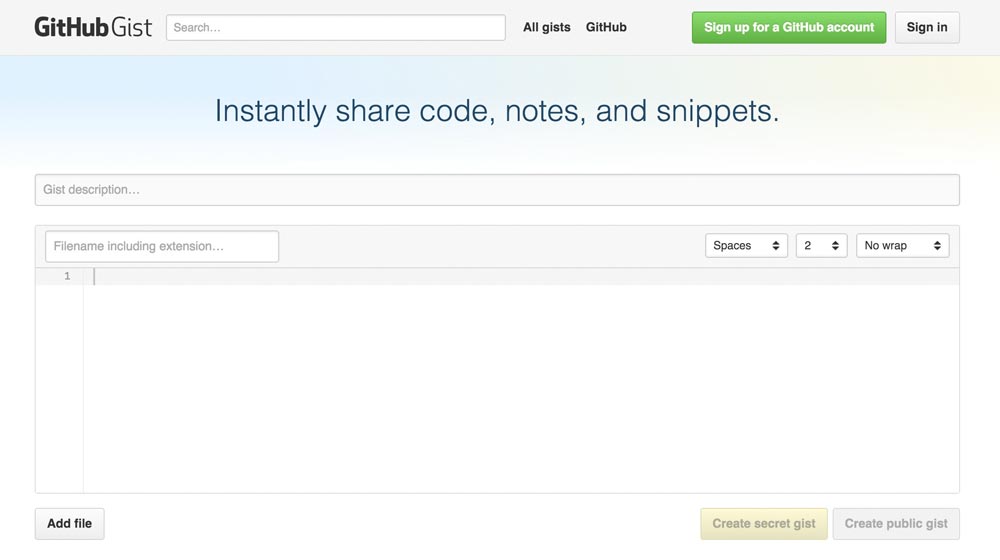
Github’s Gists are very popular, as you can outsource all of your code snippets and collect them in one place. This way, you always have access to the code fragments, and you can also share them with other developers. The code display is appealing and depends on the used programming or markup language. So what could be more obvious then implementing the Gists into WordPress? But just that doesn’t work as smoothly as you’d want it to. A plugin is needed for this as well.
A GitHub Account is not Necessary, But it Makes Sense
A GitHub account is not needed to create Gists and to use them in WordPress articles. You can also create Gists anonymously. But that doesn’t make sense, as the big advantage that GitHub has, being the central management for all snippets, would be gone then. The creation of an account, to benefit from all the advantages, is free.
Creating an Anonymous Gist | Creating a GitHub Account
The oEmbed Gist Plugin
This small plugin is responsible for an easy embedding of Gists into WordPress articles. Once activated, the operation is very simple: copy the link to the Gist and paste it into the editor. Done!
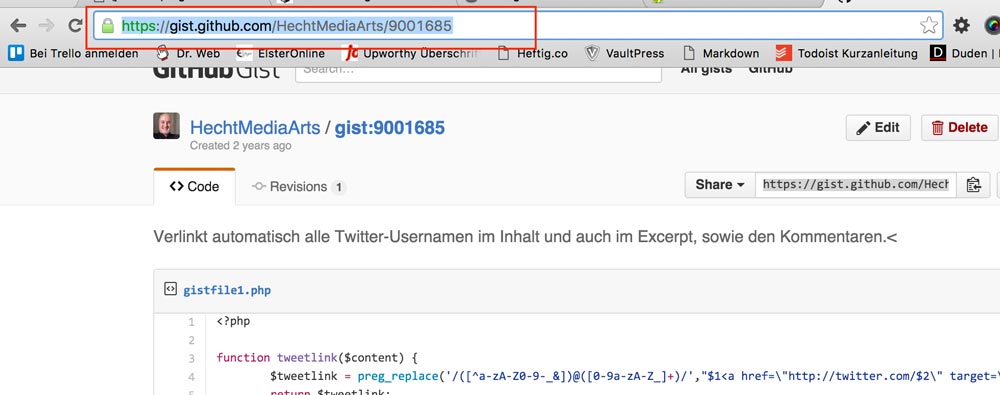
Copying the Link to the Gist

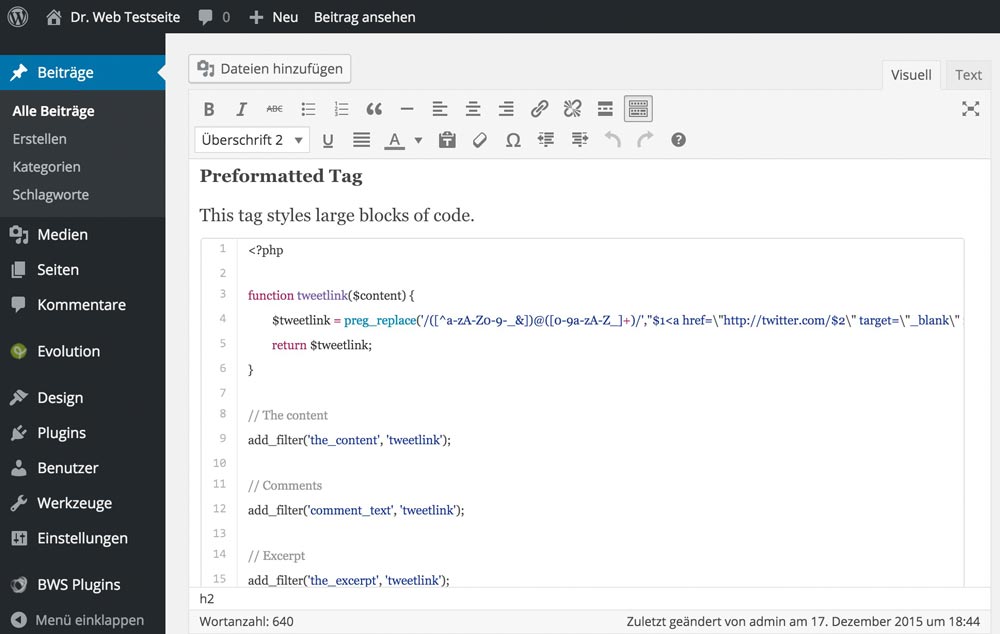
Pasting the Link into the Visual WordPress Editor

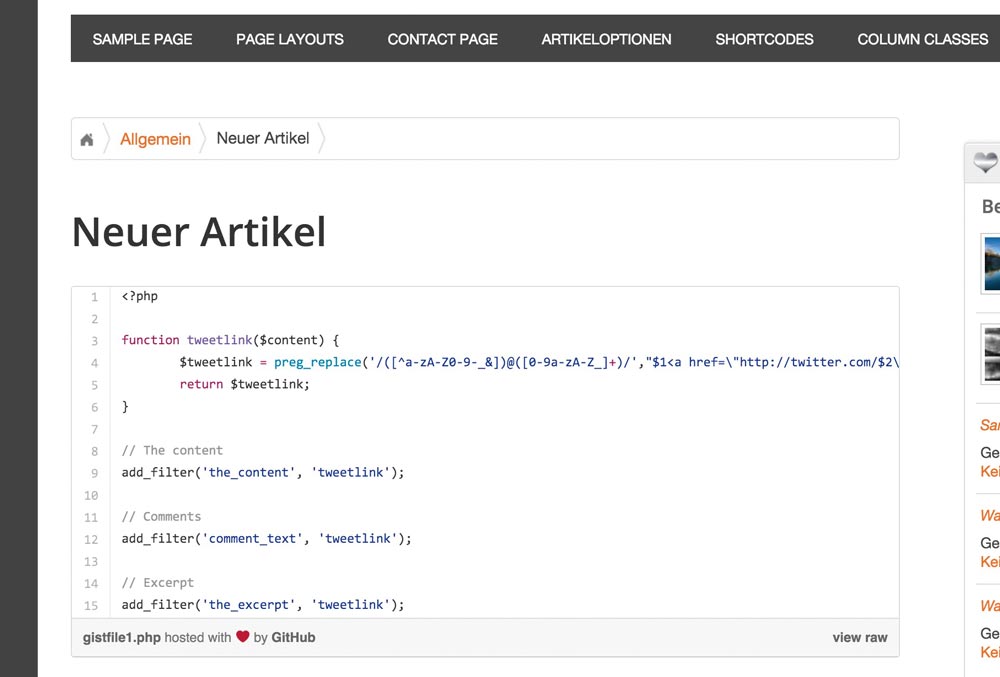
The Final Result on the Website

- Developer: Takayuki Miyauchi
- Work in progress: Yes
- Latest Version From: 11.17.2015
- Costs: free on WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Incompatibilities to Other Plugins: not yet heard of
- Developer Homepage: Not available
- Download on WordPress.org
Advantages and Disadvantages
In my opinion there are no drawbacks, as the files used to display the snippets are only integrated when needed; just like the above plugin does. The big advantage is the central management of all your code snippets once you created a GitHub account. All code blocks sitting in one place allow you to quickly share files with others. Not only does a free account allow you to manage your code snippets, but also entire projects to which you can invite other developers and co-workers.
Conclusion
We’ve presented two fresh and functional solutions for the integration of code into blog posts. SyntaxHighlighter is definitely good when you don’t want to display a lot of code blocks or need no management for them. When working with many snippets, however, you should set up a free GitHub account and choose the solution using the embedded Gists. There’s a reason all popular WordPress developers have a GitHub account.
Looking for more recent plugins? Look here…
(dpe)
 Post Snippets for WordPress: You Need This Plugin
Post Snippets for WordPress: You Need This Plugin New and Unspent: 10 Fresh Free WordPress Plugins (Edition: March 2015)
New and Unspent: 10 Fresh Free WordPress Plugins (Edition: March 2015) December 2015: Ten Free WordPress Plugins to Revamp Your Blog
December 2015: Ten Free WordPress Plugins to Revamp Your Blog New and Unspent: 10 Fresh Free WordPress Plugins (Edition: April 2015)
New and Unspent: 10 Fresh Free WordPress Plugins (Edition: April 2015) 10 Fresh Free WordPress Plugins (Edition: June 2015)
10 Fresh Free WordPress Plugins (Edition: June 2015) Loco Translate: Localize WordPress Themes and Plugins Easily
Loco Translate: Localize WordPress Themes and Plugins Easily