Written by the most creative and innovative minds of our time, these 75 books are must reads for all designers. Get a glimpse into the world of design that you’ve never seen before with these eye-opening notions that will inspire you. Those that have read these books rant and rave about them.
“The author is a very incisive thinker, relaying stunning insight after stunning insight” – The Next 100 Years by George Friedman
“I learned lots more about color and its interaction. I had forgotten the physics of color and the perception of color from my college days” – Interaction of Color by Josef Albers
“Shaughnessy writes so clearly and with such honesty that I found it hard to put the book down.” –How to Be a Graphic Designer without Losing Your Soul by Adrian Shaughnessy
This collection of books for designers will not disappoint you. Skim through and find your next favorite source for inspiration. Keep your pencil sharp and your mind sharper!
The Vignelli Canon
“Beautiful imagery. Vignelli was one of the superstars
of Graphic Design and a big inspiration to me.”
Less But Better
by Dieter Rams
 “It’s a bargain for a design book this specialized.
“It’s a bargain for a design book this specialized.
Fascinating look at Rams’ design process and history.”
Grid Systems in Graphic Design
by Josef Müller-Brockmann
 “This is a must for all designers. It is a deep dive into
“This is a must for all designers. It is a deep dive into
understanding the grid system and typography and how
to use them effectively to solve mass information layout.
If you’re looking to understand the principles of good
design, it is a perfect.”
Interaction of Color
by Josef Albers
 “I learned lots more about color and its interaction. I had
“I learned lots more about color and its interaction. I had
forgotten the physics of color and the perception of color
from my college days. This book brought most of it back
and added to my insight into color interaction.”
Visual History of an Airplane
by Jens Müller

“Worth adding to your library if you are interested in
corporate design generally and in Lufthansa/aerospace
design concerns at least marginally.”
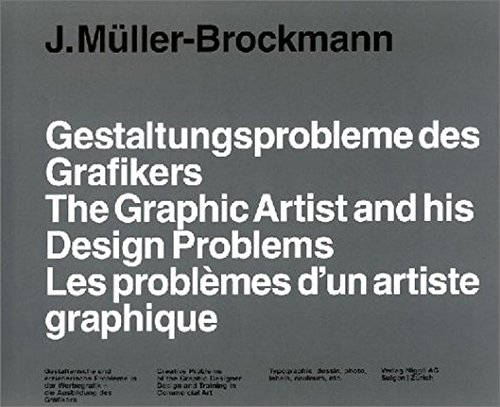
The Graphic Artist and His Design Problems
by Josef Müller-Brockman

“I bought a copy recently and it’s like returning
to an old friend”
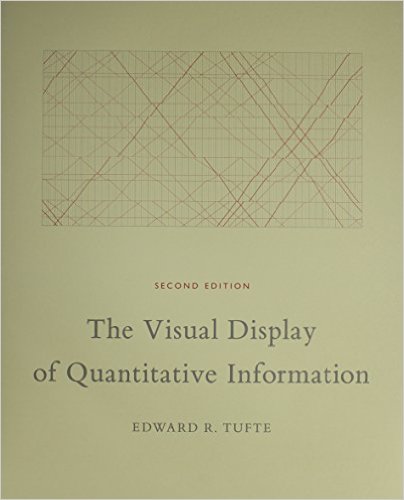
The Visual Display of Quantitative Information
by Edward R. Tufte

“As a graphic designer and a minimalist, I love the
way this book looks and I love the graphics Tufte’s team has created.”
team has created.”
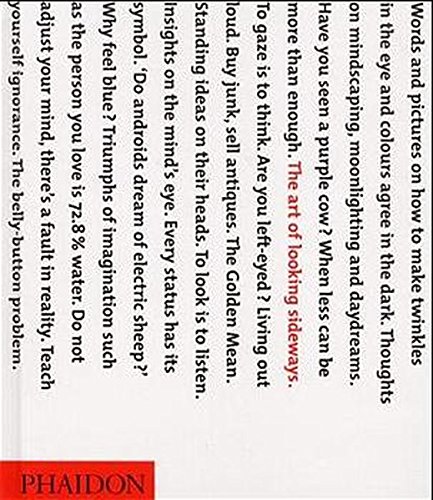
The Art of Looking Sideways
by Alan Fletcher
 “Difficult to tell you what this book actually says,
“Difficult to tell you what this book actually says,
except that it’s author is a genius.”
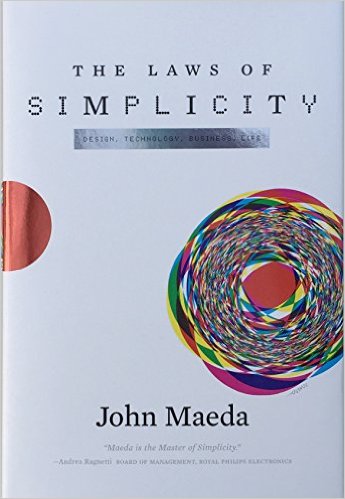
The Laws of Simplicity
by John Maeda
 “I found the laws themselves to be thought provoking;
“I found the laws themselves to be thought provoking;
my mind immediately engaged the task of relating the
laws to my own work.”
The Elements of Color
by Johannes Itten
 “It is not only enriching as a color theory document,
“It is not only enriching as a color theory document,
but it helps expand the artist or designers possibility
of using, arranging and conceiving color.”
The Design of Everyday Things
by Don Norman
 “Finally, I got a chance to read this amazing book.
“Finally, I got a chance to read this amazing book.
Don Norman treats design very methodically and shows
that good design is not a black box but something even
more analytical people can understand and apply.”
TOKUJIN
by Tokujin Yoshioka

“The book editors deserve an award for putting together
a beautiful looking book. Never heard of this guy until I
flipped through the book & was blown away…”
Change by Design
by Tim Brown
 “Highly recommend this short text, not only to the
“Highly recommend this short text, not only to the
artist, or engineer but to all concerned citizens who
hope to make a contribution to solving the problems
of their own life and those of a global society.”
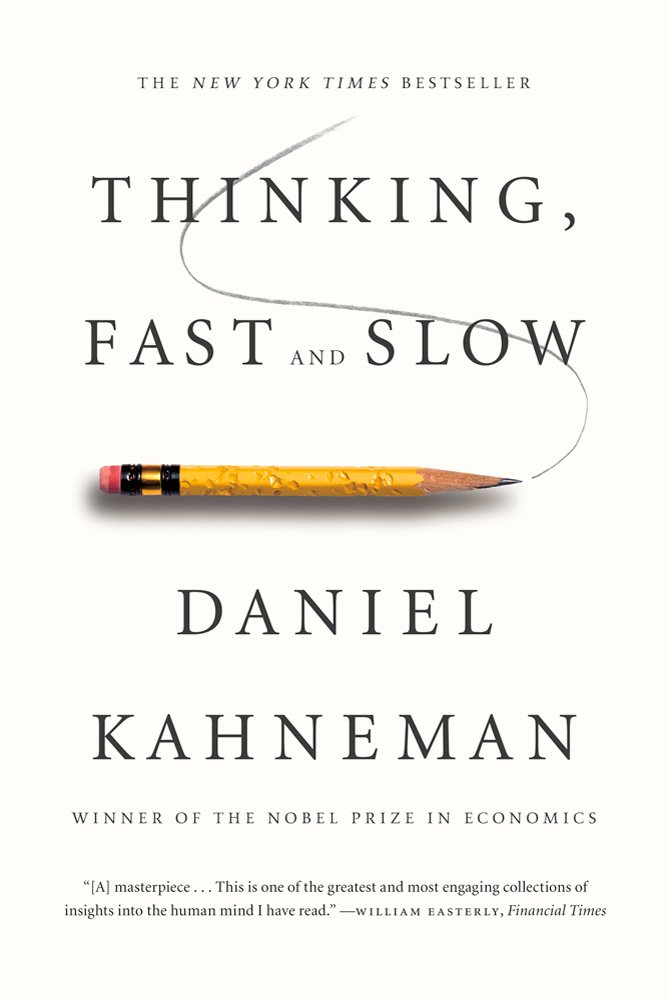
Thinking, Fast and Slow
by Daniel Kahneman

“Thinking Fast and Slow is a very valuable book by
one of the most creative minds in psychology”
The Monocle Guide to Better Living
by Andrew Tuck

“You won’t find this worldly view about business
and the business of people anywhere else.”
Living with Complexity
by Donald A. Norman
 “There’s so much to take away and ponder it’s
“There’s so much to take away and ponder it’s
difficult to sum up. But one thing’s for sure, after
reading ‘Living With Complexity’ you’ll never look
at those salt and pepper shakers on a restaurant
table quite the same way again.”
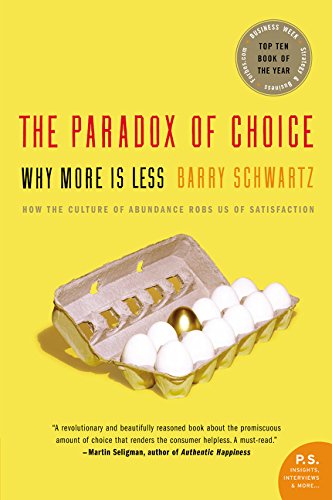
The Paradox of Choice
by Barry Schwartz

“This is an eye-opening book — it brings the clarity
and insight into decision-making that The Tipping
Point did for trends.”
Paul Rand: Conversations with Students
by Michael Kroeger

“A wonderful paperback essential for any Paul
Rand student. And by student, I mean one who
appreciates, admires, and learns from one of the
greatest designers of the 20th century.”
Creativity Inc.
by Ed Catmull

“With this book, Ed Catmull has given the world an
amazing gift. Much more than a book for managers,
it contains wisdom and stories that you will carry
into the rest of your life.”
The Geometry of Type
by Erik Spiekermann

“Great Book for reference, and learning the history
of Typefaces.”
Information is Beautiful
by David McCandless

“There is a wonderful almost recursive aspect to
this work- the world we perceive is shaped by
`invisible’ streams of stuff that can be converted
to data and analyzed.”
Steve Jobs
by Walter Isaacson

“This is a gripping journey into the life of an amazing
individual. Despite its girth of nearly 600 pages, the
book zips along at a torrid pace.”
Ronan and Erwan Bouroullec
by Ronan Bouroullec

“I bought this for my husband and he loved it and
is frequently pulling it out for inspiration. The colors
and prints, page layouts, (everything!) – are all
gorgeous!”
Visual Grammar
by Christian Leborg

“This is a must-have for anyone studying design.
This book is as simple as a child’s, yet it successfully
relays concepts that I paid $7000 to learn over the
course of two semesters.”
Making Ideas Happen
by Scott Belsky

“Ideas are easy. Implementation is hard. This
book helps you with the hard part.”
100 Ideas that Changed Graphic Design
by Steven Heller

“I use it when I’m in the middle of a project and
hit a brick wall. I thumb through this book, find
ideas I like, and either draw inspiration from the
given examples or research it more.”
Start With Why
by Simon Sinek

“Simon Sinek’s “Start With Why” is a must read for
any entrepreneur or leader struggling to create a
long-term vision and guiding principles for their
company or cause.”
Naoto Fukasawa
by Bill Moggridge

“Really good book. Perfect balance between text
and images. Like reading his insights on the designs.”
Knowledge Is Beautiful
by David McCandless

“Book does what it says … Amazing amount of
work behind these infographics, there is
something in every visual that makes you think
and the beauty doesn’t detract from the
importance (or fun!). A work of art and passion.”
Design for Hackers: Reverse-Engineering Beauty
by David Kadavy

“Kadavy does a fantastic job taking the
complete design beginner through the
important parts of design. From a hacker’s
point of view, this book is brilliant, and exactly
what I needed.”
Graphics Standard Manual New York City Transit Authority
by Massimo Vignelli

“You will love it, it is everything you would expect.”
Elements of Design
by Gail Greet Hannah

“This book provides a really good way of introducing
basic visual compositional theories to students,
especially for beginning students.”
Geometry of Design
by Kimberly Elam

“Very interesting for anyone who would like to
know more about graphic arts and why some
patterns and object relationships are appealing
and some are not.”
How to Be a Graphic Designer without Losing Your Soul
by Adrian Shaughnessy

“Shaughnessy writes so clearly and with such
honesty that I found it hard to put the book down.”
Information Graphics
by Sandra Rendgen

“This book’s a must have if you consider yourself
a graphic designer data freak”
Graphic Design Manual: Principles and Practice
by Armin Hofmann

“THIS BOOK IS THE BIBLE OF GRAPHIC
DESIGN…FOR ALL OF YOU GRAPHIC
DESIGNERS, YOU NEED TO KEEP THIS
BOOK AS A GUIDE.”
A Designer’s Art
by Paul Rand

“The single greatest book on Graphic Design ever
written. This is not a tutorial or a how-to, but a why.”
Form+Code in Design, Art, and Architecture
by Casey Reas

“Form + Code is a wonderful glimpse of how
computation can be applied as art.”
Visual Miscellaneum
by David McCandless

“Seeing the author on TED, I was intrigued and
bought the book. Then I bought it two more times
to give as a present. Fantastic design, captivating
data, and a pithy humor all thrown together.”
The Next 100 Years
by George Friedman

“The author is a very incisive thinker, relaying stunning
insight after stunning insight in demonstrating how we
arrived at where we are now, with Europe having been
supplanted by America as the world’s focal point.”
Things That Make Us Smart
by Donald A. Norman

“This book is easy to read – and should open most
people’s eyes a bit more…”
Designed for Use
by Lukas Mathis

“A great overview over nearly everything that a UI
or UX Designer needs! to know”
Emotional Design: Why We Love (or Hate) Everyday Things
by Don Norman

“For me, the book was a perfect read. I am always
hunting and gathering for the meaning of art and
design, to push my own work forward, and to gain
an advantage over my competitors in terms of design.”
Glut: Mastering Information Through the Ages
by Alex Wright

“This book is easily the best book I have read in the
course of my research. The style is quick and engaging.”
The Power of Positive Thinking
by Dr. Norman Vincent Peale

“It’s such a simple and effective concept, that positive
thinking creates a positive life, yet hard to do at times-
which is a good reason alone to read this book.”
D.I.Y.: Design It Yourself
by Ellen Lupton

“This is a terrific book for ideas all across the board!
I bought this book after flipping through it at a
friends and was excited to see so many hip and
unique ideas.”
Color: A Course in Mastering the Art of Mixing Colors
by Betty Edwards

“If you have had problems understanding just
what makes up a harmonious color palette, then
this book will help you solve that problem.”
I’m Feeling Lucky: Confessions of Google Employee # 59
by Douglas Edwards

“This book is great! Doug is a fantastic writer and
a compelling story teller.”
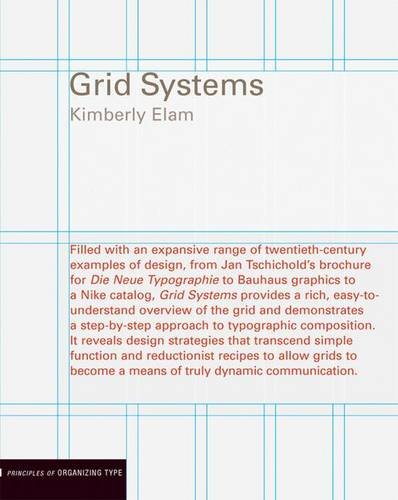
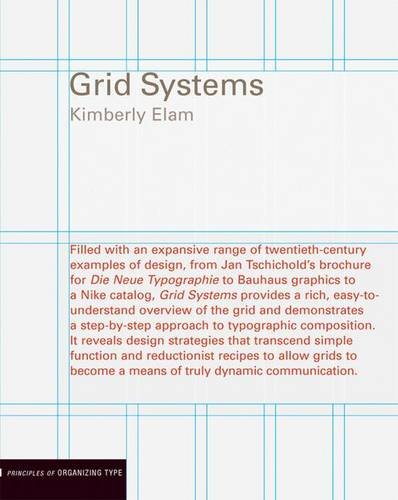
Grid Systems: Principles of Organizing Type
by Kimberly Elam

“The simplicity of presentation and clean design
continue to set Ms. Elam’s educational strategy
above the rest of the publications regarding the
use of compositional layout tools”
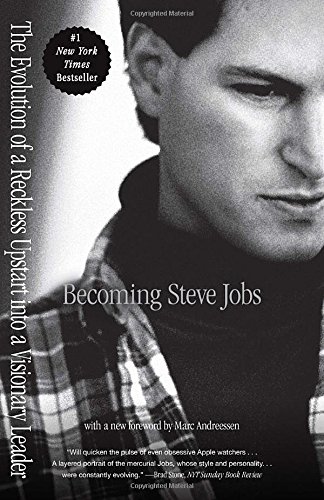
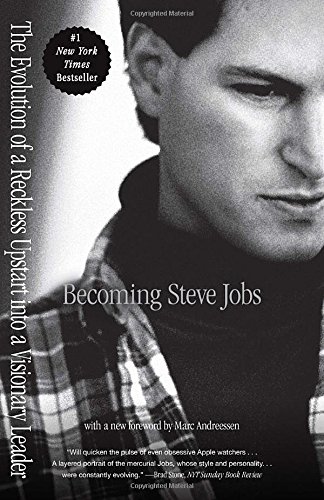
Becoming Steve Jobs
by Brent Schlender

“This is the best book I’ve read about Steve Jobs.”
Visual and Statistical Thinking
by Edward R. Tufte

“I found myself slowing down my usual reading
speed to half and doubling my concentration to
follow him, which is a compliment to the depth of
his writing.”
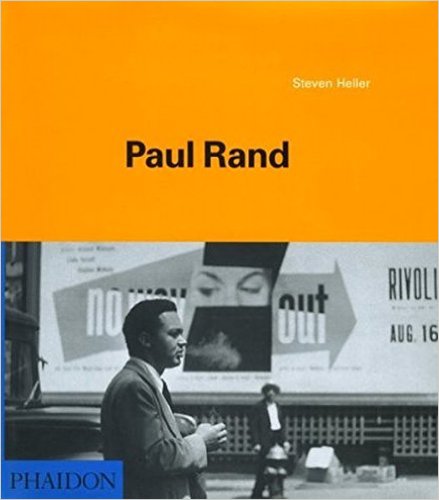
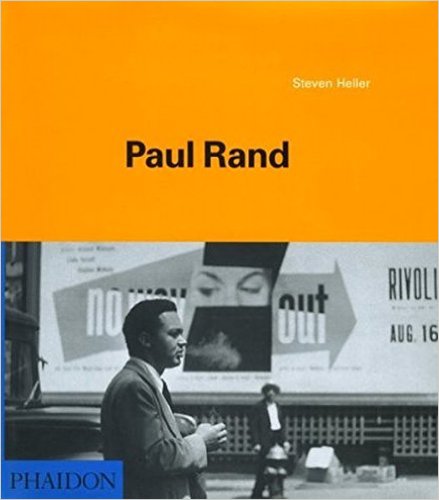
Paul Rand
by Steven Heller

“This is a pretty thorough book on a graphic
design icon. Lots of full-color samples of Rand’s
work to coincide with the text, which is nice.”
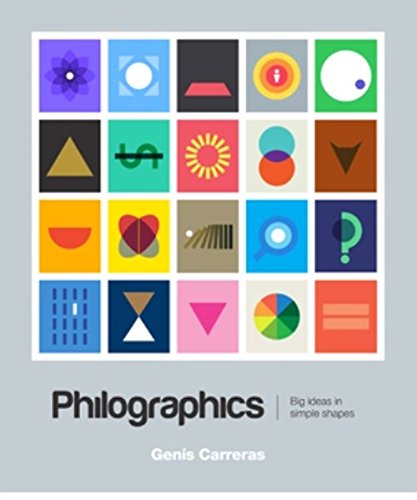
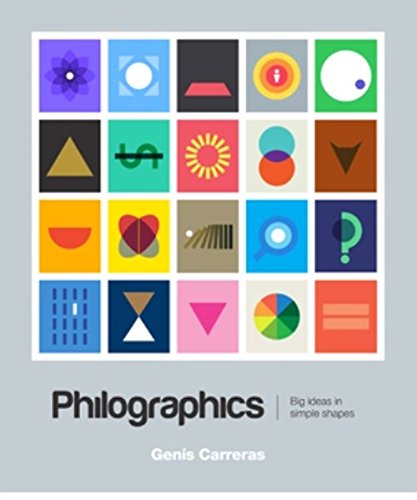
Philographics: Big Ideas in Simple Shapes
by Genis Carreras

“Remarkable visual eloquence in his Philographics project.”
Hooked: How to Build Habit-Forming Products
by Nir Eyal

“Hooked presents an empowering perspective
that allows us to start looking at building technology
as building habits.”
Zero to One: Notes on Startups, or How to Build the Future
by Peter Thiel

“This book delivers completely new and refreshing
ideas on how to create value in the world.”
Business Adventures
by John Brooks

“This book casts a wide net over the USAmerican
business and investing scene, always with the width
and insight.”
Less and More: The Design Ethos of Dieter Rams
by Klaus Klemp

“Very detailed account of modern German
design and Dieter Rams. The definitive book
on Dieter Rams.”
Sketching User Experiences
by Bill Buxton

“This is a book that I will read many times. I think
this book will be helpful for many years to come.”
Remote: Office Not Required
by Jason Fried

“What you’ll find in Remote is profound advice from
guys who’ve succeeded in the virtual workforce arena.”
Startup Communities
by Brad Feld

“I think this is very helpful and practical book for
entrepreneurs, government officials, university
leaders, and other entrepreneurial-related fields.”
Startup Life
by Brad Feld

“If I could go back in time and hand this book to my
younger self, it might have saved us much angst.”
Hackers and Painters: Big Ideas from the Computer Age
by Paul Graham

“Paul Graham has delivered final proof that he is a
marvelous essayist with his volume of fairly diverse
writings”
Buzzmarketing: Get People to Talk About Your Stuff
by Mark Hughes

“If money is tight and everything to lose, time spent
studying this well-written book could place you and
your product in the forefront of your target buyer’s
mind.”
Connected
by Nicholas A. Christakis

“An entertaining guide to the mechanics and
the importance of human networking.”
Zen Mind, Beginner’s Mind
by Shunryu Suzuki

“This is a collection of talks by one of the first Zen
teachers in the U.S. If you’re already practicing Zen,
I highly recommend this book”
TM: The Untold Stories Behind 29 Classic Logos
by Mark Sinclair

“If you are interested in logo design, whether or not
you are a designer, chances are that you would want
to get this new book.”
Thinking with Type
by Ellen Lupton

“This book is an excellent resource for anyone who
is serious about a graphic layout. It is not a type book;
it does not review fonts individually. Rather, it
considers type as a visual element.”
Logo Modernism
by Jens Müller

“The quality of the work contained in this book is
simply humbling, this is a great piece for everyone
interested in design, from students to seasoned
professionals.”
Designing Brand Identity
by Alina Wheeler

“As a designer, I’ve had difficulty for years finding a
book that really spoke to me about Identity and
Branding. This book is the perfect solution to the
problem.”
Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic Future
by Ashlee Vance

“Exhaustively reported . . . this work will likely serve
as the definitive account of a man whom so far
we’ve seen mostly through caricature.”
The Best American Infographics 2014
by Gareth Cook

“You’ll come away with more than your share of…
mind-bending moments – and a wide-ranging view
of what infographics can do.”
Patterns of the Universe
by Alex Bellos

“Dazzling and calming at the same time.
I’d highly recommend for yourself or as
a gift. So cleverly, artistically, and
creatively done”
Superforecasting: The Art and Science of Prediction
by Philip E. Tetlock

“Superforecasting is the most important scientific study I’ve ever read on prediction
study I’ve ever read on prediction.”
Work Rules!
by Laszlo Bock

“I really like this book because it helps explain why
I felt connected to some companies versus others
regardless of the company size, team dynamic,
or manager style.”
Did you see anything you like? Is there a book we left out? Let us know, and happy readings!
Read More at The Best Books for Designers