Learn the Basics of Adobe XD
Let’s take a look at some of the tools available in the preview build of Adobe Experience Design CC (Adobe XD).
Adobe XD Overview
Select a Document Type
From the Adobe XD Start Screen, select from a number of different mobile, tablet and desktop devices. Alternatively, you can specify the width and height for your own custom size.
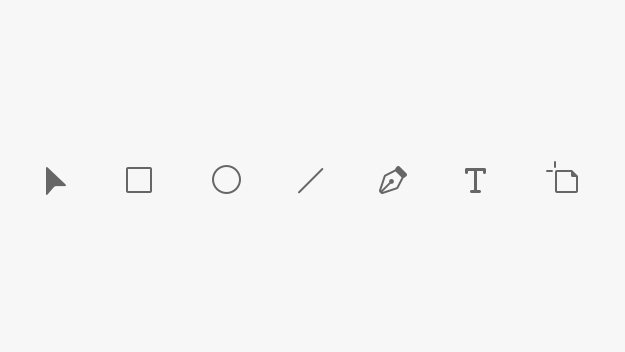
The Tools

Adobe XD currently offers several tools to draw and create a variety of different shapes. These are as follows:
- Arrow Tool – the primary tool used to select different objects within Adobe XD.
- Rectangle Tool – can be used to draw four-sided shapes, including squares and rectangles.
- Ellipse Tool – can be used to draw ellipses and circles.
- Line Tool – used to draw straight lines, allowing the user to also specify the width.
- Pen Tool – can be used to draw custom shapes, consisting of both straight and curved lines.
- Text Tool – can be used to create individual lines of text, or create text boxes that can contain larger paragraphs of text.
- Artboard Tool – can be used to move and edit existing artboards, or create new artboards using either custom or preset sizes.
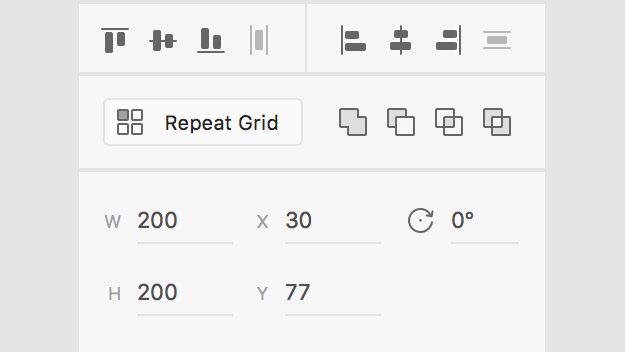
Aligning Objects

Adobe XD offers a variety of alignment options. These include (horizontally and vertically) left aligning, centre aligning, and right aligning. Multiple shapes can also be distributed an equal distance apart, either horizontally or vertically using these options.
Creating a Repeat Grid
The Repeat Grid Tool can be used to repeat content horizontally or vertically, whilst retaining a consistent format across specific elements.
Merging & Combining Shapes
Adobe XD offers several options when combining and subtracting shapes from one another. These are as follows:
- Add – combines the selected shapes together into one shape.
- Subtract – removes (knocks out) the top shape from the shape below.
- Intersect – the space where two shapes overlap will be retained.
- Exclude Overlap – the space where two shapes overlap is removed (knocked out).
Modifying Shapes

- The width and height of objects can be specified.
- The ‘x’ and ‘y’ position of an object can be specified, to determine where the object is positioned within the artboard.
- The rotation for an object can be specified. Shapes can be rotated anywhere from 0-360 degrees.
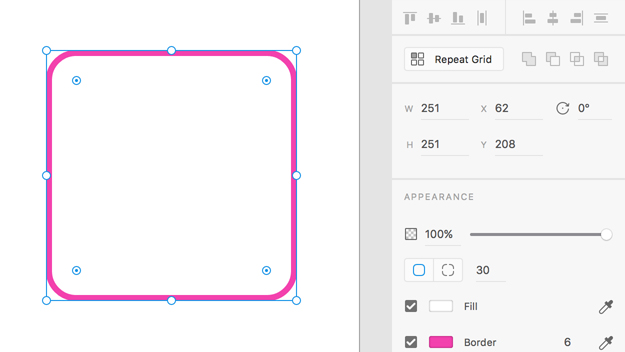
Appearance Options
- The Opacity/Transparency of objects can be adjusted from 0-100% using the slider.
- The Corner Radius of a shape can be adjusted here; either the radius for all corners can be adjusted equally, or the radius can be specified for individual corners.
- The Fill colour for objects can be specified, or selected from within the document using the Eyedropper Tool.
- The Border colour for objects can be specified, or selected from within the document using the Eyedropper Tool. The Border width can also be specified.
- The Shadow colour and opacity for objects can be specified. The ‘x’ and ‘y’ position of the shadow can also be adjusted, as well as the amount of blur that can be used to soften the shadow.
Read More at Learn the Basics of Adobe XD
