How’s it going, compadres? This month’s roundup hand-picked from all across the web includes icons, design assets, illustrations, vector artwork, UI kits, some really cool code snippets, fonts, templates, some awesome tools, and much much more.
Sit back, relax, and enjoy the best freebies on the Web this month!
The months of the year vector icon set
An amazing set of 12 icons representing each of the months of the year, available in Ai, PSD, EPS; PDF; SVG, and 3-size PNG format files released under a CCA3.0 Unported License.
Animals Vector iPhone Icons Set
An amazing set of over 5,000 animal icons delivered via vector files PSD format, and crafted under the iPhone icons guideline.

6-style Mobile Icons Bundle
A great bundle of over 26,000 vector icons for mobile devices, available in 6 different styles.

Nice apps and product features icon set
A nice set of 40 free icons depicting apps and product features such as maps, settings, file saving, and more delivered in Ai, PNG, and SVG format files.

Photoshop and Sketch chat UI kit
An unbelievably complete UI kit in both PSD and Sketch format files to prototype gestures, transitions, and animations, as well as modern concepts such as real-time collaboration.

T-shirt & hoodies PSD mockup set
A cool set of mockup templates in PSD format for T-shirts, hoodies, sweaters, and singlets that count on smart object layers for you to feature your branding logo or text.

Cute characters & avatar generator V2 (1800 Items)
An amazing set of 1800 items for generating cute cartoon-looking characters in Ai and PSD format, including body parts, several clothing items and accessories, facial expressions, features and hairstyles, and stacks more.

Noir: technical invoice PSD & Ai template
Noir is an invoice print template available in PSD and Ai formats.

Corner: free branding & identity mockup
Corner is a clean style branding mockup that contains a letterhead, an envelope, and business cards. All of them are in PSD format.

Branding & identity PSD mockup
An amazing branding and identity mockup set delivered in PSD format, including smart object layers to feature your logo, web and mobile apps, book cover, business card, and more designs.

Granite: PSD stationery mockups bundle
Granite is a bundle of stationery mockups delivered in PSD format, featuring smart object layers to feature your designs. They are free both for commercial and personal use.

Tatukada: flat full-screen restaurant web template
A web template for restaurants, neatly crafted in a tight tile layout that features a nice flat style.

Blueprint: minimal mobile PSD UI kit
Blueprint is a UI kit for mobile devices crafted in a minimal style, imitating the concept of blueprint plots.

Ventas: mobile app PSD UI kit
An amazing UI kit for mobile applications that features nicely crafted screens for app loading, news, screen-size featured image single post, profile, messages inbox, and more in PSD format.

Moon: 50 wireframe templates kit
Moon is an neatly crafted kit of 50 mobile device screen wireframe templates, featuring a clean and minimal style and including as many sorts of screens as you can think of.

Clean & minimal Sketch wireframe kit
A stunning wireframing template kit developed in Sketch, and featuring a clean and minimal style with a light gray tone for all of its elements.

Summer
Summer is a very fresh UI kit delivered in PSD format. It contains buttons, UI control elements such as toggles, inputs, and sliders. You’ll also find login, chat, location, and social media cards among others.

Cornerstone
Cornerstone is a font that features nice rounded corners contrasting with sharp ones. It includes uppercase, numeral, and common glyph characters.

Paralines: stylish uppercase display font
Paralines is a display font that includes uppercase and numeral characters.

Tulia: serif regular typeface
Tulia is a regular serif typeface that features 3 different weights and thin line composition, with smoothly biased curves and regular line width.

Caja: fancy serif typeface
Caja is a fancy looking typeface that features sharp spikes as serifs on each of its characters, adorned with void diamonds in each of them.

KUST: grunge snowy display typeface
Kust translates to Melt, and it is a handwriting typeface that features grunge-distorted style, featuring uppercase and numeral characters.

Coves: rounded sans typeface
Coves is a neat typeface that features 2 different weights for its circular grid-designed glyphs and characters, as well as several accent features for its uppercase and lowercase ones.

Pacha: tight display typeface
Pacha is an awesome display font that has unique features like Pre-Colombian patterns and ornaments, as well as automatic ligatures and rustic ends that make it seem like it’s clay made.

ELIXIA: hexagonal thin typeface
Exilia is a neatly crafted typeface that features slightly narrow composition lines that follow a hexagonal grid system. It has uppercase, lowercase, numeral, and glyph characters, including several accent features.

Creative agency PSD web template
A creative agency website template delivered in PSD format that comes with 6 completely ready-to-use screens, featuring a neatly-crafted composition of screen size background image, soft dark overlays, and big text.

QUOTES: versatile PSD website template
Quotes is a versatile website template delivered in PSD format that features a nice and clean style for its layout.

Creative flat portfolio PSD template
A creative template for portfolio websites that contains regular and masonry grids, a CV-like profile, 404 error page, contact form with a map feature, and more.

Beauty-Line: beauty landing page template
A stunning landing page for the beauty industry that features stylish tilted containers for sections’ backgrounds, flat icons and elements, circular layout images, magazine catalogue, map footer, and more.

Craft Lance: modern & clean one-page template
Craft Lance is a modern and clean-style template for one-page layout sites, delivered in PSD format, and containing 2 different home pages and minimal style elements.

Aqueduct: professional magazine WordPress theme
A professional magazine theme for WordPress that comes with stacks of features, like a drag & drop home page builder, Schema markup, a responsive design, and more.

Business Elite: clean parallax WordPress theme
Business Elite is a clean WordPress theme that features parallax effects, as well as a screen-size header slider, smooth sliding transitions, a big contact form, and more.

Refur: clean & modern blogging WordPress theme
A clean and modern blogging WordPress theme that is translation-ready, and includes features like custom settings, and smooth hover effects for its elements.

Maglev: flat customizable HTML template
Maglev is a neatly crafted HTML template that includes CSS3 and jQuery features, an animated header background, pricing tables, contact form, and more.

Color: HTML5 one-page template
A one-page portfolio layout template built in HTML5, CSS & JavaScript for creatives and agencies, featuring a clear and spacious layout as well as eye-catching animations.

Multi-perspective phone iframe
An amazing mockup-like iFrame of a mobile device that features your website in a mobile screen in 3 different perspectives, as well as allowing you to modify the dimensions of the device’s screen.

CSS hover parallax animation orbs
A snippet applied to orb shaped containers that generates stunning parallax featured animations as you hover over them.

Live credit card mockup checkout form
A stunning live mockup representation of your credit card that updates as you type card information in the checkout form.

Slider animation: sidebar animated menu
A sidebar menu that features animations triggered on hover events.

SNS Button simple hover effect
A cool hover effect developed in CSS3 and applied on circular social icon-only buttons that transforms them into long ovals with the name of the action for the specific social network (share, tweet, +1).

Build a Bot
A cool code experiment that allows you to pick parts from several different robots and put them together into a brand new one.

Wavescroll: draggable or scrolling backgrounds
Wavescroll cuts the the background images of your screen-size pages into srips, and slides them gradually as you scroll along.

Social share expandable button
A cool Material Design-style button that expands into a huge white circle, revealing nice social sharing buttons.

MERN
MERN is a scaffolding tool that allows you to easily build isomorphic JavaScript applications using Mongo, Express, React, and NodeJS, minimizing the setup time, and speeding up your projects with proven technologies.

CSS ProTips: a CSS tips collection
CSS ProTips is a GitHub repository that holds a set of ever-updating tips for you to help you improve your CSS skills.

Responsive View
Responsive View is an online tool that allows you to test the responsiveness of your website across several Apple devices like iPhones, iMacs, and iPads, all at once in a single layout.

Modular: a front-end Sass & jQuery framework
Modular is a great front-end framework that allows you to build scalable, configurable and modular projects built with CSS (Sass) and JavaScript (jQuery).

Rikulo: web and mobile Dart framework
Rikulo is a web and mobile UI framework that features a structured UI model, responsive UX across desktop and touch devices, MVC architecture, flexible and precise layout control, and more.

Phoenix
Phoenix is an awesome web framework that doesn’t compromise speed and maintainability for building APIs, HTML5 apps, and much more by mixing tried and true technologies.

GitHub Importer: code migrator
GitHub’s tool to import repositories and commits from Subversion, Mercurial, Team Foundation Server, or another Git repository. It notifies you via email or in your browser when it’s complete.

Bricks.js
Bricks.js is an amazing generator for masonry layouts that contains fixed-width elements.

SigmaJS: graph-drawing JavaScript library
SigmaJS is a JavaScript library that was created for drawing graphs.

Umbrella JS: tiny & intuitive JavaScript library
Umbrella JS is an intuitive JavaScript library that was inspired by jQuery; and it integrates several general purpose methods, as well as some Bliss.js’ vanilla-inspired ones.

Sticky Elements: stunning JavaScript UI/UX library
Sticky Elements allows you to stickiness add to your website elements; which, in this case, means that when you hover over them, they get stuck to your cursor and then spring back after set limits.

Microscope: atomic design systems boilerplate
Microscope is a simple and fast boilerplate to aid you in the development of Atomic design systems by creating and organizing your atoms, molecules, organisms, templates, and pages, and much more.

SpiritJS: easy web object animation
SpiritJS allows you to easily create animations for web objects, including features like full timeline control, JSON import and export, animation inspection, GPU performance, intuitive UI, real-time feedback, and much more.

Source

















![No Matter of Luck: What To Consider In Mobile App Development [Infographic] No Matter of Luck: What To Consider In Mobile App Development [Infographic]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2013%2F05%2FMobileAppDevIG_teaserl.png&w=250&h=200&zc=1&q=75)

![The Future Is Now: GinWiz Mobilizes Your Website [Review] The Future Is Now: GinWiz Mobilizes Your Website [Review]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2013%2F04%2Fginwiz-homepage-w550.jpg&w=250&h=200&zc=1&q=75)





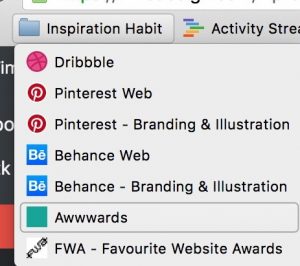
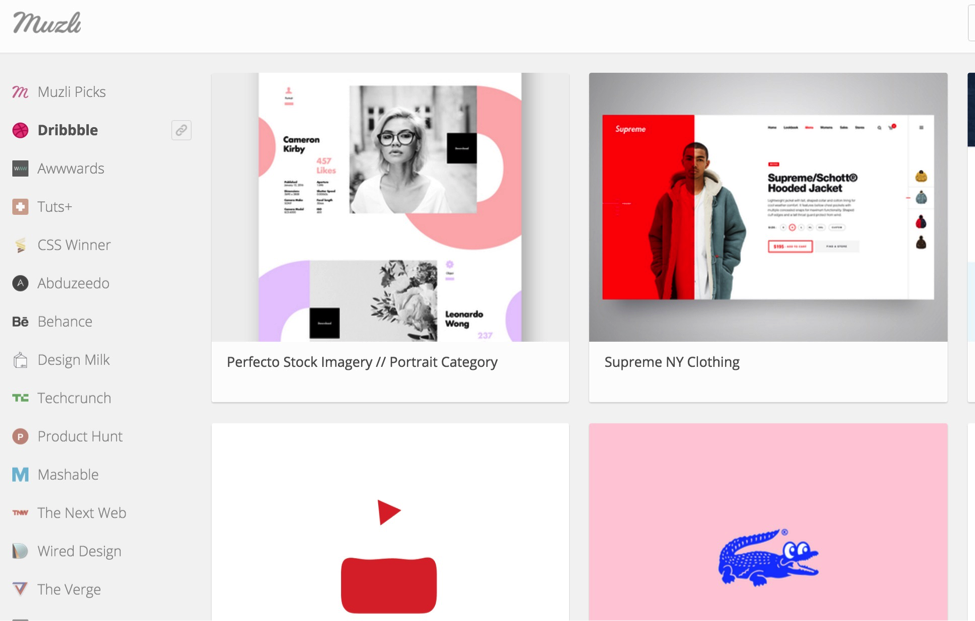
 Putting a folder of quick-links to places to get inspired in the first slot on your browser reminds you if that you’re killing time, you might as well keep in mind these excellent places to come across new styles. Even better, right before a new project, you can take a look at your favorite spots to check out new work to push yourself into new territory with your web design style. Trying to do something you’ve never done before on every project can keep you on your toes and help you stay engaged in every project.
Putting a folder of quick-links to places to get inspired in the first slot on your browser reminds you if that you’re killing time, you might as well keep in mind these excellent places to come across new styles. Even better, right before a new project, you can take a look at your favorite spots to check out new work to push yourself into new territory with your web design style. Trying to do something you’ve never done before on every project can keep you on your toes and help you stay engaged in every project.




![Cartoon: If Web Designers Were Sculptors… [006] Cartoon: If Web Designers Were Sculptors… [006]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F02%2Fnoupe_cartoon_teaser_220215.png&w=250&h=200&zc=1&q=75)