Finding just the right theme to suit your needs takes time and effort. We’ve done most of the hard work for you by narrowing the field down to 14 top-quality themes; themes that could make 2016 a winning year for you. Our list features multipurpose themes, eCommerce oriented themes, a couple of specialty themes, and one free theme.
Each of these themes is worth looking into. Rather than spending your time looking at dozens of possible candidates, you can spend it exploring themes guaranteed to bring surefire results.
Enfold WordPress Theme
Enfold is a premium multipurpose WordPress theme. It is also a ThemeForest best-rated top seller. It features everything needed to create top-quality websites. It doesn’t matter if you are a novice or a longtime pro at website building. Enfold is an excellent choice, no matter what your level of experience may be.
Enfold’s demos will get you off to a quick start, and its user-friendly editor will help you move along at a rapid pace until your website is finished. Its many powerful features make website-building a straightforward task, and a fun one at that.
A demo takes but a single click to install after which you can immediately begin the editing and page-building process. You can even combine different elements from different demos. If you prefer, you can start from scratch and create your own layout. Whichever route you take, Enfold makes creating a website a quick and easy task, and the result will be a website you can take great pride in.
BeTheme

Be Theme is another premium multipurpose WordPress theme that is an excellent choice for beginners and experienced users alike. Be justifiably claims to be the biggest WordPress theme ever. Its claim to fame resides it its collection of over 160 pre-built websites, more than 100 of which are multiple-page websites. Coupled with Be’s 40 powerful core features, these pre-built websites can get your website building projects off to a lightning-fast start. You’ll find yourself turning out finished websites, whether they are simple or complex, in record times.
Users love the Muffin Builder 3 page builder, and Visual Composer fans like the fact that they can continue using their favorite page builder on Be if they so desire. Visit Be’s website to find out more about this popular theme. Browse through the pre-built websites, and view a demo.
X Theme

X Theme has been ThemeForest’s fastest selling product for some time, which suggests its authors must be doing something right. They have in fact been doing a lot of things right, which is why we’ve added this multipurpose WordPress theme to our list. The reasons for this theme’s popularity are many, but two have to do with recent X Theme releases. Version 3.0 incorporated an excellent selection of valuable plugins, and the highlight of Version 4.0 was the introduction of Cornerstone, a modern, innovative, and intuitive frontend page builder/editor.
With X Theme, you can create any type of website you want. It is also an excellent choice for creating blogs, eCommerce sites, portfolios, and one page websites. We suggest you pay a visit to the X Theme website to see what this excellent product can do for you.
Shopkeeper

As its name implies, Shopkeeper was created with eCommerce functionality in mind. It has all of the features needed to open an online store. While many themes advertise WooCommerce compatibility, Shopkeeper was specifically designed to operate with the WooCommerce plug in; and that makes a significant difference.
Shopkeeper is pixel-perfect, fully responsive, and has sold over 5,000 copies during the past year. It is one of three themes produced by Get Bowtied to create eCommerce websites. Consequently, you can expect nothing less than excellent support as you go about building your own eCommerce site.
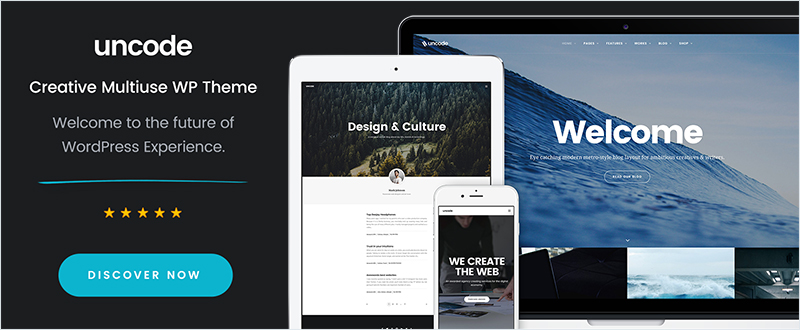
Uncode –Creative Multiuse WordPress Theme

Uncode is another WordPress theme newcomer. While it might seem unusual to have a such new arrival on a list of best themes, Uncode is already a ThemeForest best seller, and it enjoys a near 5-star rating.
The authors paid strict attention to detail when designing Uncode. Its design is clean, modern, and innovative. The package includes Visual Composer, WooCommerce, Layer and Revolution Slider, iLightbox, and other valuable features.
The Core

The Core is a 10-themes-in-one multipurpose WordPress theme, with more themes to come. It is primarily aimed at the corporate crowd. This WooCommerce ready theme with its Advanced Visual Builder enables a user to create highly complex pages with minimum effort.
In addition to the sliders, shortcodes, and “shop ‘til you drop” WooCommerce options, The Core’s SEO module will help you build a website that will generate traffic and bring crowds of visitors to the door of your business, store, or shop.
Kallyas WordPress Theme

This eCommerce-oriented WordPress theme is well suited for both large companies and small businesses, and for entrepreneurs as well. Kallyas is featured on ThemeForest, it is the work of an Elite Author, and it has sold over 15,000 copies to users all over the world. The recently released Version 4.0 is actually more of a reload than an update.
New features include the frontend LIVE Builder, a selection of sliders and Hero Scenes, customized home pages, and a selection of blog and portfolio layouts. Kallyas is a great choice if you’re looking for a solid eCommerce theme with a great reputation.
SEOWP – SEO, Online Marketing, Social Media Agency WordPress Theme

It’s only natural to assume that any eCommerce theme will be SEO ready. Most are. SEO WP is as well, but this premium WordPress theme has more to offer. Its design specifically addresses the needs of the digital marketplace, and a need for websites that serve that marketplace by generating large volumes of customer traffic.
Consequently, ready-to-edit SEO content and SEO images are included in the package. Customize either or both, and you can sit back and wait for customers to gather at the door of your online shop. Check SEO WP out. It’s different from most eCommerce themes.
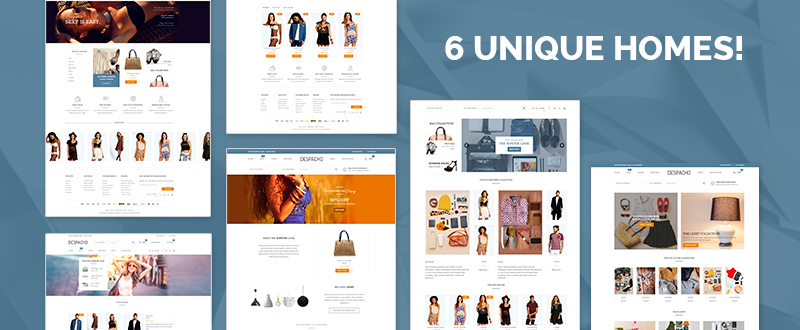
Despacho Theme

Despacho is a cutting-edge WordPress theme for building eCommerce sites. The powerful premium edition includes all of the high-quality features for shops – with a twist. The premium version, which happens to be the only version, is 100% free, and with no strings attached. Since the full-featured, customizable Despacho template is totally responsive, users can access your website on any device at any time.
Try the demo of this WooCommerce theme, or download the theme itself. Quality often comes at a price, but there are exceptions, and this is one of them. Check it out!
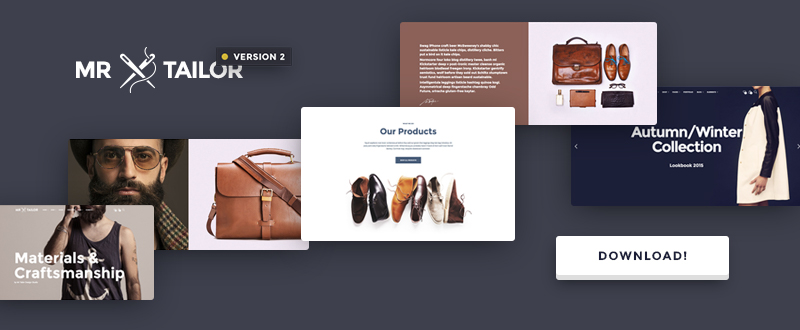
Mr. Tailor

Almost 4,000 Mr. Tailor copies have been sold. Version 2.0 has now been released. The effort that went into this version was greatly influenced by feedback from users and online store owners. Consequently, this eCommerce WordPress theme is destined to become more popular than ever.
Mr. Tailor brings to the table powerful eCommerce functionality, WooCommerce compatibility, the Visual Page Builder, and a Theme Options Panel that will help to emphasize your brand – all without coding.
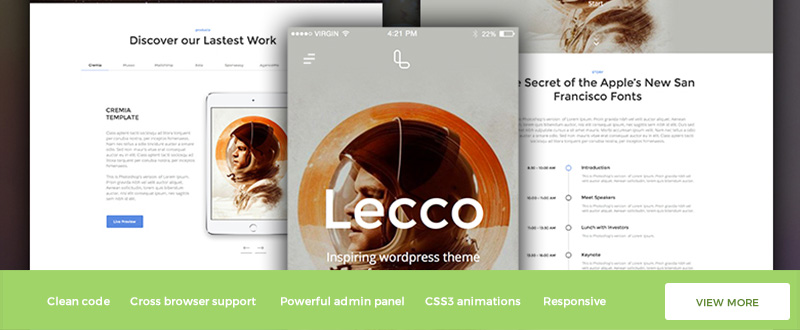
Lecco One Page WordPress Theme

While many multipurpose WordPress themes have one page website building capabilities, a theme that specializes in one page websites will almost always provide you with extra options and give better results. Lecco is such a theme. It is an excellent choice whether you intend to build a single one page website or hundreds.
One page sites can be especially effective for displaying portfolios, publishing blogs, or showcasing products. Lecco is extremely versatile in this respect. Visit the website; where you will find a link to view the demo.
Kleo Community Theme

Kleo’s unique BuddyPress design gives it the versatility you need to create engaging community, membership, company presentation, or mobile websites. Kleo has the distinction of being called the #1 BuddyPress theme of 2015. Among the many pre-made demo pages to choose from you will find the most requested feature of this theme – the impressive News Magazine Demo.
If you plan to create an online community, publish a professional blog, or showcase a portfolio, Kleo deserves your attention.
Royal – Multi-Purpose WordPress Theme

Royal Theme is 60+ themes in one. What makes this WordPress theme special is how these themes are categorized. Royal is a multipurpose theme, but it is within its eCommerce, Corporate and Agency, and One Page categories where it really shines. The eCommerce category for example features 16 variants.
The other categories feature similar variants. If you need to inform customers or potential customers of product pre-release information or services coming soon, Royal has a fine selection of Landing Page variants. This theme is a valuable one to own for many different purposes.
Hipsta – Minimal Creative WP Theme

A theme named Hipsta should be a cool one indeed, and that’s the case with this minimal creative WordPress theme. You can build an entire website with Hipsta. It’s at its best however if you want to build an awesome filterable portfolio or a masonry portfolio with 2, 3, or 4 columns. You can also add slideshows or video to your portfolio pages.
Use its pre-made demo to get your project off to a fast start. Hipsta comes with illustrated documentation and videos to help you along the way. The authors suggest viewing this documentation before you buy.
Summing up
We hope your search for just the right theme to fit your needs has been successful. You can’t go wrong with any of the selections from this list of premium themes.
We are always interested in our reader’s selections, and in the success they experience from making their selections. If you feel something is missing, let us know that as well.
Read More at 14 WordPress Themes For Designing Stunning Websites in 2016