Foodshot: Free Images of – well – Food
Recently, a new service for free grocery images named Foodshot has launched. The array of photos is still rather negligible; the quality is already high. Let’s take a closer look, shall we?
Many Photo Platforms, Few Food Images
This undoubtedly took a while. When I created a platform for free grocery pictures in 2008 as a reaction to the wave of problems a popular cookbook website caused, I didn’t set a trend with that. And even when a growing amount of providers brought free images to the web, there were no dedicated food photo providers among them.
Now, finally, there’s Foodshot, a website with Tumblr looks in the style of Unsplash. The site collects high-quality photos, with the only thing they have in common being them displaying victuals.

Foodshot: Free Images Under Creative Commons Zero
All photos are distributed under the license Creative Commons Zero, which is about the same as Public Domain. The result is that the pictures can be used for any legal purpose, and in any way without restrictions. It doesn’t even require you to name the photographer or provide a backlink.
Foodshot is rather basic at the moment. There is no classification system. Neither categories, nor tags, nor search features are available. Photos are displayed in a timeline as a double grid. In contrast to other providers, there is no detail page for the images. Instead, a click on the photo in the grid causes the instant download of it. When hovering over a picture, the only information shown in an overlay is for how long the image is available already. You won’t find information on the photographer, camera, or geo data.
Two Examples of Foodshot’s Quality


Foodshot is very straightforward. While this can work in the current, limited array, it will become quite confusing as soon as Foodshot keeps up the promised growth. Perspectively, the only way of keeping a proper overview is subscribing to their newsletter.
If you prefer a clear array of grocery photos, I can confidently recommend my own project 😉 The provided photos are also under Creative Commons Zero and can be used for any legal purpose without restrictions.
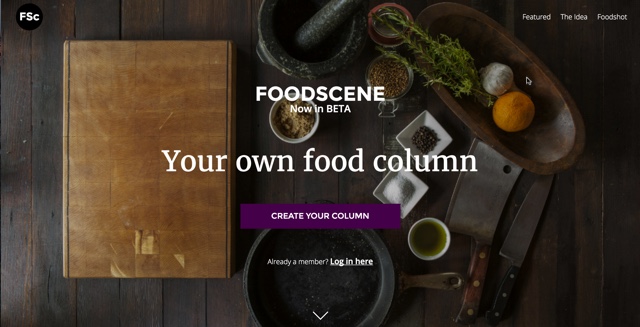
Foodscene, the Creators of Foodshot
Foodshot is presented to you by the creators of Foodscene. Foodscene wants to be some sort of Medium for food topics. I can’t explain what that is supposed to accomplish, but I definitely wish them a lot of success with that. Once again, thanks for Foodshot…

Foodshot is Open for Collaborations
If you want to, you can also submit your own photos to Foodshot. Should their editorial staff like your material, you’ll be able to find it on the platform. However, you need to accept that you won’t receive any attribution by the users, as well as no attribution by the platform that presents them. For me, that would be less of an incentive.
Where do you get grocery photos from when you need them?
(dpe)
- Public Domain Archive: High-Res Photos for Free
 Totally Free: Unsplash.com delivers Hi-Resolution Photos To Your Inbox
Totally Free: Unsplash.com delivers Hi-Resolution Photos To Your Inbox More than 700 Free Stock Photos for Commercial Use – Raumrot and
More than 700 Free Stock Photos for Commercial Use – Raumrot and Free Stock Photos by Email: Little Visuals
Free Stock Photos by Email: Little Visuals SkitterPhoto: One Free Commercial-use Photo per Day
SkitterPhoto: One Free Commercial-use Photo per Day Pexels and Travel Coffee Book: Two New Sources for Completely Free…
Pexels and Travel Coffee Book: Two New Sources for Completely Free…








