CSS Custom Properties: How to Use Variables in Chrome 49
Starting with version 49, Chrome supports custom properties, namely CSS Variables. Now, another central element of professional programming is ported to the browser without any additional requirements.
Variables: Central Element of Structured Programming
Variables are an irreplaceable part of professional programming. Just imagine having to manually redefine the values for every single application area instead of having them managed as variables from one central spot. Searching and replacing things, if necessary, would take a bunch of effort even with professional development tools. However, until now, this procedure was inevitable when using CSS.
Only since Chrome 49, Google’s browser supports variables in the shape of CSS custom properties, also when it comes to the creation of stylesheets. As expected, this is certainly useful. You won’t want ever to miss it once you’ve gotten used to it.
CSS Custom Properties: This (and More) Can be Done With CSS Variables
CSS Custom Properties are useful for many purposes. An instantly recognizable example is the page-wide alteration of color values. CSS itself is already a relief in this regard. Thinking back on my first design in the 90s, I still feel uneasy today. Without CSS, I used to newly place colors on every single HTML element. When the client changed the color set, I was busy for multiple days, trying to find and replace all the values manually.
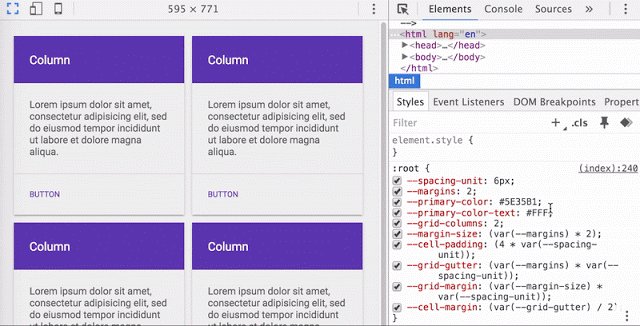
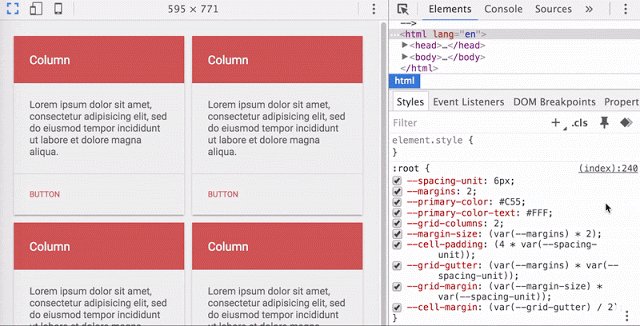
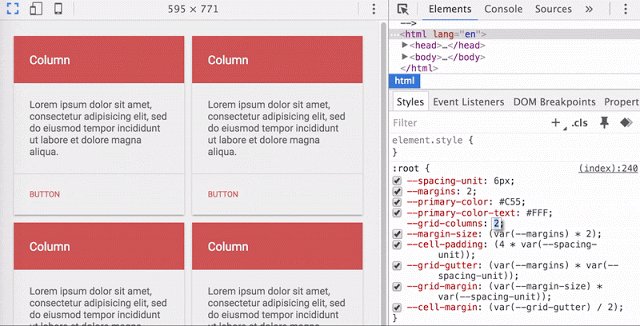
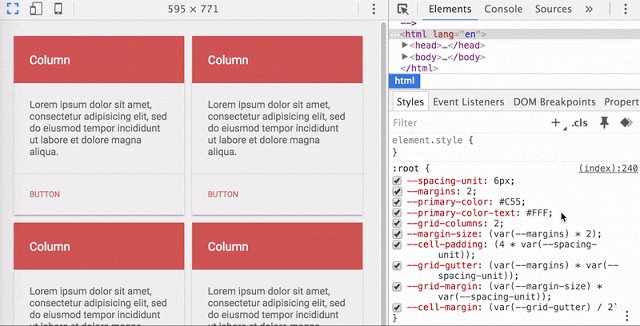
But even with CSS, altering elaborate color schemes can become confusing rather quickly. Here, CSS variables are a massive aid. For the visual reader type, I’ll simply integrate the GIF that Google has used in its Chromium blog to announce the new features here:

An exemplary code can look somewhat like this:
:root { --main-color: #06c; } #foo h1 { color: var(--main-color); } |
Experienced developers will immediately recognize the principle. Here, --main-color is the freely definable variable, the custom property. Custom properties always start with two hyphens.
Besides fixed values, calculations and conditions can also be set up as custom characteristics. This way, you can react to changes in screen resolution in responsive designs, for example.
I’m stoked. Chrome 49 surely has even more new things to offer. The CSS variables are definitely my favorite, though.
(dpe)
- Web App Manifest: Open Websites Like Native Apps on Mobile Devices
 Post Snippets for WordPress: You Need This Plugin
Post Snippets for WordPress: You Need This Plugin Styling SVG with CSS: Capabilities and Limitations
Styling SVG with CSS: Capabilities and Limitations Coming to a Screen Near You: CSS3 Animations and The New JavaScript…
Coming to a Screen Near You: CSS3 Animations and The New JavaScript… CSS3: InDesign-Like Text Formatting with Exclusions and Regions
CSS3: InDesign-Like Text Formatting with Exclusions and Regions Understanding ECMAScript 6: Template Strings (#2)
Understanding ECMAScript 6: Template Strings (#2)