Varvy.com: The All-in-One Website Optimization Tool
From time to time, I come across true gems on my strolls through the internet. Some of these tools ease my life as a webmaster, for instance. Today’s web sites need to meet plenty of requirements. They need to load fast, meet the newest Google webmaster guidelines, and also need to be optimized for search engines. Additionally, in many cases, optimization of the view on smartphones and tablets is demanded as well. Until now, many different tools were required to test websites. However, the new online tool varvy.com promises to cover all areas. It also offers many useful features, which is why I’ll introduce you to this tool toady.
Varvy.com Website Optimization

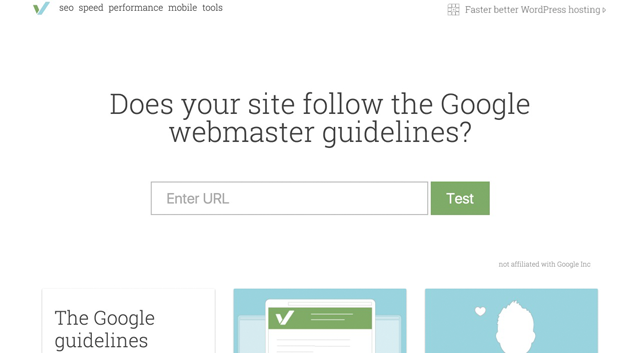
Varvy.com offers plenty of tools to test and optimize websites with. Immediately after accessing it, you can check if the Google webmaster guidelines have been met. The results are presented very appealingly, and they are explained thoroughly. Additionally, every single aspect of the guidelines is equipped with linked areas, behind which elaborate explainer articles are hidden.

Why varvy.com is unique
Not only can the online tool be used to optimize a website’s speed and to meet Google’s guidelines, but it also communicates profound basic knowledge on the individual areas of website optimization. There’s a link to an article on every area of optimization which explains what the aspect is about. Thus, Varvy is the perfect tool for beginners and advanced users. However, even professionals will find features that make the tool interesting for them as well. While it’s not suited for professional optimizations, it’s optimal for a first overview. You can get a quick overview of all articles on the service’s Ssitemap.
The Tool’s Areas
Varvy is divided into the sections SEO, Speed, Performance, Mobile, and Tools. The website tests are done based on the relevant, well-known Google tools. The tool’s big advantage here is, that only one tool is needed for all the different tests.
Section SEO
In this area, the observance of the Google webmaster guidelines is tested. All important areas can be found here. After the test, you can see exactly which areas need improvement, and which areas are already optimized. However, the tool showed me an error message even though there was no error. The tool criticized a missing HTML sitemap for my website’s visitors. While it does exist on my website, it’s not named “Sitemap”. That should be the reason why it wasn’t found.
Section Pagespeed Optimization
Testing a website is done rather fast and is just as meaningful as a test done using the Google Page Speed Insights Tool. Here, the Google API is used to execute the tests. The results and the aspects that are tested are exactly the same. A test of my website as shown that Varvy and Google Page Speed both criticized the same two aspects of my sites. A CSS file that is loaded in the visible area (and speeds up the website better than the recommended Inline-CSS), and the optimization of images, precisely of one image. Both tools recommended a better compression, so that 552 Byte can be saved on this image.
Section Web Performance
In this section, no tests need to be done, but you’re informed about aspects that can lead to a performance boost of your website. Many articles are just waiting to be read. Professionals can learn from this section as well. Has anyone of you ever heard of »Brotli”? It’s a data compression format published by Google, which supposedly boasts significant advantages over GZIP.
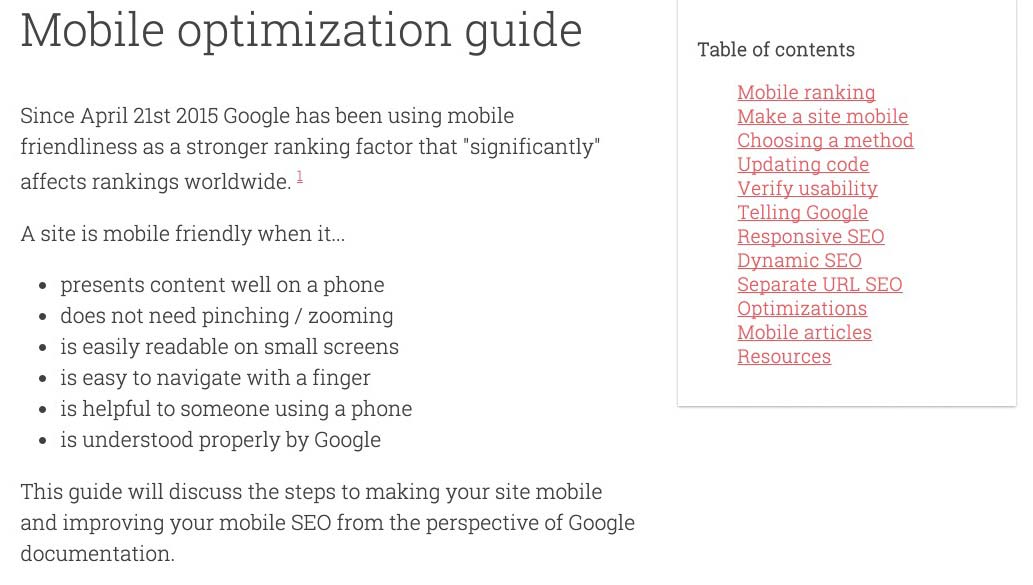
Section Mobile SEO
This section provides the test on quality and speed of a website when it’s displayed on a mobile device, which is already included in Google Page Speed Insights. You’ll, once again, receive the same results that Google’s test comes to. However, Varvy provides plenty of background information when scrolling down on the page with the test result.

Section Tools

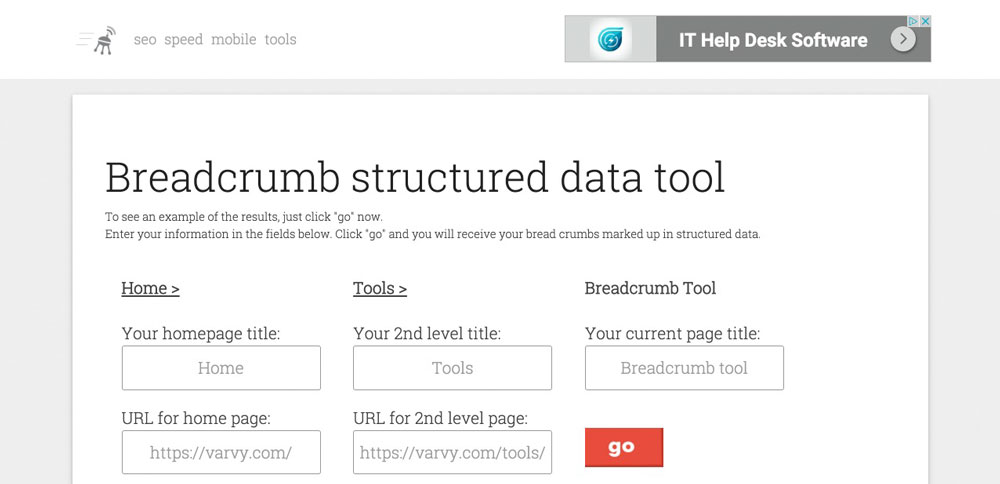
Just until recently, the section Tools was accessible via the main navigation, however, it can currently only be found using the Sitemap detour. All tools still work and can be accessed from the Sitemap. The website offers the following instruments:
- Address Scheme – A tool for the creation of structured data
- Ask Google – The popular Google search in a new look
- Base 64 image encoder – This tool creates a Base64 image code based on graphics. This code can be used for the performance optimization of images (a website’s logo, for example).
- Breadcrumb structured data tool – Helps you create structured files for the Breadcrumbs
- CSS delivery tool – Checks, how many CSS files are loaded, and whether they are pure files or Inline styles.
- Gzip compression test – Tests a website on the activation of GZIP/DEFLATE.
- http header checker – Displays a website’s entire HTTP response header.
- If modified since tool – Checks for the latest changes made to a website.
- Link report / nofollow tool – Displays the amount of entering, outgoing, and the “nofollow” links.
- Page requests tool – Shows the number of required requests for the resources, divided into file types (CSS, JavaScript and so on).
- Social media count tool – Shows you the number of shares of a website per social network.
Conclusion
Every section shows how much effort the developer Patrick Sexton has put into this project. As a former very successful internet entrepreneur, Patrick now focuses entirely on the development of Varvy.com, which you can definitely feel when using the website and the tools. The effort put into it is tangible. The essence of fundamental tools in combination with the wealth of background knowledge are what makes this website unique. Varvy has found its way into my bookmarks.
(dpe)



![The Truth about WordPress Performance [#1/2] The Truth about WordPress Performance [#1/2]](http://www.noupe.com/wp-content/plugins/contextual-related-posts-2.0.1/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F03%2Fwordpress-performance-partone-teaser.png&w=250&h=200&zc=1&q=75)
