What’s the deal with declaring font properties on @font-face?
I hope you read that title out loud in your best Seinfeld impression.
A recent question in our forums made me aware that there are more properties that can be added to @font-face than the usual font-family and src suspects. What are the point of those? Why would you want to declare other font declarations there?
I’m used to writing @font-face essentially like this:
@font-face {
font-family: "My Custom Font";
src: url("path/to-font-file.woff2");
}But the spec does indeed include more descriptors:
@font-face {
font-family: <family-name>;
src: <url>;
unicode-range: <urange>;
font-variant: normal | [ <east-asian-variant-values> || <east-asian-width-values> || ruby ];
font-feature-settings: normal | <feature-tag-value>;
font-stretch: normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded;
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900;
font-style: normal | italic | oblique;
}You’ll see this plenty when looking at @font-face code generated by font services.
They are the gatekeepers!
That’s an analogy you can use to think about @font-face declaration blocks. The font will be downloaded and used, if it passes the gatekeepers.
The font-family is the obvious one. You’re declaring a new font-family to use, so any element that wants to use this font needs to have a matching one.
@font-face {
/* Gatekeeper: font-family on another element must match this to be used. */
font-family: 'Open Sans';
src: url(my-font.woff2) format('woff2');
}
body {
/* Match! */
font-family: 'Open Sans';
}
h1, h2 {
/* No match */
font-family: 'Different Font';
}They are all gatekeepers
@font-face {
/* Only download and use if element matches this font-family */
font-family: 'My Font';
/* Only download and use if element matches this font-style */
font-style: italic;
/* Only download and use if element matches this font-weight */
font-weight: 700;
src: url(my-bold-and-italic-font.woff2) format('woff2');
/* Only download and use if these characters are used */
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
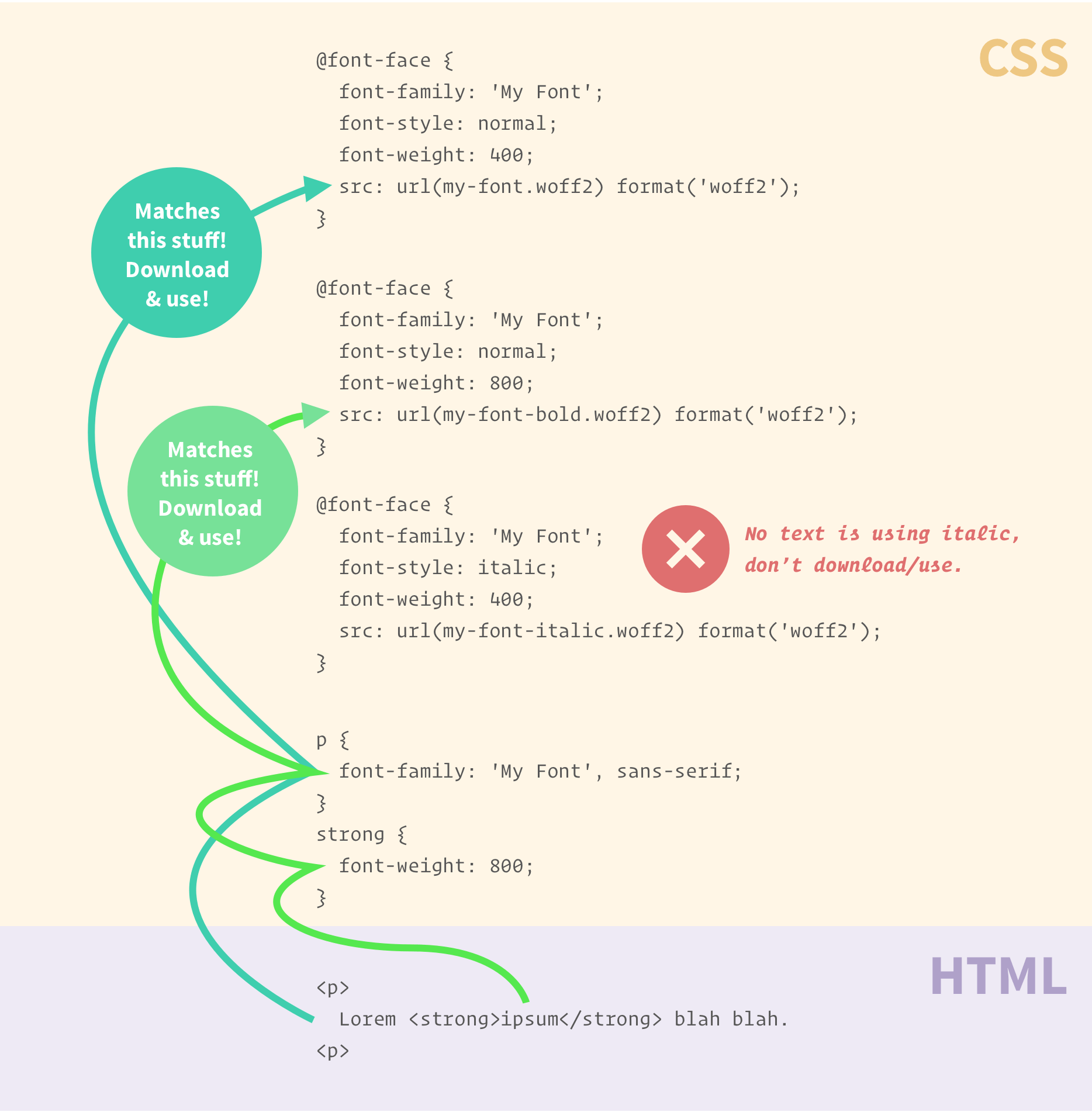
}Maybe a diagram explanation will be helpful
More Reading
What’s the deal with declaring font properties on @font-face? is a post from CSS-Tricks