Options for Building Web Forms
There are plenty of form building services, plugins, and frameworks in the wild that make the tedious task of form design and development much easier. We’re going to look at some of those in this post.
Why not do it yourself?
Building a form is one of those tasks in front-end development that I forget how hard it is until I’m asked to do it. It’s no big deal if we’re talking about a couple of text inputs and a submit button, but we’re often looking at something much more complex. Radio buttons, numeric inputs, Ajax validation and submission—oh my! That’s before we even start discussing browser inconsistencies, input states, payment integration, and accessibility.
Nothing is as cross-disciplinary as form building. Forms are designed. Forms are front-end developed. Forms are back-end developed. Form are the concern of server and database people as well. New forms and changes to existing forms can be a difficult-to-coordinate cross-disciplinary effort.
It’s totally cool to build forms from scratch, but there’s no shame in standing on the shoulders of giants who have already done the heavy lifting. Doing so can minimize the cost and time for a client and lead to a better end-user experience.
Hosted Form Services
One option is to use a hosted service for your forms. This way, you’re offloading most of the form-related work your team would otherwise be in for. I tend to use hosted form services when there are many complex considerations to a form, such as conditional logic, pagination and reporting. These companies have figured all that out for us and, considering time, for a lower price than developing it ourselves.
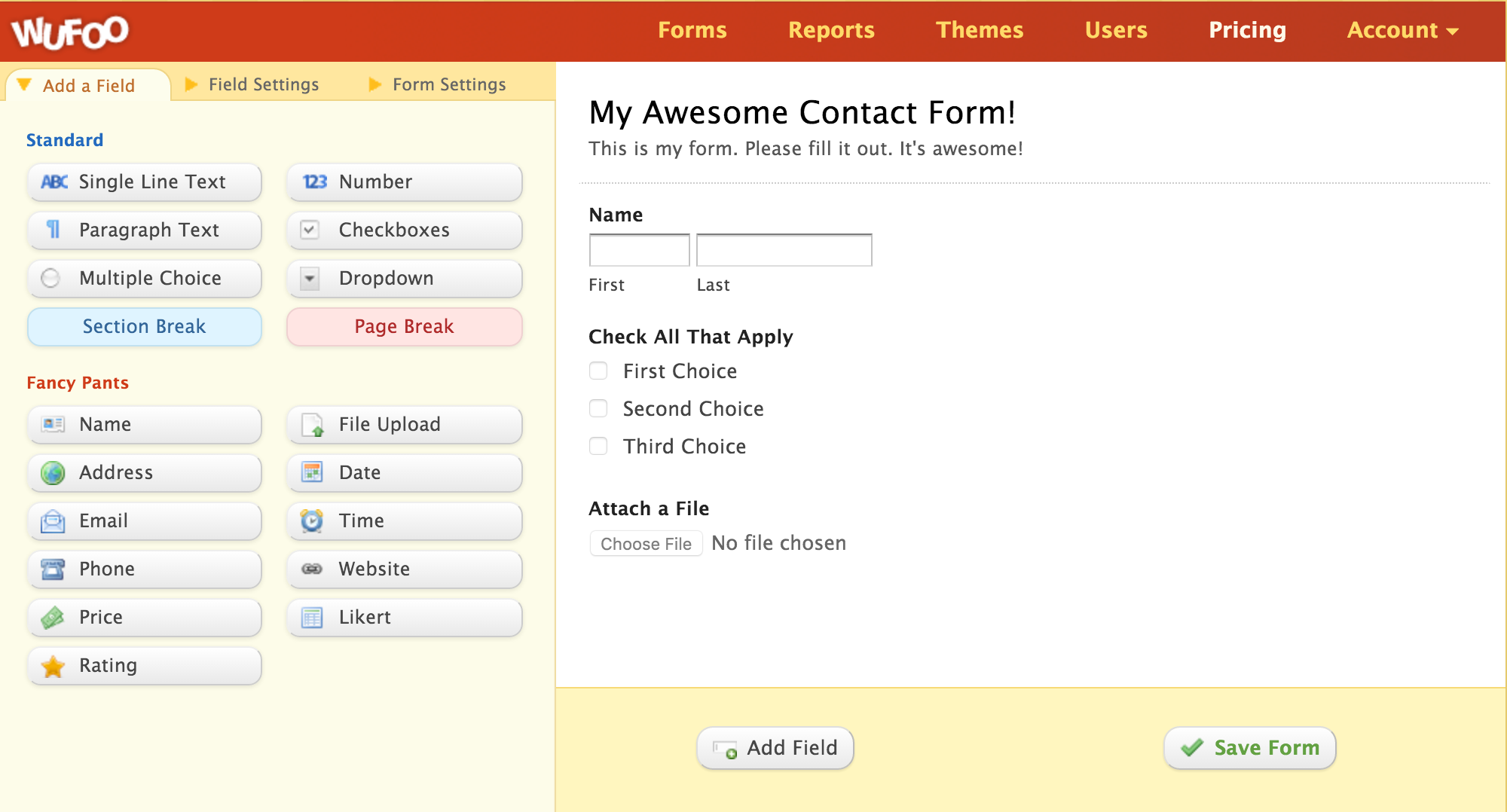
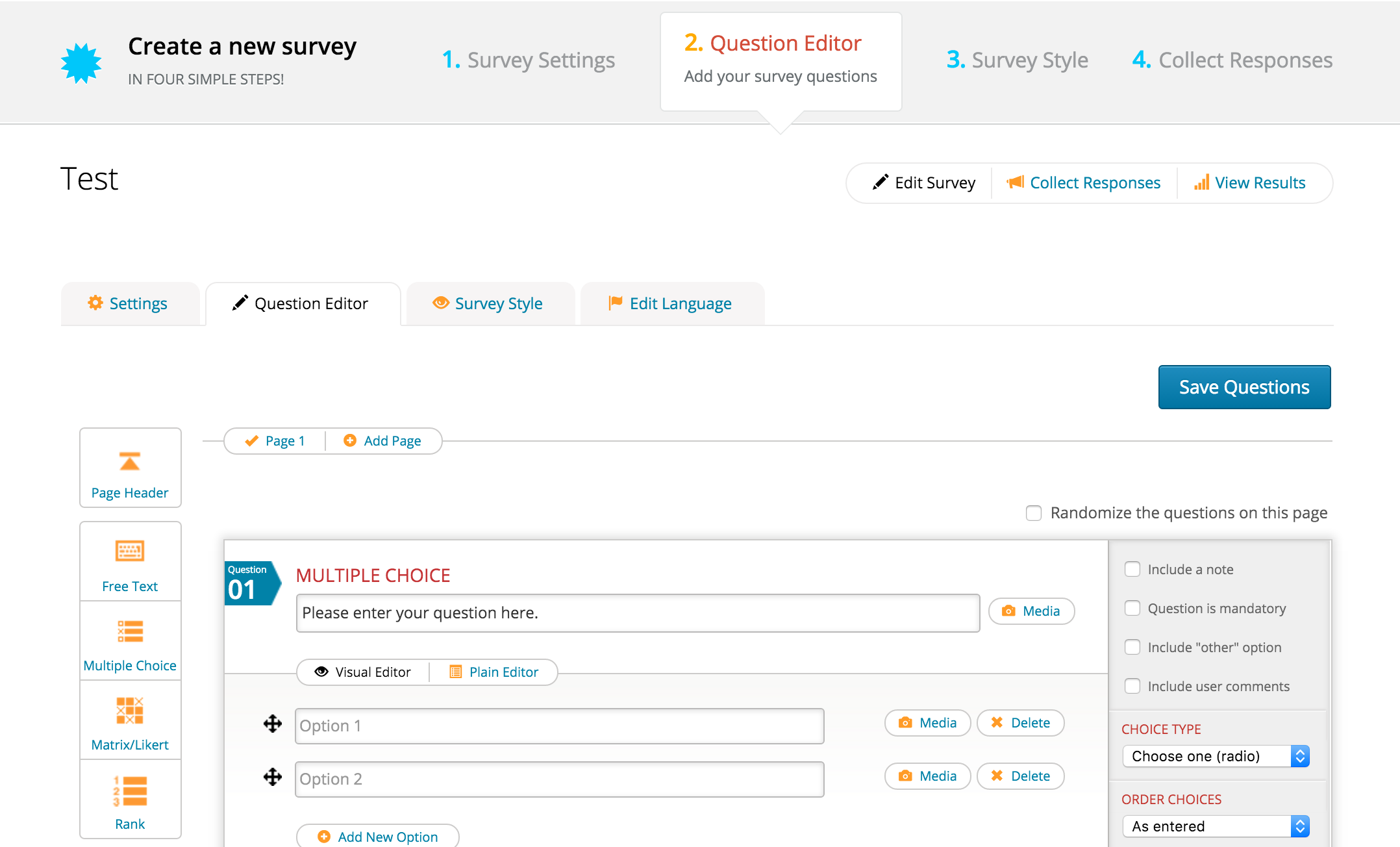
Wufoo / SurveyMonkey
These services are under the same umbrella these days. You may know that Chris worked for Wufoo before it was acquired by Survey Monkey. Wufoo is an advertiser here on CSS-Tricks but has not paid for inclusion to this post. We included these services because they just plain work. Wufoo is for any type of web form while SurveyMonkey is likely a better tool specifically for web form surveys.
We use Wufoo to power the contact form here on CSS-Tricks and have for many years without a need to change it out for anything else. Because Wufoo offers easy payment integration, we’ve also used it for selling products a number of times. They don’t even take a cut, it’s just comes with a paid plan!
My personal favorite thing about Wufoo is the amount of customization it offers. There are several ways to embed a form on a website and options to customize the appearance using their themes, or custom CSS. In this way, its extensible in addition to working right out of the box. I wrote a post way back when on how I used Wufoo as a tool for getting customer service feedback.
Polldaddy
Polldaddy is from Automattic, the force behind WordPress. Like Wufoo, it’s a hosted service and is suited for complex forms, such as surveys. One thing I personally like about (aside from it’s clean interface) is that is offers a nice iOS app for collecting form data in other places than a website. That’s perfect something like a conference, book signing or some other live event where collecting information in person would be a benefit.

Google Forms
Google Forms is unique in this group as it’s entirely free. It’s part of the Google Docs world along with Slides and Sheets (you can export form data to Sheets). Being a part of that world means inviting collaborators to the forms you build there.

It’s a pretty nice form builder, and compelling because of the no cost, but also quite limited. No payments, no logic, very limited design control, the iframe embeds can be a little weird (require scrolling), etc.
Typeform
Typeform builds forms with a unique interface: each question is asked one at at time, more like a real life conversation.

Formstack
Formstack is a totally hosted form service as well, with some pretty unique features that may be of particular interest to heavy business and marketing needs. For example, they track partial submissions, so you’re collecting information even if the user didn’t quite finish the form. They allow for A/B testing and track where people left off, for identifying bottlenecks and increasing conversions.

Online Form Builders
Is a hosted platform a bit much for your project? Another option is to use an online form builder.
It’s kind of a fine line between a hosted form service and an form builder. Where a SaaS provides everything you could possibly need and hosts it for you, a form builder provides the actions you need to receive data and notifications. You host the form on your site and the form builder’s server will process the submissions for you.
Simple Form
Simple Form is a perfect example of an online form builder. It provides you with an API token, which can then be added to the form’s markup on a site to send and receive data from Simple Form’s servers. No sign up or sign in required; just an API token. That’s pretty cool.
FormKeep
FormKeep is another viable online form builder. The primary difference here is that a sign in is required to get started and, once you do, you have the option to upgrade your your forms to collect more data. Otherwise, there are low limits to how many submissions can be accepted in a given form.
A very cool thing about FormKeep: it has a ton of Zapier webhooks that can integrate your form with other services, such as MailChimp, Trello, Salesforce and many of Google’s web apps.
Formspree
Formspree is sort of a happy-medium between the other two online form builders we’ve looked at. No signup or account is needed to get form actions, but there is a limit of 1,000 submissions per form before an account and upgrade would be needed.
My favorite thing about Formspree is that it provides a slew of advanced options to customize a form’s behavior using name values in the markup.
WordPress Plugins
Running a WordPress site means you have access to many, many plugins that make forms a lot more manageable than starting from scratch. These are a few of my favorites, each for different reasons.
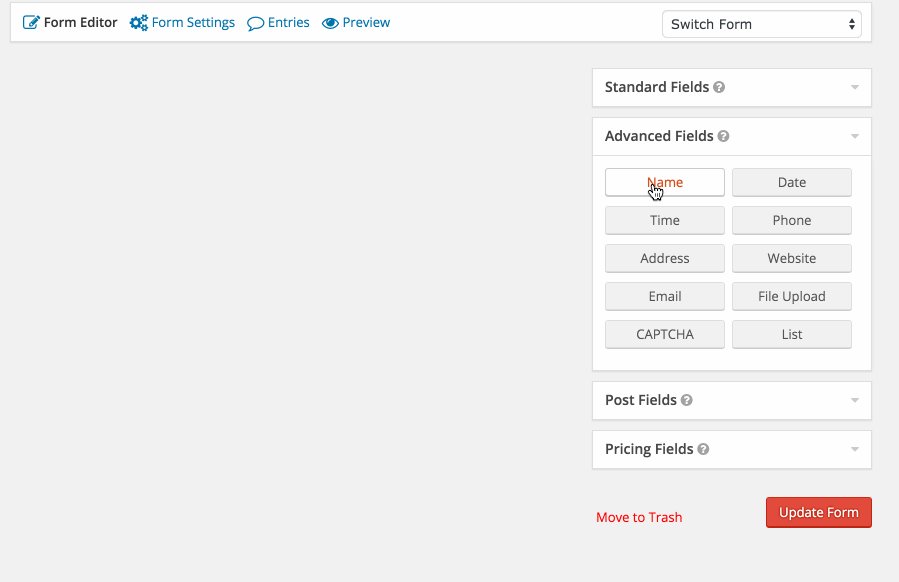
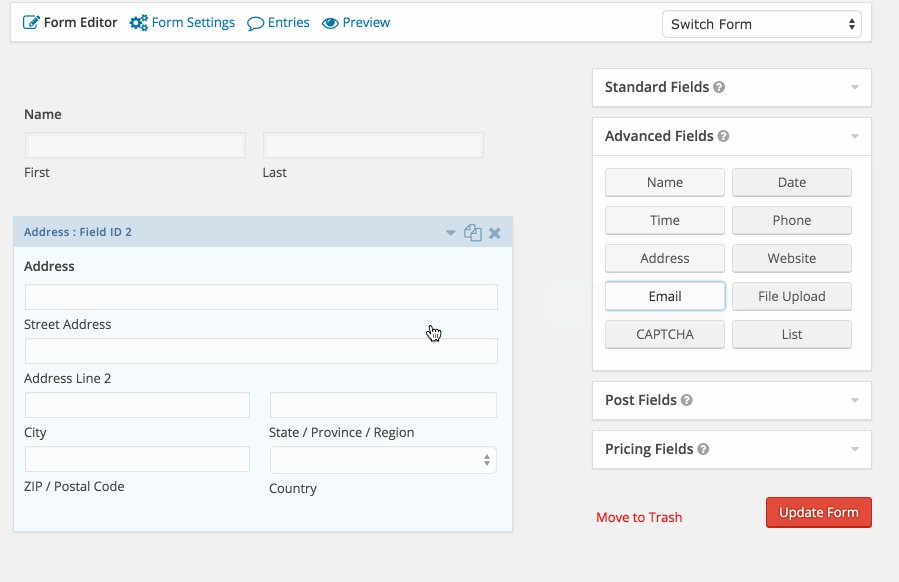
Gravity Forms
This is a premium plugin (i.e. costs money) that puts a real form builder in the admin of your site. Gravity Forms allows you to create an unlimited number of forms directly from the WordPress dashboard, includes a slick drag-and-drop interface, and offers all the advanced options you might expect to see in something like Wufoo, such as conditional logic, style customizations and integrations with popular services.

You have full control over submission notifications, email triggers and design. My favorite feature is the level of control Gravity Forms at every level. For example, every input has a set of advanced settings that can be used to customize everything from the appearance and behavior of the input to its accessibility and ability to pull data from other fields in the same form.
Then, like Wufoo, the form is embedded into any page of post using a unique shortcode.
Ninja Forms
I’ve been growing more attached to this plugin. It’s completely free in the sense that the basic (but also awesome) form functions are included, then a whole bunch of add-ons available for a cost.
At the moment, I think Ninja Forms is a solid comparison to Gravity Forms from the interface to the features that are offered. I do know, however, that the team is working on a hefty revamp in version 3 that will shake things up quite a bit in a very awesome way and further distinguish it from Gravity Forms.
Contact Form 7
This is the OG of WordPress form plugins. This is the first one I remember ever using on a WordPress site. It’s far from the advanced features of Gravity Forms and Ninja Forms, but is completely free and still does some pretty slick things, from notification settings to Ajax loads on the front end. Plus, there’s a community behind it that has contributed extensions and add-ons to tailor the experience even further.
I often turn to Contact Form 7 on smaller WordPress projects with baseline-level form input needs. It might take a little more instruction when handing a project back to the client, but is more than ample for many use cases.
Form Frameworks
Let’s say you’re the DIY type that doesn’t need any help with form processing. You can still benefit from the work of others who have poured effort into making frameworks for forms that are not only attractive, but handle often troublesome aspects of forms like accessibility and browser compatibility. There’s really no need to highlight these tools since they’re already well-used and documented, but we can at least link ’em up.

Wrapping Up
I choose form solutions based on what I think will best suit a particular project. In most cases, I use some kind of form solution, because building forms is so dang tough given all the permutations or what can be required.
Zapier has put together a list of their own with some options. I put this post together based on personal experiences with various services, but what others have you found? Let me know in the comments.
Options for Building Web Forms is a post from CSS-Tricks