Animating Iron Man HUD in Adobe Muse


![]()

Tools Used:
- Adobe Muse
- Widgets from museforyoushop.com
- Adobe Illustrator
- Adobe Stock
With all the buzz around the new Captain America: Civil War movie I decided to base a series of videos on characters from the Avengers. I wanted to showcase the power of Adobe Muse combined with widgets from Muse For You, and these characters were a perfect way to do that.
I used a combination of widgets to animate Ant-man, Spider-man, Captain America, and Iron Man. One particular character I had a lot of fun working with was Iron Man. I created an HUD (heads-up display) interface where a face looked like it was inside the Iron Man helmet and then I animated all the HUD elements with the “Muse Motion 2? widget. I also used the “Shake Shake Shake” widget for things like the targeting system so it looked like a dot was look for something on a radar. I used “The Animator 1.3” widget to animate a few other elements as well. I topped it off by adding the “Gradient Background” widget to add more design over the entire animation.
The main aspect of the animation was the circle animation over the eye of the character within the helmet. The circles around the eye are comprised of 3 circles and with the “Muse Motion 2” widget I was able to animate each circle differently so it looked similar to when Tony Stark is in his Iron Man helmet. I was able to change the speed, direction, and delay of each circle rotation thus giving the effect of movement within the helmet. I downloaded the HUD interface from Adobe Stock and was able to separate out the elements and copy and paste them from Adobe Illustrator into Adobe Muse. One of the great features of Adobe Muse is that it allows you to copy and paste elements directly from Adobe Illustrator into Adobe Muse; making the workflow with images seamless. The images are pasted as Scalable Vector Graphics (SVG) which is now widely supported on most browsers.
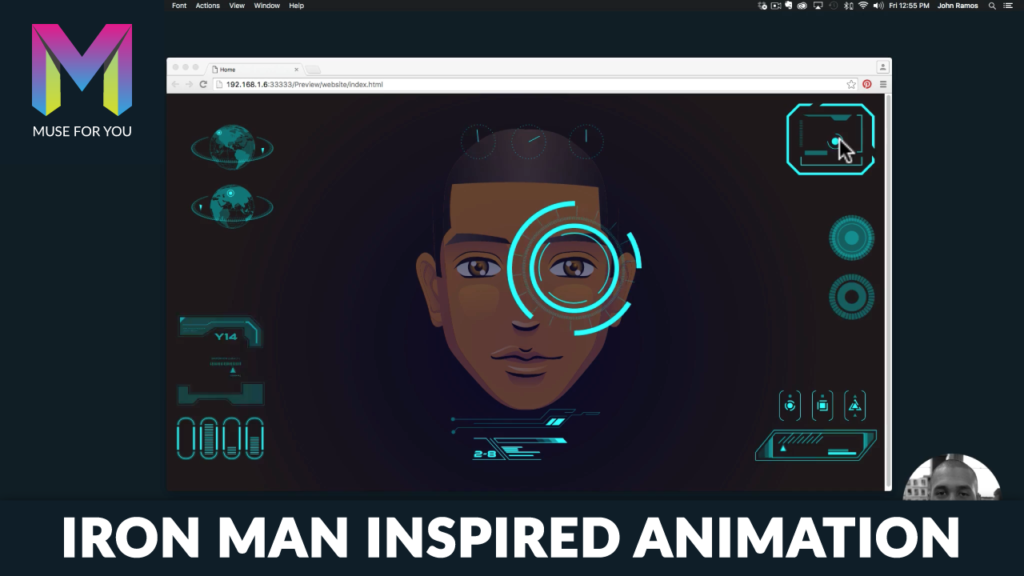
Image of an Iron Man Inspired Animation from Muse For You
One of the main goals with these videos and characters was to break out Adobe Muse into its own animating platform. I know a lot of Adobe users are familiar with programs like Flash and Edge Animate, but I wanted to educate users on just how much you can do with Adobe Muse combined with widgets from Muse For You. Picking a topic like super heroes I thought was a perfect segue into animation in Adobe Muse. Hopefully these videos among many others on my Youtube channel will pave the way for animating in Adobe Muse and make web animation less intimidating for anyone looking to create an awesome website without code and complex animation keyframes.
The video above shows the entire process from start to finish of me building this animation within Adobe Muse and using widgets from Museforyoushop.com. The video is titled: Iron Man HUD Inspired Animation (view at top).
I will be sharing my knowledge of Adobe Muse via my weekly blog post on WebDesignerLedger.com. I invite you to check back weekly for news and updates on Adobe Muse :). Happy Musing.
Read More at Animating Iron Man HUD in Adobe Muse