Recapitulation of 2015: Best Free User Interface Kits
One can argue that 2015 was a year of flat style. Designers showered the web with site and mobile app designs that were elegant, tidy, clean and skeuomorphic-free. Along with this dominating tendency, Material design, principles presented by the Google team, also gained popularity. Vibrant colors, intuitive icons, layout with carefully outlined blocks, and handy navigation patterns empowered every second concept. Together they produce beautiful aesthetics and a pleasant user experience.
Predictably, those two set the tone for freebies. As a result, all the GUI packs that are featured in our roundup meet the mainstream at full extent. They are bright, gorgeous, and include components that boast of a harmonious alliance of design and usability. See it for yourself.
Liquid UI
Creator: Jonathan Shears
License: Declared as Free, no proper license given.
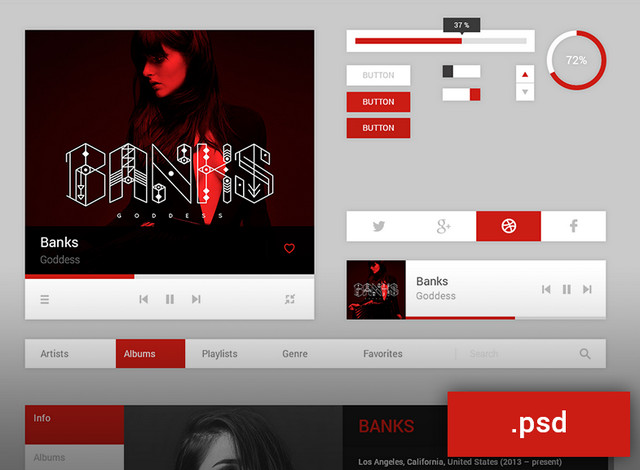
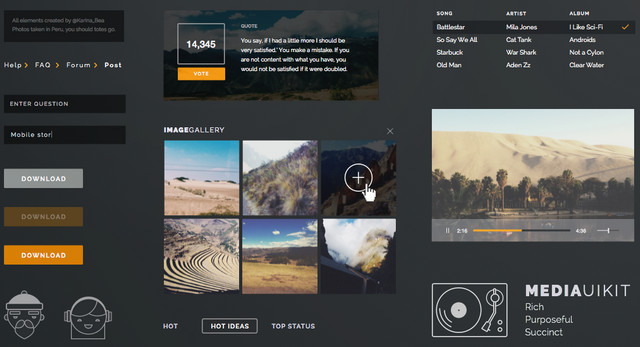
Music UI Kit

Creator: astract
License: Declared as Free, no proper license given.
OSX Yosemite Ui kit

Creator: Stan Yakusevich
License: Declared as Free, no proper license given.
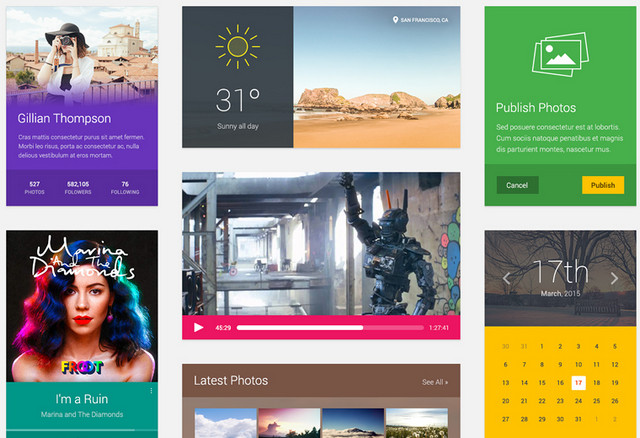
Pantone UI Kit

Creator: Aleksandra Gabric
License: Declared as Free, no proper license given.
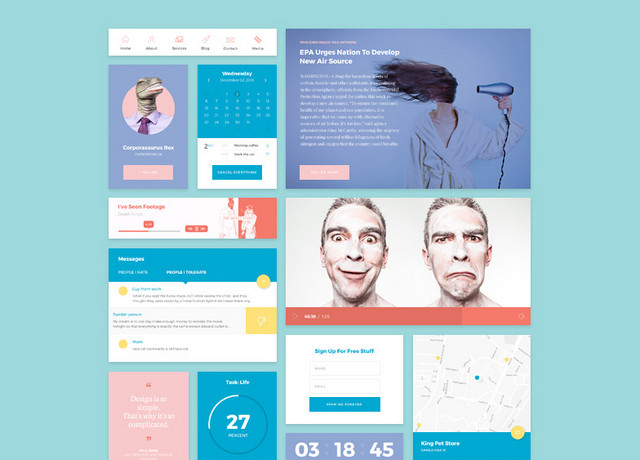
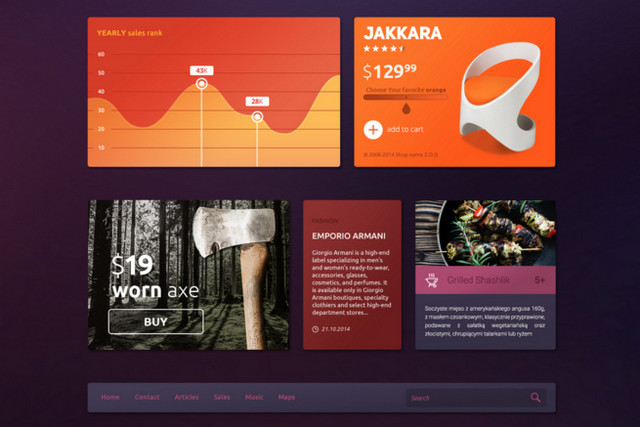
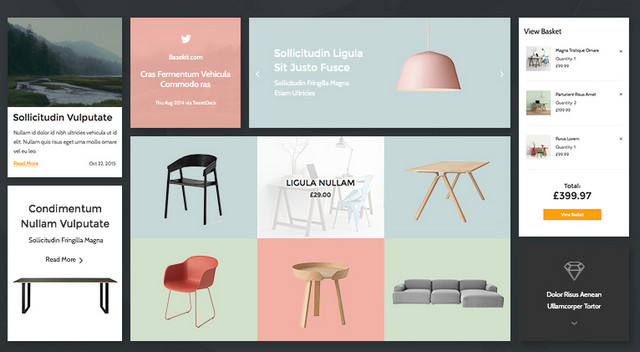
Colorful Tiles

Creator: Filip Korzycki.
License: Declared as Free, no proper license given.
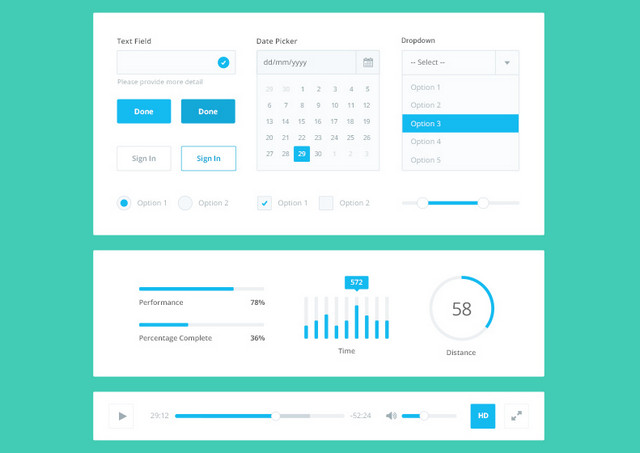
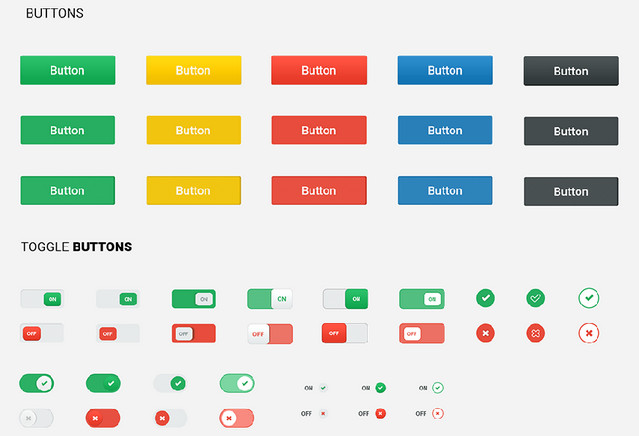
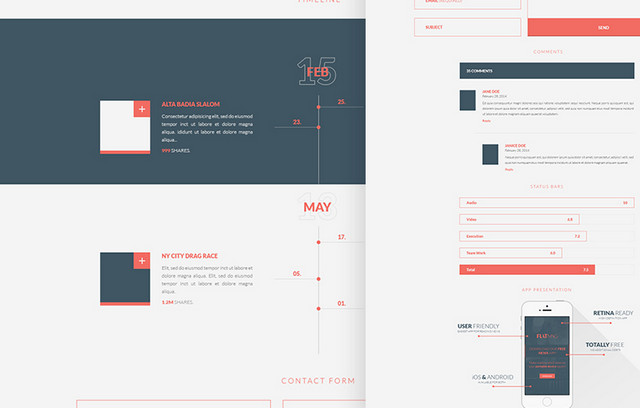
Flat UI Kit

Creator: David Minty
License: Declared as Free, no proper license given.
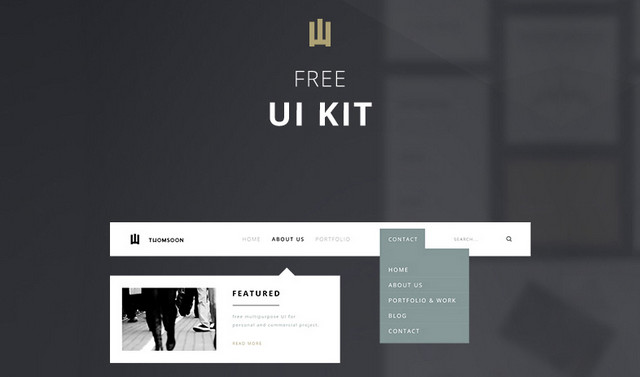
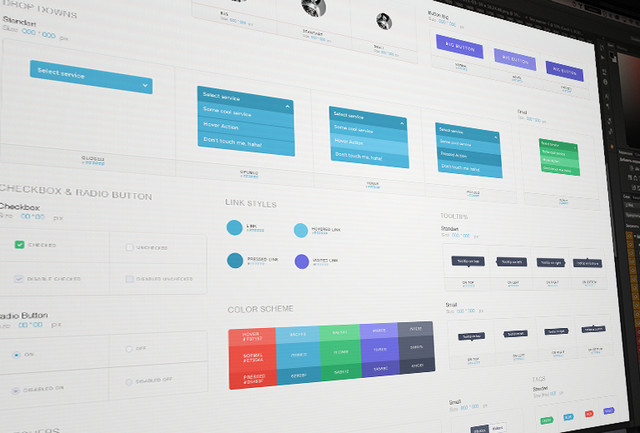
55+ Elements UI KIT

Creator: Tomasz Mazurczak
License: Declared as Free, no proper license given.
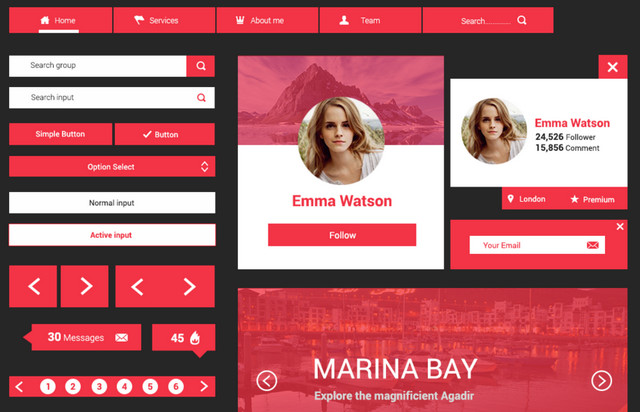
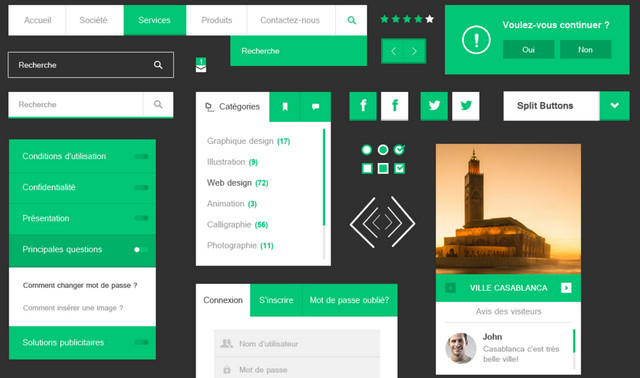
Ui Araby V 2.0

Creator: Salah Elimam and Lio IT
License: Declared as Free, no proper license given.
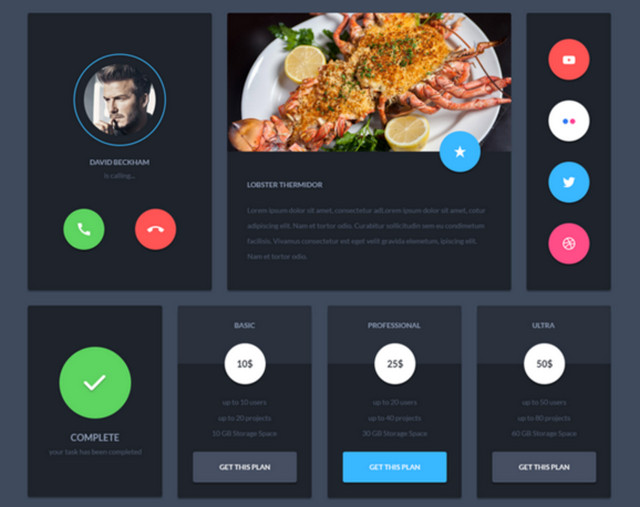
Groom UI Pack

Creator: Zine El Abidine FALOUTI
License: Declared as Free, no proper license given.
Digix UI/UX Pack

Creator: Zine El Abidine FALOUTI
License: Declared as Free, no proper license given.
Winter UI Kit

Creator: Alan Podemski
License: Declared as Free, no proper license given.
Mayssam UI Kit

Creator: Elyounssi Wahib
License: Declared as Free, no proper license given.
Noha UI Kit

Creator: Elyounssi Wahib
License: Declared as Free, no proper license given.
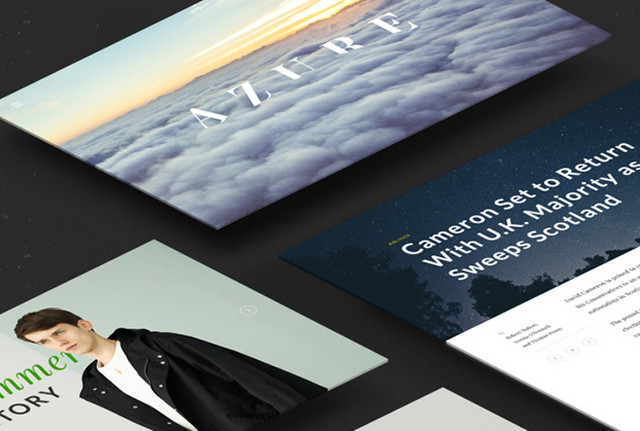
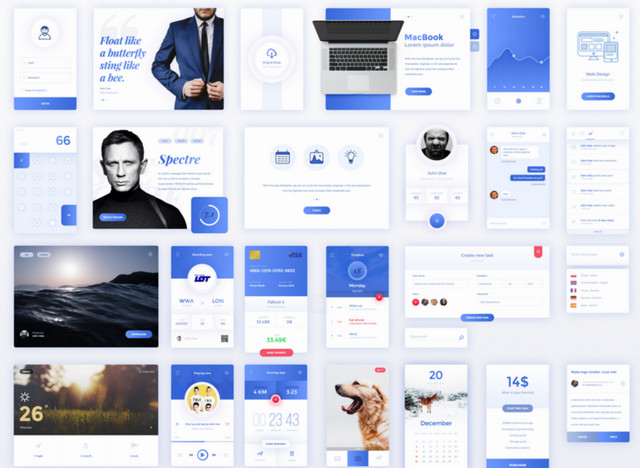
Azure UI Kit

Creator: Yolqin Alimov
License: For personal and commercial use.
Chameleon UI Kit

Creator: UIChest
License: Declared as Free, no proper license given.
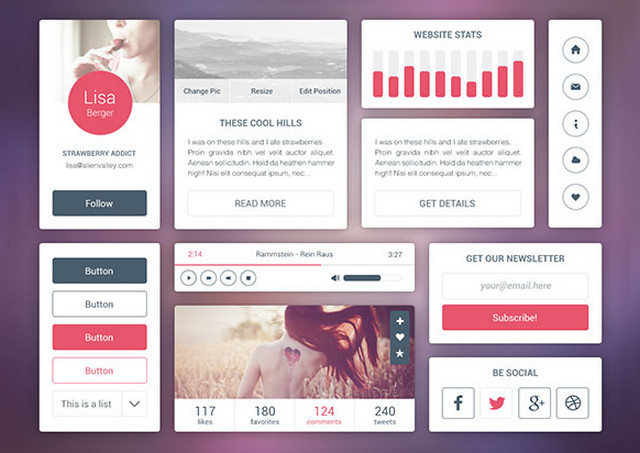
Eye Candy UI Kit

Creator: alienvalley
License: For personal use.
Monica Web UI Kit

Creator: visual hierarchy
License: For personal use.
Vonn Material Design UI Kit

Creator: visual hierarchy
License: For personal use.
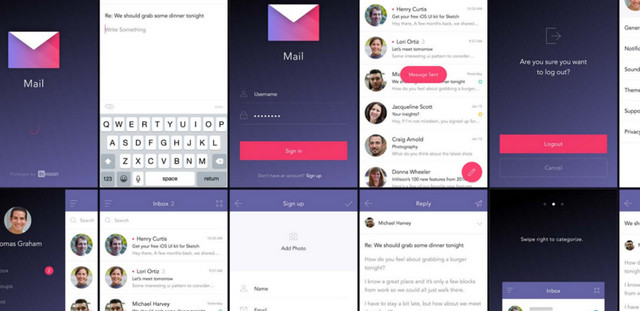
Sketch UI Kit

Creator: inVision
License: Declared as Free, no proper license given.
Free UI

Creator: Shakuro
License: Declared as Free, no proper license given.
Stark UI Kit

Creator: baianat
License: Declared as Free, no proper license given.
A1 Free UI Kit

Creator: Vahan Hovhannesian
License: Attribution-NonCommercial.
Archive Concept

Creator: Anton Oleinik
License: Declared as Free, no proper license given.
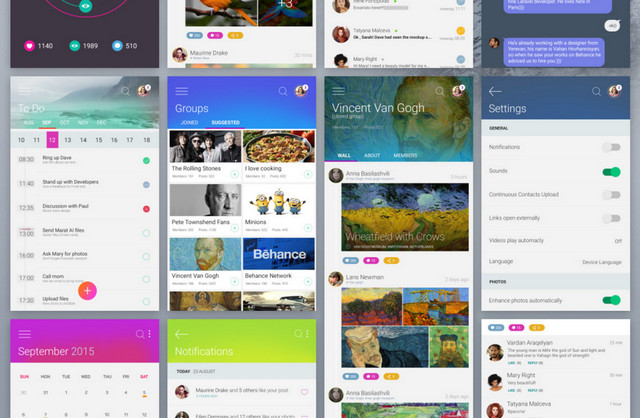
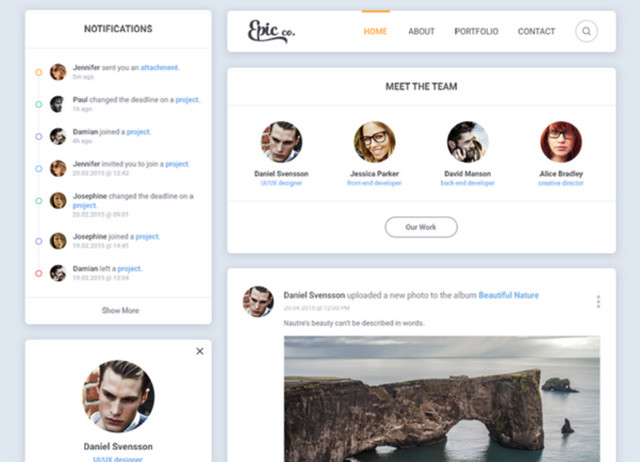
Smart UI Kit

Creator: Epic Pxls
License: Declared as Free, no proper license given.
Rusty UI Kit

Creator: Epic Pxls
License: Declared as Free, no proper license given.
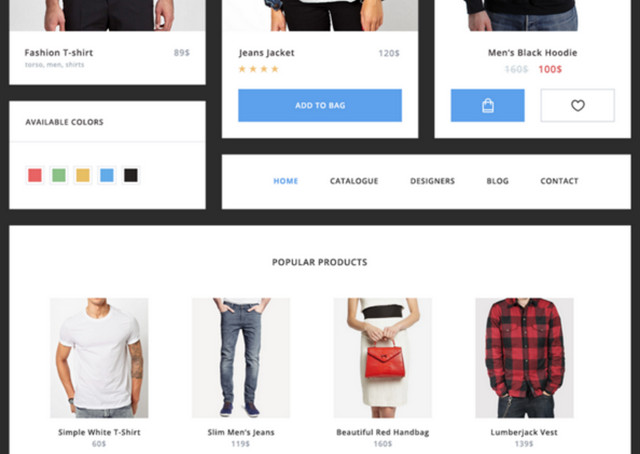
E-commerce UI Kit

Creator: Epic Pxls
License: Declared as Free, no proper license given.
Material Design Dark UI Kit

Creator: Epic Pxls
License: Declared as Free, no proper license given.
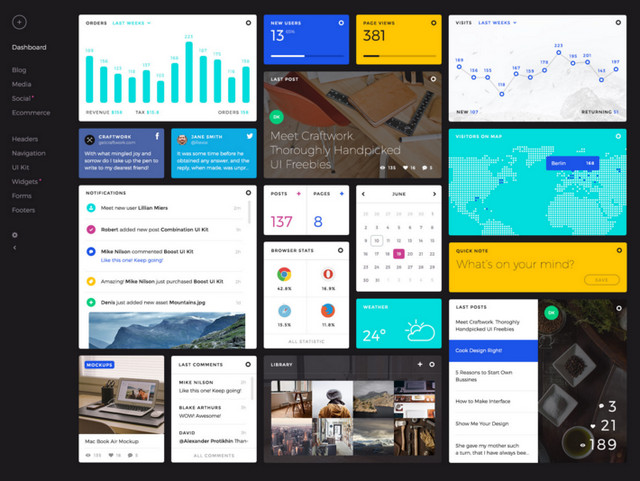
Dashboard UI Elements

Creator: Craftwork
License: Declared as Free, no proper license given.
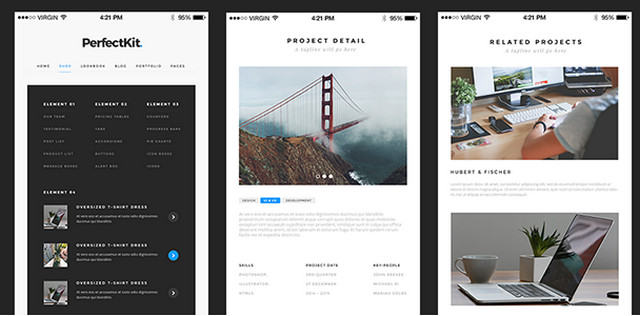
Perfect Kit

Creator: Stelian Subotin
License: Declared as Free, no proper license given.
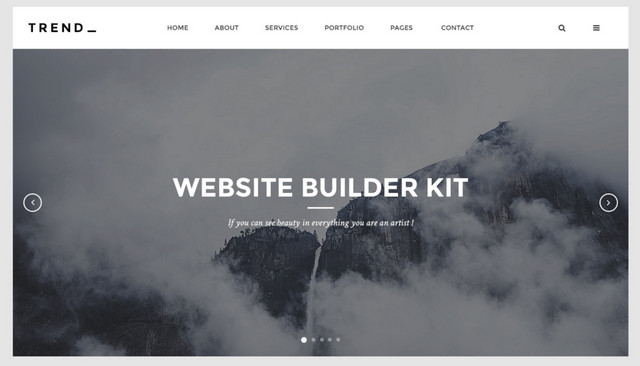
Trend UI Kit

Creator: Nano
License: Declared as Free, no proper license given.
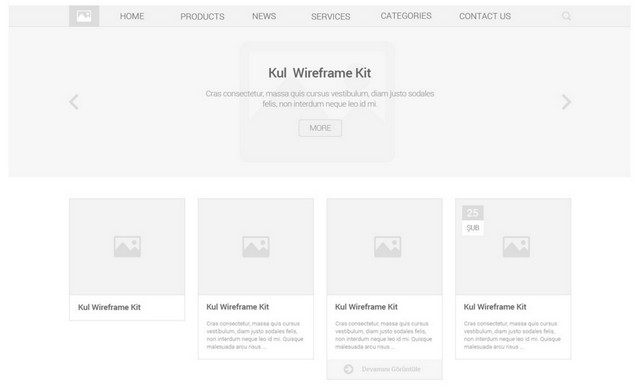
Kul Wireframe Kit

Creator: Kürsad TATAR
License: Attribution-NonCommercial.
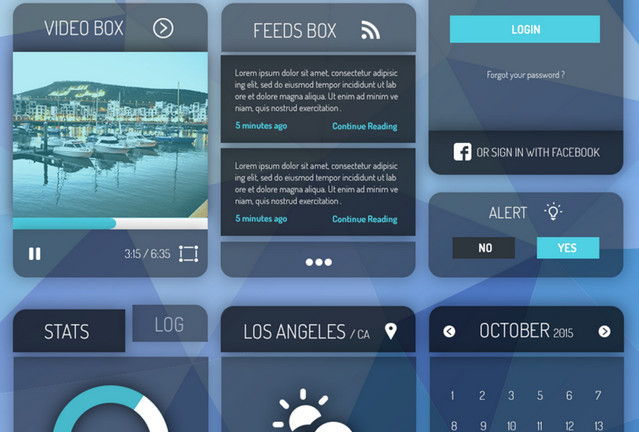
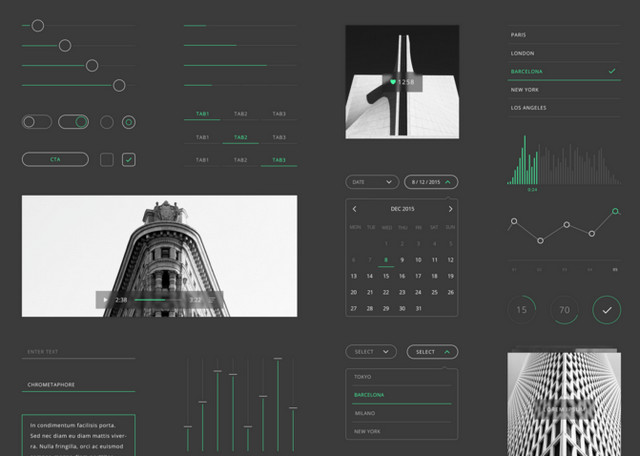
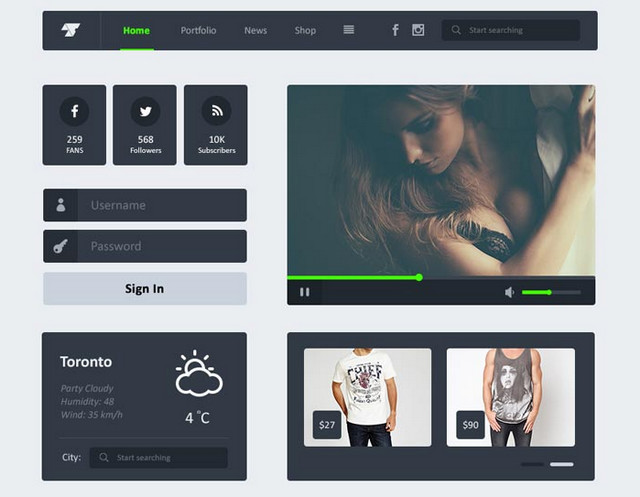
Neon UI Kit

Creator: Chrometaphore
License: Declared as Free, no proper license given.
Sliders

Creator: Hezy
License: Declared as Free, no proper license given.
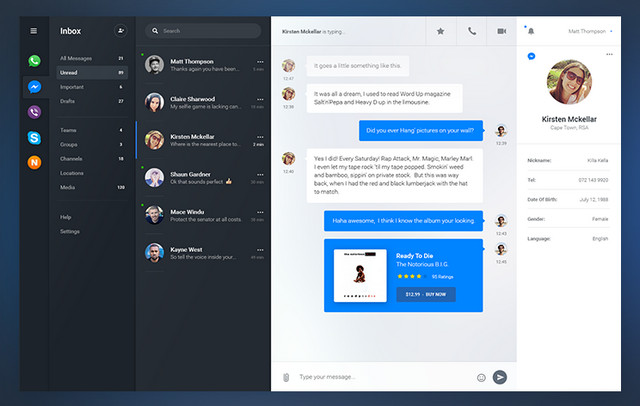
IM-Chat Dashboard

Creator: Matt Thompson
License: Declared as Free, no proper license given.
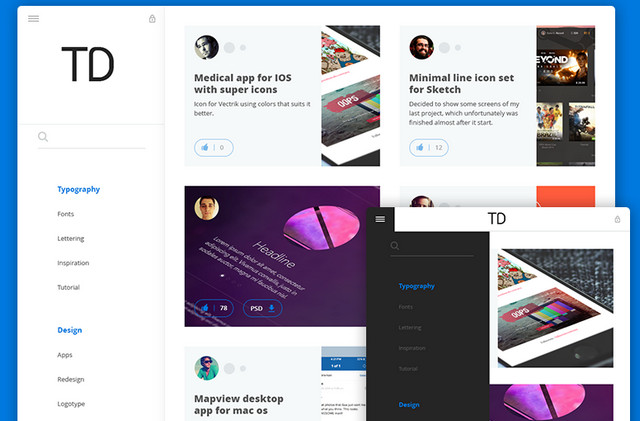
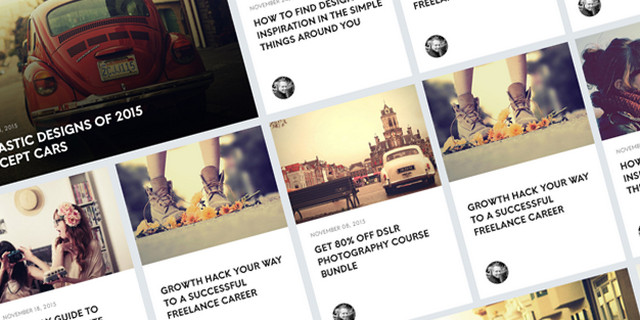
Minimalist Blog UI

Creator: STEFAN KUHL
License: Declared as Free, no proper license given.
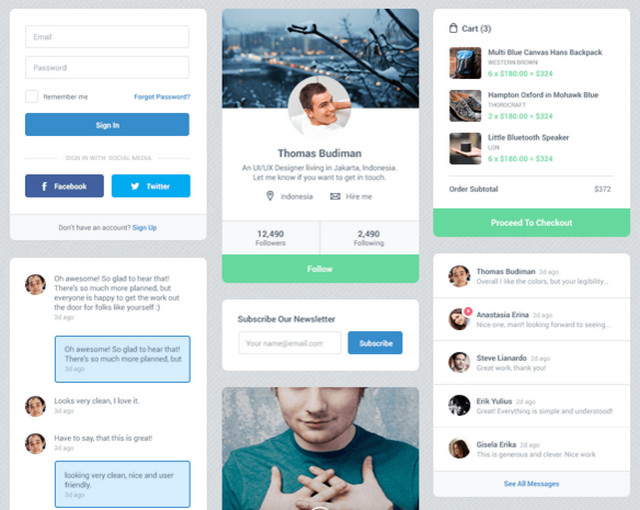
Blog UI Kit

Creator: Thomas Budiman
License: Declared as Free, no proper license given.
Ecommerce Kit

Creator: Thomas Budiman
License: Declared as Free, no proper license given.
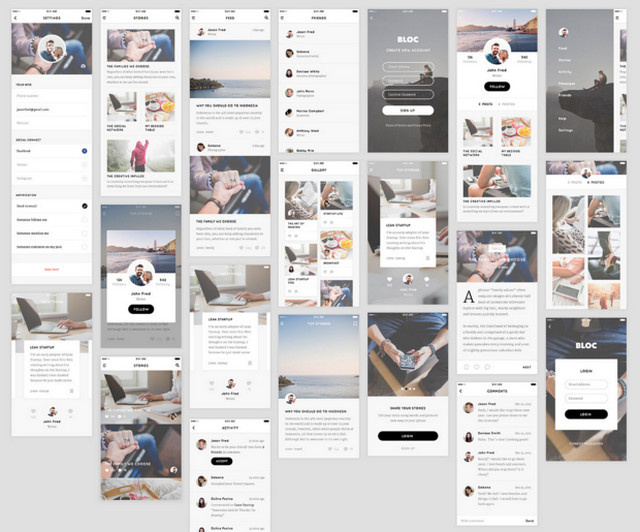
MFD UI Kit

Creator: Thomas Budiman
License: Free to use both commercial or personal.
Free UI Kit for Sketch 3

Creator: Kristaps Elsins
License: Declared as Free, no proper license given.
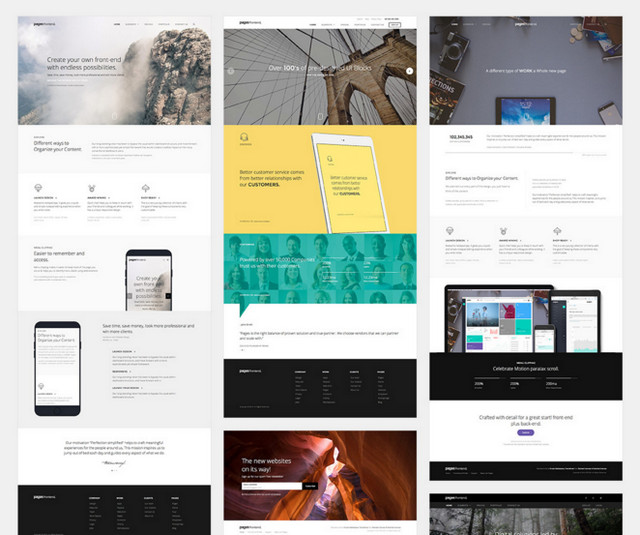
Pages UI Web Kit

Creator: Mark Thomas McEwan
License: Declared as Free, no proper license given.
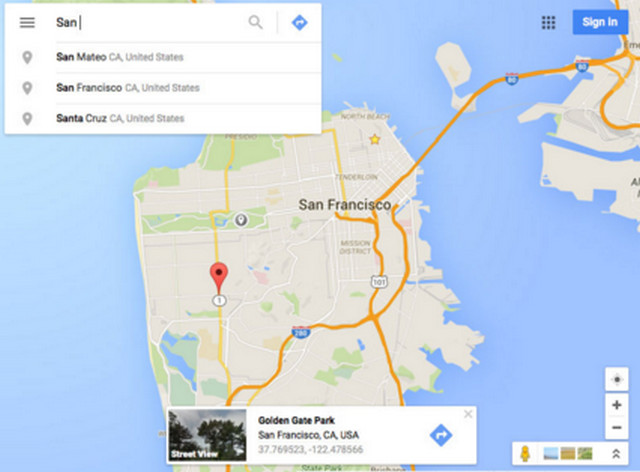
Google Maps UI Kit

Creator: Evgeny Lobanov
License: Declared as Free, no proper license given.
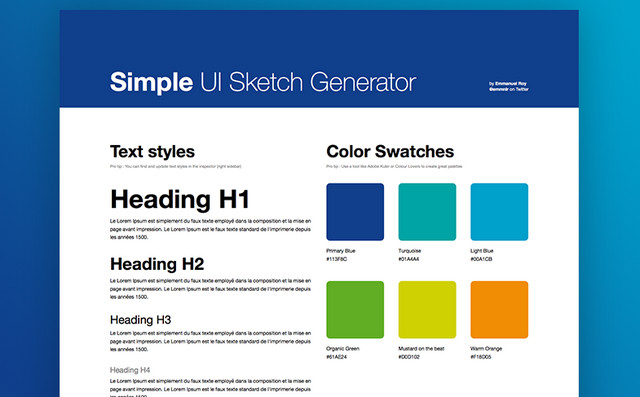
Simple UI Sketch Generator

Creator: Emmanuel Roy
License: Declared as Free, no proper license given.
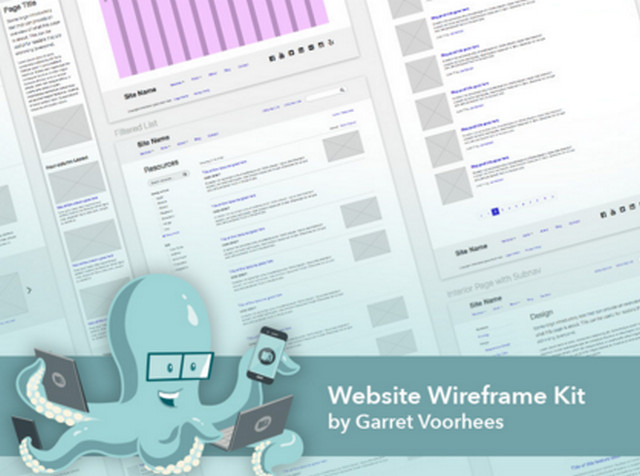
Wireframing Template Sketch Resource

Creator: Garret Voorhees
License: Creative Commons Attribution license (CC-BY).
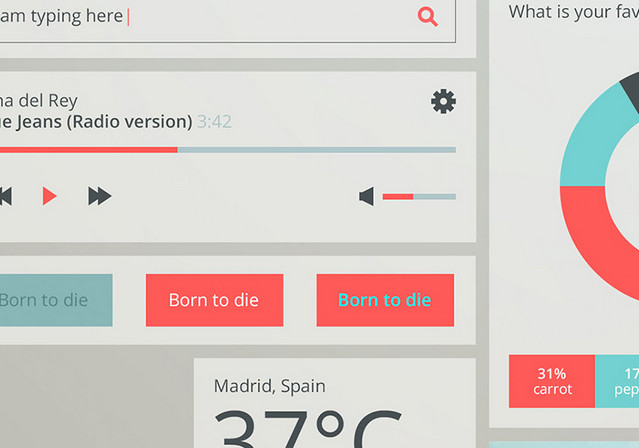
WYSIWYG Editor

Creator: Dimart Studio
License: Declared as Free, no proper license given.
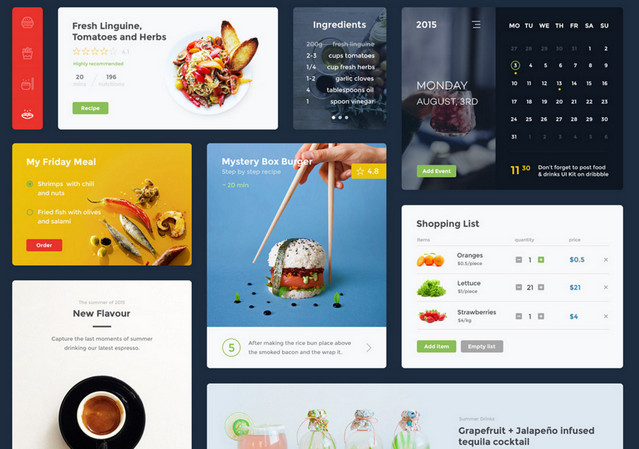
Food and Drink UI

Creator: Sergiu Firez
License: Attribution-NonCommercial.
UI Kit Free

Creator: Maria Wasik
License: Declared as Free, no proper license given.
Atelier Sketch Template

Creator: Owen Wassell
License: Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.
Admin Dashboard UI

Creator: Sergiu Firez
License: Attribution-NonCommercial.
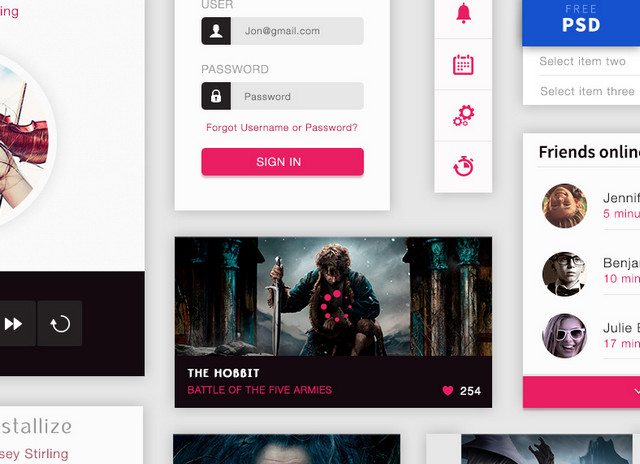
Crystallize Free Material Ui Kit

Creator: Alon Ashkenazy
License: Declared as Free, no proper license given.
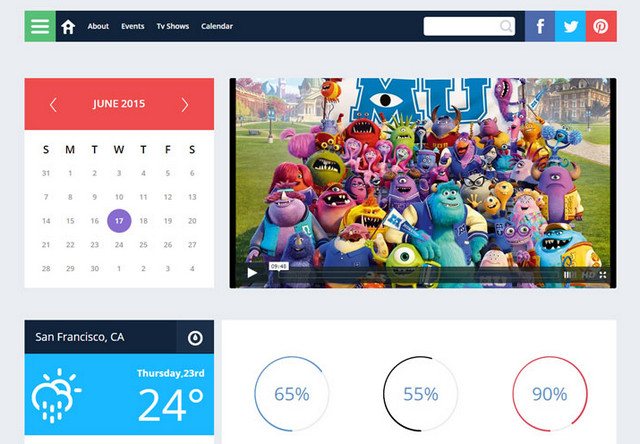
Spot UI Kit

Creator: cssauthor
License: Attribution 4.0 International.
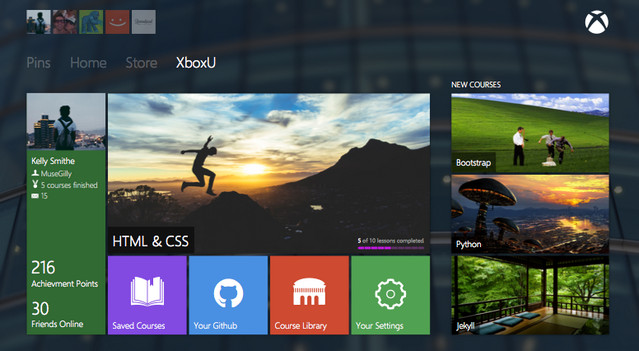
XboxU Project

Creator: jmaple4
License: Declared as Free, no proper license given.
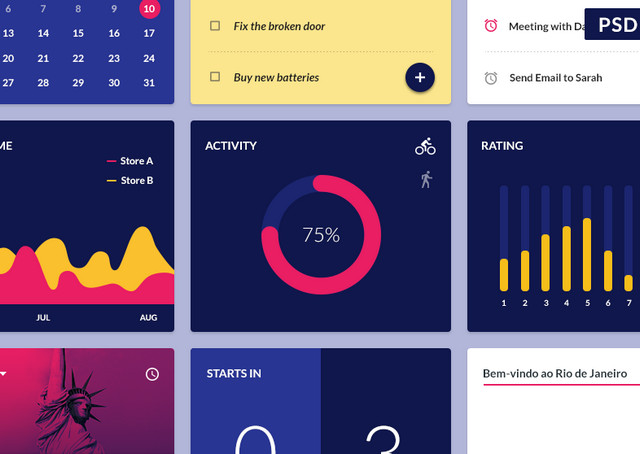
Material Design Widgets Ui Kit

Creator: Elad Izak
License: Declared as Free, no proper license given.
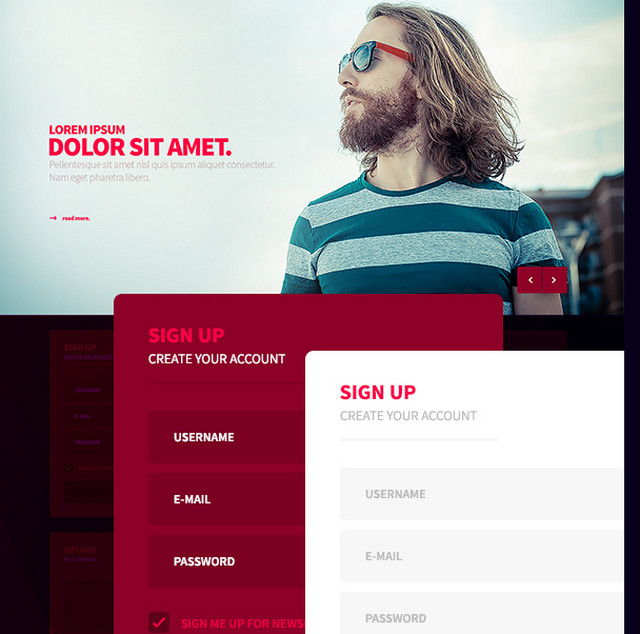
Nakropol – Free UI Kit (Web / Mobile)

Creator: Orkan Çep
License: CC BY-NC 4.0.
Beatz – Online Music Concept

Creator: Mohammed Gouse
License: Declared as Free, no proper license given.
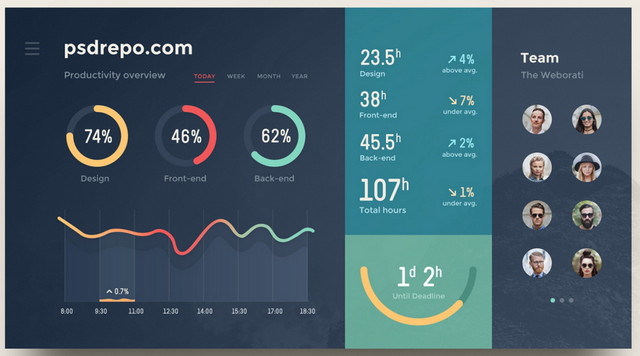
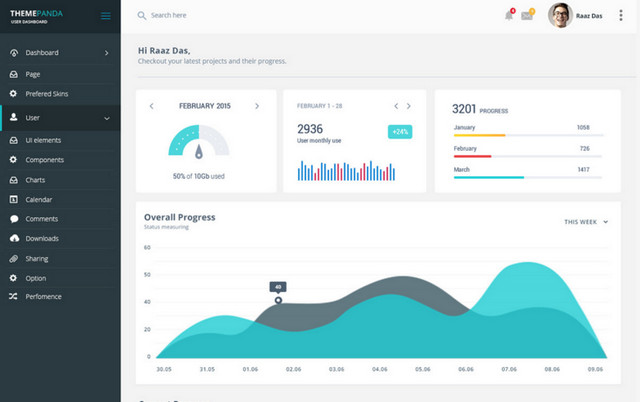
ThemePanda Dashboard

Creator: Raaz Das.
License: Declared as Free, no proper license given.
Flowchart Kit for Sketch

Creator: Arthur Guillermin Hazan
License: Declared as Free, no proper license given.
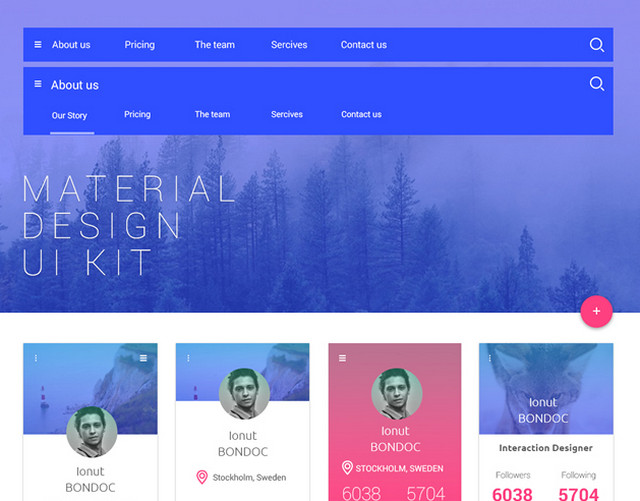
Material Design UI Kit

Creator: Designtory
License: Free for personal and commercial use.
Creative Mind UI Kit

Creator: pixel buddha
License: Feel free to use and modify it for personal and commercial projects.
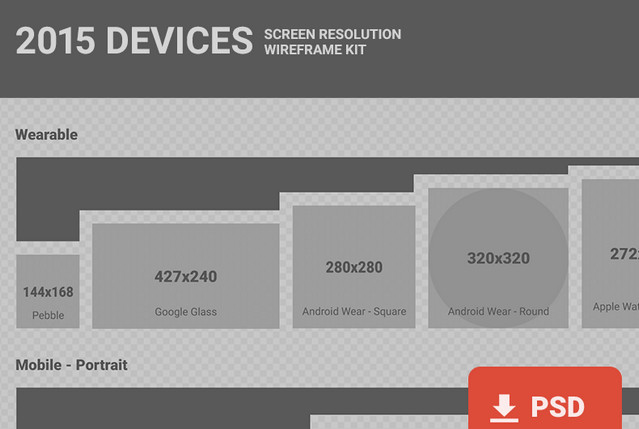
2015 Devices – Screen Resolution Wireframe Kit

Creator: Dustin Hoffmann
License: Declared as Free, no proper license given.
Free UI KIT based on bootrstrap

Creator: Kamil Koperwas
License: CC BY 4.0.
teracy wireframe kit v0.2.0

Creator: teracyhq
License: BSD License.
EVENTPRO INTERFACE KIT

Creator: dtailstudio
License: Declared as Free, no proper license given.
Retina UI Kit

Creator: Bradley Bussolini
License: Declared as Free, no proper license given.
Joocy UI Kit

Creator: Matthew Skiles
License: Declared as Free, no proper license given.
Flat UI Kit

Creator: Nik Pletikos
License: Attribution is not a must, but highly appreciated.
Mini UI Kit

Creator: Karina Baylocq
License: Declared as Free, no proper license given.
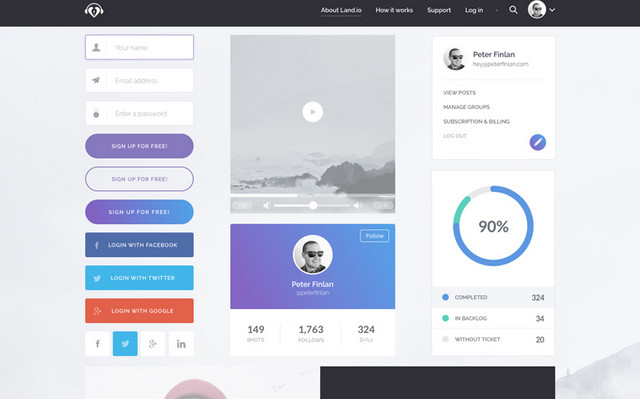
“Land.io” UI Kit + Landing Page Design

Creator: Peter Finlan
License: Creative Commons Attribution 4.0 International License.
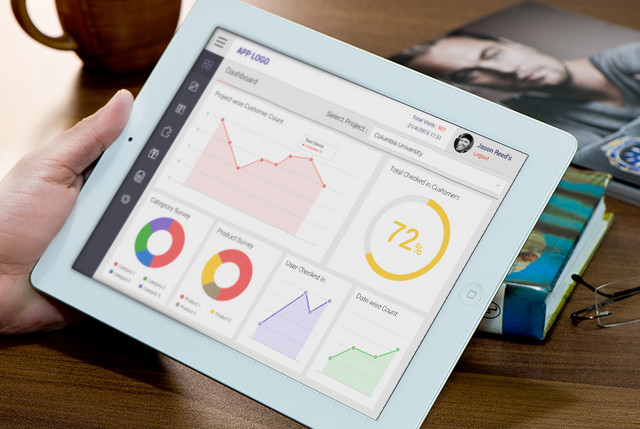
iPad Dashboard PSD

Creator: Creative Boxx
License: Declared as Free, no proper license given.
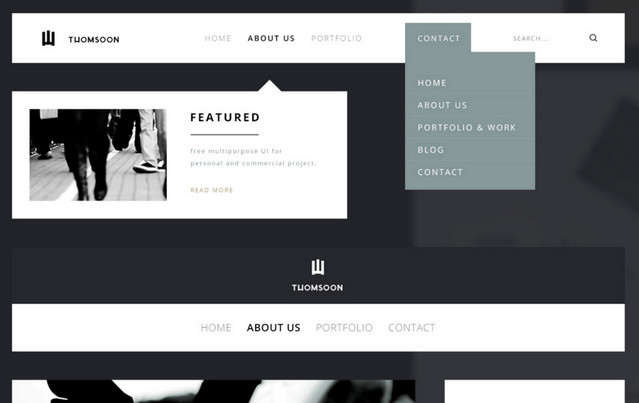
55+ Elements FREE UI KIT

Creator: Tomasz Mazurczak
License: CC BY-NC 4.0.
UI Kit

Creator: Apostol Voicu
License: Declared as Free, no proper license given.
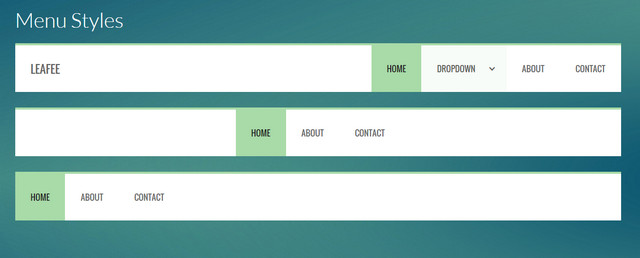
LEAFEE UI KIT

Creator: webflow
License: Declared as Free, no proper license given.
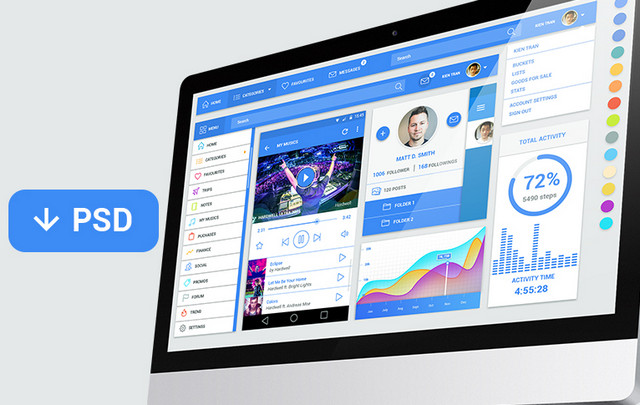
Summeric Material Ui Kit

Creator: Kien Tran
License: Declared as Free, no proper license given.
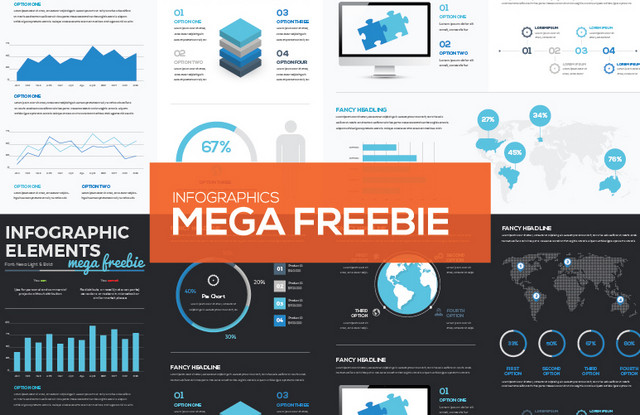
Mega Collection of Free Infographic Vector Elements

Creator: Mats-Peter Forss
License: CC BY-NC 4.0.
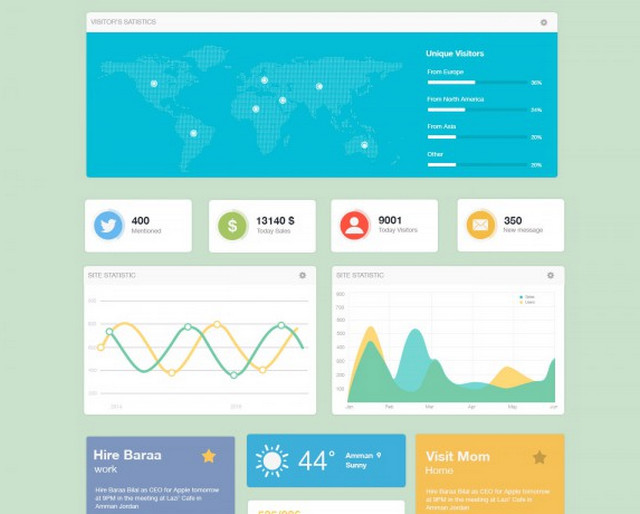
Admin DashBoard Free UI

Creator: Baraa Bilal.
License: Declared as Free, no proper license given.
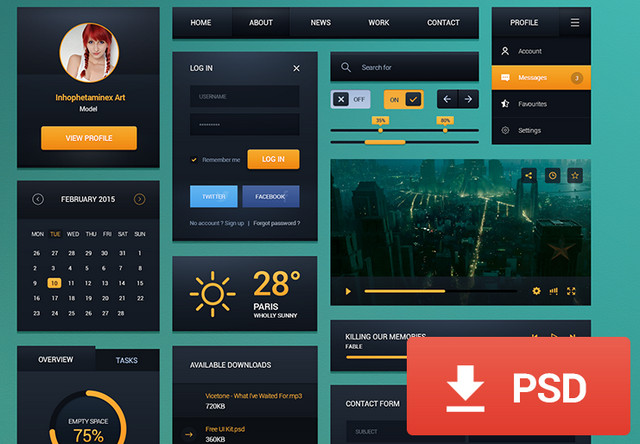
UI Kit

Creator: Hervé // Crelcreation
License: Declared as Free, no proper license given.
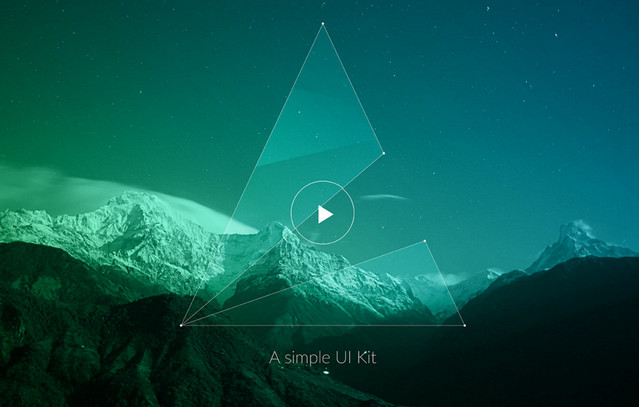
Simple UI Kit

Creator: treehouse
License: Declared as Free, no proper license given.
Corporate UI Kit

Creator: Mehmet Ç?nar
License: Declared as Free, no proper license given.
LifeStyle UI Kit

Creator: Mehmet Çinar
License: Declared as Free, no proper license given.
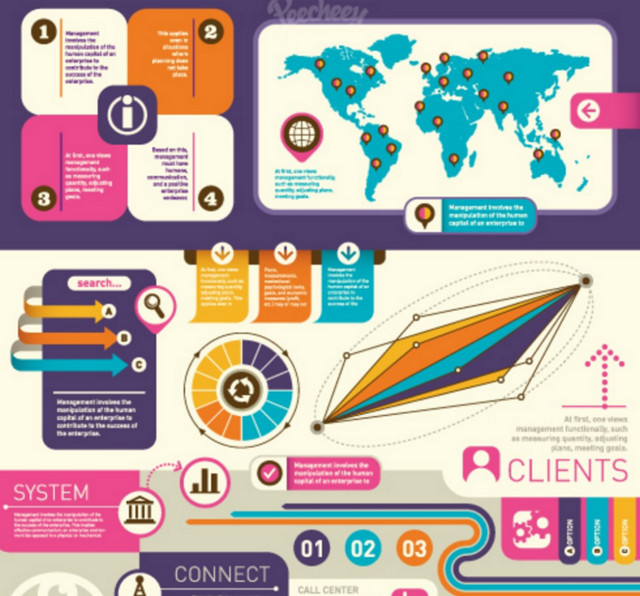
World infographics retro style

Creator: Peecheey
License: Free for personal and commercial use.
Sketch freebie for material theme paper

Creator: sergey voronov
License: Declared as Free, no proper license given.
Set of Infographics elements retro style

Creator: peecheey
License: Declared as Free, no proper license given.
Retro infographic set

Creator: peecheey
License: Declared as Free, no proper license given.
Statistic infographic set

Creator: peecheey
License: Declared as Free, no proper license given.
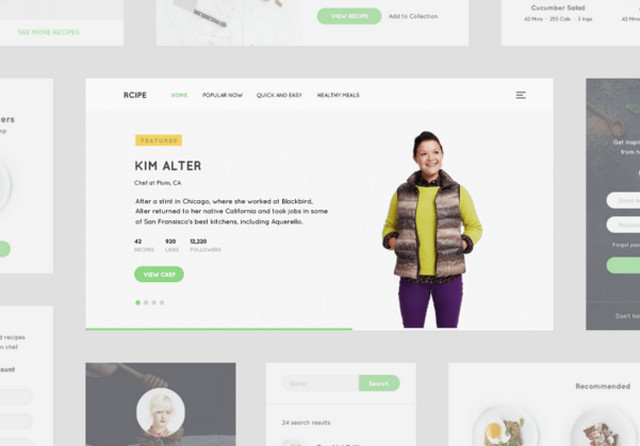
Recipe UI Kit

Creator: madefordesigners
License: Free to use both commercial or personal.

Creator: Georgemaine Lourens
License: Free to use both commercial or personal.
Material UI Kit

Creator: Wanghuanbar
License: Free to use both commercial or personal.
WPF UI Framework

Creator: icons8
License: Special terms and conditions are declared on the official page.
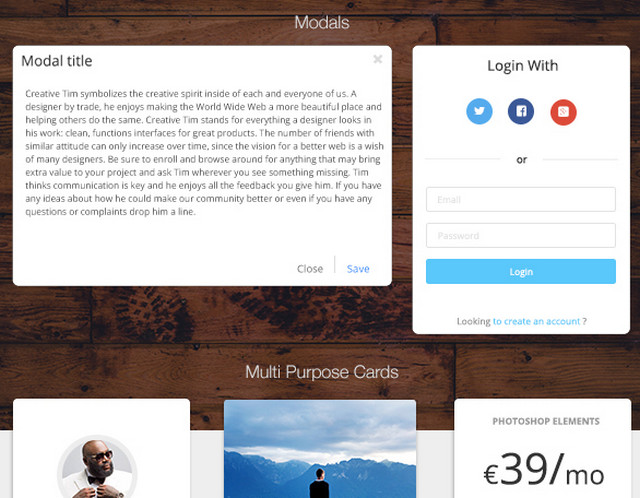
Get Shit Done Kit

Creator: Creative Tim
License: Declared as Free, no proper license given.
UTKIT

Creator: Darius Dan
License: Declared as Free, no proper license given.
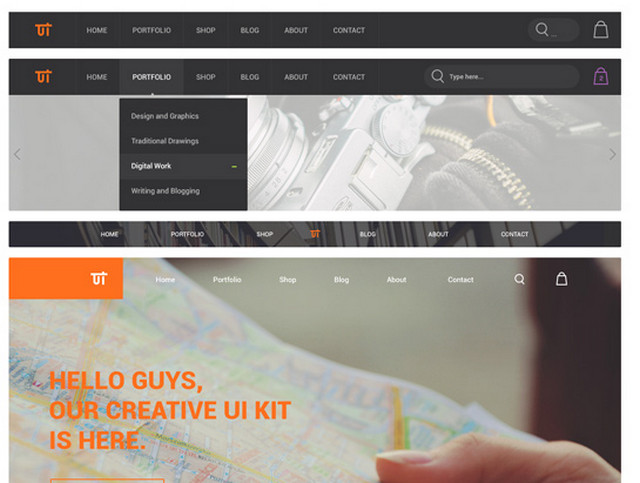
Creative UI Kit

Creator: Chris Braniff, w3layouts
License: Creative Commons Attribution 3.0 Unported.
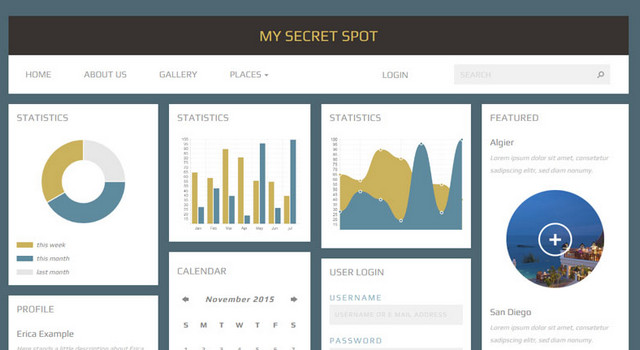
My Secret Spot UI Kit a Flat Bootstrap Responsive Web Template

Creator: Florentin Steiner, w3layouts
License: Creative Commons Attribution 3.0 Unported.
Lucid UI Kit

Creator: MGADALA
License: Declared as Free, no proper license given.
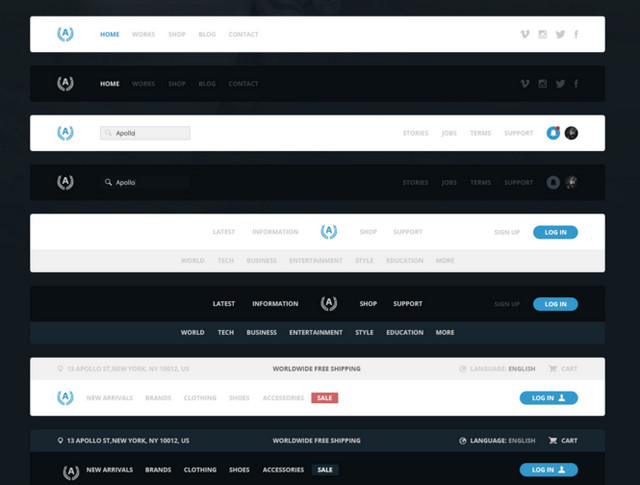
Apollo UI KIt

Creator: uipixels
License: free to use in both personal and commercial projects..
Vivid Soft Material Ui Kit

Creator: Paul Flavius Nechita
License: Declared as Free, no proper license given.
100 Days UI

Creator: Paul Flavius Nechita
License: Declared as Free, no proper license given.
Amazing Blue Ui Kit PSD

Creator: Patryk Wasik
License: Declared as Free, no proper license given.
Vector UI Components

Creator: Balraj Chana
License: Declared as Free, no proper license given.
Flat UI Kit

Creator: Codevz
License: Declared as Free, no proper license given.
MixKit – Ui Kit

Creator: creativecrunk
License: Free for personal and commercial projects.
eShop – Ui Kit

Creator: creativecrunk
License: Free for personal and commercial projects.
 Late-breaking: 29 Free Vibrant Flat UI Packs
Late-breaking: 29 Free Vibrant Flat UI Packs Quick, Not Dirty: 30 Free Wireframe Style UIs, Mockups and Templates
Quick, Not Dirty: 30 Free Wireframe Style UIs, Mockups and Templates 29 Great Free Business Card PSD Templates: The Ace up Your Sleeve
29 Great Free Business Card PSD Templates: The Ace up Your Sleeve Double Tap, Check, Swipe: 25 Free Gesture Icons Packs for Your Mobile…
Double Tap, Check, Swipe: 25 Free Gesture Icons Packs for Your Mobile… 30 Free Mobile App UI PSDs for Developers: Summer 2014 Edition
30 Free Mobile App UI PSDs for Developers: Summer 2014 Edition 20 Free Dashboard UI Mockups: Graphs, Diagrams, Charts and Functional…
20 Free Dashboard UI Mockups: Graphs, Diagrams, Charts and Functional…