How to Use Icon Fonts in WordPress
Icon fonts are a great thing, as they have a lot of things to offer that regular icons don’t have. As technically, they are fonts and not images, these symbols generated from these fonts don’t have the disadvantages of classic icons. Colors and sizes of the font icons can easily be controlled with CSS and HTML. This means they are scalable and can be used for retina displays as well. In this article, we’ll deal with the question how to use icon fonts in WordPress the best way possible.
Two Ways to Use Icon Fonts in WordPress
The most famous and most extensive icon font is surely »Font Awesome” and it’s the font we’ll use for this article. Font Awesome provides 605 icons for almost all conceivable purposes, and it’s very easy to integrate and use. Today, I will introduce you to two ways of integrating the font – the manual method and the integration via a plugin.
Important Links:
Using Font Awesome Manually
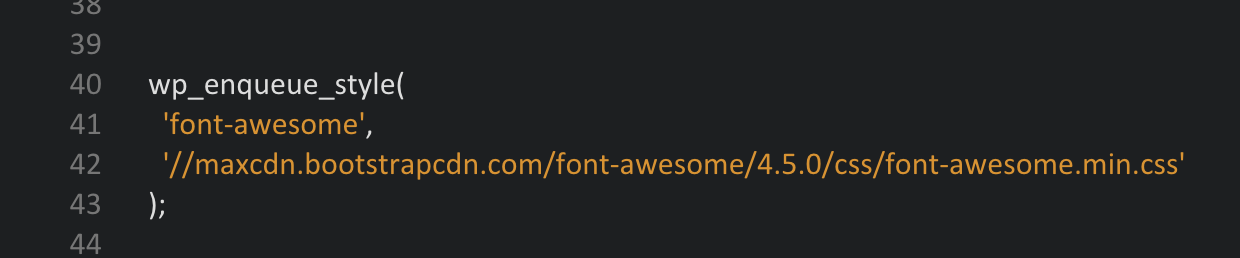
Using Font Awesome manually offers the advantage of higher performance. Your website is not slowed down by unnecessary CSS and JavaScript files. Only one CSS file, which is delivered via MaxCDN’s CDN server, has to be integrated. Of course, you can also upload the needed files to your server, but the integration via MaxCDN will be faster and more performant. Copy the following code into the functions.php of your theme:
Clicking the graphic opens the GitHub Gist
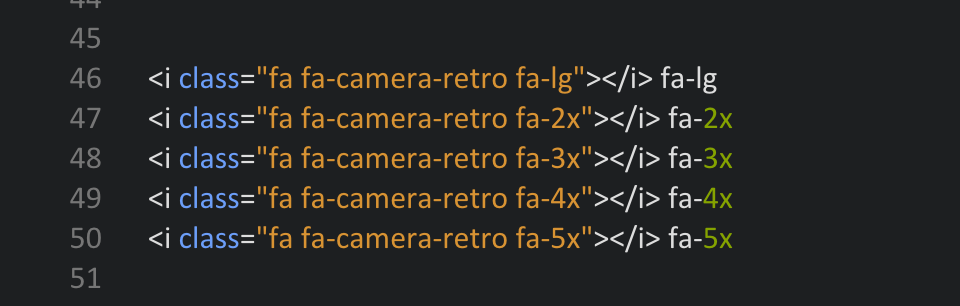
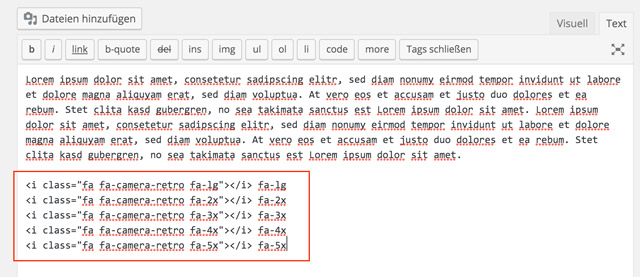
That’s all that’s needed to be able to use the font. If you want to display an icon, go to Font Awesome’s website and look at the examples to get used to using it. You will notice that these icons are changeable and usable in many different ways. You can simply define the size of the pictograms using HTML, which you can enter in WordPress editor’s text view:

The Result:

Quick Tip:
By the way, the tag is not really necessary, as it also works with a ,
or
![]()
Using Font Awesome With a Plugin
- Developer(s): Various
- Work in Progress: More or Less
- Latest Version From: A Year Ago
- Compatibility with WordPress 4.4.1: Full
- Costs: Free on WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Incompatibilities: Unknown
- Developer Homepage: Unknown
- Download from WordPress.org
The advantage of the plugin »WP Fontallic Easypromoweb” is that it has more integrated icon fonts besides Font Awsome. This plugin gives you access to a whole of 2,553 icons. Thanks to the visual editor, you don’t have to go to the text area of your WordPress text editor, as you can easily implement the icons using an additional button in the editor’s menu pane.
![]()
Clicking the selection button opens a selection list for the icons.

The pictograms can be further adjusted regarding font size and color. However, it’s not possible to assign the icons to specific HTML elements when using the visual editor. To do that, you need to go back to the editor’s text area and manually assign the symbols.
![]()
![]()
Addition: Hosting the Icon Fonts on Your Server
The two options that I just presented bribe with simplicity. Not a lot of work is needed to be able to use the font’s advantages. Of course, you can also host the icon font yourself on your server/the web hosting package. This is certainly necessary for other fonts than Font Awesome. That’s why we’ll go through the steps again. First, you need to download the respective download package, the example being Font Awesome.
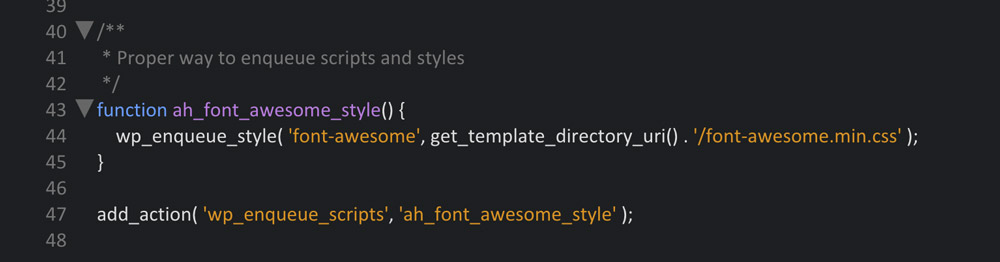
Subsequently, the .ZIP file is unzipped. The folder “fonts”, which contains the required fonts, is uploaded to the root index of the active theme via (S)FTP. The “font-awesome.css” is taken out of the folder “css”. The data paths to the fonts in the fonts folder still need to be adjusted to (example) url('fonts/fontawesome-webfont.eot?v=4.5.0');. Then, the CSS is placed in the theme’s root index of the theme and referenced in its header. This happens due to the following entry in the theme’s functions.php:
Clicking the Graphic Opens the GitHub Gist
Conclusion
Icon fonts are an excellent invention, and I like using them. My favorite is Font Awesome, especially because I only need to integrate one file via the CDN. In my opinion, a plugin doesn’t make much sense, as the manual use is faster and you only need to go to the text area of the text editor to assign icons for lists, buttons, and similar things.
Those that don’t dare to touch the code are apparently served similarly well with using the plugin.
(dpe)
 Iconion: New Tool Converts Icon Fonts To Icon Files
Iconion: New Tool Converts Icon Fonts To Icon Files Simunity Icon Maker: Create Awesome Pictograms in Seconds
Simunity Icon Maker: Create Awesome Pictograms in Seconds How To: Genericons – 62 Vector Icons Webfont by WordPress…
How To: Genericons – 62 Vector Icons Webfont by WordPress… Glyphter: New Free Service Helps You Build Your Custom Icon Font From…
Glyphter: New Free Service Helps You Build Your Custom Icon Font From… SVG: How to Work With Text and Font
SVG: How to Work With Text and Font Deal of the Week: Panton Font Family for (Almost) Free
Deal of the Week: Panton Font Family for (Almost) Free