An Intro to Google Tag Manager
The following is a guest post by David Attard. I only recently became aware that Google Tag Manager was a thing, but didn’t know exactly what it was, what it did, or why I might care to use it. Thankfully David stepped up here to explain it, so now we all can understand it. Take it David!
Have you ever been on the receiving end of an “urgent” marketing request to change a Google Analytics or other script on your company’s website? And how many of those times have you had to change, and redo the scripts, time and time again during the campaign.
We’ve got a solution for you. You’re urgent change requests are soon to over.
Hands-up all you who’ve ever experienced one of the following:
We’ve got this marketing campaign coming up, and we really need to get this new, different Google Analytics script on our website. It is different from the one used by corporate, so that we can track specific parts of the websites ourselves.
Or something like:
We’ve just developed a new set of landing pages, which need a custom script, together with a KissMetrics script, and on certain pages we also want to add CrazyEgg.
Or even:
I know we’ve asked you to add this script, but we’re mid-campaign and we URGENTLY need to optimize this script, before we run out of marketing budget.
If you’re like most web developers working with a digital marketing team, the above or similar situations probably sound familiar. Google Tag Manager is the solution to create a system which works for both web developers and marketing teams. In developer speak, Google Tag Manager is a script which handles the injecting of other scripts into your website, through a friendly interface.
We’ll show how Google Tag Manager can improve the efficiency of both website developers and online marketing teams.
Why do you need Google Tag Manager?
Any company which has an independent marketing team knows how critical digital marketing is to their success. There are no shortage of tools for adjusting, monitoring, improving, analysing marketing campaigns. As the marketing teams react to the new tools which come along in their industry to stay ahead of the curve, you’ll get more and more changes in the website. Various scripts need to be added to the site to incorporate the new tools.
Most development changes will need to go through an approval process. You might have various approvals to move from development, to staging, to pre-production testing. This is before we can go to production. As the size of a company grows, all these moving parts tend to become heavier and take longer to complete. But in a fast and agile world, things shouldn’t take days to complete.
Besides, developers have more important things to do than update marketing scripts.
Google Tag Manager allows users to define and decide what scripts (“tags”) are shown, and under what circumstances, through a UI. This alleviates a lot of pressure mentioned above because:
- The marketing team is under full control of what tags are included under the different conditions.
- The development team won’t need to create custom code, conditions, different versions of tags to handle all different circumstances required by the marketing teams.
That sounds like a bad idea
Allowing the marketing team to tinker with your beautifully coded website may sound like a horribly bad idea. You’re bound to believe that this will wreak all kinds of havoc on your site.
Broken scripts are bound to break functionality. I wouldn’t want to let anybody who is not a member of our development team anywhere near our code.
Or I can hear you say:
What if they change something “by mistake” and need to revert to old code? I’ll have to do this over and over again, until they get it right.
And what about the performance of the site? Adding too many tags will slow down the site’s performance and it will all come back to development team to fix.
This are all valid objections. Yet, Google Tag Manager already handles these concerns. We’ll address them below.
How Google Tag Manager Works
What you’ll need to do as a minimum, is sign up for Google Tag Manager and add the GTM script to the website pages where you want to allow the adding of scripts. My suggestion is to use GTM as your single point of reference.
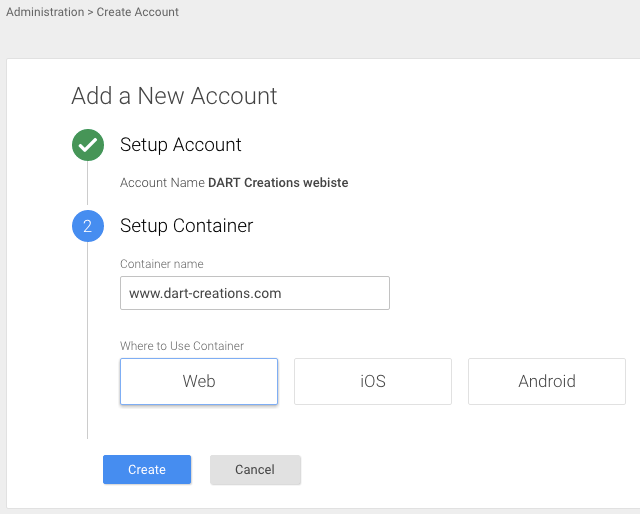
First you create a container. This is where all the tags will be included. Containers can be for websites, iOS apps, or Android apps. For simplicity’s sake, we’ll keep our examples restricted to websites.
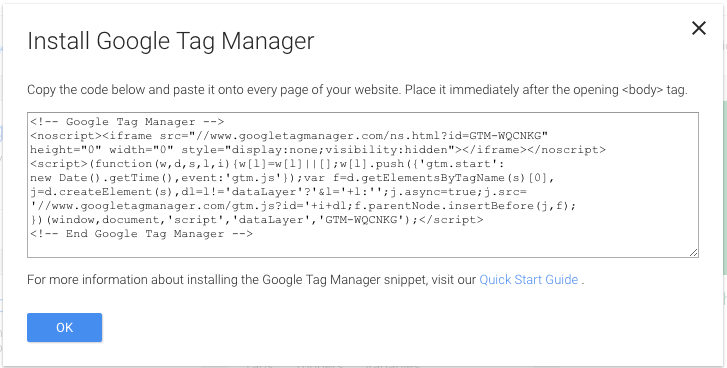
Once you’ve created the container, you’ll get a script which you need to add to your site. This is the only script you’ll need to add. The rest of the “tags” will get added to the site via this tag.

Once you’ve added this tag, you can know start adding your tags to the site.
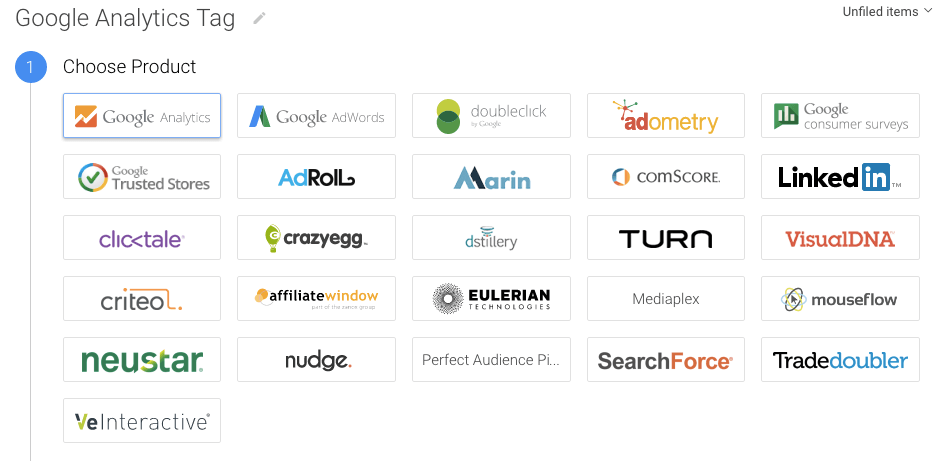
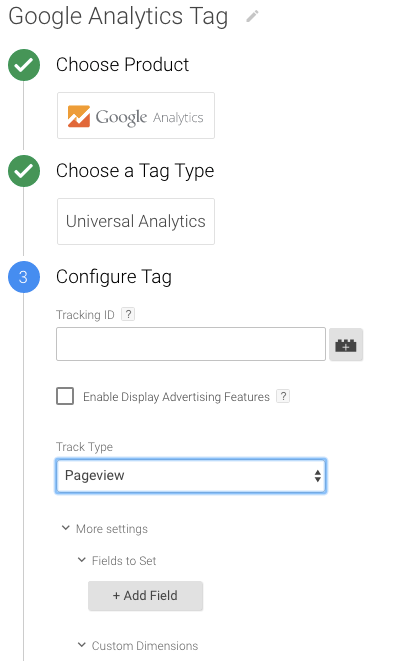
There are about 20 built-in tags which you can add via the GTM interface. If the product or service you want to add isn’t included, you can add any custom tag. Let’s try Google Analytics as our first tag.

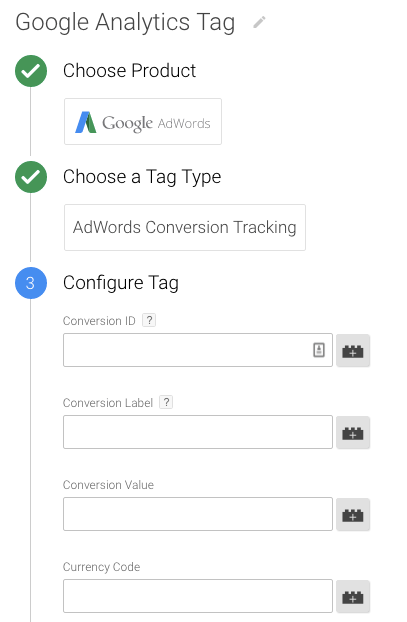
Built-in tags for different services allow for customizations as necessary for that specific service.

If we were adding a different tag, you would see a different set of customizations. Anything which can be customized in the native script can be done via the Google Tag Manager. The following is an example of adding a Google Adwords tag.

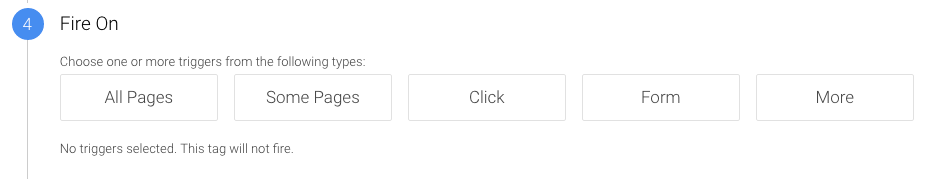
Once you’ve configured the tag as you like, you will be able to specify under which circumstances the tag will fire (“fire”, as in, be included/used). You can have different tags fire based on different conditions or different sections of your website. For example, you can have a specific tag for your website’s corporate page, different tags for sales landing pages, and yet again different tags for documentation and support pages. These may even be handled by different teams within the company.
Have you started to appreciate the benefits of using the Google Tag Manager?
Even if you, as a developer, are handling the adding of the scripts, you can appreciate that you don’t have to perform the server-side coding required to fire the tag under different scenarios. It can all be done via the GTM interface.

The amount of conditions available under which the tag can fire is enough to handle all kinds of complex scenarios your teams may demand. Let’s keep it simple for now and fire the Google Analytics tag under in “All Pages”.
We can push the tag to the site now right? You can, but you may choose to may want to put some safeguards in place.
Besides publishing straight away, Google Tag Manager allows you to:
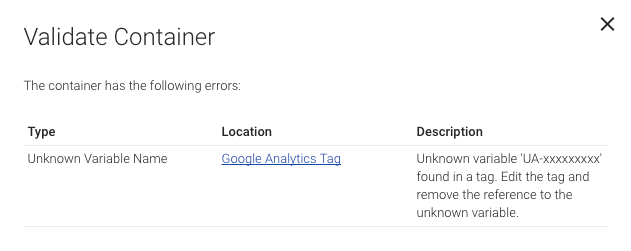
- Preview and debug – this checks the tag and scripts to verify that the scripts are error-free.
- Create version – as the scripts are prone to multiple iterations, some of may which may need to be reverted, you can create a version of the current tag. In this way, if anything goes haywire, you can revert to a previous working version. This can prevent lots of headaches, broken sites, panicked administrators, and many frustrated people.

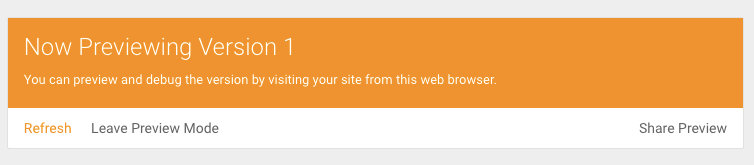
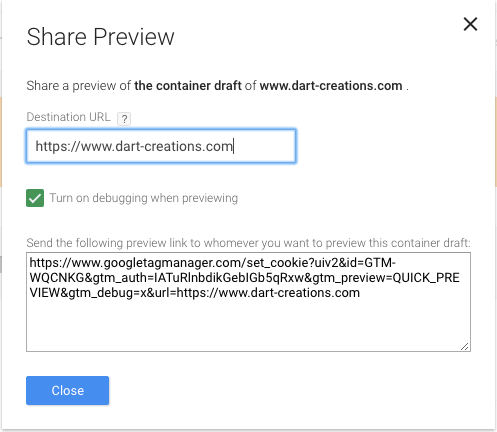
There is also a preview feature that allows you to preview what the current set of tags will look like on your current site. By visiting the site where the tag will be deployed from the same browser where you are performing the Google Tag Manager changes, you’ll see a preview of what the deployed script will look like.

Share Preview also allows you to send a URL which will actually contain the same preview, so that you can share with your peers for approval.

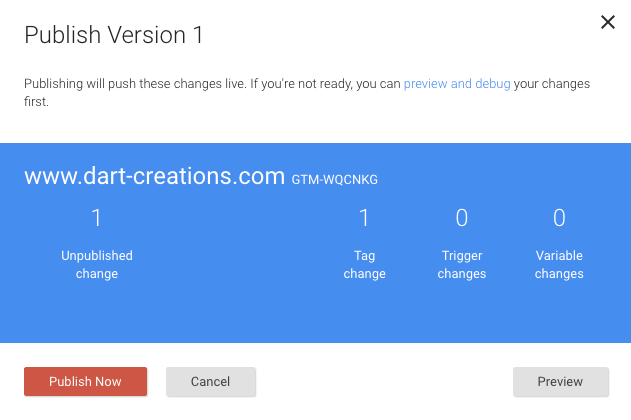
Once you’re happy with the changes, you can Publish your new tag to the live site.

That’s it! Your first Tag will now be pushed to your container (website, in our case).
Advanced Usage of Google Tag Manager
The benefits of using this approach rather than messing directly with the code every time should be evident from the example above.
But let’s dig a little bit deeper.
Whilst creating the example above, we showed for a moment that you can use triggers to decide when the script should fire or not. Some of our scripts probably need to be shown on every page, but probably not all of them. Dumping all of them on every page might cause a performance issue.
Quick Aside: We’ve seen example of scripts which are up to 500KB in size, which is overwhelming. We won’t name and shame you – even though you’re a big company who should know better. If you are in the industry of creating scripts, you’ll be doing everybody a favour if you keep them lean and mean. Hint: Don’t include all of your functionality in the script whether I’ve enabled it or not.
Using Triggers to fire scripts
Let’s say you want to trigger a specific event, include a tracking pixel, or show a customer survey to visitors who have converted. Let’s assume that at the end of your sales process, you send your customers to a Thank You page. While setting the trigger, we can choose what fires the trigger (and hence the loading of the script).
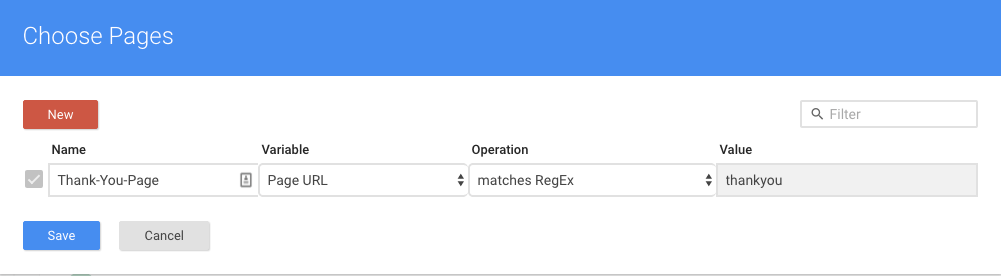
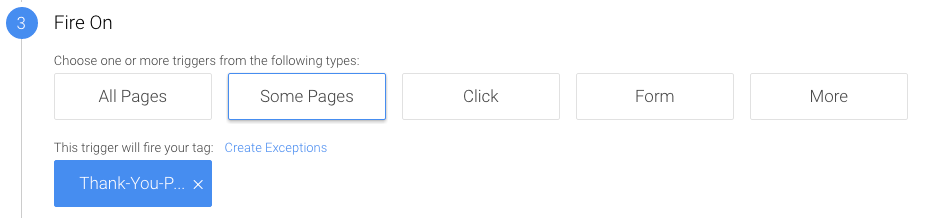
Let’s create a Google Customer Survey, enter our site ID, and then choose “Some Pages” instead of the “All pages” trigger. Once we do this, we are presented with a “Choose Pages” UI, which allows us to define the trigger conditions.

We’re going to use a Regex to match the URL of our Thank You page, but there are plenty of other conditions you can use. Note that besides a Regex you can also choose to use CSS Selectors. Check out the full documentation of the Google Tag Manager triggers.

As you can see, our tag will now only get populated when a Thank You page is being displayed. You can go much more specific than pages. The below are the possibilities you can use in terms of triggers
- Clicks – this allows you to fire a tag when the user clicks a link or an element of the page
- Form Submission – this will fire the tag when your visitor has chosen to submit a form
- History Change – when the URL changes, or when you need to track a virtual pageview such as when firing tags in Ajax applications
- JavaScript Error – this is triggered if an uncaught JavaScript error is thrown
- Timer – allow you to send events based on specific time interval to achieve a desired frequency
- Custom Events – you can use the GTM data layer to raise an event programmatically
Using Google Tag Manager Variables
As with any service which touts itself on being flexible and customizable, GTM supports the use of variables. As per normal code variables, this is simply a value which is populated or defined at runtime.
In tags, you can use variables to define things like transactional codes. Anything from the ID of the product being bought, to the username, email or other user data. We’ll give a quick example of how to use transactional data as a variable in a real-world scenario.
Variables can also be used in triggers, say to define the page URL under which to fire a page view trigger event. Say, we’re trying to grow sales by having a promotional offer for those who spend more than $100. For customers who’ve already spent $100, shipping on their next order will be free.
Our plan is to trigger an Adwords Remarketing campaign specifically to the customers who we know have already spent $1000. We’ll trigger the remarketing code only if the transactional value of the shopping cart is more than $100. We can define a GTM variable which reads off the transaction amount from a JavSscript variable containing the value which exists on the page.
When the page loads, the GTM variable will evaluate and execute. It will match the trigger only if the transaction amount is greater than $100, and at that point inject your Remarketing tag.
This is only one scenario where variables and triggers can be used creatively. We’ll leave it up to you to apply this thinking to your company’s needs.
Final thoughts
In this post, we’ve tried to highlight a number of uses of Google Tag Manager. There are, in my opinion, significant advantages to using GTM.
We’ve seen that it is difficult for a user to “break” the functionality of the site when introducing new tags. The preview and debug functions will highlight any potential problems before they go live. Even if problem scripts go live, it’s easy to revert to previous versions.
Although performance might be a potential concern, we do believe that if the digital team is assisted by a developer, triggers can be used to ensure the performance hit is only taken where necessary. After all, some scripts are necessary!
An Intro to Google Tag Manager is a post from CSS-Tricks