The Pastry Box Project Ends
1461 days of writing from 255 writers (if $(".the-baker").length is correct!)
Direct Link to Article — Permalink
The Pastry Box Project Ends is a post from CSS-Tricks
1461 days of writing from 255 writers (if $(".the-baker").length is correct!)
Direct Link to Article — Permalink
The Pastry Box Project Ends is a post from CSS-Tricks
The SVG format is not only useful for the display of vector based shapes. You can also place and edit font in it. In contrast to semantic font labelling in HTML, there are some particular things you need to keep in mind. You should also know some differences to the markup via CSS.
While HTML knows several semantic elements that allow you to mark text as a headline, paragraph, list or grid, the SVG format only knows the „“ element. You can place and edit font within it.
<text>Lorem ipsum.</text> |
The design of the text is done just like it is in HTML using CSS. You can integrate web fonts and define the font type, font size, and orientation. While the font and its size are specified with the known properties „font-family“ and „font-size“, there is the property „text-anchor“ for the orientation. It knows the values „start“ for left-aligned, „end“ for right-aligned and „middle“ for centered text.
text { font-family: "Source Sans"; font-size: 30px; text-anchor: middle; } |
As SVG doesn’t know the classic multiline text, setting line spacing is unnecessary. Like every other SVG element, the „“ element is placed using „x“ and „y“ coordinates. The „y“ value only defines a text’s body line. When the value 0 is assigned to the „y“ trait, the text disappears from the upper image border.
The SVG syntax doesn’t know an element like „
“, which would allow it to add a word wrap within a text. However, there is the „“ element, which you can use to divide a text and arrange it individually.
<text> <tspan>Lorem ipsum.</tspan> <tspan>Lorem ipsum.</tspan> </text> |
By default, the „“ elements are placed next to each other, just like the „“ element in HTML. The placement of SVG elements is done with the attributes „x“ and „y“. However, these attributes cause an absolute placement of elements. That means, the „“ elements are neither placed in relation to the superior „“ element nor in relation to other „“ elements.

Standard Arrangement of „“ Elements
However, for „“, the individual attributes „dx“ and „dy“ are available. These are responsible for a relative placement to the previously marked „“ element.

„“ elements have been placed via „dx“ and „dy“
Using „dy“ allows you to define the line spacing between single „“ elements. As „dx“ is relative to the previously defined „“ element as well, you need to use „x“ for the vertical placement.
<text> <tspan x="0" dy="0">Lorem ipsum.</tspan> <tspan x="0" dy="36px">Lorem ipsum.</tspan> <tspan x="0" dy="36px">Lorem ipsum.</tspan> </text> |
This example causes all text lines to start on the x coordinate 0 and makes them move down by 36 pixels per line on the y-axis.

„“ elements, that are placed using „x“ and „dy“
One advantage of the SVG format over HTML is that SVG allows you to align a text on a path. Thus, you are able to place a text on a circular path, for example. To do so, you need to use the „“ element.
First, you need to define a path to orientate the text on. It is necessary to create this path via „“ element. Even when you want the text to be aligned in a circle shape, you can not mark this circle using „“. „“, as the name already tells, only allows you to mark path elements.
<defs> <path id="textpath" cd="M200,125c0,41.4-33.6,75-75,75s-75-33.6-75-75s33.6-75…" /> </defs> |
In the example, we’re drawing a circle using „“. As the circle itself shouldn’t be visible, you can mark it within the „“ area. You also need to assign an ID to the path.

Text aligned on a circle path
Afterwards, the „“ element is placed between the „“ and the „“ element. The path is assigned according to the ID.
<text> <textPath xlink:href="#textpfad" startOffset="50%"> <tspan >Lorem ipsum.</tspan> </textPath> </text> |
You decide at which position on the path the text should start using the „startOffset“ attribute. Both absolute indication and indication in percent is possible.
Besides the option to integrate web fonts via CSS, you can also embed fonts in SVG. To do that, there are the elements „“ and „“. „“ is used to define a font. Every symbol of the font is marked with „“. The font’s contour is deposited as a path.
When you create SVG files in Illustrator, you can also embed fonts this way. This comes in handy when you need an SVG file that works without reference to external data. As embedded fonts cause much larger files than web fonts, you should preferably embed them via Stylesheets.
In general, when dealing with SVG, you should keep the files as small as possible, especially with the mobile web in mind.
(dpe)
 Lining.js: Controlling Text Lines per CSS Selector
Lining.js: Controlling Text Lines per CSS Selector CSS3: InDesign-Like Text Formatting with Exclusions and Regions
CSS3: InDesign-Like Text Formatting with Exclusions and Regions Surviving the Zombie Apocalypse with HTML5 and SVG
Surviving the Zombie Apocalypse with HTML5 and SVG CSS3: Viewport Units – New Units for Responsive Designs
CSS3: Viewport Units – New Units for Responsive Designs Better than Pure CSS3: Realistic and Complex Shadows with Shine.js
Better than Pure CSS3: Realistic and Complex Shadows with Shine.jsEvery week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
| LAST DAY: Flow Patterns – 100+ Pages, Microinteractions, Markers & Callouts – only $17! |
|
If you have big amounts of data that you want to display in tabular shape within an HTML document, you should always keep an eye on the website’s performance. In general, it is possible to make a table with multiple hundreds or thousands of lines. However, it’s not always fun to work through a table of this length. Especially when using the mouse wheel, you will quickly notice that scrolling is not as smooth as it usually is. The amount of data in the table pressures the browser. Clusterize.js is a JavaScript library that helps with that issue by only loading and displaying certain parts of the table.
Clusterize.js requires that only a piece of a table is displayed within a scrollable container. Instead of all lines, you’ll only see a few lines. The container has a scrollbar, which allows you to move through the entire table. However, Clusterize.js makes sure that not the entire table is loaded. Instead, only the visible part of the table will be created in the DOM structure. As soon as someone scrolls within the table container, new table data is loaded. To make the scrollbar work, a certain height is added to the invisible areas. This allows you to scroll through the chart just like usual.
The difference is especially noticeable when dealing with huge amounts of data. The automatic reload via JavaScript makes sure that there are only a few chart lines at once. That’s the reason for the slim source and it prevents performance problems. Besides the acceleration, the user won’t notice a difference. The loading of the data happens in the background.
In order to be able to use Clusterize.js, you need to integrate the library’s JavaScript and stylesheet file at the end of the HTML body. Afterwards, you can choose between two loading options. When you already have a table with all lines, Clusterize.js causes the lines to be removed and saved in an array that is outside of the visible area. Alternatively, you can also mark an empty chart and directly transfer the lines as a JavaScript array. Then, the single lines need to be marked via HTML, however.
<div class="clusterize">
<table>
<thead></thead>
</table>
<div id="scrollArea" class="clusterize-scroll">
<table>
<tbody id="contentArea" class="clusterize-content">
<tr class="clusterize-no-data">
<td>Lade Daten …</td>
</tr>
</tbody>
</table>
</div>
</div>
This example shows, how a chart needs to be labelled to make it useable for Clusterize.js. Two „
| BMP | 24-bit | 3,388,854 |
| BMP | 8-bit | 1,130,678 |
| GIF | 8-bit, no dithering | 147,290 |
| GIF | 8-bit, max dithering | 283,162 |
| PNG | 32-bit | 671,012 |
PNG is a win because like GIF, it has built-in compression, but unlike GIF, you aren’t limited to cruddy 8-bit, 256 color images. Now what happens when we apply PNGout to this image?
| Default PNG | 671,012 | |
| PNGout | 623,859 | 7% smaller |
Take any random PNG of unknown provenance, apply PNGout, and you’re likely to see around a 10% file size savings, possibly a lot more. Remember, this is lossless compression. The output is identical. It’s a smaller file to send over the wire, and the smaller the file, the faster the decompression. This is free bandwidth, people! It doesn’t get much better than this!
Except when it does.
In 2013 Google introduced a new, fully backwards compatible method of compression they call Zopfli.
The output generated by Zopfli is typically 3–8% smaller compared to
zlibat maximum compression, and we believe that Zopfli represents the state of the art in Deflate-compatible compression. Zopfli is written in C for portability. It is a compression-only library; existing software can decompress the data. Zopfli is bit-stream compatible with compression used in gzip, Zip, PNG, HTTP requests, and others.
I apologize for being super late to this party, but let’s test this bold claim. What happens to our PBF comic?
| Default PNG | 671,012 | |
| PNGout | 623,859 | 7% smaller |
| ZopfliPNG | 585,117 | 13% smaller |
Looking good. But that’s just one image. We’re big fans of Emoji at Discourse, let’s try it on the original first release of the Emoji One emoji set – that’s a complete set of 842 64×64 PNG files in 32-bit color:
| Default PNG | 2,328,243 | |
| PNGout | 1,969,973 | 15% smaller |
| ZopfliPNG | 1,698,322 | 27% smaller |
Wow. Sign me up for some of that.
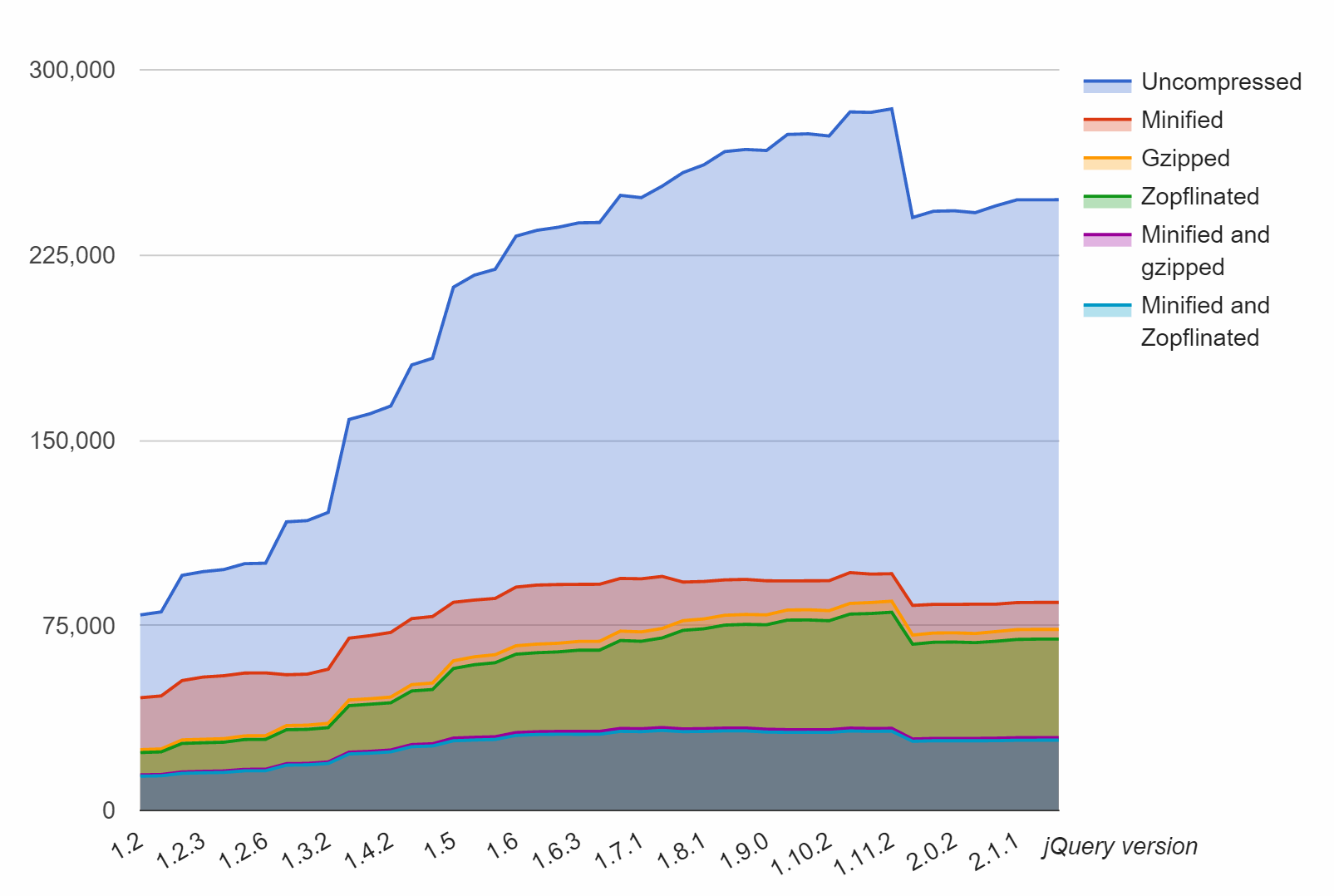
In my testing, Zopfli reliably produces 3 to 8 percent smaller PNG images than even the mighty PNGout, which is an incredible feat. Furthermore, any standard gzip compressed resource can benefit from Zopfli’s improved deflate, such as jQuery:

Or the standard compression corpus tests:
| Size | gzip -9 | kzip | Zopfli | |
| Alexatop10k | 693mb | 128mb | 125mb | 124mb |
| Calgary | 3.1mb | 1017kb | 979kb | 975kb |
| Canterbury | 2.8mb | 731kb | 674kb | 670kb |
| enwik8 | 100mb | 36mb | 35mb | 35mb |
(Oddly enough, I had not heard of kzip – turns out that’s our old friend Ken Silverman popping up again, probably using the same compression bag of tricks from his PNGout utility.)
But there is a catch, because there’s always a catch – it’s also 80 times slower. No, that’s not a typo. Yes, you read that right.
gzip -9 |
5.6s |
7zip mm=Deflate mx=9 |
128s |
| kzip | 336s |
| Zopfli | 454s |
There’s a little caveat here in that gzip compression is faster than it looks in the above comparsion, because level 9 is a bit slow for what it does:
| Time | Size | |
gzip -1 |
11.5s | 40.6% |
gzip -2 |
12.0s | 39.9% |
gzip -3 |
13.7s | 39.3% |
gzip -4 |
15.1s | 38.2% |
gzip -5 |
18.4s | 37.5% |
gzip -6 |
24.5s | 37.2% |
gzip -7 |
29.4s | 37.1% |
gzip -8 |
45.5s | 37.1% |
gzip -9 |
66.9s | 37.0% |
It’s up to you to decide if that whopping 0.1% compression ratio difference between gzip -7and gzip -9 is worth the doubling in CPU time. In related news, this is why pretty much every compression tool’s so-called “Ultra” compression level or mode is generally a bad idea. You fall off an algorithmic cliff pretty fast, so stick with the middle or the optimal part of the curve, which tends to be the default compression level. They do pick those defaults for a reason.
PNGout was not exactly fast to begin with, so imagining something that’s 80 times slower (at best!) to compress an image or a file is definite cause for concern. You may not notice on small images, but try running either on a larger PNG and it’s basically time to go get a sandwich. Or if you have a multi-core CPU, 4 to 16 sandwiches. This is why applying Zopfli to user-uploaded images might not be the greatest idea, because the first server to try Zopfli-ing a 10k × 10k PNG image is in for a hell of a surprise.
However, remember that decompression is still the same speed, and totally safe. This means you probably only want to use Zopfli on pre-compiled resources, which are designed to be compressed once and downloaded millions of times – rather than a bunch of PNG images your users uploaded which may only be viewed a few hundred or thousand times at best, regardless of how optimized the images happen to be.
For example, at Discourse we have a default avatar renderer which produces nice looking PNG avatars for users based on the first letter of their username, plus a color scheme selected via the hash of their username. Oh yes, and the very nice Roboto open source font from Google.
We spent a lot of time optimizing the output avatar images, because these avatars can be served millions of times, and pre-rendering the whole lot of them, given the constraints of …
… isn’t unreasonable at around 45,000 unique files. We also have a centralized https CDN we set up to to serve avatars (if desired) across all Discourse instances, to further reduce load and increase cache hits.
Because these images stick to shades of one color, I reduced the color palette to 8-bit to save space, and of course we run PNGout on the resulting files. They’re about as tiny as you can get.
When I ran Zopfli on the above avatars, I was super excited to see my expected 3 to 8 percent free file size reduction and after the console commands ran, I saw that saved … 1 byte, 5 bytes, and 2 bytes respectively. Cue sad trombone.
(Yes, it is technically possible to produce strange “lossy” PNG images, but I think that’s counter to the spirit of PNG which is designed for lossless images. If you want lossy images, go with JPG or another lossy format.)
The great thing about Zopfli is that, assuming you are OK with the extreme up front CPU demands, it is a “set it and forget it” optimization step that can apply anywhere and will never hurt you. Well, other than possibly burning a lot of spare CPU cycles.
If you work on a project that serves compressed assets, take a close look at Zopfli. It’s not a silver bullet – as with all advice, run the tests on your files and see – but it’s about as close as it gets to literally free bandwidth in our line of work.
| [advertisement] Find a better job the Stack Overflow way – what you need when you need it, no spam, and no scams. |
Every week we feature a set of comics created exclusively for WDD.
The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers.
These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world today.
So for a few moments, take a break from your daily routine, have a laugh and enjoy these funny cartoons.
Feel free to leave your comments and suggestions below as well as any related stories of your own…
Can you relate to these situations? Please share your funny stories and comments below…
| ColorSnapper 2 for Mac Collects, Adjusts, Organizes and Exports Colors – only $4.99! |
|
Some classy understated themes for Atom by simurai. This might be the little thing that gets me to try switching to Atom. I gotta imagine people will port them over to other apps, though.
Direct Link to Article — Permalink
DuoTone themes is a post from CSS-Tricks
Are we through with the time zones by now? I suppose so. Let me wish you all a happy new year and all the best for the coming twelve months. I hope the new year will be the start of the row of the most successful years of your life. Get rich but don’t die trying.
We here at Noupe will be at your side with helpful tips, tutorials, best practices, inspiration, reviews and the whole mixture of topics you’ve come accustomed to. We are happy to have you!
 Back from the Shoe Box: Audio Cassette Revival Art Work by Benoit…
Back from the Shoe Box: Audio Cassette Revival Art Work by Benoit… Instant Inspiration: Niice.co, a Brand-new Search Engine for Designers
Instant Inspiration: Niice.co, a Brand-new Search Engine for Designers Photoshop Etiquette: Basic Knowhow for Designing The Web Using…
Photoshop Etiquette: Basic Knowhow for Designing The Web Using… Win One Year of Free Web Hosting with WebHostingBuzz.com
Win One Year of Free Web Hosting with WebHostingBuzz.com Who Won the ThemeFuse and the PSD2HTML Giveaway? You?
Who Won the ThemeFuse and the PSD2HTML Giveaway? You?Always do what you love. That’s what they say, right? If you follow your dreams and try to make it in the field that you actually enjoy the work, then you will be good at your job and (most importantly) those long days in the office won’t feel like work. I’ve always agreed with that philosophy and it’s partly the reason why I have enjoyed some success in my career — but what happens when you are finally in that dream role and all you want to do is quit?
I have never been worried about quitting any job I’ve ever had. Not because I’m a bad employee, far from it, I always work hard and get along with people so I’m usually turning down pay rises to stay. It’s because I’ve tried to always make sure I enjoy not only what I do for a living but also the people I do it with – so it wasn’t a big deal for me to quit my comfortable position at a publishing house to join Conde Nast Digital UK as an intern a little over 4 years ago.
I remember going to the interview at Conde and my boss-to-be asking me why, with four years of experience and running the design team where I was, would I want to go back to being an intern? (on an intern’s salary and no promise of a role after 6 months). My answer was simple: I had never designed a website before and was fascinated by how a PSD becomes a live website! Plus, I loved GQ magazine. I proceeded to call him every day until he caved in and offered me a position in the team.
I had no idea what to expect working for such a huge company like Conde Nast. I had always worked at small to medium sized companies where everyone pretty much knew each other and suddenly, I was working on the 7th floor of Vogue House in London, which housed over 700 employees. I was given a desk that faced a white wall and given a temporary user name of onlinedesigner2 (one which I still use to this day).
The first few months were tough. I was just another number and was basically the design slave for the Vogue and Glamour editorial teams. I tried to just work hard and although I may not have been loving my job at that time, I was learning so much about the intricacies of designing for the web that it kept me going. I must of been doing something right as 4 months into my internship, I was offered a permanent role with the team and from there it all changed.
I remember my mind being blown when I was given a demonstration by one of our developers of how one website could change layout at different screen widths
I gained in confidence and under the mentoring of the lead designer, we started to create some really innovative work. This was all around the time that media queries and responsive websites first started to be talked about and I remember my mind being blown when I was given a demonstration by one of our developers of how one website could change layout at different screen widths. It was also the first time I had worked with an Information Architect and I found it fascinating to see not only the stats that they would produce, analysing our users behaviours but also wireframes he would create for innovative solutions.
I started to genuinely love my job. I would come to work every day and be amazed by what the others would show me that they wanted to build and together we would figure out a way to do it. We were a mixed group of around 30 people but we all shared the passion for the products that we built, wether that was launching the fully responsive Vogue UK website or inventing an advert builder for the new fully responsive format that we created. We spent many late nights in the office with music and pizza to keep us company but it never felt forced. We were all there because we wanted to be and because we saw the value in what we were creating.
Being in a position where I genuinely looked forward to work on a Monday was brilliant for my career and saw me develop more as a designer in 3 years then I would of in 10 years somewhere else. I started to move up the ranks until I was the Senior designer of the group, responsible for guiding other designers and leaving the lead to deal with all the meetings and planning that comes with management. In hindsight, I never had it as good as I did then. Lots of responsibility but with a great boss above me who would shield us from the business pressures from the sales teams, editors or deadlines.
We were there to create work that we would be proud of and would only launch a product when it was ready. This attitude saw us create some beautiful products and completely re-think how users consume long form articles online. I remember how proud I felt after launching the GQ and Wired article templates and seeing how successful they became. Our work won us a few awards and lots of praise from our peers. It was such a special feeling to work in such an amazing team that also got along so well outside of work.
every week we were having a leaving party for yet another integral member of the team but I guess that they were too talented to build 1 page advertorial sites
I’m sad to say that it all changed not long after. The powers that be wanted more than just having industry leading products and decided to bring in a Digital Director to monetise all of our products. Everything changed from there. We went from building prototypes of new gallery and article experiences to building micro sites for the highest bidder. A lot of people left in a very short period of time. It felt like every week we were having a leaving party for yet another integral member of the team but I guess that they were too talented to build 1 page advertorial sites.
I found myself being promoted to the Head of Design (which the ambitious side of me just couldn’t turn down) and quickly started to hate my work life. I had worked hard to finally feel like I was good at what I did and was now being told that my designing days are over and that my role was to manage the creative output for the team. The problems were that a) there wasn’t much of a team left and b) the creative output they wanted were just adverts for whichever third party brand offered the most money.
Adverts started to pop up all over our sites with little regard for what had gone on before. For instance, we had designed the gallery and article templates to only host an MPU (300x250px) or responsive adverts as we felt that hosting Double Sky adverts (300x600px) would be detrimental to the user experience on mobiles and small screens but Double Sky adverts were added wherever they could — often breaking the templates. Our websites were falling apart. They had been ignored for months in favour of concentrating on the commercial side of the business.
Our websites were falling apart. They had been ignored for months in favour of concentrating on the commercial side of the business
We basically became an agency creating bad work for anyone who would pay for it. The problem was, when you are Vogue, GQ, Glamour and Wired, there are a line of brands desperate to advertise with you which kept fuelling the fire. By now, the company was breaking a sales record every week and the management were celebrating in whatever lavish pursuit they desired that week but the websites and more importantly, the people building the websites, were on their last legs. Me included.
It genuinely upset me looking at how our sites that we spent years iterating had just become a warehouse for adverts. I had not joined as an intern to build bad micro sites for brands selling deodorant or hair products, I had joined to keep our best in class websites for the brands that I admired innovative. I decided that enough was enough and became the 12th member of a once tight knit family to leave the team.
I look back at the whole Conde Nast experience predominantly positively. I spent some of the best years that I have had in any job there with some of the kindest and most talented people that tought me so much. I rarely visit any of the sites anymore as it genuinely pains me to see what has become of them and although I’m sure they are still a cash cow, how much longer until even the smaller brands stop advertising and you are left with a once beautiful but war torn product that is miles behind the competition?
my sweet spot was and always will be that beautiful senior designer position
I never chose to design because I wanted to be rich. I design because I enjoy making beautiful products that enhance people’s lives. I’ve learnt that although I am ambitious and always want to develop, my sweet spot was and always will be that beautiful senior designer position. It’s great to make money but at what cost? Working 14 hour days, building products that I was embarrassed of with the memories of how great it used to be finally broke me and it’s taken me a long break and lots of travel to even start to be inspired enough to get back into designing.
| Cliche: A Beautiful Hand-Lettered Brush Font – only $7! |