New Launch: Divi 2.7 Levels Up Conversion Rate Optimization in WordPress Themes
Divi 2.7‘s new features that have been incorporated into this release are not simply improvements. They are trend setters. Whereas the vast majority of WordPress themes focus on creating unique and satisfying user experiences, which obviously makes for happy clients. Divi 2.7 takes things a step further.
With this release, Divi is more than a website-creating theme, it is a marketing tool as well. Web designers, as a rule, do not fully integrate sales and marketing solutions into their creations, because they lack the tools that enable them to do so. Divi 2.7 changes all of that. It enables the designer to create websites that have brains as well as good looks.
Why is CRO the Next Big Thing in WordPress Themes?
WordPress themes have long been built with UI and UX in mind, but the vast majority do not go beyond creating websites that can attract and engage users.
They do not measure user activity for purposes of enhancing and optimizing conversion rates. With its 2016 2.7 release, Divi has accomplished precisely that.
Everything changes with the new conversion rate optimizing (CRO) features that have been included in this latest release. Web design and marketing can how proceed hand in hand; for the benefit of the client.
What is Conversion Rate Optimization All About?
- The objective of CRO is to improve your websites performance; in terms of sales, leads, and so forth.
- Analysis and subsequent action is based on real information; not on guesses or hunches.
- Optimization is based on key performance indicators (KPIs) that are often unique to a given website.
- CRO is designed to make the most of your existing traffic.
Divi 2.7: Introducing Divi Leads
Divi Builder has always been a premium drag and drop landing page builder, but its focus has been more on user experience than on that of the client’s. Divi Leads, a natural extension of the Divi Builder, changes all of this.
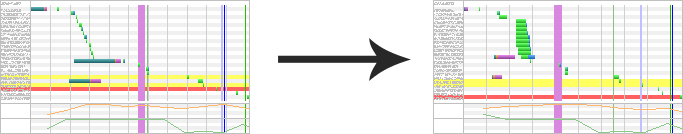
Divi Leads is a split testing (A/B testing) system. A/B testing allows two versions of a web page to be compared against one another with respect to their respective marketing performances.
A/B testing is used to:
- Validate design changes
- Validate hypotheses behind messages on a page (e.g. a call to action)
- Validate image placement on a page to see which is most successful in getting the desired user response.
A web page variant may be as simple as a headline or the location of a button, or as complex as a complete redesign of the page. The objective is the same however; to see which way works best with respect to CRO.
Divi 2.7: Introducing Powerful Stats and Insights
It’s worth repeating that conversion rate optimization is based on genuine insights, real data, and statistics rather than on subjective thoughts, hunches, or opinions.
What do powerful stats and insights mean, with respect to Divi 2.7?
After A/B testing has started, pertinent information needed to judge which of the variants is the winning variant is gathered. As noted, KPIs can be somewhat website unique, but generally consist of measurements of clicks, sales, and bounce rates.
The winning variant will be the one that provides the greater advancement toward a given set of goals.
These goals often include determining why website visitors aren’t converting, and fixing the problem once it is discovered what it is or might be.
At times this will be an iterative process that works toward achieving a specific goal, and in most cases a number of design variables will be investigated and tested. Divi 2.7 does this.
More Divi 2.7 Features
This latest release includes improvements in Divi and the Divi Builder in other ways as well. Divi users will love the new portability options, which make it easy to create, share, and transfer both Divi configurations and Divi Builder layouts.
This benefits collaboration among design colleagues and with clients and with clients, since specific configuration settings can be ported.
The new Divi Builder page settings feature makes it possible for the designer to adjust or modify design options for an entire page, as opposed to doing so in an element by element, or module by module, piecemeal process.
All in all, Divi users and newcomers alike will find these 2.7 enhancements will not only be cool, but represent an important new trend in WordPress themes by enabling the designer to test and measure CRO in a working environment.
A Word About Elegant Themes
Elegant Themes currently features a collection of 87 extraordinary WordPress themes that have been put to use by more than 300,000 customers.
Elegant Themes focuses on stellar themes, characterized by pixel-perfect detail and aesthetic superiority. The host of shortcodes, theme options, and templates give the designer total control over the website design/build process.
No matter which theme or themes you select, you can be assured of whatever support you may need to get your website or blog up and running in no time, whether you are a beginner or a seasoned pro. The support is top-notch.
Read More at New Launch: Divi 2.7 Levels Up Conversion Rate Optimization in WordPress Themes