Most graphic and web designers should be used to Photoshop, and work with it more or less often. To make the daily work with Adobe’s pixel-editing flagship even more comfortable and easy, there are several extensions that supposedly ease the workflow. Today we want to introduce you to five of these indispensable extensions.
Perfect Patterns Using “Seamless Textures”
Original Image With “Tile“ and “Mirror” Pattern
Those who have already turned an image into a pattern know that it’s not always easy, as a pattern needs to be crafted in a way that the single tiles can not be recognized when the area filled by the pattern is viewed as a whole. The extension “Seamless Texture” helps you create perfect patterns.
It will turn a square image into a pattern that meets the mentioned requirements in no time. To do that, the plugin provides two options that turn one image into a seamless pattern. The variant “Tile” copies the image into all four corners of the working space. Thanks to a radial route, transitions are created seamlessly.
The second option “Mirror” shrinks the image to a quarter of its size and copies it so that it is in every quarter of the working space. For that, the images are mirrored so that the fitting edges are adjacent. This creates the seamless transitions. All patterns are set up as separate layers, and thus, the original image remains untouched.
“Seamless Textures” is free. However, you will need to attribute its creator when it’s used for commercial purposes.
Renaming Layers With “Renamy”
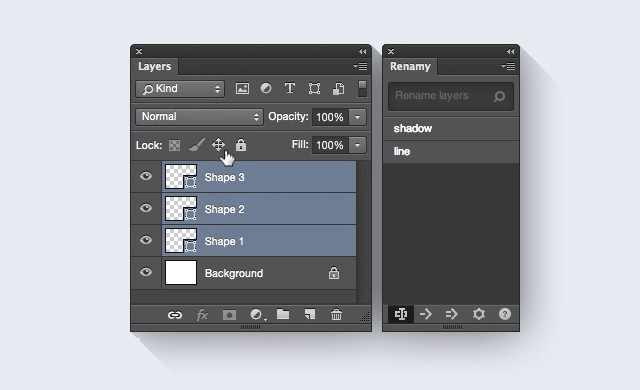
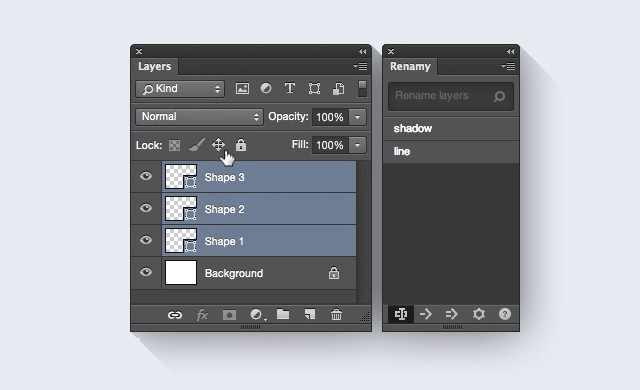
The extension “Renamy” does something rather simple. It renames all layers, however not one after the other, but any desired amount at once. If for example, you want to give the same name to a stack of layers, this can be done in no time via “Renamy”. Only mark all layers you want to rename and enter the new name.

Fast Renaming of Layers With “Renamy”
Apart from that, “Renamy” also allows you to replace characters within layer names. For that, there’s a simple search-and-replace function, as well as a feature that supports regular expressions.
To make sure that replacements don’t need to be newly defined every time, the extension saves all previously used ones, so that they can be applied again if needed.
“Renamed for Photoshop” is available as a free demo and as a paid full version for $9.99. The demo version allows you to save five replacements only. The full version provides infinite saves for later use.
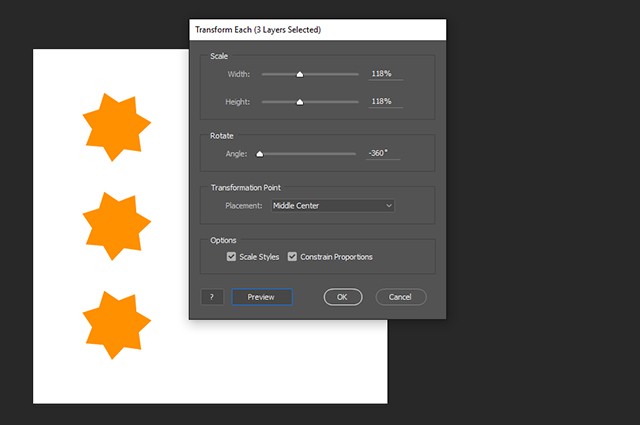
Scaling and Rotating of Multiple Photoshop Layers With “Transform Each”
Scaling and rotating of layers is not really something that you need a tool for. However, there are situations in which multiple layers need to be scaled or rotated at the same time. This is difficult as soon as the individual layers need to keep their positions.

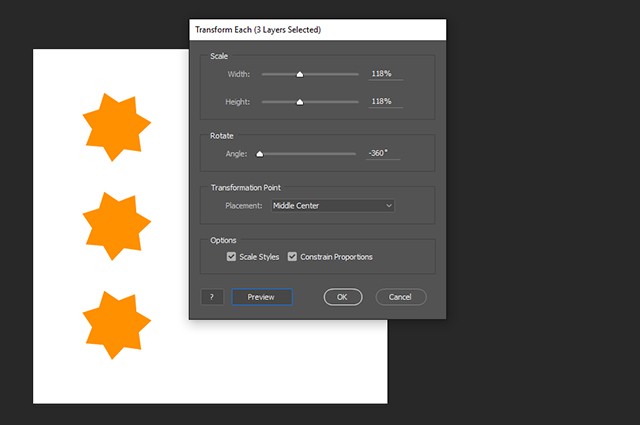
Fast Scaling and Rotating of Layers Via “Transform Each”
If you mark multiple layers and scale or rotate them together, the center of the group is used to scale or rotate them. This means the layers change their positions. To prevent that, you either need to scale every single layer manually, or use “Transform Each”.
Using this Photoshop extension, you can choose multiple layers and change their sizes as well as the angle, without altering the position of the individual layers.
“Transform Each” is also available for free. More detailed license conditions are not available, however.
Photoshop: Control Layers With “Layrs Control”
The extension “Layrs Control” comes with multiple tools that help you manage layers. This allows you to clean up Photoshop files that ended up being complex or unclear.

Quickly and Easily Edit Layers With “Layr Control”
“Layrs Control” deletes empty, and thus redundant, layers and removes unused effects.
Additionally, the extension also causes all smart objects and effects to be screened if desired.
“Layrs Control” is also available for free and comes without any license conditions. Note that the extension requires the ZXPInstaller, an open source installer for Adobe extensions, so that it can be used with Photoshop.
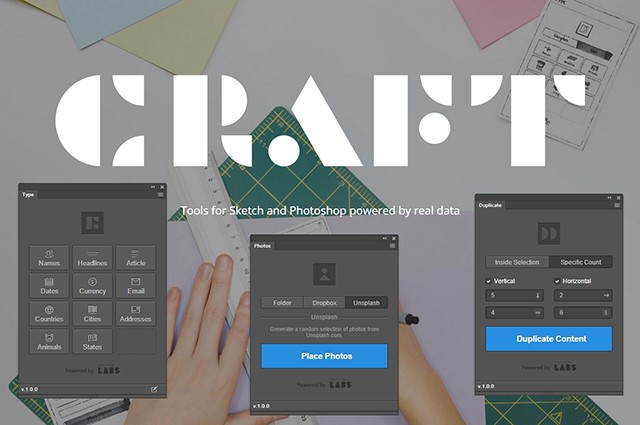
Integrate Images and Data as Placeholders Via “Craft” for Photoshop
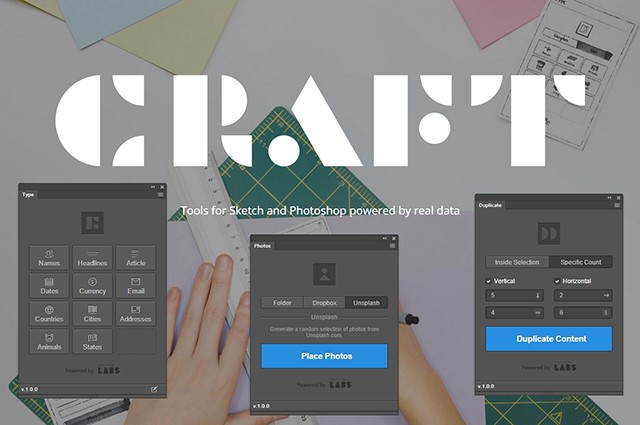
The extension pack “Craft” consists of three tools that mainly deal with placing and duplicating images, texts and data. “Photo” allows you to place images from a Dropbox or desktop folder on the working space at random. Pictures of the free photo service Unsplash are also supported.

Three Extensions in One Pack: “Craft”
This is especially useful for layouts. All you need to do is choose a layer in which a filled space exists. The extension fills this area with an image chosen at random.
“Type” works similarly. It places randomly selected text snippets to display a filled form, for example. To do so, determine whether a name, an email address, or a country, for instance, should be placed as text. There’s a total of 17 categories available to choose from. Paragraphs of texts for articles are also available. However, all texts are provided in the English language.
The last tool in the bundle is called “Duplicate” and helps you duplicate and place layers. You can use the extension to copy the content as often as you want to, and place it horizontally or vertically with a pre-defined gap.
“Craft” was developed by InVision and is available for free.
Conclusion
All shown extensions are free or, at least, available in a free version, and run with the recent Photoshop version CC 2015. Especially for daily use, they are an enrichment and can make your work significantly easier at times.
(dpe)
* You might also be interested in the following articles