StickyStack, Colofilter, Heisenberg and More: 5 Interesting Design Helpers
On my daily deep dives into the web of webs, it’s natural that I come across countless corals, sea creatures, particles, and everything else that dwells down there. I thought you might be interested in what I keep in my virtual trawl. As I’m a selective fisherman, the bycatch is rather small. These design assistants fell into my trap.
Tools for Design and Development: More Chaff Than Wheat
Separating the chaff from the wheat is becoming increasingly more challenging. At least, that’s how I feel after all these years with Noupe and my other endeavors. Maybe I’m just growing old. But don’t you also feel like the amount of tools is always growing and the time periods between them evolving become shorter? You might be able to keep an overview, but separating the useful from the useless, or, at least, the interesting from the boring is becoming more difficult.
In my opinion, the following five, rather fresh, contributions from the sea of the design and development branch are worth mentioning:
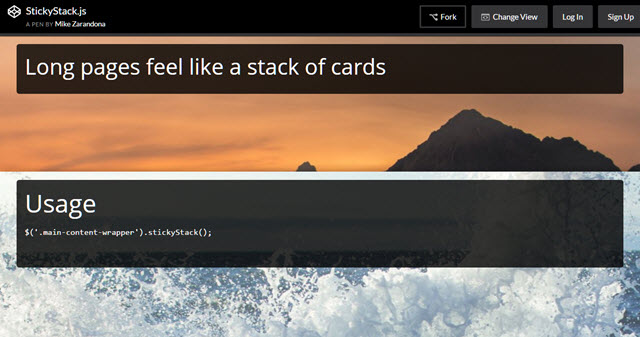
StickyStack.js: OnePager as a Card Stack
StickyStack by Mike Zarandona is a jQuery plugin that helps you make your website seem like a slideshow. Don’t worry, I’m not talking about the powerpoint style of the 90s, but rather about the effect that’s also used on parallax websites which causes the content that scrolls in to overlay the previous content, like moving a card above another. When using StickyStack.js, a new card will always slide in when the previous one has reached the upper border of the viewpoint. Simple, but clever.

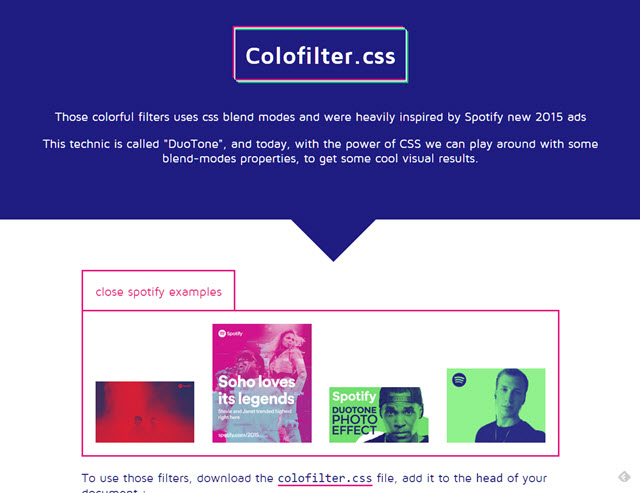
Colofilter.css: Colorful Filters in Duotones
Lucas Bonomi from Paris brought us a stylesheet which you can use to lay awesome color filters on photos, and make them change dynamically. To do that he uses CSS filters and the mixblendmode, which is why users of Microsoft browsers, Opera Mini, and Safari are excluded. A polyfill is in the works, until then, these users only see unfiltered images.

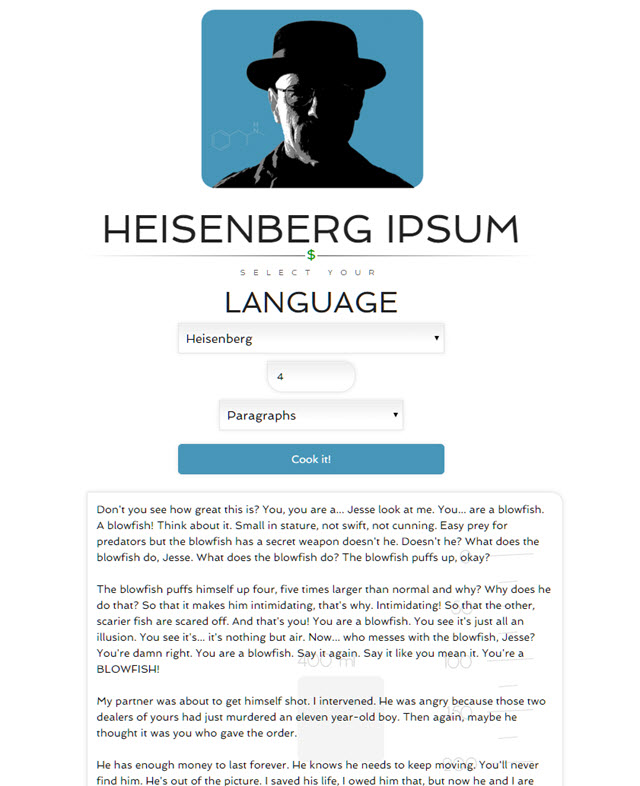
Heisenberg Ipsum: Dummy Texts for Fans of Breaking Bad
The classic Lorem Ipsum is still the most used dummy text around the web. It doesn’t get much more boring than that. It’s no surprise that plenty of developers have thought of alternatives. One of them is called Heisenberg Ipsum, an Ipsum generator for fans of Breaking Bad. Choose your favorite character, set a length for the Ipsum, and instantly receive a hefty text passage.

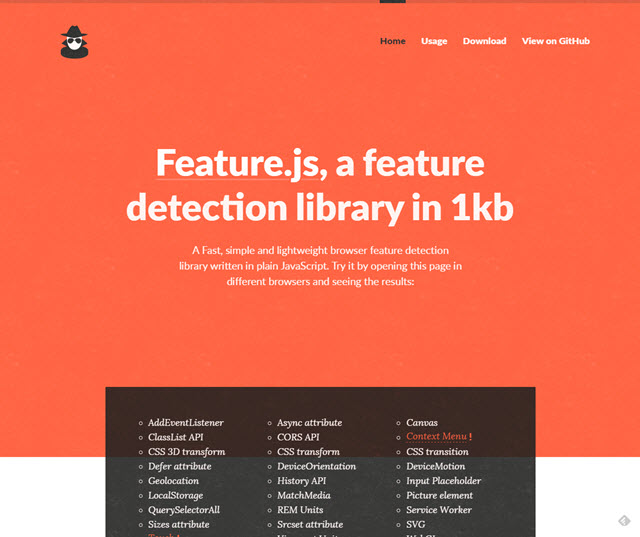
Feature.js: Browser Feature Recognition Fast and Safely
Feature detection is the safest way of only serving the users the functionality that they actually have, and using a fallback for the features that aren’t supported. Feature.js offers rather reliable services and weighs only 1kb. The developer Viljami Salminen from Menlo Park in California provides working solutions, as well as a proper documentation with plenty of examples alongside his small JavaScript, which doesn’t have any other dependencies. That’s a rare sight these days…

Codepad: Helper for Stuck Developers
Codepad is a new venue for developers and designers. Here, you can share code snippets, and request comments on them. Maybe your solution isn’t the best one after all. Other users help you, and you help them. Codepad is about giving and taking. Just like back then, during the good old BBS days. Codepad deals with all common, and less common (hello there, ColdFusion) languages.

(dpe)
- Fast and Easy: Create HTML Mockups with RoughDraft.js
 Lining.js: Controlling Text Lines per CSS Selector
Lining.js: Controlling Text Lines per CSS Selector SVG: How to Work With Text and Font
SVG: How to Work With Text and Font CSSgram: Instagram Image Effects in Plain CSS
CSSgram: Instagram Image Effects in Plain CSS Flat, Mobile, Responsive: Fresh JavaScripts and jQuery Plugins Made in
Flat, Mobile, Responsive: Fresh JavaScripts and jQuery Plugins Made in Facebook’s Design Assistants United Under One Roof
Facebook’s Design Assistants United Under One Roof