Some Of The Best Sketch App Freebies For Designers
If you’re a UI designer, and you have yet to hop on board the free Sketch App Express, you’ve been missing out on a UI solution that is taking the design world by storm. Sketch is in some ways similar to Photoshop, but it is cheaper and better. Bohemian Coding’s Sketch 3 is better yet. It has deservedly been called the latest and greatest tool available for UI digital design; as is evident by its continual increase in market share.
If you are a newcomer to the web design world, a free Sketch app newbie, a Photoshop user who would like to make a change for the better, or a developer who would like to add UI design to your skill set, give this wonderful design tool a try. Before you do so, be sure to check out the selection of free Sketch App resources and free Sketch designs you’ll find at the end of this article.
Music App FREE UI Kit for Sketch
Blog UI Kit
Fair UI Kit Freebie – View premium version
Recipe UI Kit for Sketch
Max UI Kit Freebie – View premium version
Apple Watch GUI Sketch
Wild Full Website Freebie
Android Music Player
Routes UI Kit Freebie – View premium version
Icon Set
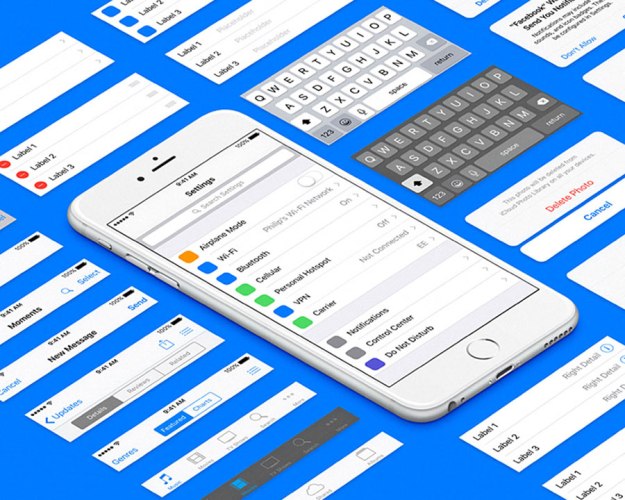
iOS 9 UI Template for Sketch

Phoenix UI: Vol 1 – for iPhone 6
Free Building Icons
iOS Music Identifier
Shopping Card
8 Minimal Weather Icons
Planner Dashboard Concept
Dompet – Wallet App
Course Dashboard for Sketch
Attractions Map Freebie
Flight UI Freebie
Sketch iOS App Analytics
Spotify Material Design
Sketch Icons
Fashion UI Kit for Sketch
Office Icons for Sketch
Clean UI Kit
Outdoor Icons
Movie Dashboard
Freebie UI Screens
Wind Turbine Apps
Quotes app (Sketch freebie)
CrowdPlayer Sketch Freebie
Sketch for Beginners
The use of vector-based drawing is the best and the most effective approach to website, icon, or interface design. Sketch is a vector drawing app that has been created for precisely these purposes. With Sketch, you can not only edit vector-based drawings, but you can also edit bitmaps, including blur and color corrections.
As a UI designer, you’ll appreciate the solutions this tool has in store for you. Since it is a single-window App, whatever design element or feature you may need when using it is always within easy reach. Multiple fills per layer is supported, as is text styling and rendering.
This is an ideal tool for anyone involved in iOS, Android, or Web design. It has the features you need, yet it requires only 41 MB of disk space; a minuscule amount compared to the 16 GB Photoshop requires.
Sketch gets you off to a perfect start. The instant you open it you’ll be presented with an infinite canvas. You don’t have to set up a canvas size, or specify the units you’ll be working with before you can get started. Sketch is not much different from any OS X app. You are presented with a familiar user interface that features a Toolbar and a Navigator and Inspector. There is never a need to go through a series of setups and maneuverings just to produce a basic design. You can simply choose among the Sketch app freebies to help you get started.
Comparing Sketch’s requirements for disk space to those of Photoshop might lead you to think that Sketch is a drastically pared-down adaptation of the latter. That is simply not true. When you first power up Sketch, what you will experience is a squeaky-clean, well structured, and uncluttered interface. This app is a tightly-focused piece of software, which is vastly different than being a pared down version of anything. It is also a joy to work with. Sketch gives you the features you need – and nothing more.
When an app doesn’t have every feature or capability you need, there is often a simple solution. It’s called a plugin. Free Sketch app resources and Sketch plugins make up for anything you might find lacking, and more. One design guru put off using any of the available plugins until he was completely comfortable with the app. He later related that the decision to do so was a huge mistake, since many of the plugins turned out to be tremendous time savers.
It’s Almost Ridiculously Simple to Work With
A stripped-down, pared-down, tightly-focused, and concentrated applications can be simply summed up as being one that is straightforward, clear-cut, and easy to use. As we mentioned earlier, Sketch does not have a lot of interface clutter you have to fight your way through. If you are in the habit of working in Zen mode, where focus and clarity of purpose prevails, you’ll love Sketch.
Smaller Files Are Time-Savers
As any veteran Photoshop user will tell you, working on large-scale web projects can involve working with a numbers of files, files that can be 100s of MB in size, with each one assigned to a screen you happen to be working on. This involves a good deal of juggling and switching among files, and any revisions you may incorporate will only add to the workload.
With Sketch’s infinite canvas, all of your Art-boards, as its screen designs are labeled, can reside in a single file. With Sketch, those hard drive-busting issues, resulting from outsized files, will become a thing of the past.
Vectors, Vectors Everywhere
Every single design element you produce within Sketch is a vector. For a UI designer, the use of vectors is essential. This is particularly true when your designs are destined to fit different screen sizes, where having the ability to rapidly resize elements without any loss in quality is a must.
Sketch is also “pixel-aware”. Whenever you create a shape, it will always snap to the nearest pixel – no blurry lines, no half pixels. If you need to switch from a vector to a pixel view – no problem.
The Joys of Exporting and Slicing
Exporting and slicing design assets can be a joy for Photoshop users, but only for those who are in love with difficult and painful processes. Exporting an element from a Sketch Art-board involves but a couple of clicks – a process that hardly could be described as painful, but one that is definitely a joy to perform.
Choose your element, click Export, and select SVG, PNG, or some other format. That’s all there is to it. Sketch has you covered for displaying your assets on all different devices.
CSS Anyone?
Bohemian Coding embraces CSS logic when they designed and developed Sketch. What this means to the user is that there is a lot less baggage to have to deal with than is the case with similar apps that do not rely heavily on CSS. The way Sketch operates is more in tune with the way in which today’s designers and developers go about their work. Sketch’s front-end coding mindset “feels” neater; but that is something you’ll want to discover for yourself.
A Work in Progress
Because of its newness, Sketch is still a work in progress. It has nevertheless become the go-to web design app for an ever-increasing number of designers, and it’s only going to improve. Features such as One Project, One File, an Inspector that understands math, and a design presentation where everything is a vector by default, will speed up your workflow and make your life easier.
Try a few of the free Sketch designs, and we guarantee this app will become your responsive web design tool of choice.
If you’re not yet convinced – check out the following Sketch app freebies.
Read More at Some Of The Best Sketch App Freebies For Designers