High Speed: Really Accelerate WordPress Websites [#3]
ghIn this series, we talk about the things that really accelerate WordPress websites. The goal is not to achieve the infamous 100/100 points on Google Page Speed, as these mentioned aspects often leave a lot of potential behind. We want to get as much speed out of the website as possible and dig into the millisecond area when it comes to loading times. We’ve already laid the foundation in the first and the second part.
Turning Off WordPress Performance Eaters
If you want to get lots of speed out of your WordPress, you should shut down a couple of features of the content management system. WordPress is not really one of the fastest of its kind. Many things have been put into the core, even though they are not thought out, and slow down the CMS more than necessary. That may be unfortunate, but you don’t have to live with it.
1 – WordPress Heartbeat API
The Heartbeat API controls all Ajax calls within WordPress. On top of that, it’s also responsible for the caching while writing an article in the backend. However, it does that very regularly, like a human’s heartbeat. These frequent calls to the server heavily burden the CPU and eat too much performance. At the same time, the Heartbeat API also has its advantages. These can only be taken advantage of when you don’t own a static website, but a blog or a magazine.
Thus, I’m bringing you two code snippets, one allowing you to deactivate the API entirely, and the other allowing you to disable it outside of the posts only. Automatic caching still works with the second one. Additionally, the admin-ajax.php can still be used through plugins. The comment plugin de:comments requires the file, which is why the Heartbeat API is only deactivated using the second snippet on my WordPress. The fragment belongs into the theme’s functions.php or a custom site plugin.
Click Below to Open the Gist at Github
2 – Turning Off wp-cron.php
One of the biggest performance brakes within WordPress is the wp-cron.php which is responsible for planned tasks within the CMS. That means it makes sure that tasks that were defined in advance will be started at a certain time. In general, that wouldn’t be a problem if it didn’t do that on every (!) site view. Every single page call within back and frontend causes a request. Of course, when there is not a lot of traffic on the server, that won’t make too much of a difference. However, with many visitors, this can cause the server to break down.
A much better solution is, to completely stop using the wp-cron.php, and then accessing it every 15 minutes using a real cronjob. Your planned articles might be published 15 minutes later than before, but does that really matter? Remember, in doing so, you really accelerate WordPress websites. Enter the following code in the wp-config.php.

Handling Website Logos
Logos are important. A cool logo gives your site the right kick and makes it unique. If you want speed, there are two ways to handle the logo. You either design it so it perfectly fits the surrounding container and save it lossy, which won’t look beautiful. Or you do it like I do, and display a retina logo which is displayed in a reduced way via CSS, and thus is tack-sharp. However, the original file shouldn’t be too large (file size, not measurements). My website’s logo has the measure 1,160 x 243 pixel, and a size of 13 KB as a PNG.
My website already delivers the logo to the browser via CSS (div with background image). To make sure that the CSS doesn’t have to load the logo file from the folder “images” first, I coded it in Base64 and directly implemented it in the CSS. While this does minimally increase the logo’s file size, it will be loaded significantly faster. Additionally, it doesn’t “jump” anymore while loading. You can find a good converter for this job here. This is what the code for the graphic looks like after the conversion:

The Optimization of a Google Webfont
Google Fonts are extremely popular because even beginners can use them in themes rather easily. But even the great fonts have a notable disadvantage. Depending on the chosen font, the website’s loading time increases measurably. This is joined by potential performance problems of the Google servers. That doesn’t happen often, but now and then, it does. Everything has its advantages and disadvantages. Completely forgoing Google Fonts is definitely the fastest method, but certainly not the prettiest one. I wouldn’t want to forgo the beautiful fonts, but I also don’t want so many things to be loaded via foreign servers. Thus, I’ll show you my way of handling Google fonts today. I have them stored locally on my server, and access the font within my CSS. This accelerates my website measurably.
Storing a Google Font on Your Server
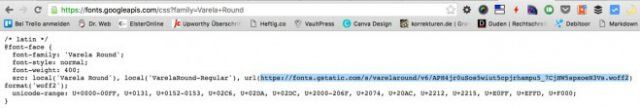
When you download a font and keep it locally on your server, it will generally load faster. So let me show you how to use fonts to really accelerate WordPress websites. First, you should choose a font you’d like to use. Then, you’ll receive a link element which you should copy into the header. But that’s exactly what you won’t do. Instead, you only take the link from the element, enter it in your browser’s URL window, and call it up. Next, you need the font file of the displayed code (only download woff or woff2).
Rename the file. Use a short file name. In my case, I named it “varela-round.woff2”. Move the file into the CSS folder of your theme. Now copy the full @font-face code into you CSS file, and change it as follows:
Click to Open the Gist at Github
Once you’ve done that, the font will be loaded from your server, and should be displayed super fast without delay. Also, if the CSS is cached correctly, it will only be loaded once.
Conclusion
Once again, we’ve completed some necessary tasks on our way to really accelerate WordPress websites. You probably guessed it already; this is far from completed. In the next part of our series (it will most likely have five parts), we’ll take a look at the most labor-intensive part, which will even make advanced users break a sweat: the optimal delivery of CSS and JavaScript. When you want your website to get to the millisecond area, everything has to fit. Most of it will have to be done manually, but I assure you: it will be worth it!
Sources:
- Cronjob Instead of wp-cron.php (German)
- Deactivating WordPress Heartbeat API (German)
- Image base64 Encoder
(dpe)