Collaboration Tools: Design Discussions in the Browser
Instead of presenting drafts and finished layouts to your customer on site, the internet is becoming an increasingly more popular method. While layouts used to be sent via email, there are plenty of tools now, which ease presentation, receiving feedback, and collaboration in general. Apart from pure graphic layouts and mockups, there are also services that take screenshots of websites or allow the user to comment on live sites. Today, we’ll show you four different collaboration tools that help you reach the communicative goal in a variety of ways.
“Live Capture” by InVision: Taking Screenshots via Extension
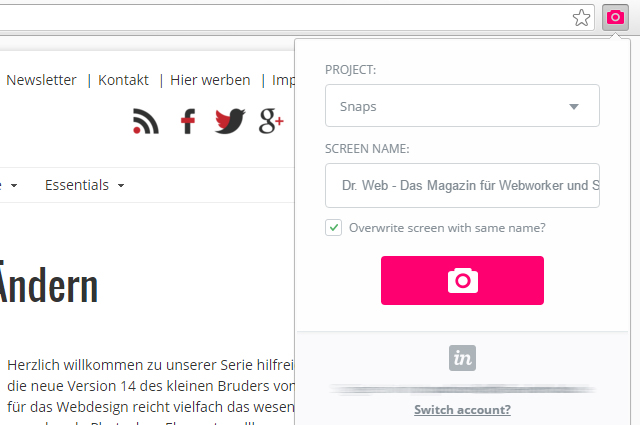
The first of our four collaboration tools, “Live Capture,” developed by the prototyping platform InVision, provides an extension for Chrome, which allows you to easily take screenshots of websites that you can distribute and receive feedback on.

Taking a Screenshot of a Website via Extension
“Live Capture” doesn’t only take a screenshot of a website’s viewport, but the entire page, in the resolution in which it is currently displayed in the browser. Afterward, the screenshot is available in InVision, and you can share it with your team and clients or whoever you want to share it with.

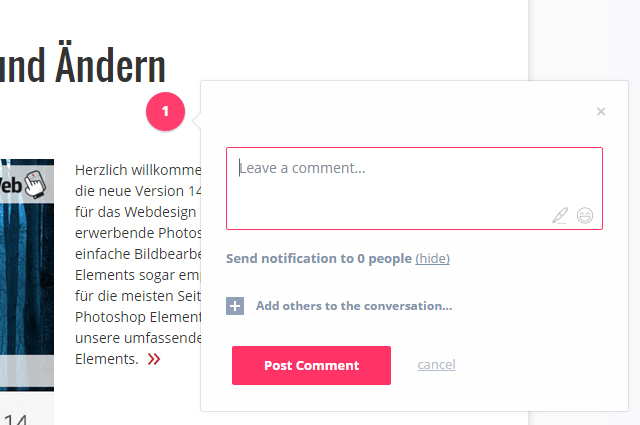
Commenting on a Screenshot
“Live Capture” allows you to generate and send a link. After that, everyone that has access to the link, as well as a free InVision account, can leave comments on the screenshot. They can be placed on any desired spot in the screenshot.

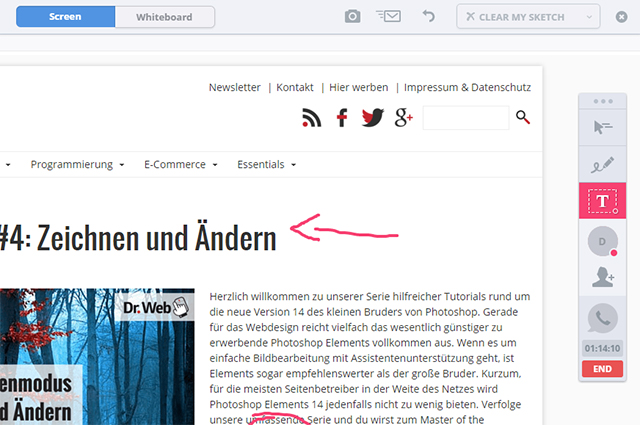
Drawing On the Screenshot Together via “LiveShare.”
Aside from the simple comment feature, there’s also an option called “LiveShare.” Here, multiple users can work, comment, and discuss a draft together at the same time. For example, you can freely draw and add text to the layout.
For Mac users, there’s a “LiveShare” plugin for Photoshop. You can use it to share your Photoshop workspace with other users.
Using InVision, including “Live Capture”, is free for up to three projects. More projects are possible for 13 to 89 Dollars a month.
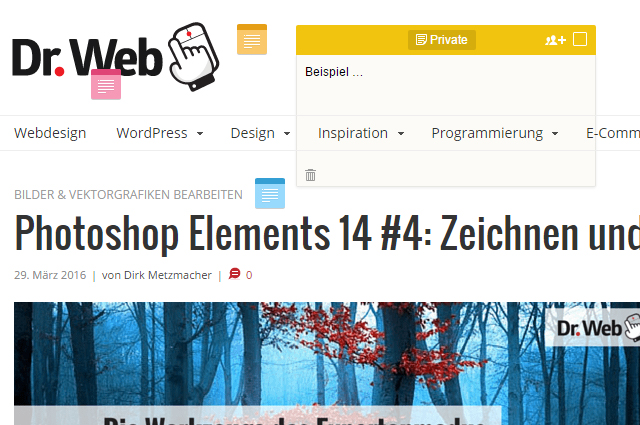
Diigo: Receiving Feedback for Live Websites
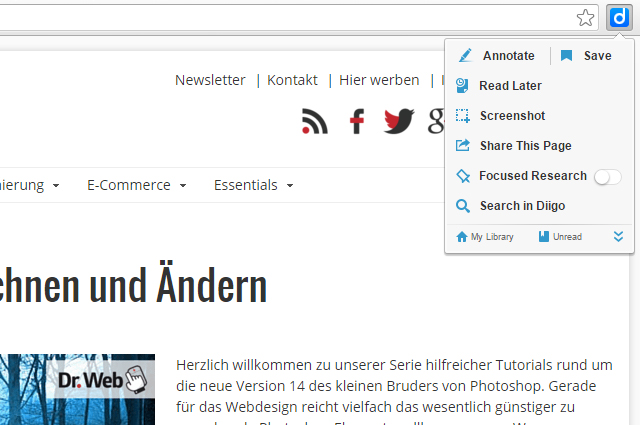
Those that prefer working on “living” websites, should take a look at Diigo. Using the tool, you can leave comments directly on a website, without taking a screenshot first. To do so, a browser extension which is – currently – only available for Chrome has to be installed.

Creating a Screenshot and Comments via Extension
After having installed the extension, you can create a comment in any spot on any given website. Choose a spot where you want the comment to be available as a note. Alternatively, you can mark text on a website and leave a comment on that.
As it should be, you have the option to invite other users. This way, you can allow access to projects for groups that you can add as many members to as you want. All members of a group can comment, view other’s comments, and respond to them.

Freely Placing Comments on the Website and Marking Them in Different Colors
Of course, these comments are not public, but only visible to the before defined team members. Ordinary visitors don’t see them.
Commenting on a live website does not only have advantages, however. The placement of the comments is fixed. On responsive websites, a site’s elements move depending on the resolution. As the comments stay in the same spot, they are only in the right spot, when they are displayed in a particular resolution.
Besides the free plan, there are also multiple paid plans between 7 and 59 Dollar a year. The paid plans forgo ads, and come with additional features, like searching through the placed comments.
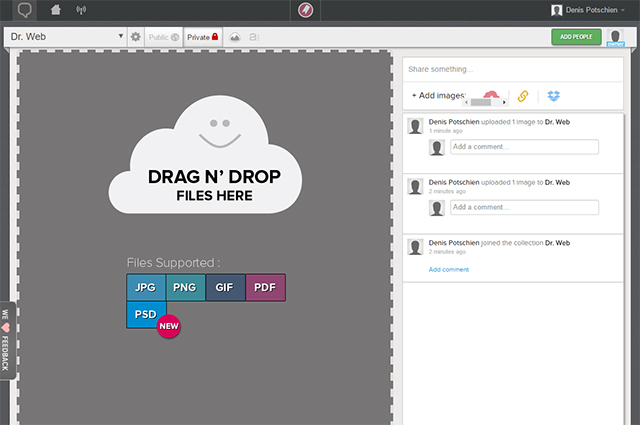
Marqueed: Extensive Sharing and Commenting of Layouts
Marqueed is not only specialized on websites, but also allows sharing and commenting of graphic layouts. Here, you upload mockups in standard file formats. Among others, PDF, as well as Photoshop files are supported. After uploading, they are transformed into “simple” graphics. Multi-page documents are supported for PDF files. Here, the single pages are displayed as individual graphics.

Uploading Layouts in Common Formats or Creating a Screenshot via URL
You can also use Marqueed to comment on websites. Just enter a URL, and the service automatically takes a screenshot of that site. You can then treat it like any other uploaded file. The tool also allows you to use files from your Dropbox.

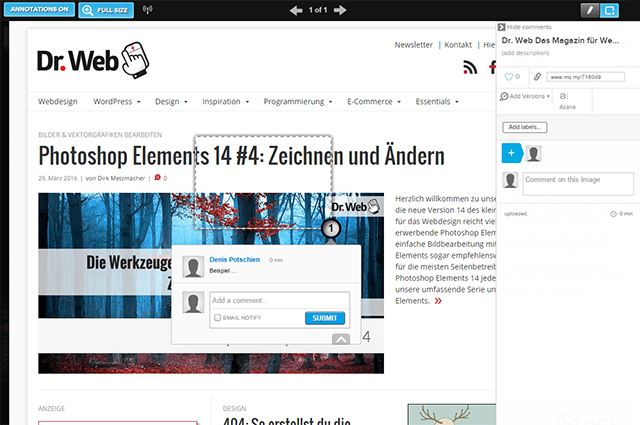
Creating Comments
However, Marqueed only runs in two browsers – Chrome and Safari. You can not use the service elsewhere.
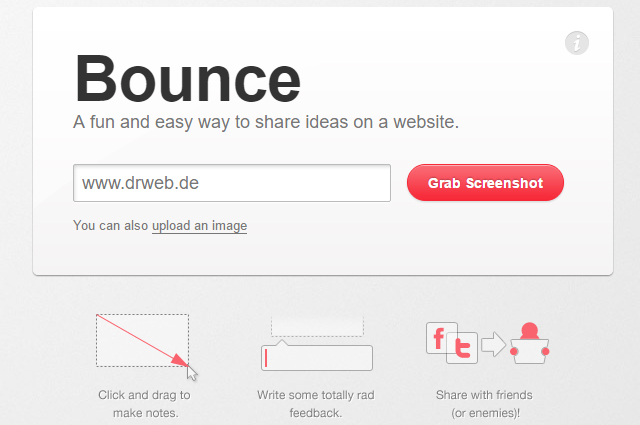
Bounce: Uploading and Commenting Without Registration
The service Bounce works in a way very similar to Marqueed. This tool also allows you to upload graphics and to take screenshots of websites. While commenting, you don’t pick a particular spot but mark a rectangular area which you can add a comment to.

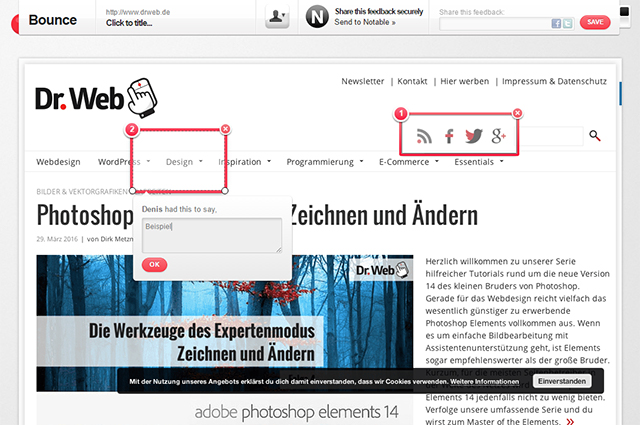
Taking a Screenshot of any Desired Website
Within the area, you can add text, but also rectangles, circles, and arrows.
In contrast to the other collaboration tools introduced in this article, Bounce works without registration. Without signup, you can upload files, and take screenshots. Share a layout with others via a generated link. Every participant can just enter a name used as identification.

Defining Comment Areas and Filling Them With Text and Graphic Elements
Using Bounce is free.
Collaboration Tools: Conclusion
All introduced collaboration tools have their advantages and disadvantages. Some only work with an extension or only in certain browsers. Others focus on automatically created screenshots, or on uploading layouts.
Differences aside, all collaboration tools have one thing in common: They ease the presentation, commenting, and discussion of drafts in teams or groups.
(dpe)
