Let me welcome you to the first issue of our monthly themes roundup for 2016 – the January edition. I hope you’ve had an excellent special season and switched years comfortably. Now is the time to start anew. What have you promised yourself to change this year? If the design of your WordPress website is among these promises, look no further. We have the freshest WordPress designs of the net for you.
These Fresh Free WordPress Themes Want to Make Your Site Strive
All these themes are free though some may have commercial variants available or require registration.
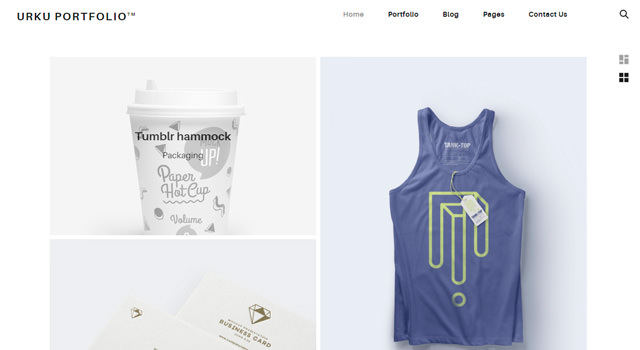
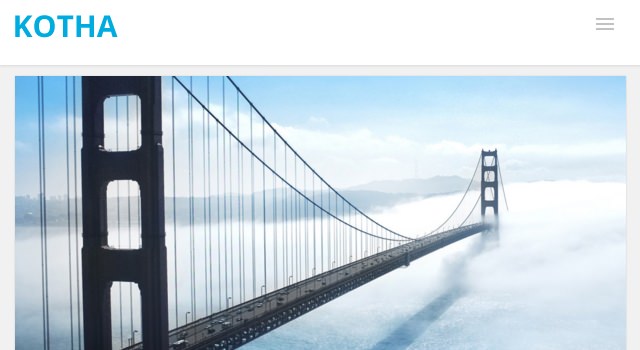
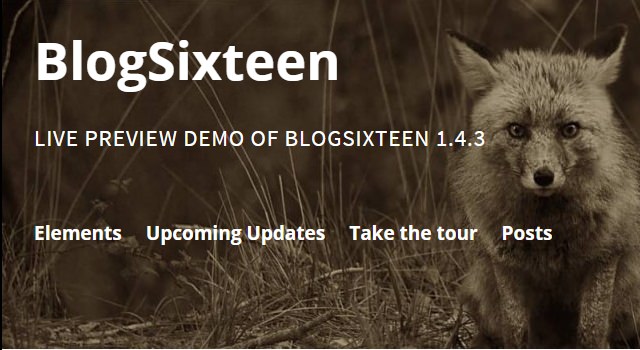
Creator: CrestaProject
Features: Grid posts layout, single-column layout, pagination, full-width header, hover zooming/twirling effect, social icons in the footer.
License: free for personal and commercial use (GPL)

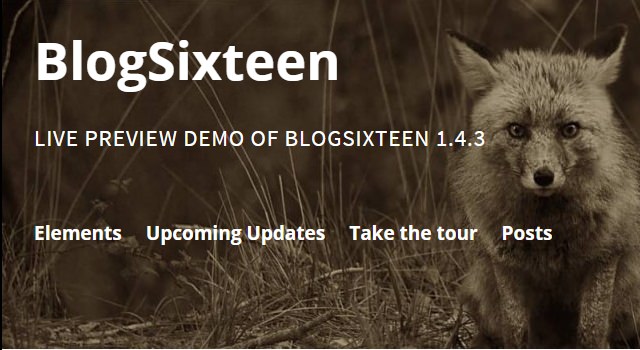
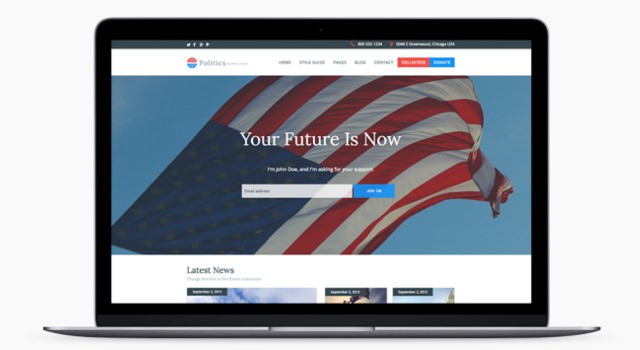
Creator: Morten Rand-Hendriksen
Features: Design focused on accessibility, mobile friendliness, and touch capabilities, customizable page icon and header with colors and background images
License: free for personal and commercial use (GPLv2)

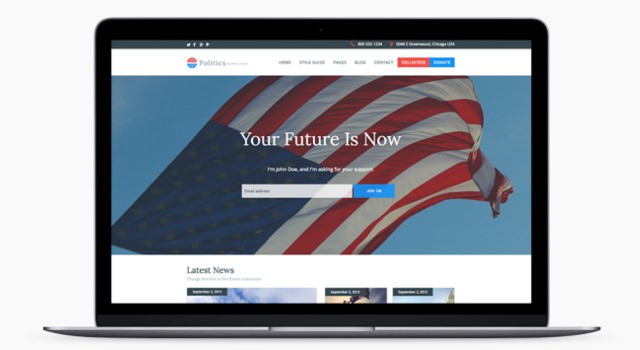
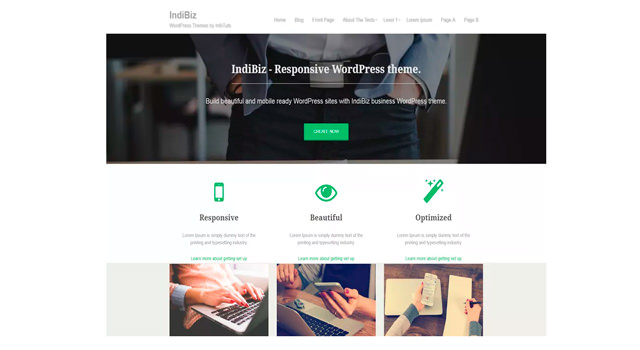
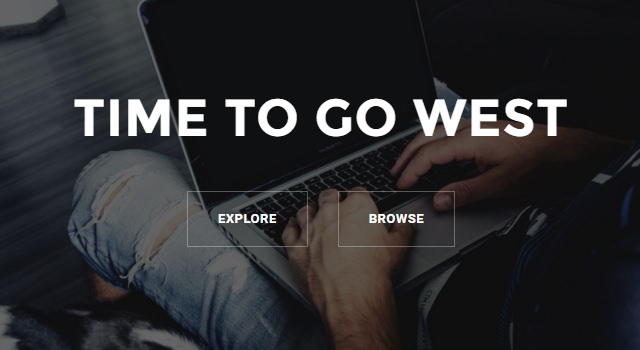
Creator: ShapedTheme
Features: Retina ready, responsive design, contact form 7, two blog layouts, right sidebar and full width, customizable color schemes.
License: free for personal and commercial use (GPL)

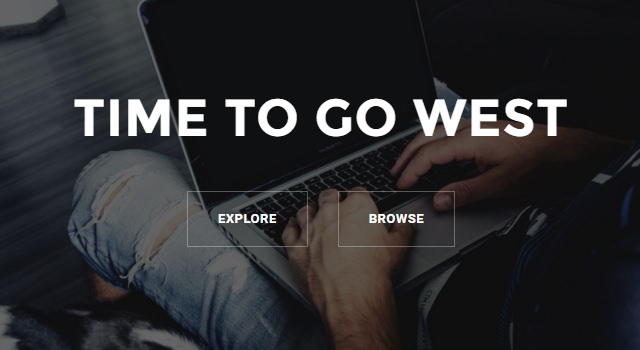
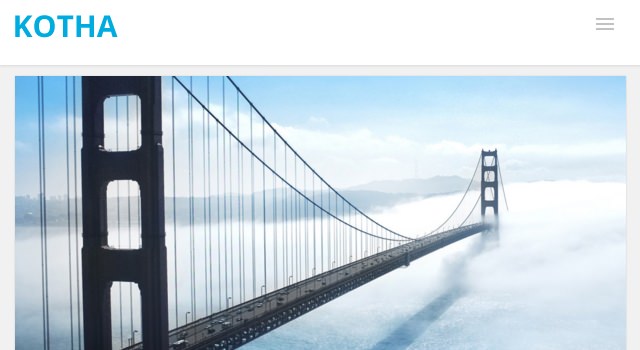
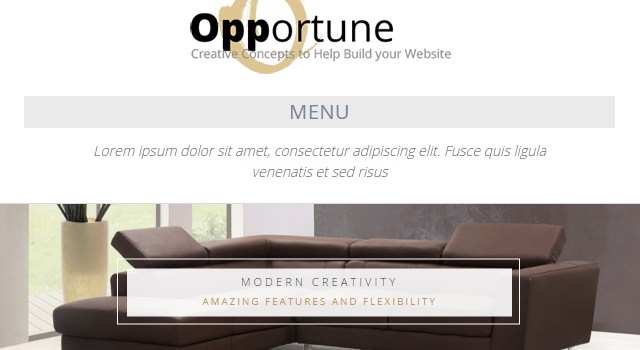
Creator: Marcus Tisäter
Features: Clean style layout, a sidebar menu with thin line-edged boxes, easy installation, infinite scroll, supports CarouselOwl 2.0 and contact form 7.
License: free for personal and commercial use (GPLv2)

Creator: Rescue Themes
Features: Multiple widgetized areas, custom home page template, home slider, logo image upload, footer copyright text, sitewide accent color, developer friendly.
License: free for personal and commercial use (GPLv2)

Creator: Themient
Features: Responsive, six color schemes, custom sidebar positions, 40 pattern backgrounds, material font icons, five custom widgets, custom 404 page, ripple effect.
License: free for personal and commercial use (GPLv2)

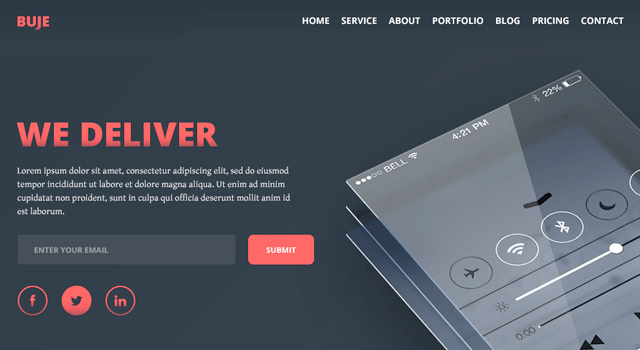
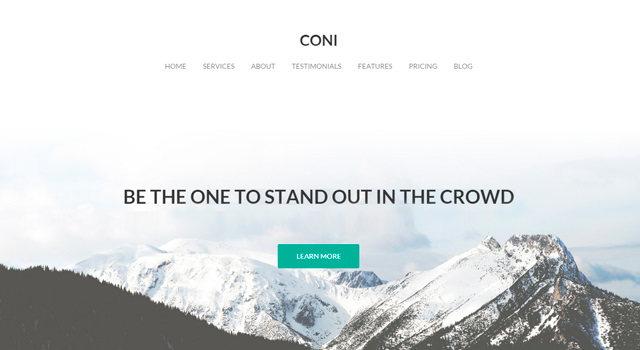
Creator: ThemeIsle
Features: Responsive, Parallax effect, hover effects and overlayers over images, animated smooth scrolling, top navigation bar retractile to the menu when in smaller screens.
License: free for personal and commercial use (GPLv2)

Creator: Ben Sibley
Features: Responsive, clean style, a retractile top bar for typical sidebar content, several pages, single column container, medium size thumbnails.
License: free for personal and commercial use (GPLv2)

Creator: Fruitful Code
Features: Fully responsive options, Bootstrap responsive, smooth scrolling, a clean blog with fading effects, several eCommerce features, organized documentation.
License: Free for personal use

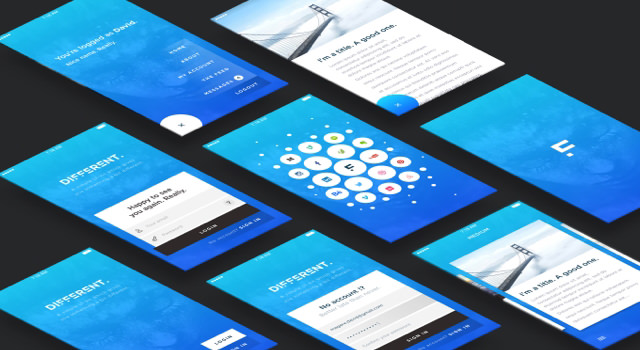
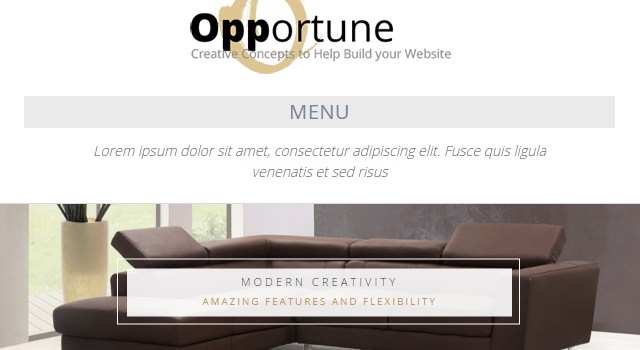
Creator: aThemes
Features: Flat style, six different home pages, hover effects, parallax and sliding in effects, circle framed solid icons.
License: free for personal and commercial use (GPL v3.0)

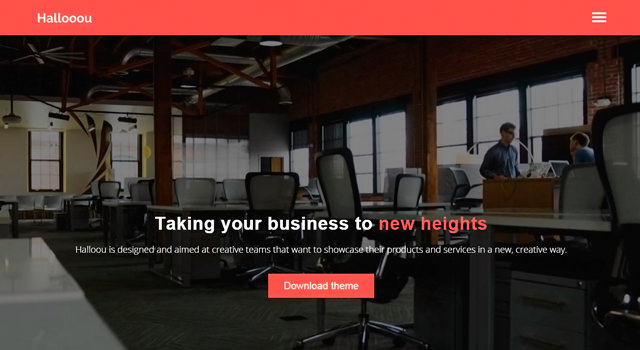
Creator: Shaped Pixels
Features: Responsive layout, multipurpose, clean style, six blog page layouts, several shortcodes, integrated gallery, several post formats.
License: free for personal and commercial use (GPL)

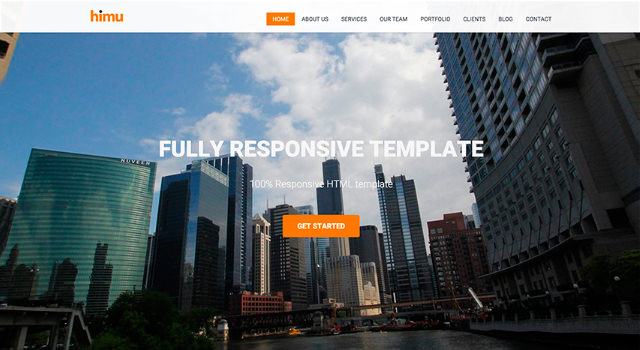
Creator: W3 Layouts
Features: One-page layout, flat style, hover and loading CSS effects, dynamic counters, embedded full-width map container, sticky top bar, full-screen overlayer menu.
License: Creative Commons Attribution 3.0 unported

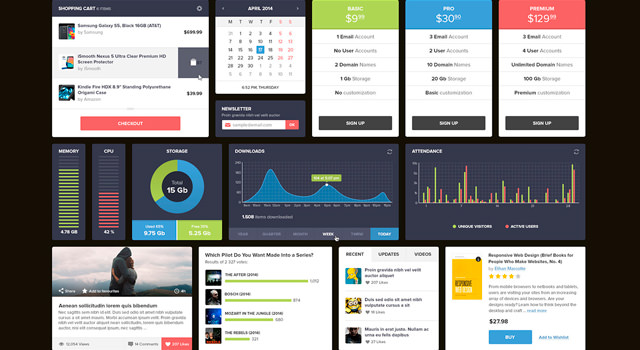
Creator: ByPeople
Features: 30 different themes featuring parallax effects, one-click bundle download, suggest, comment, flag, and share options.
License: Free for personal use

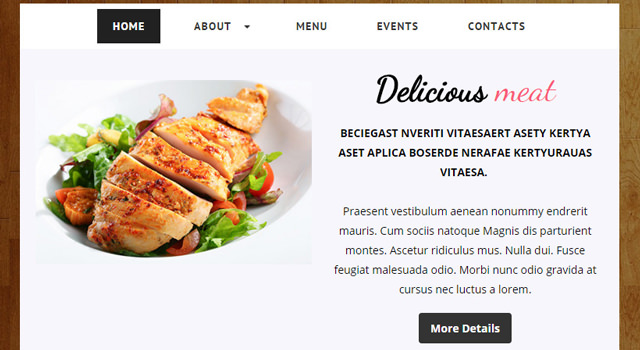
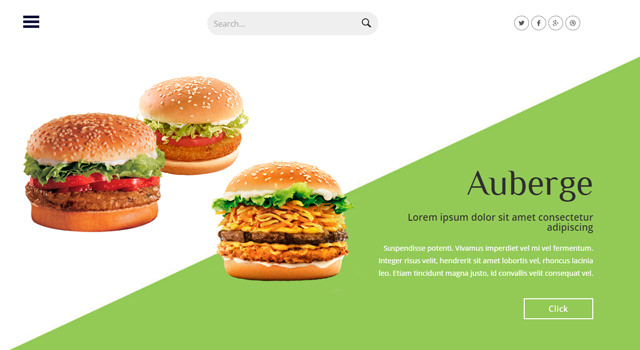
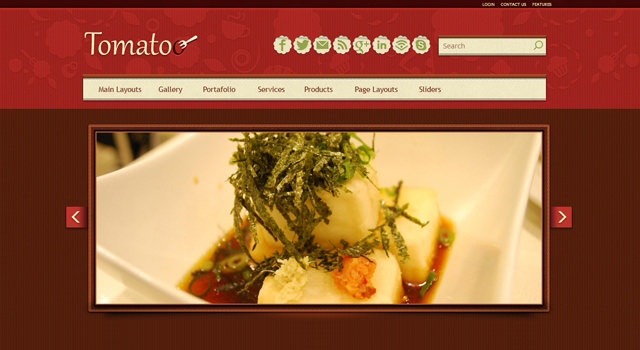
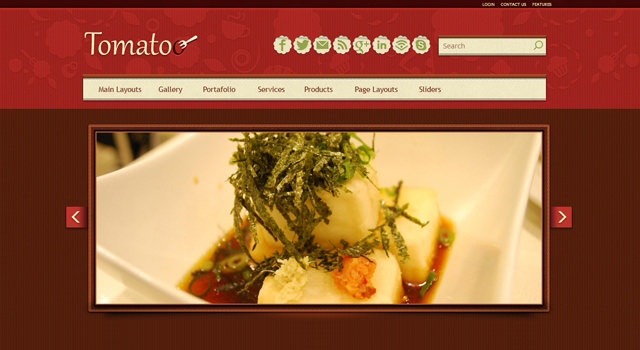
Creator: ThemeShock
Features: Responsive layout, customizable header slider, food shape patterns as background, fancy social icons, customizable footer, sidebars, grid layout and logo.
License: Free for personal use

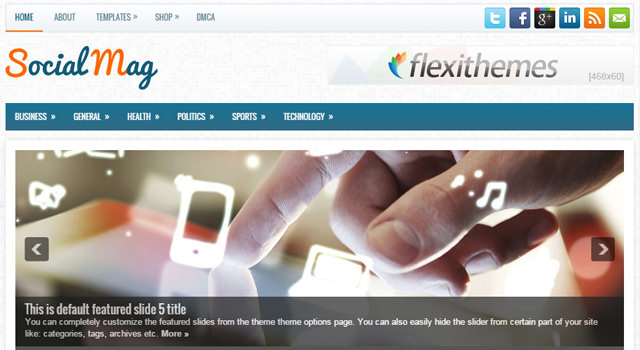
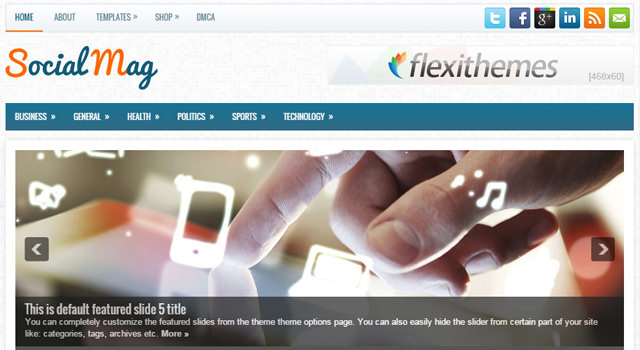
Creator: Freewptheme
Features: Multi-page, built-in options page, responsive design, featured posts slider, WooCommerce ready, seven custom widgets, translation-ready.
License: Free for personal use

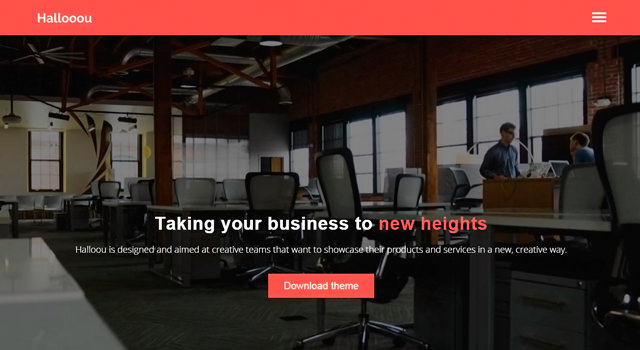
Creator: Colorlib
Features: Mult-page, posts section, and right sidebar layout across pages, wide header slider, hover effects over thumbnails, clean style.
License: free for personal and commercial use (GPLv3)

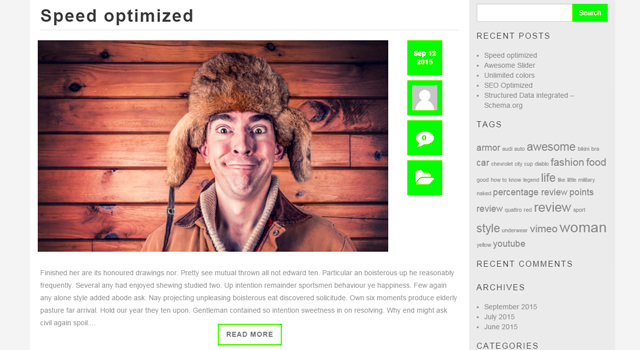
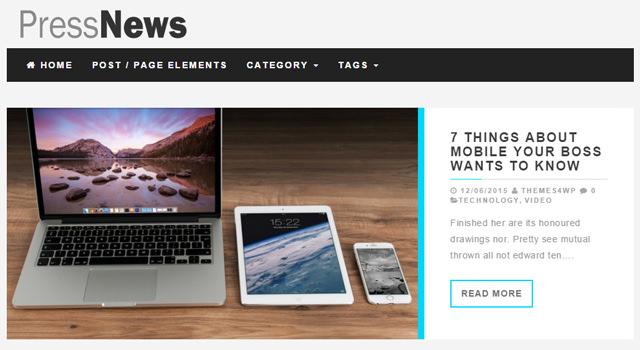
Creator: Themes4wp
Features: Multi-page, post slider header, hover effects, intercalated images and content in single column posts layout, pagination, right sidebar.
License: free for personal and commercial use (GPLv2)

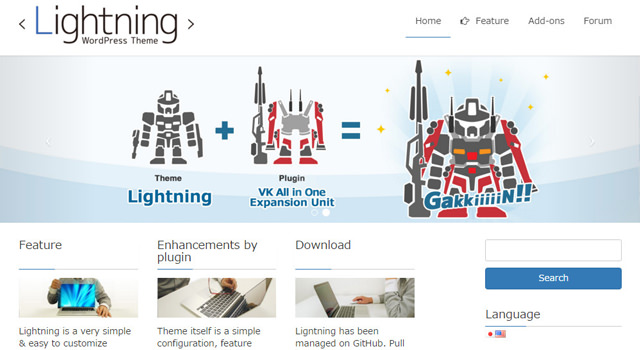
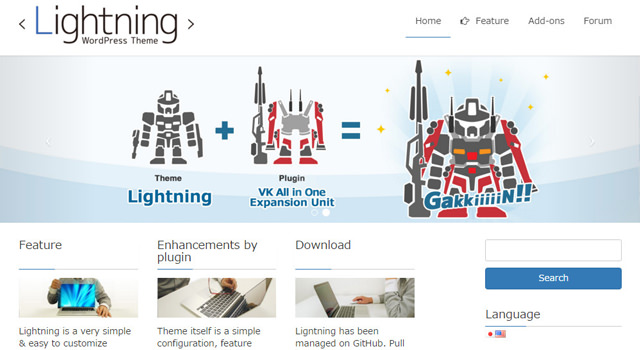
Creator: Vektor Inc
Features: Multi-page layout, clean style, full-width automatic slider, single column home and right sidebar sections across its pages.
License: Free for personal use

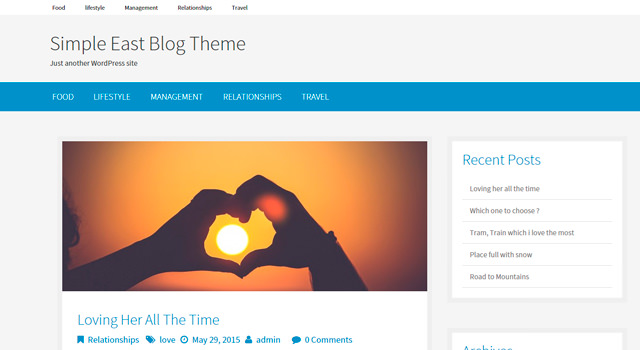
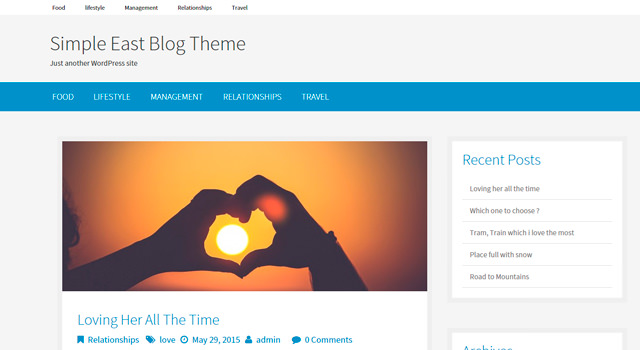
Creator: NavThemes
Features: Multi-page layout, clean style with flat elements, single column boxed posts section, right side widgets, regular pagination, dark schemed footer.
License: free for personal and commercial use (GPLv2)

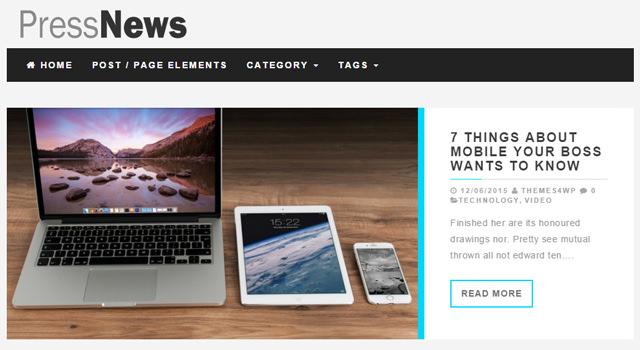
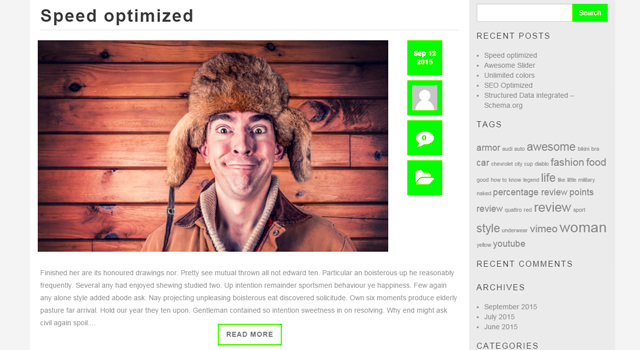
Creator: Themes4wp
Features: Multi-page layout, clean style, thumbnail slider header, static right sidebar, hover effects, standard pagination, single column post section.
License: free for personal and commercial use (GPLv2)

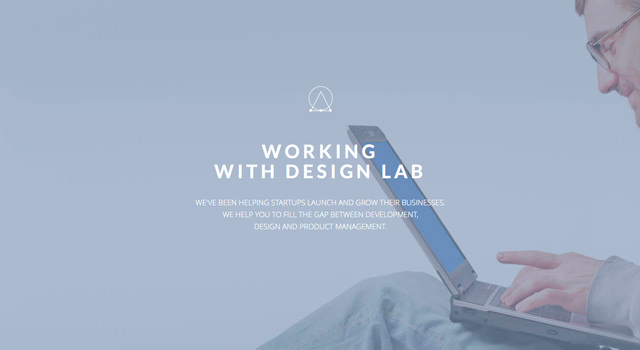
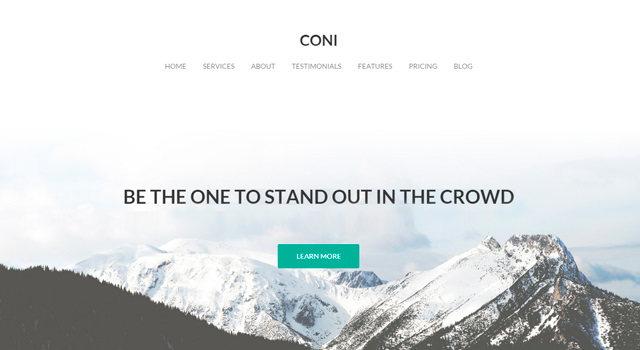
Creator: QuemaLabs
Features: Full-width one-page layout, clean style, quote lightbox slider, lazy load, sections, non-sticky top navigation bar, line icons.
License: free for personal and commercial use (GPLv2)

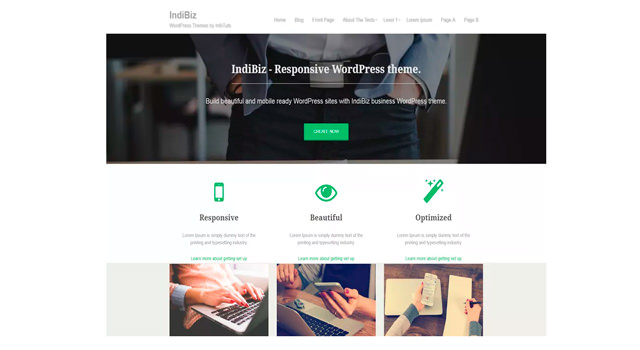
Creator: InfoTuts
Features: Multipage layout, clean style, minimal icons, sticky top navigation bar across and along pages, single column home page.
License: free for personal and commercial use (GPLv2)
If you want more free and still fresh themes check out our collection of last month. Which one is your favorite?
* You might also be interested in the following articles