With the purpose of saving you time and effort on the creation of a landing page, we have decided to share this compilation of 30 responsive landing page templates, which are ready to go, out of the box. Some of them were even enhanced with live drag-and-drop builders, which will make your web development much faster and worry-free.
Look through the list, maybe your perfect landing page design is included here?

Demo | More info | Try Builder
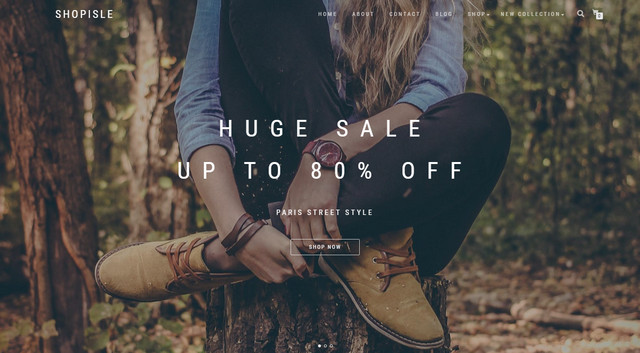
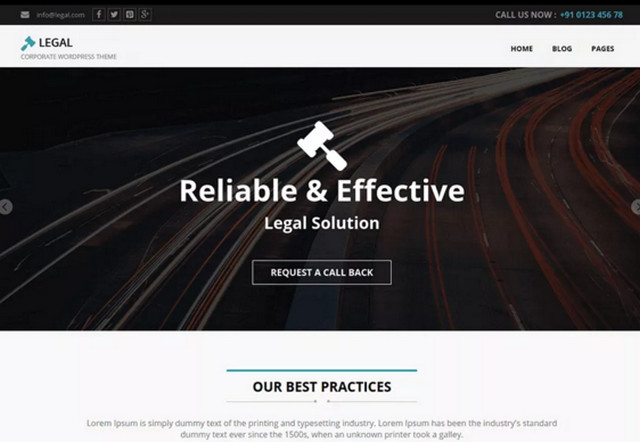
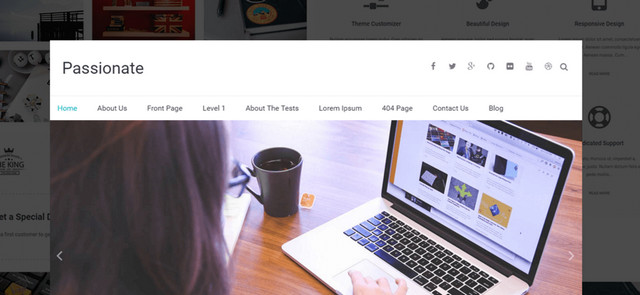
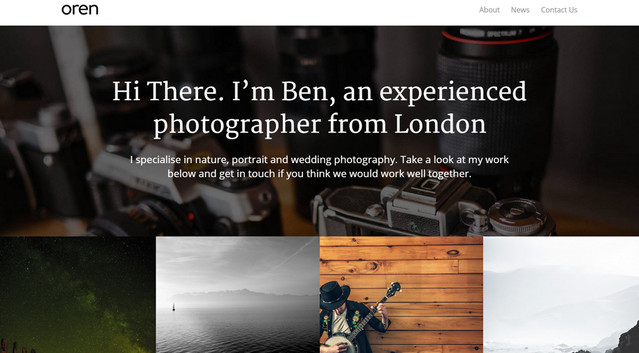
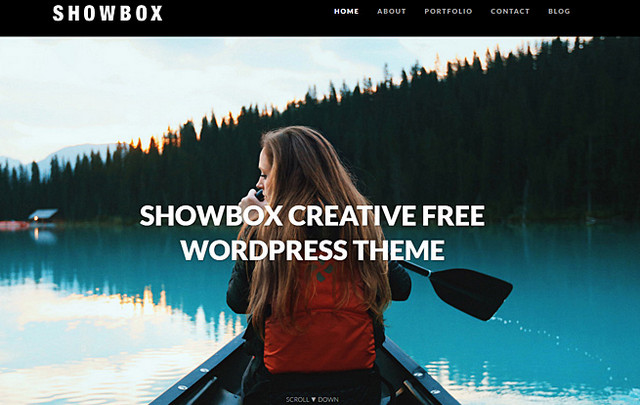
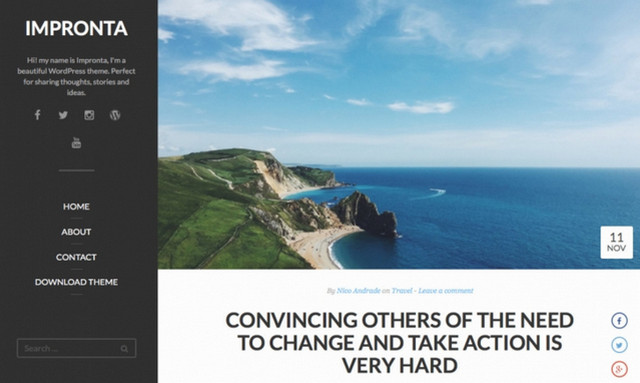
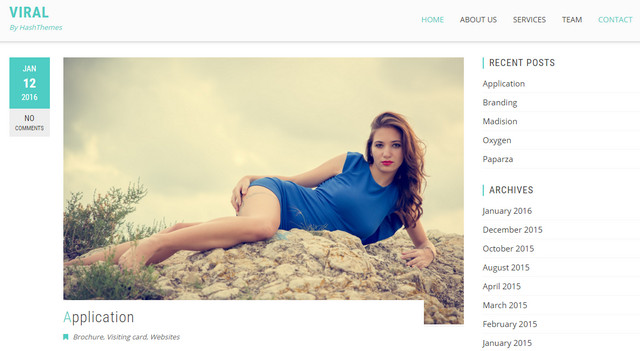
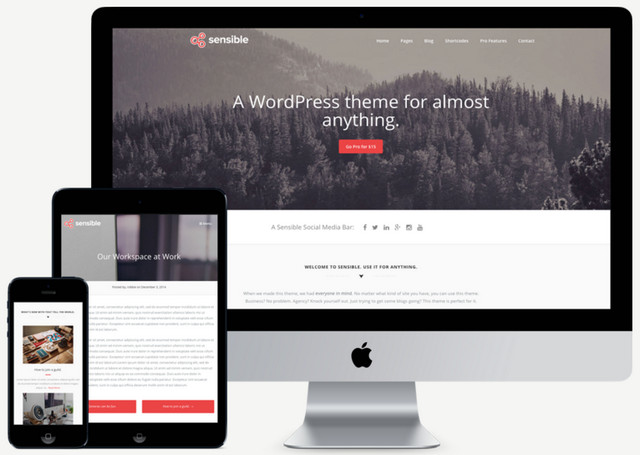
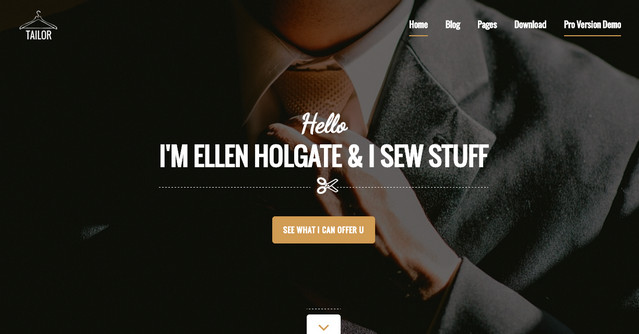
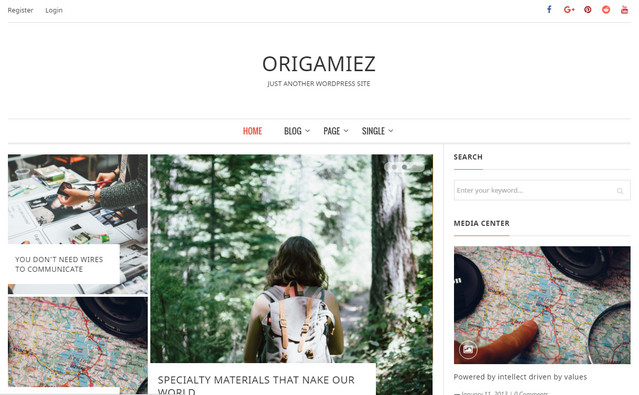
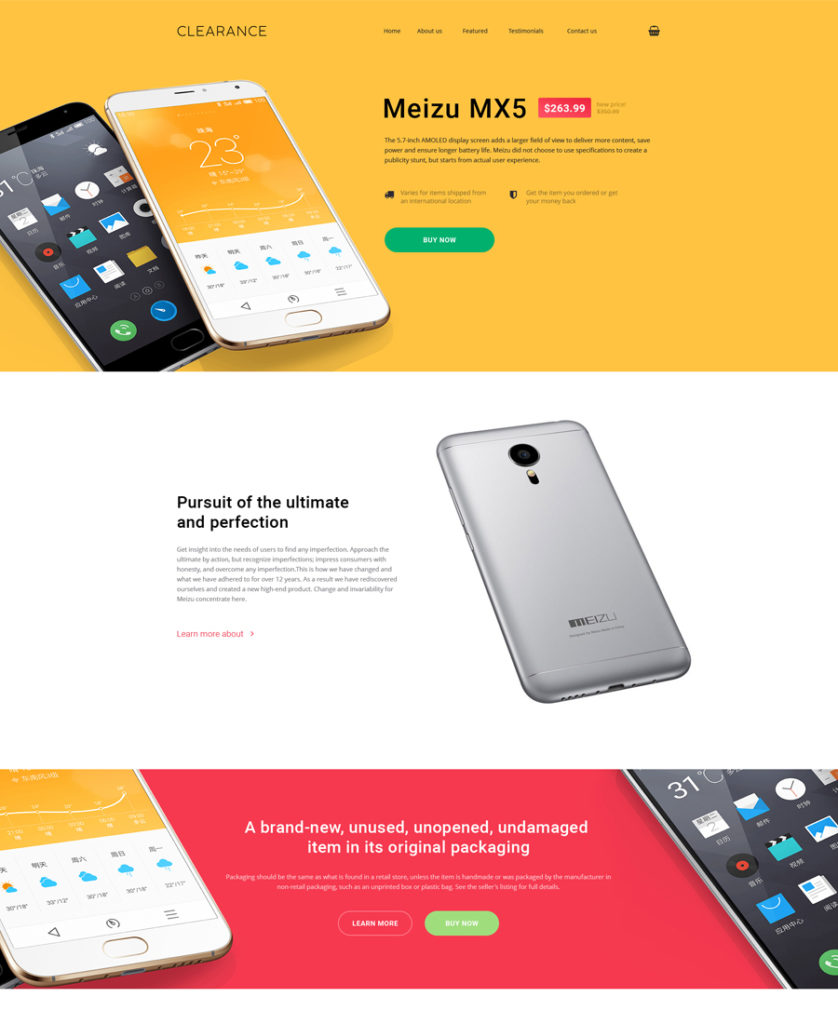
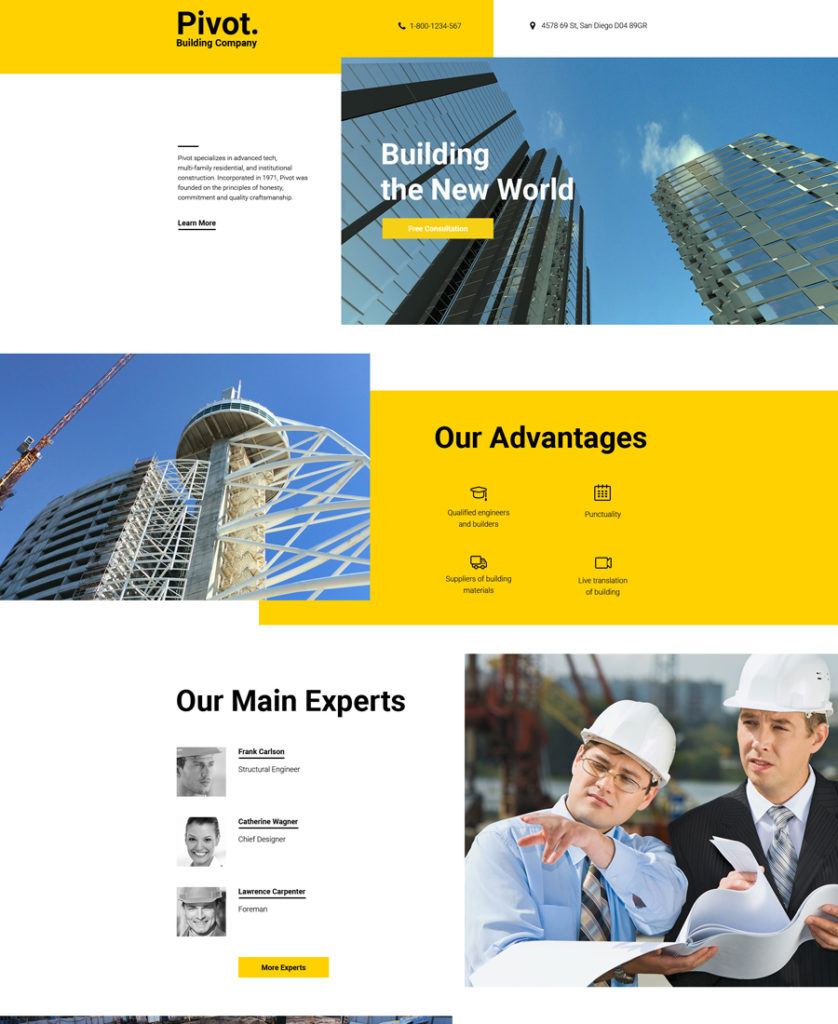
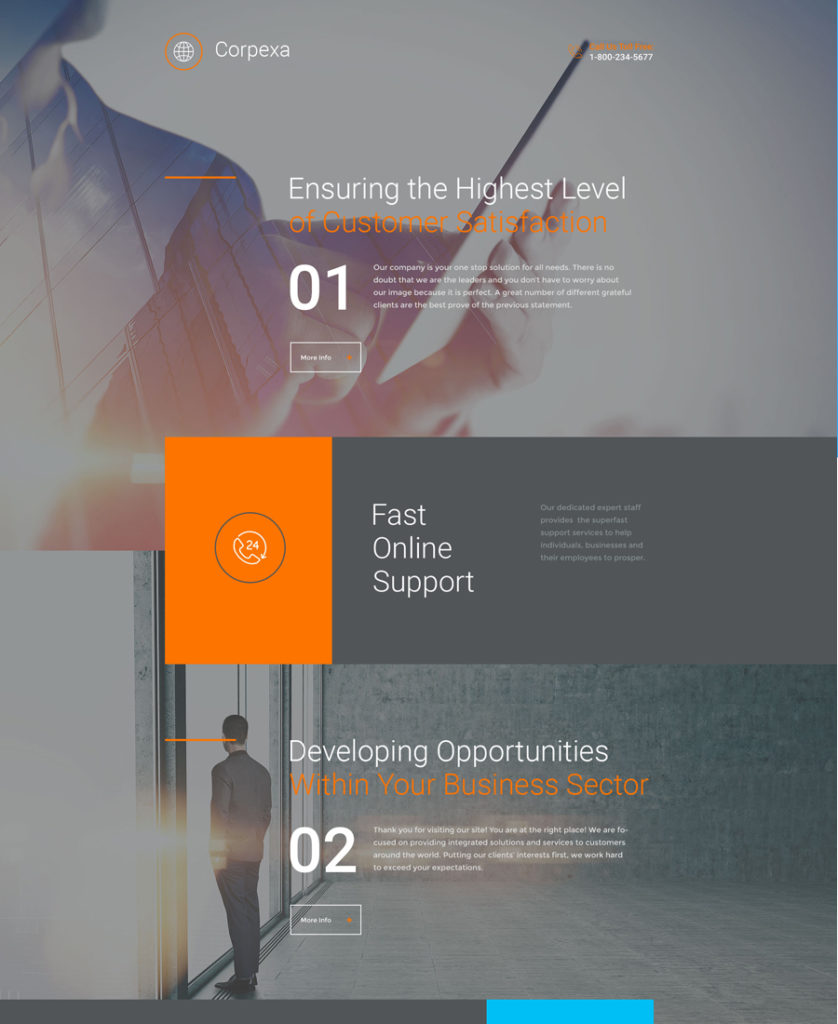
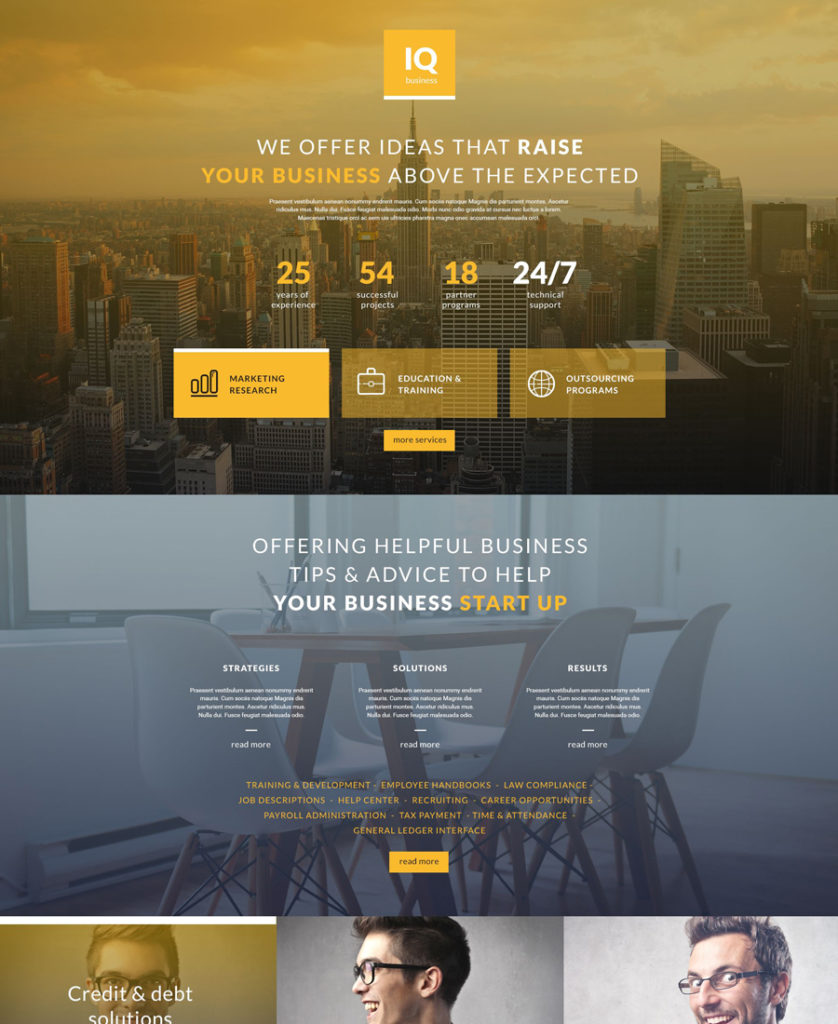
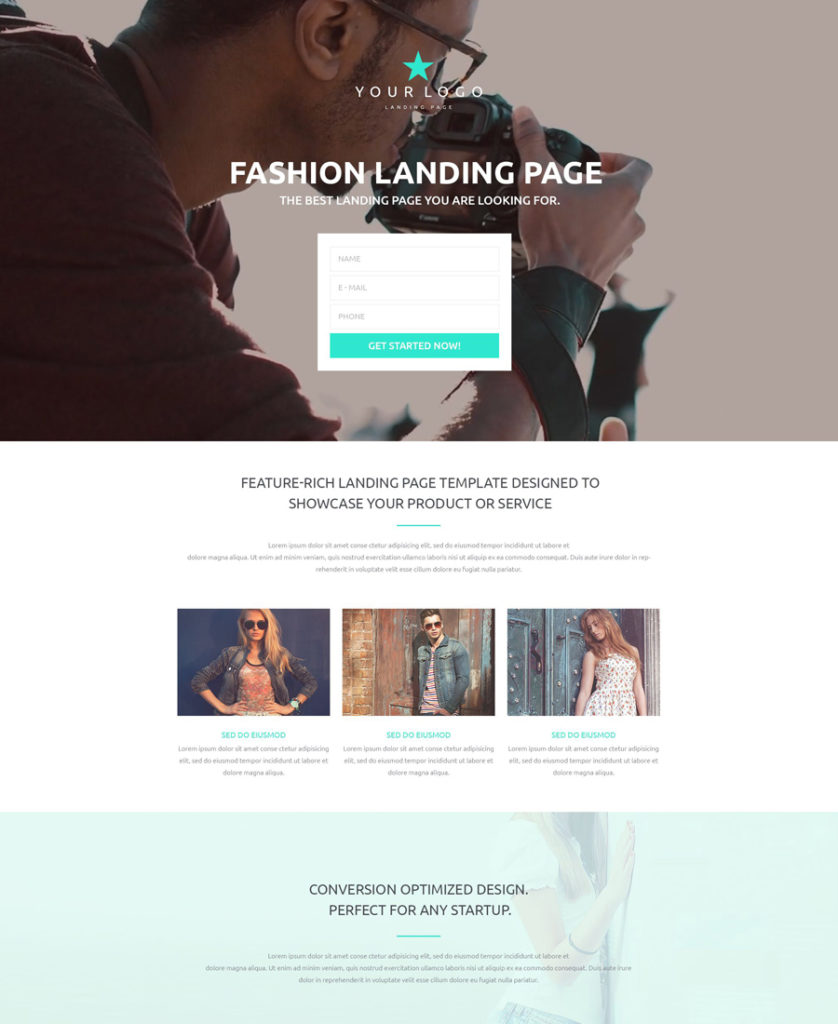
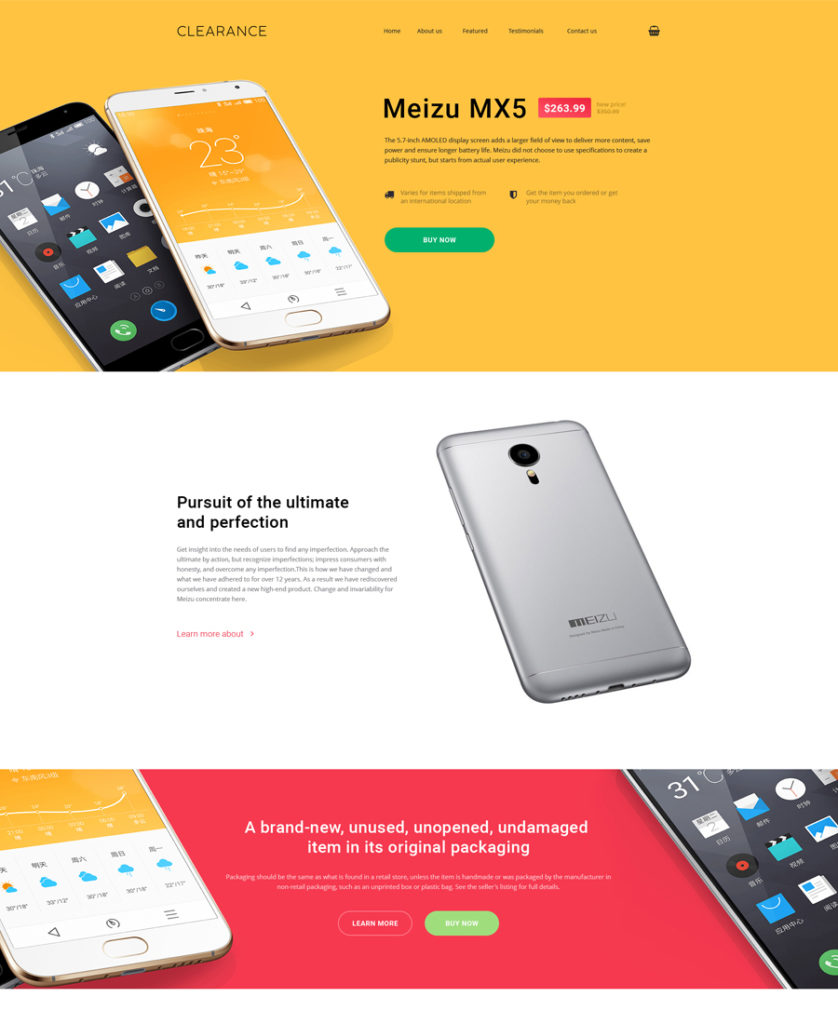
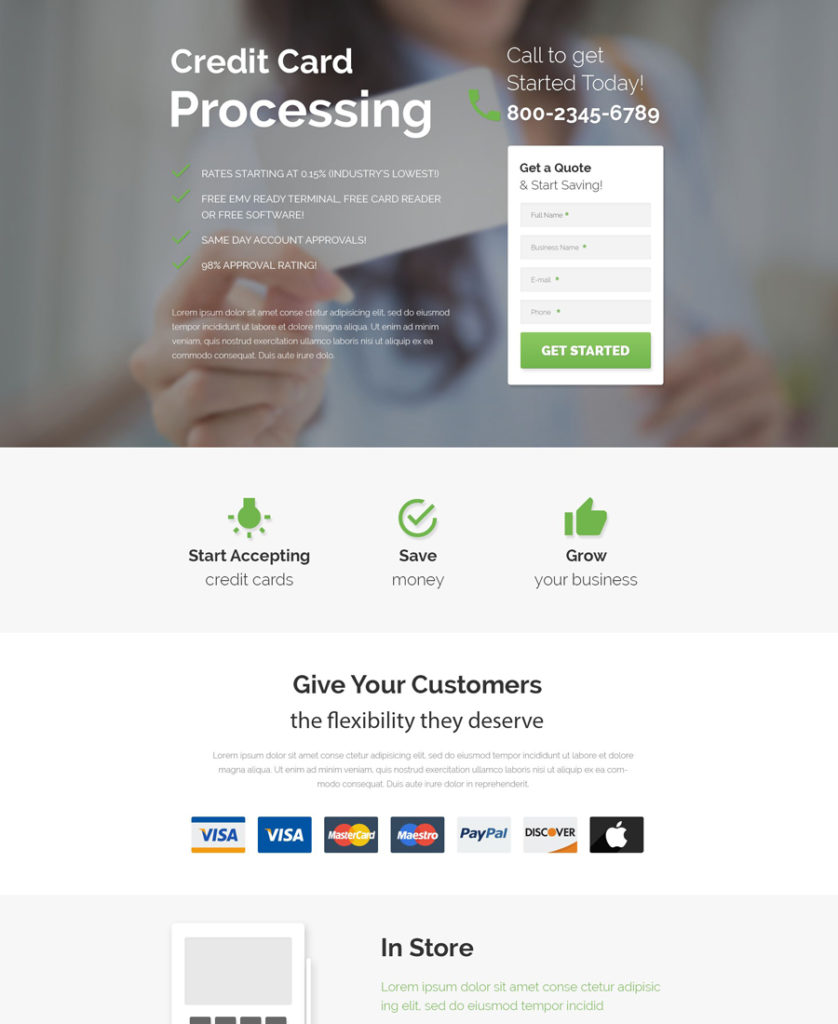
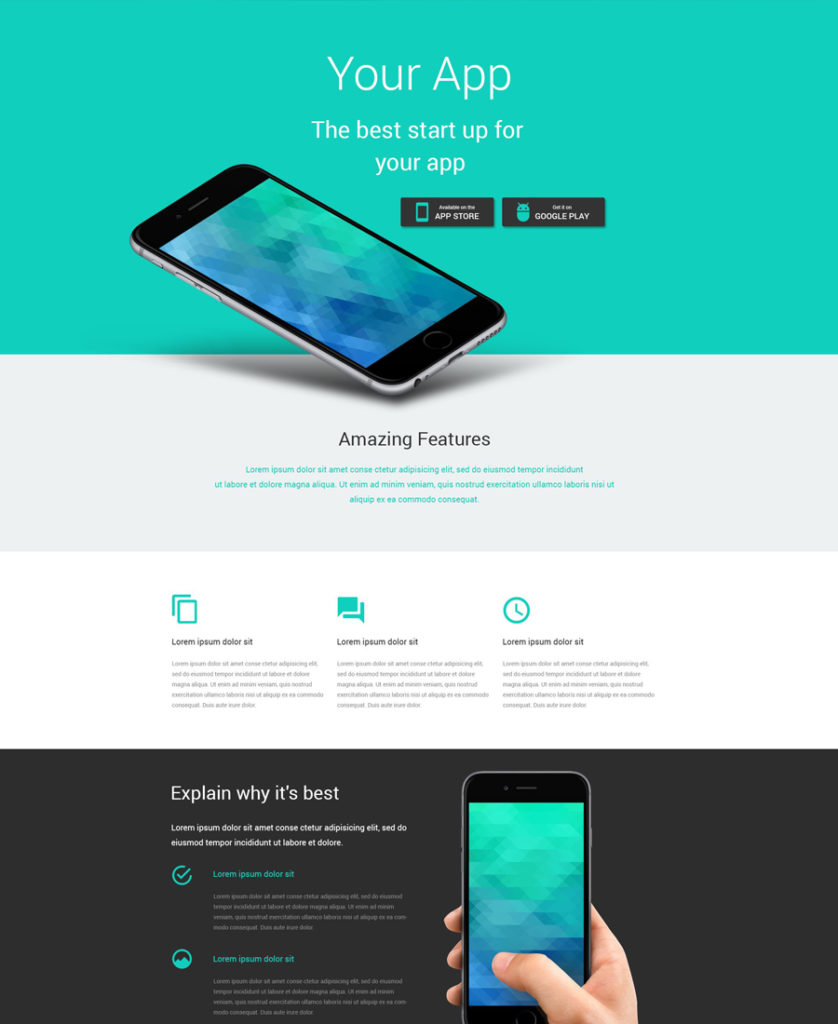
This fully responsive landing page template was built in a clean, flat style, which allows you to bring your content to the forefront. Bold colors and retina ready images make it easier to separate different content blocks from one another. Readable typography and bold headlines provide for better readability on the page.
2. Event Planner (Page builder included)

Demo | More info| Try Builder
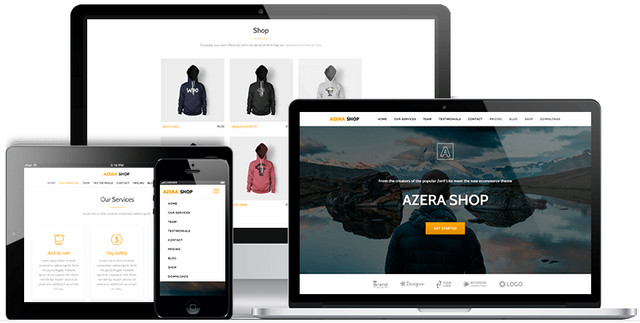
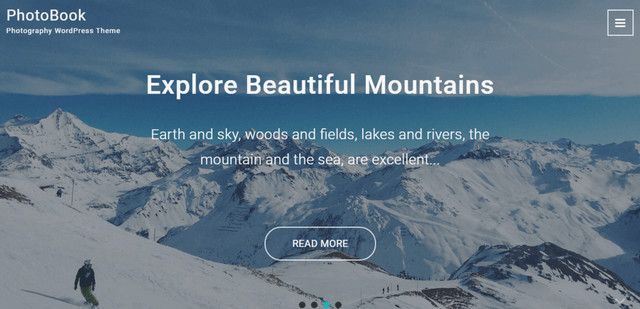
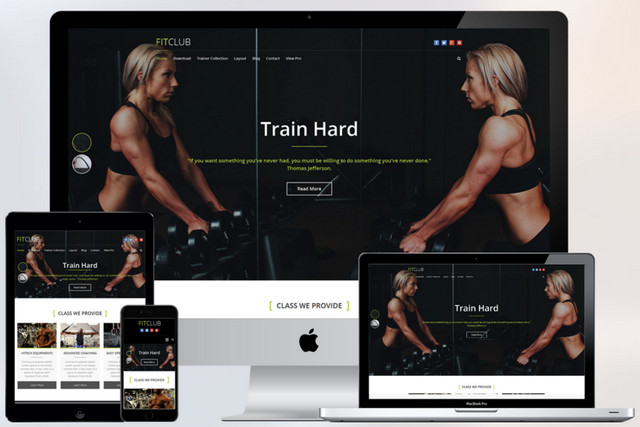
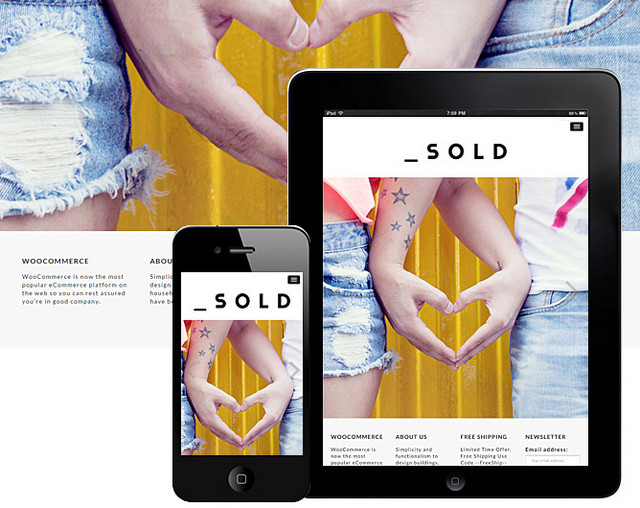
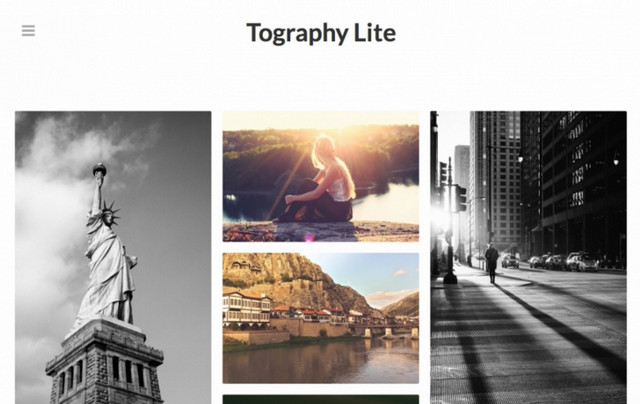
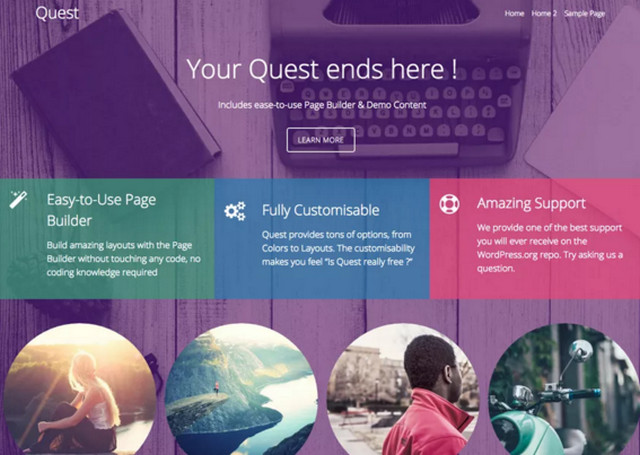
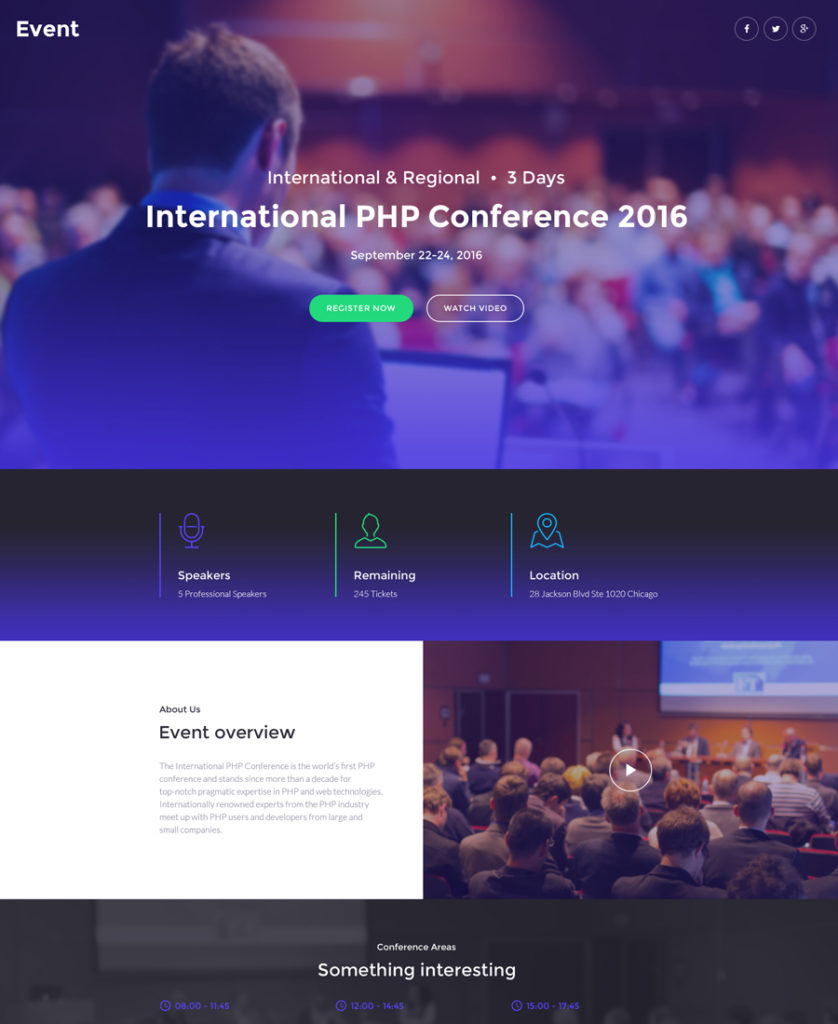
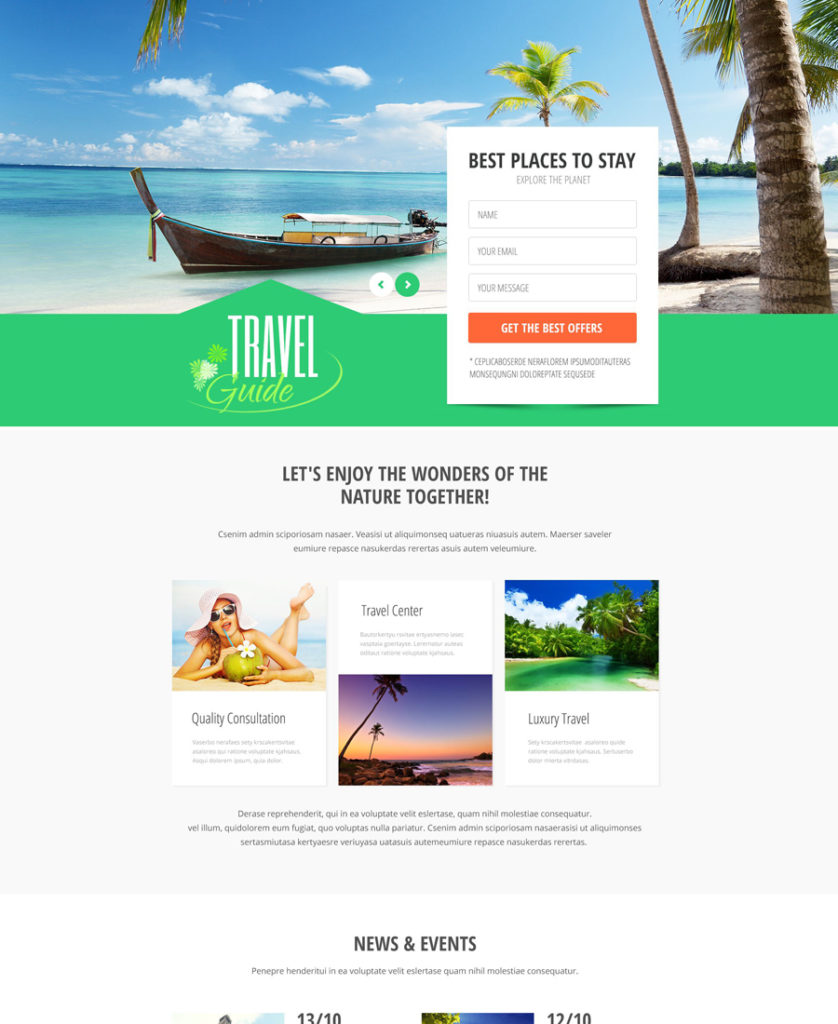
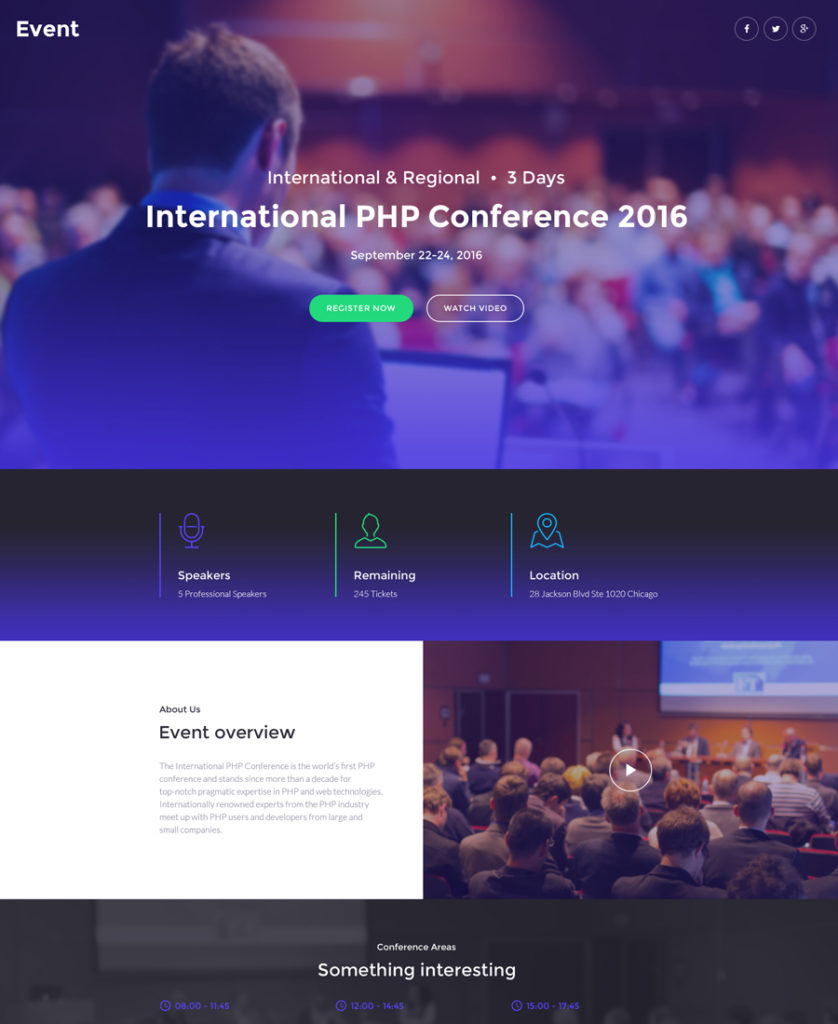
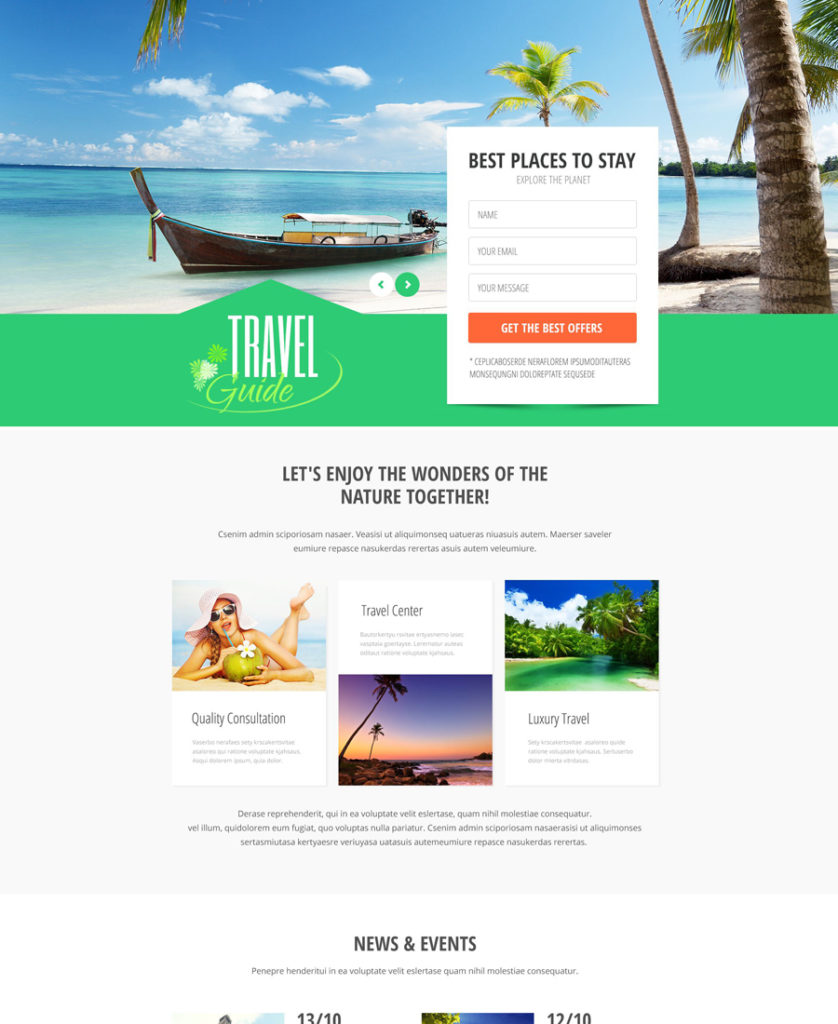
Best suited for entertainment and holiday planning web pages, the template looks really impressive. An abundance of high-quality images create a festive atmosphere on the page. Neat icons and readable fonts make it easier for the web audience to scan your content and understand your objectives. It’s one of the most stylish landing page templates by TemplateMonster.
3. Education (Page builder included)

Demo | More info | Try Builder
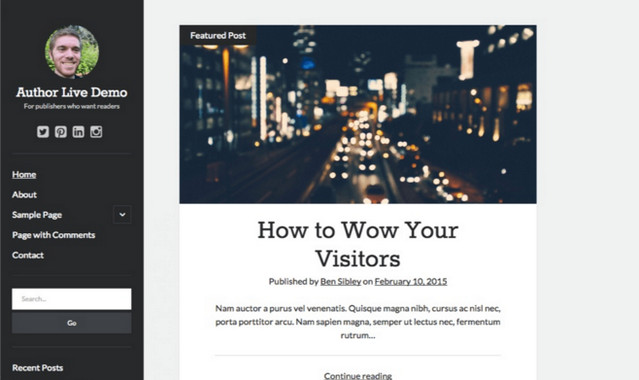
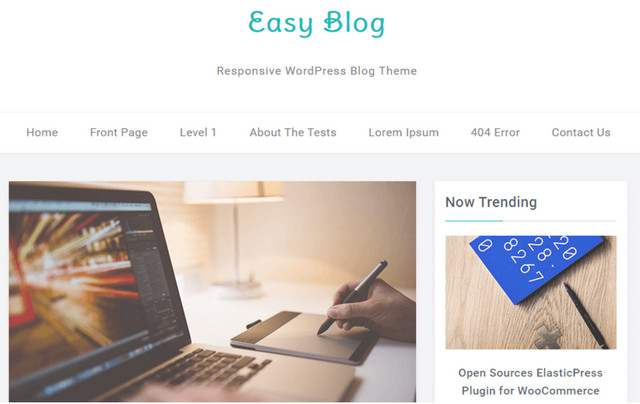
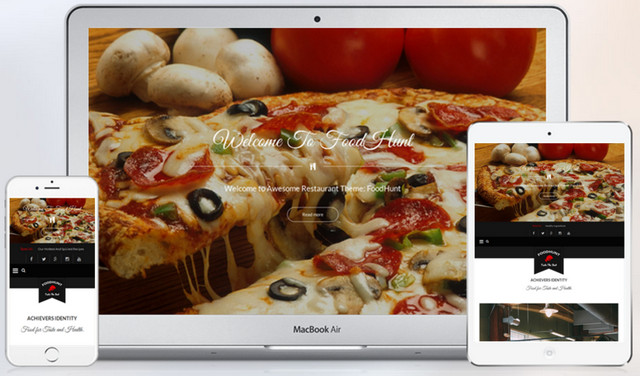
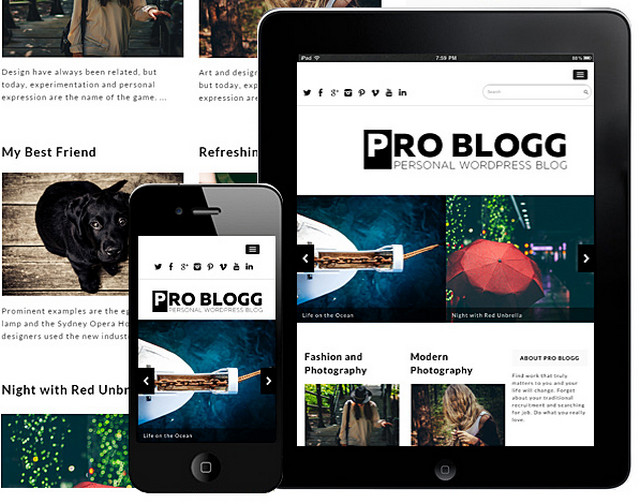
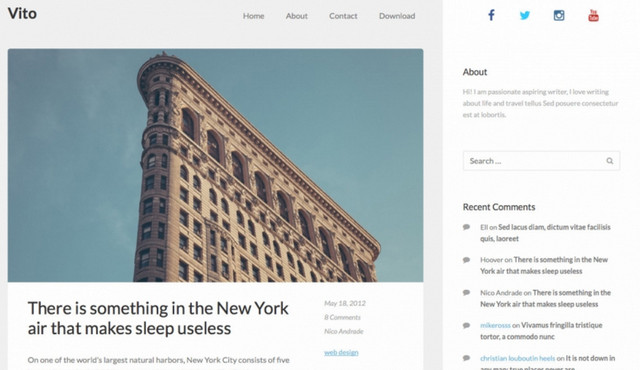
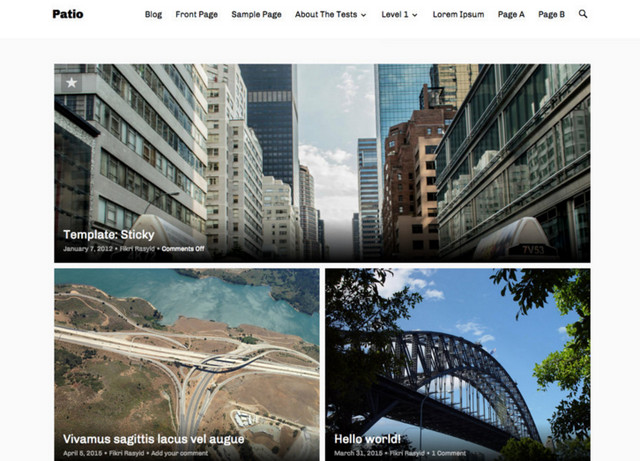
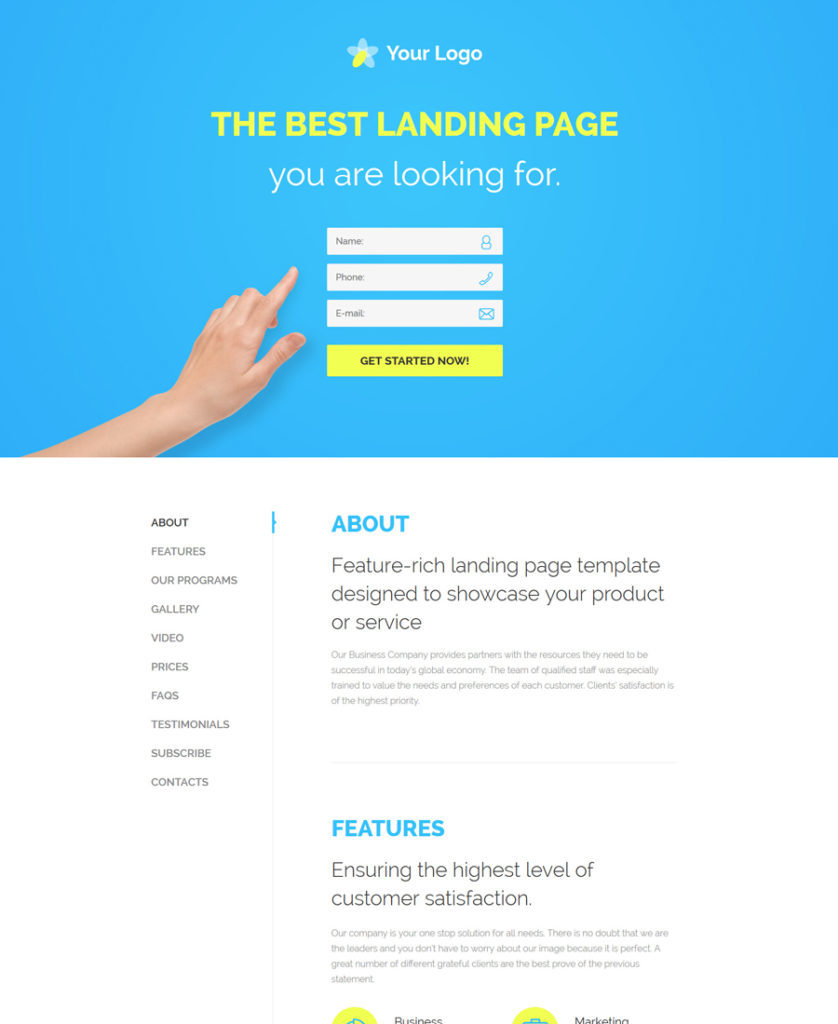
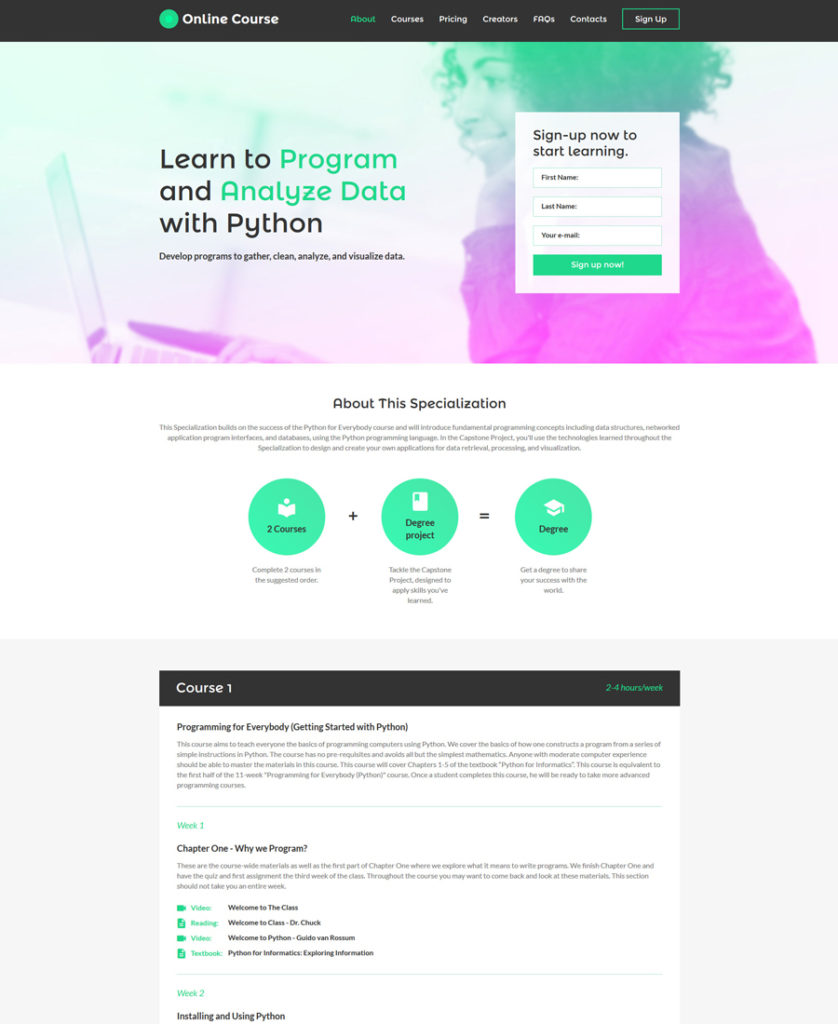
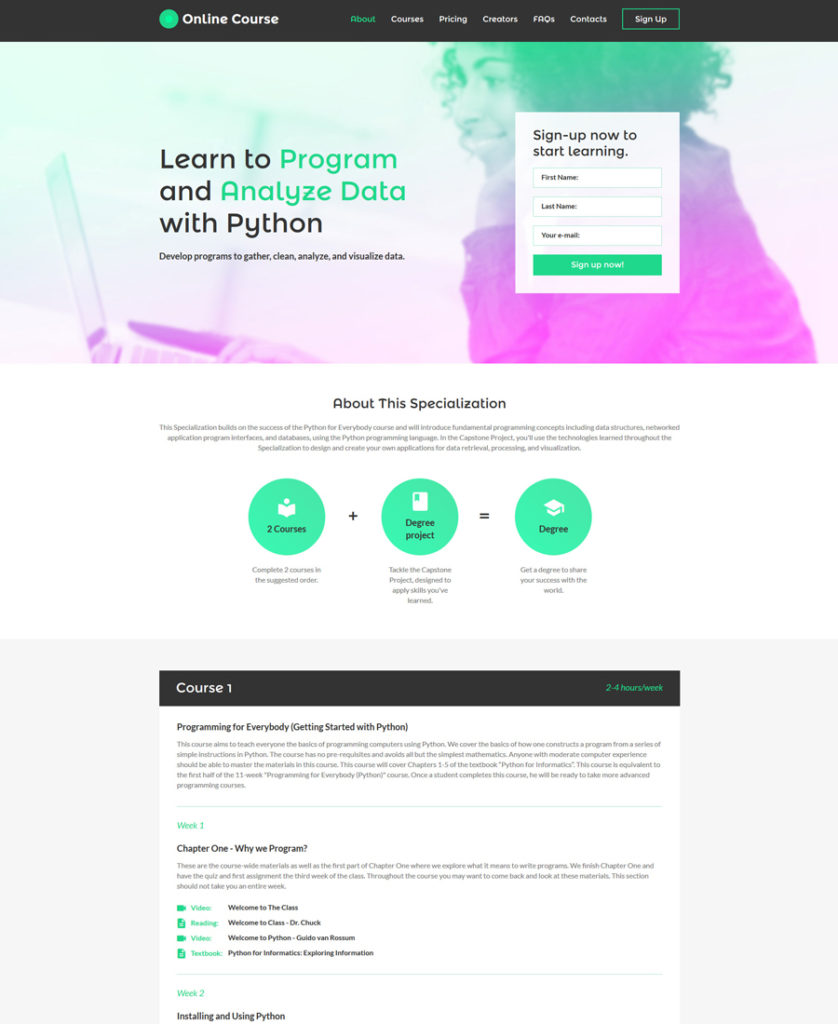
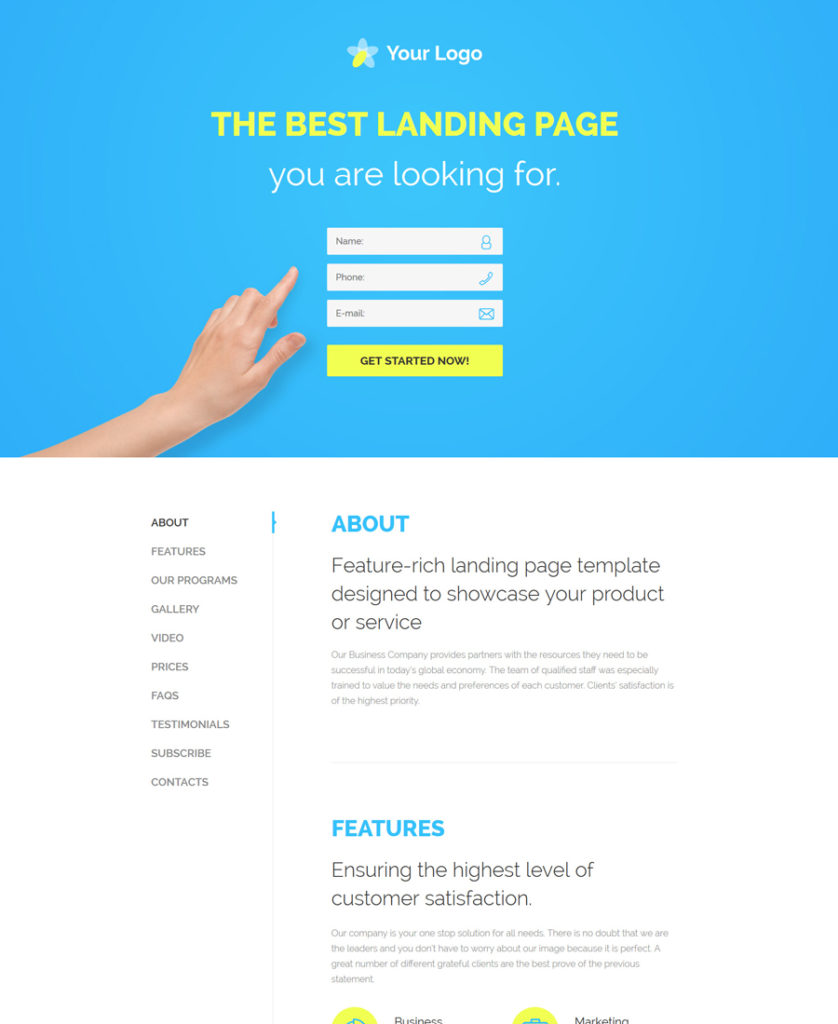
The header of this landing page template welcomes visitors with a simple sign-up form. The clean layout has been enhanced with the smart use of white space, providing for better readability of your content. Flat icons and clear pricing details guide the users through the basic education programs that you provide. The theme is fully integrated with social media, which frees you from the necessity of manual installation of third-party plugins.
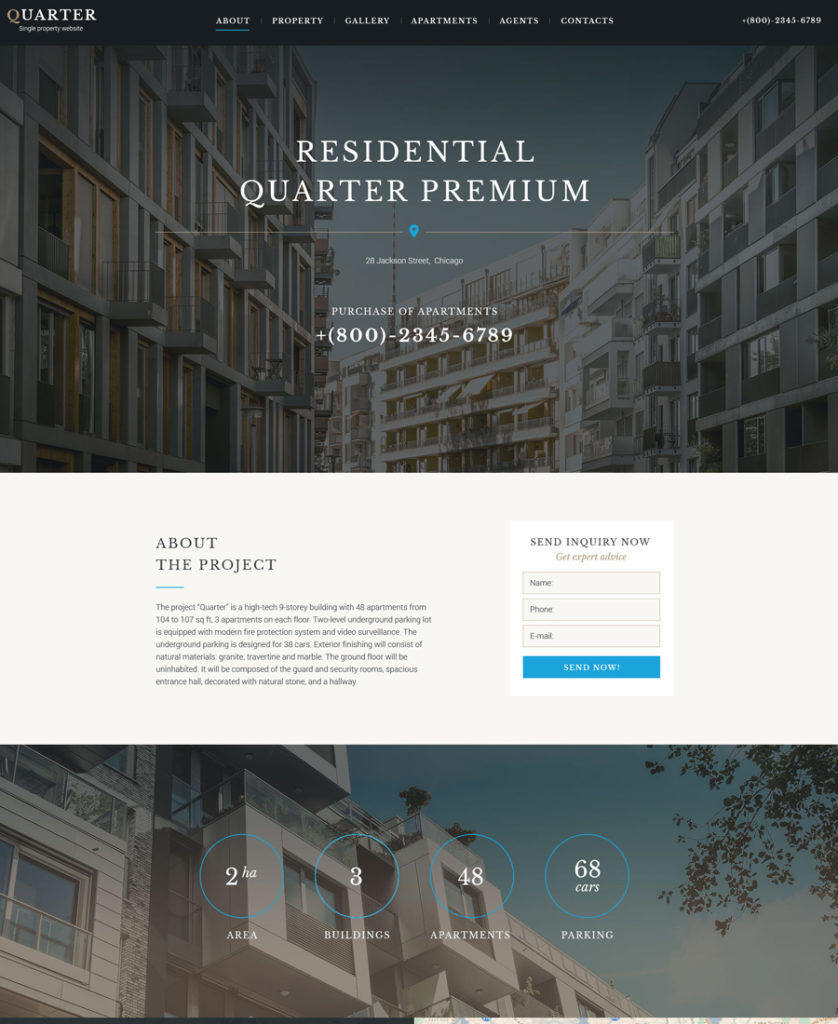
4. Real Estate (Page builder included)

Demo | More info | Try Builder
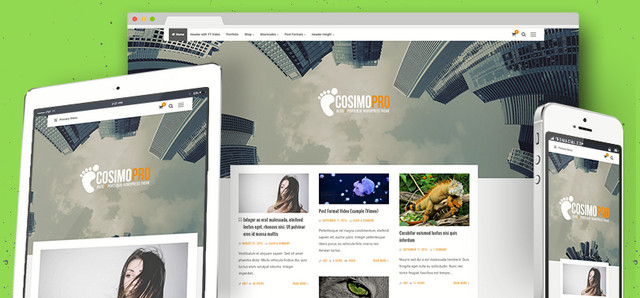
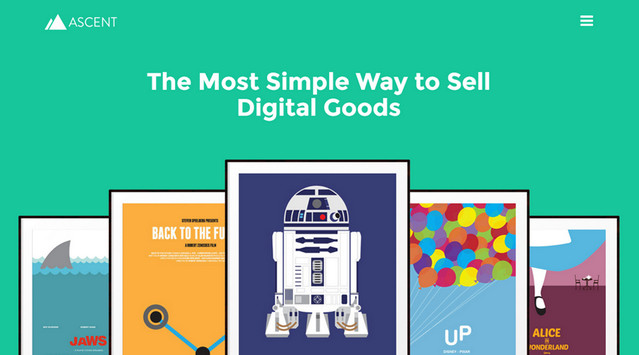
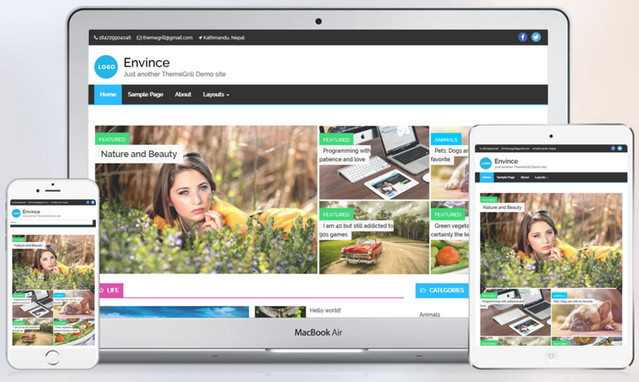
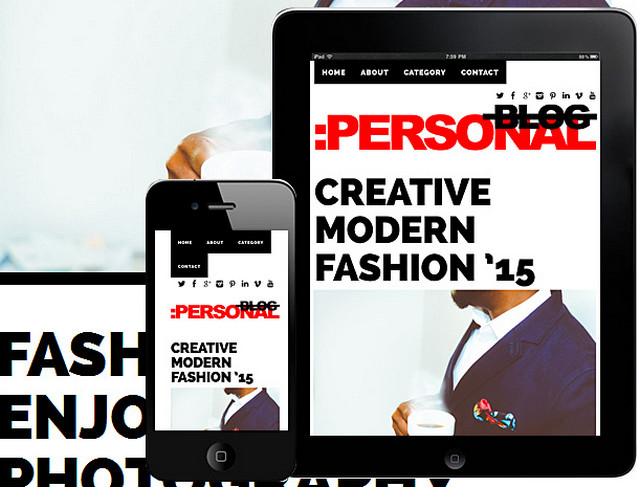
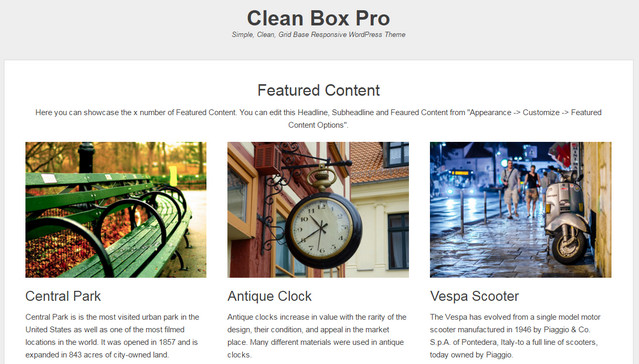
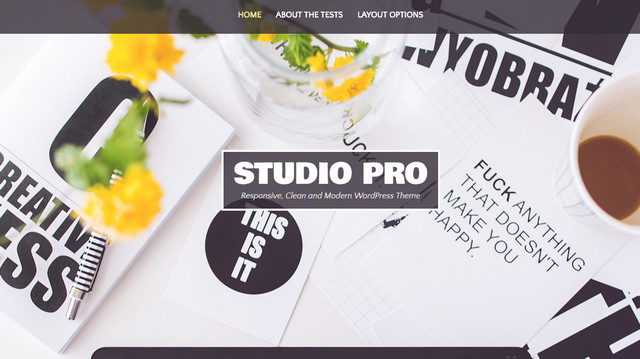
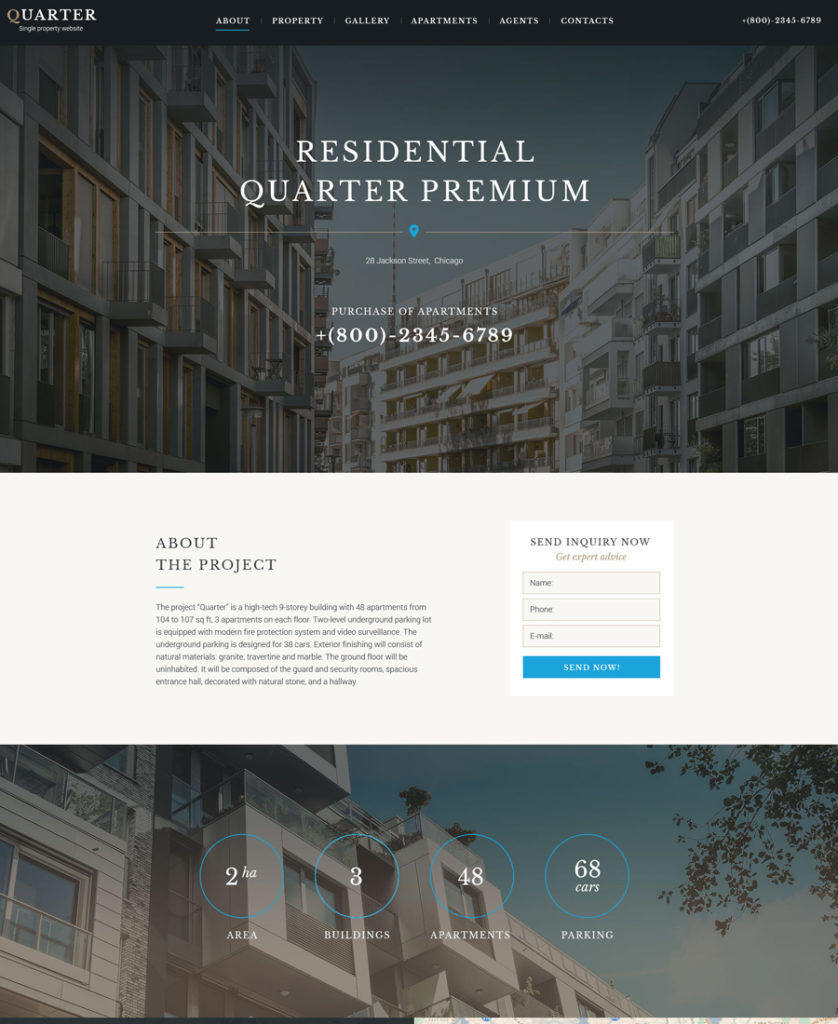
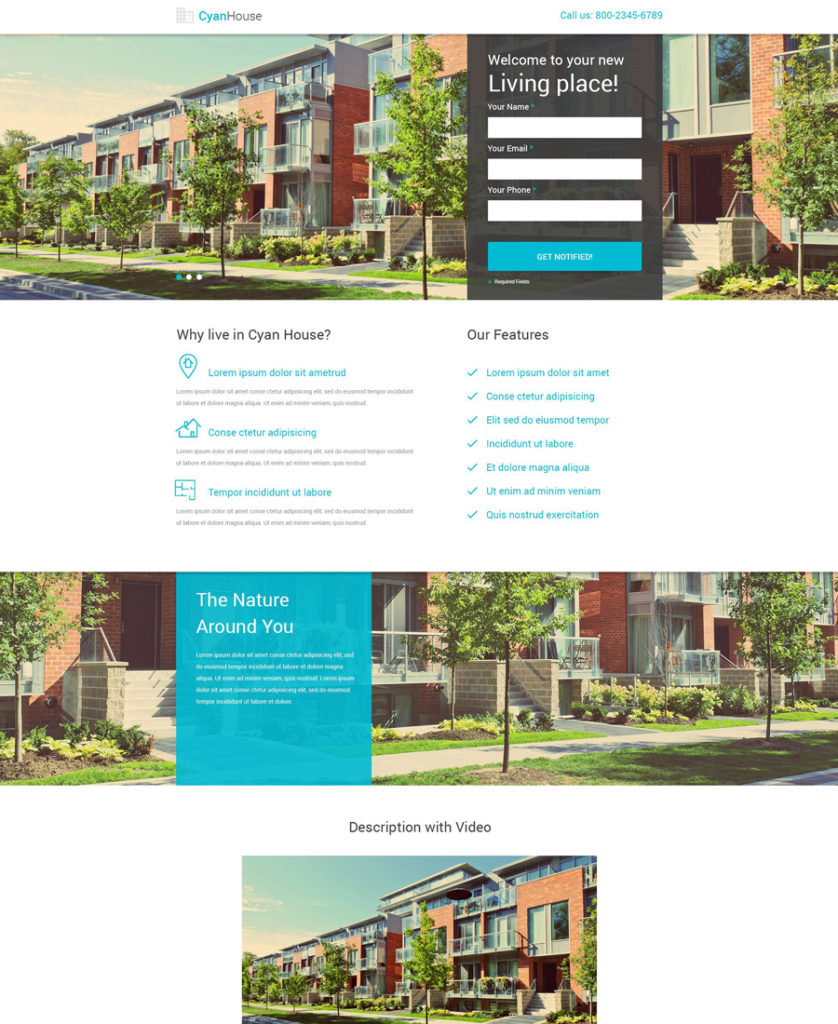
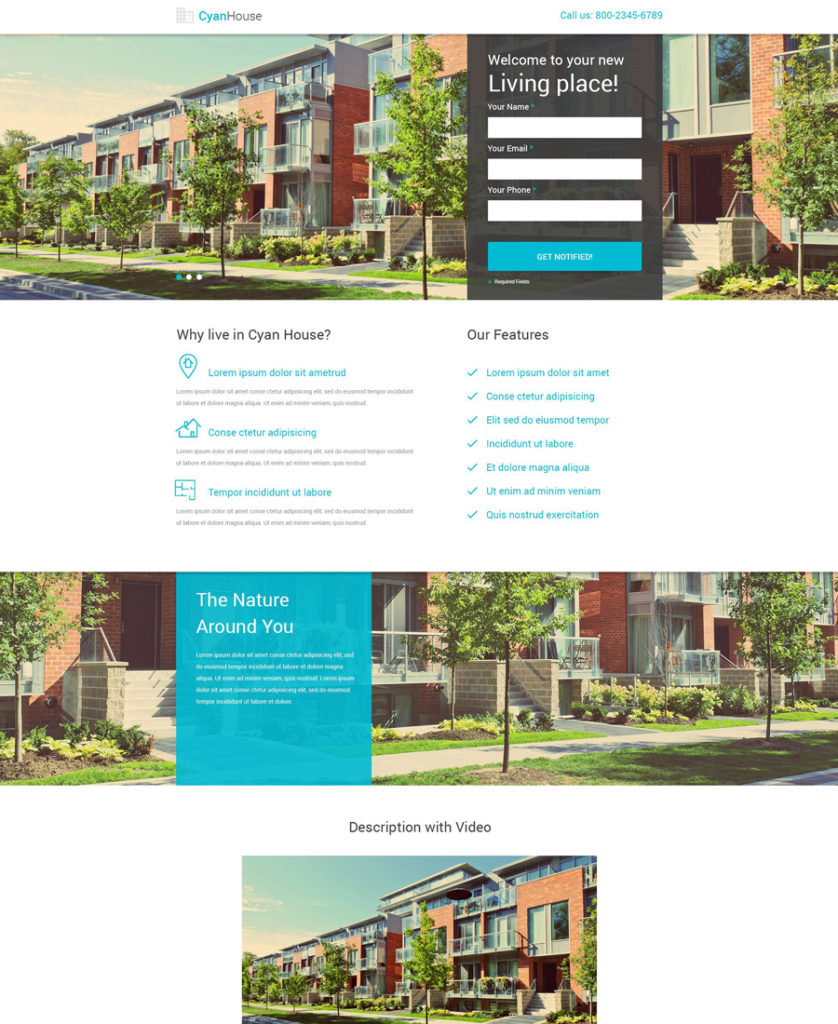
This landing page template is intended for effective presentation of your latest projects and new offerings on the web. A large hero area, integrated with blurred video background, serves as a great attention getter. Neat icons added on top have been enhanced with hover effect. Photo galleries, built-in contact form and Google map support are intended to provide the web audience with explicit information about your business.

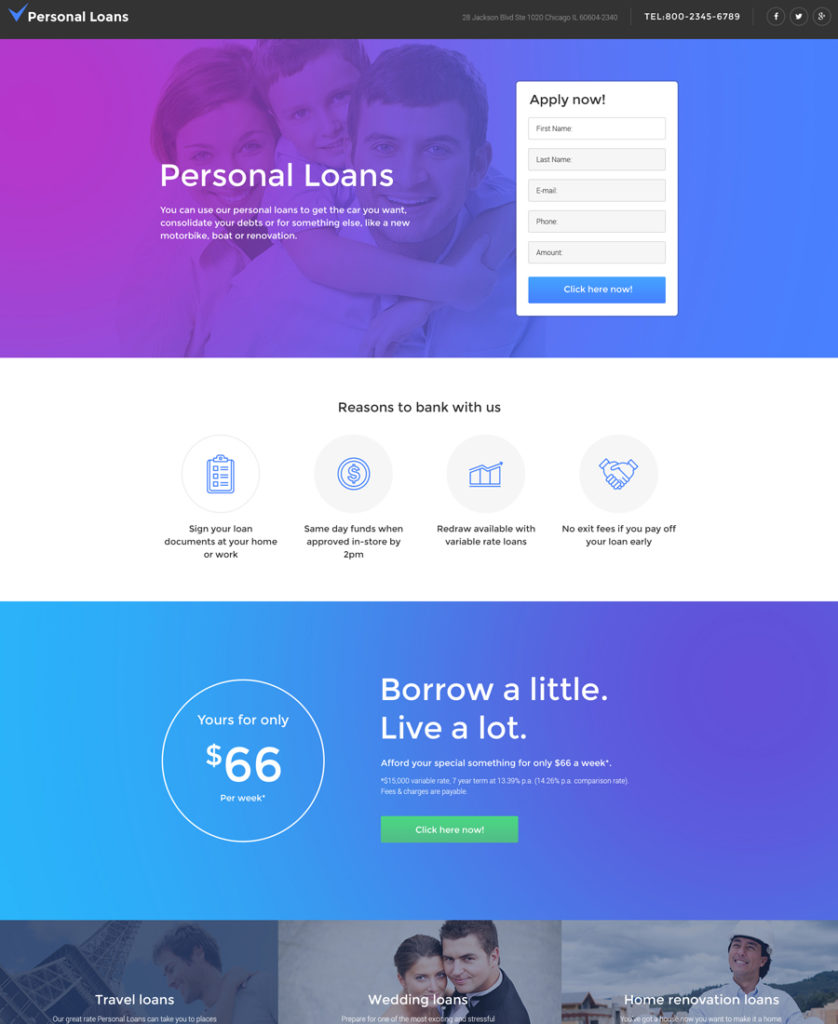
Demo | More info | Try Builder
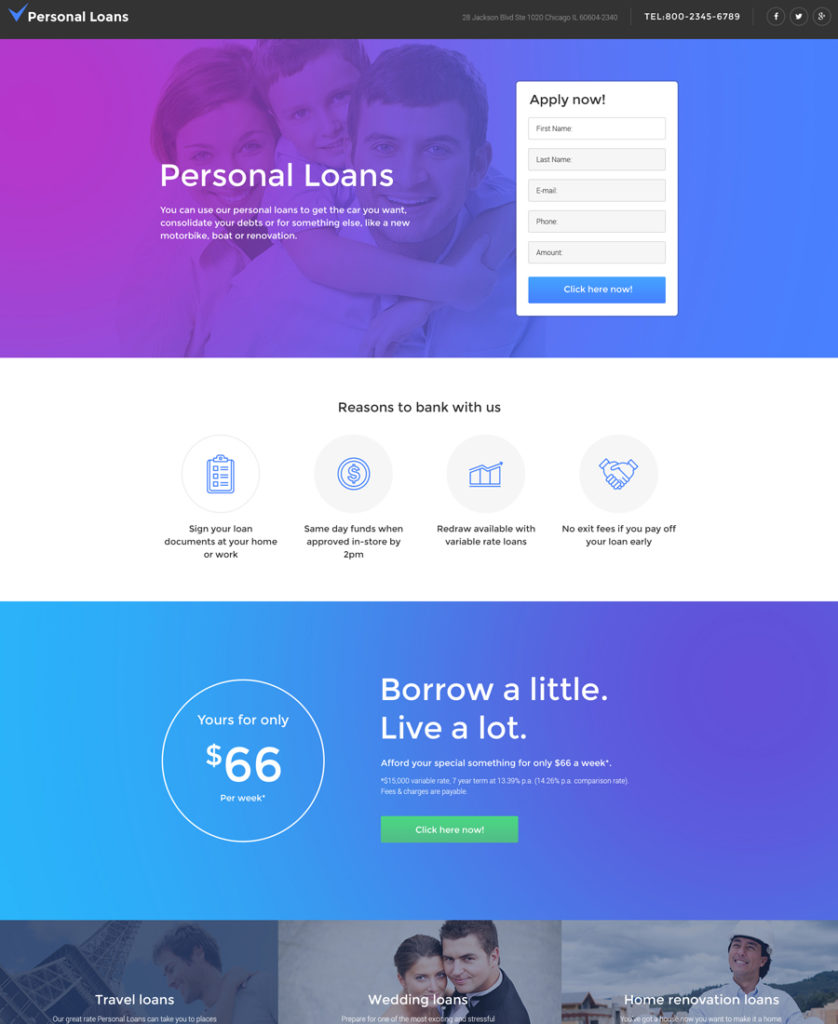
Financial, business and accounting projects can benefit from this professionally built landing page template. If you have loads of content that you would like to present in a logical and well-balanced way, then the clean and concise layout of this financial advisor landing page template is just what you need. Fully customizable, responsive and crossbrowser compatible, it will present your business in a most favorable way.

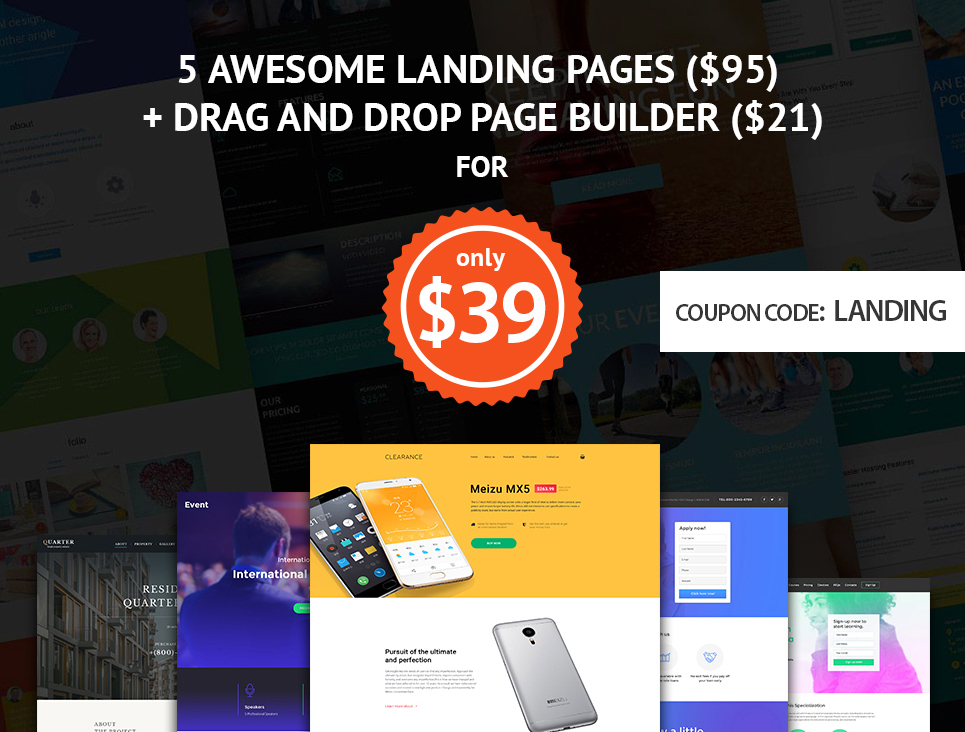
Each of the aforementioned 5 landing page templates is available for $19, but the good news is that these five templates are included in one bundle, which you can download for as low as $39 by entering a coupon code LANDING.
Important: the coupon code will expire on May 20th, 2016.
By the way, each template in the bundle is pre-loaded with a drag-and-drop builder, which helps you tweak the layout without touching a line of code.

Demo | More info
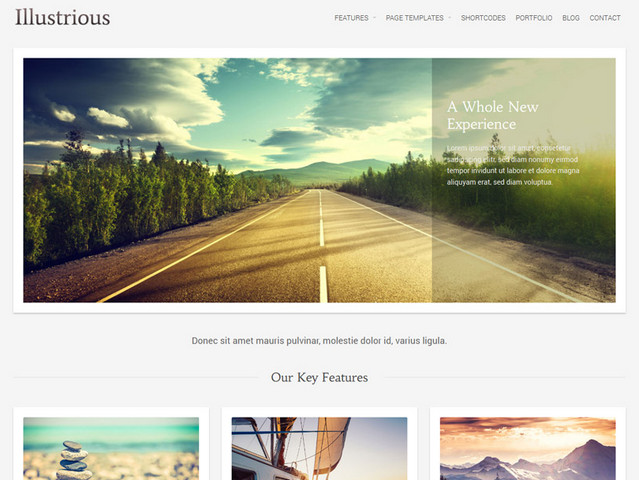
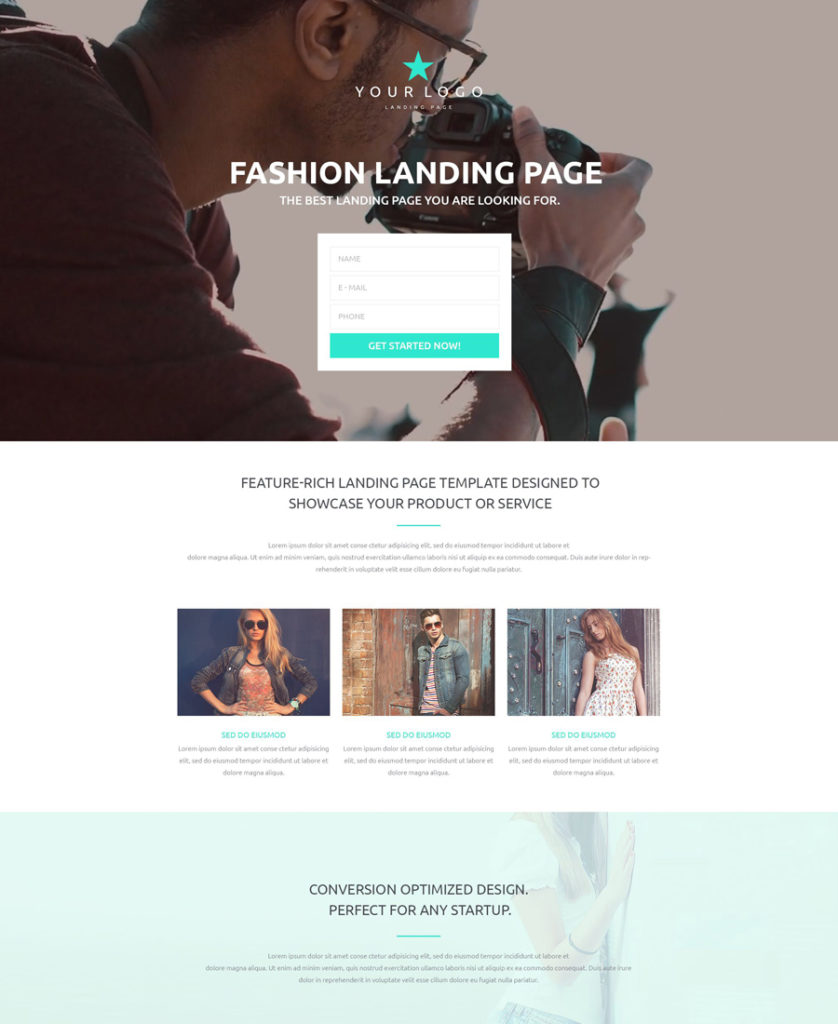
This fully adaptive landing page template has been pre-loaded with a number of smart customization options, which will help you get started in no time. HTML plus JS animation will help you create a truly remarkable web presentation. Parallax scrolling background and lazy load effect will not only enhance your page’s visual appeal, but also speed up its loading.

Demo | More info
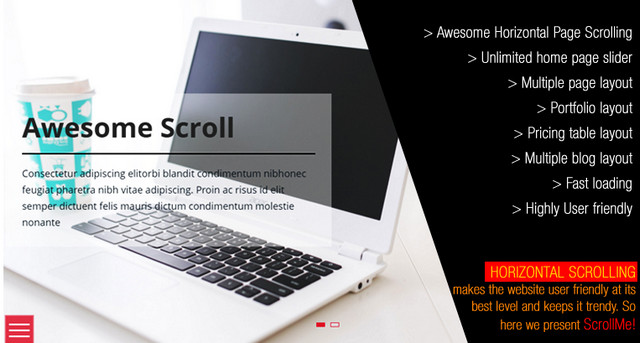
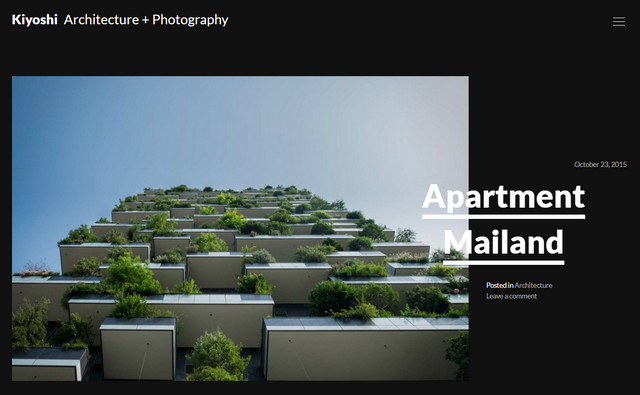
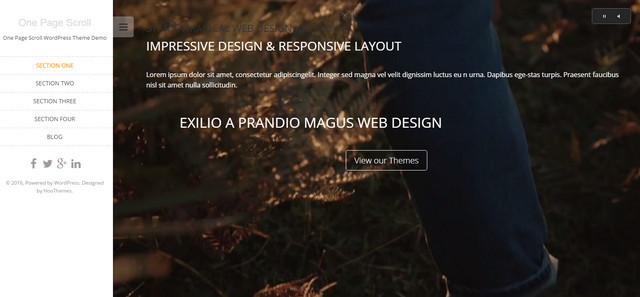
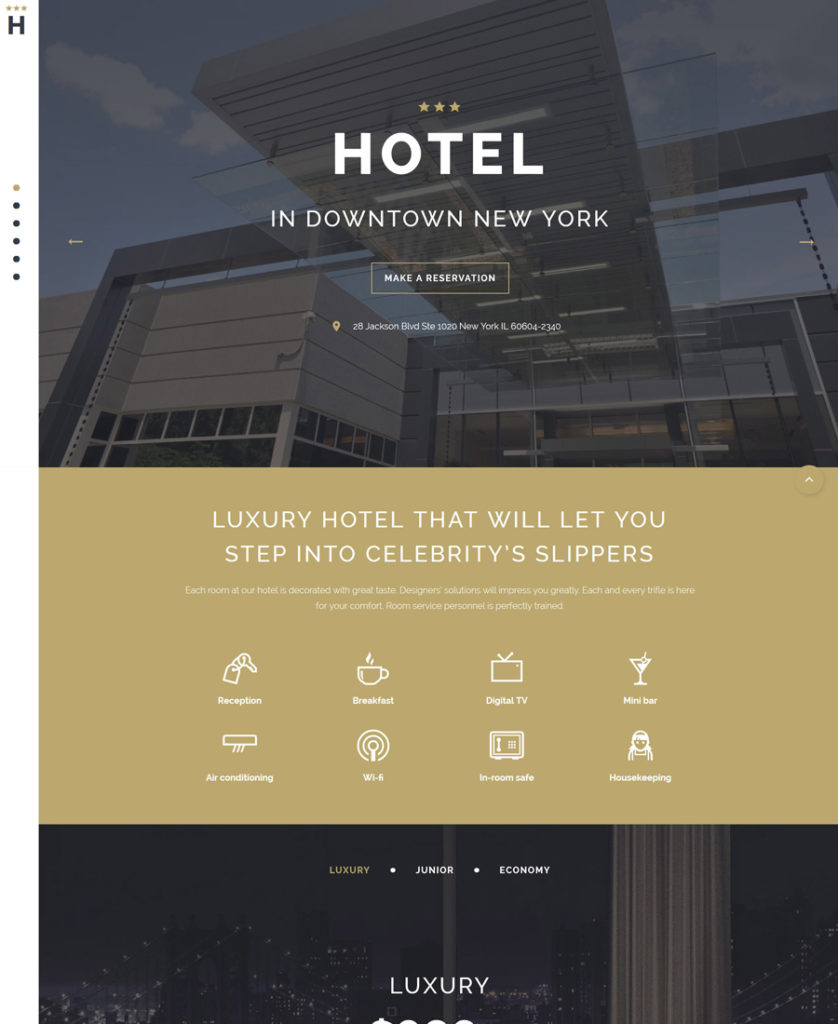
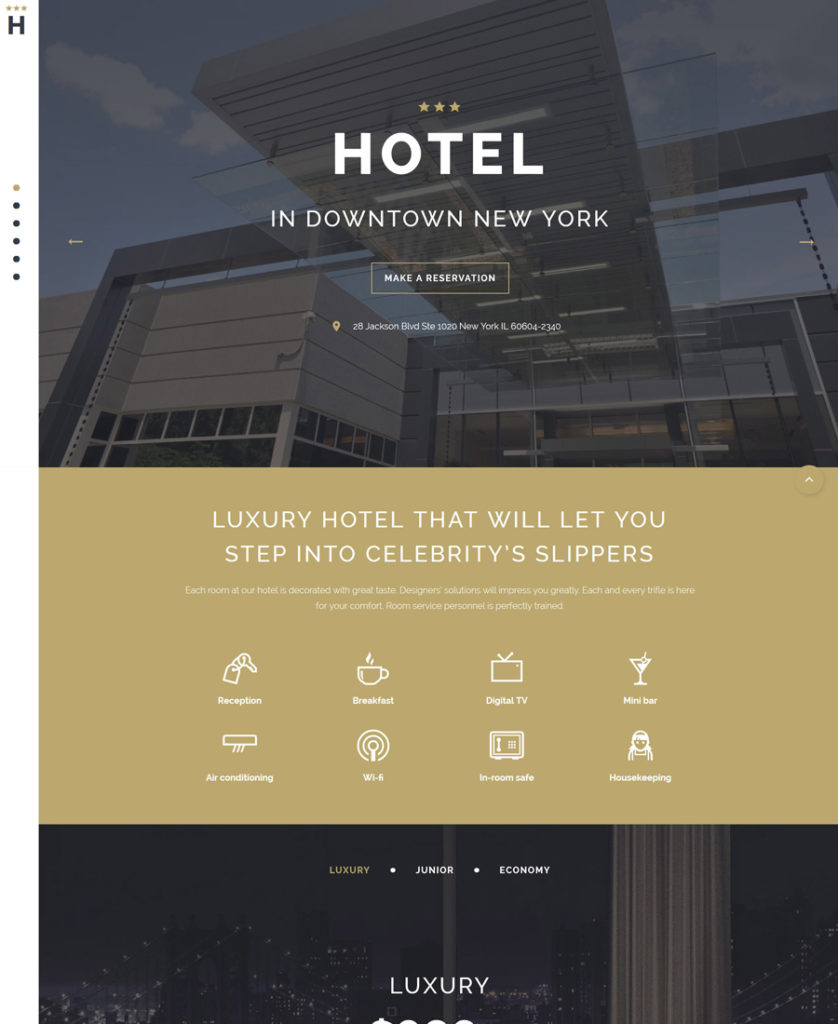
The functional yet effective look of this theme will fit hotels, travel, real estate, exterior and interior design web projects perfectly. Scrolljacking technique, which was integrated into this template, makes it both trendy and user-friendly. The users do not need to scroll up or down the page in search of desired content. Instead, they can reach any sought after data with just a click.

Demo | More info
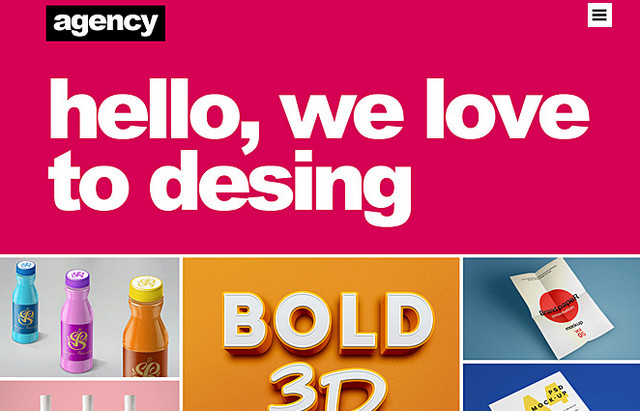
Non-standard layout of this theme and eye-catching color palette will appeal to every visitor. The theme’s framework is highly adaptable and can adjust flawlessly to any screen size on which it is being viewed. Packed full with multiple customization options, the theme is also very versatile – you can pick it for any project that you have in mind.

Demo | More info
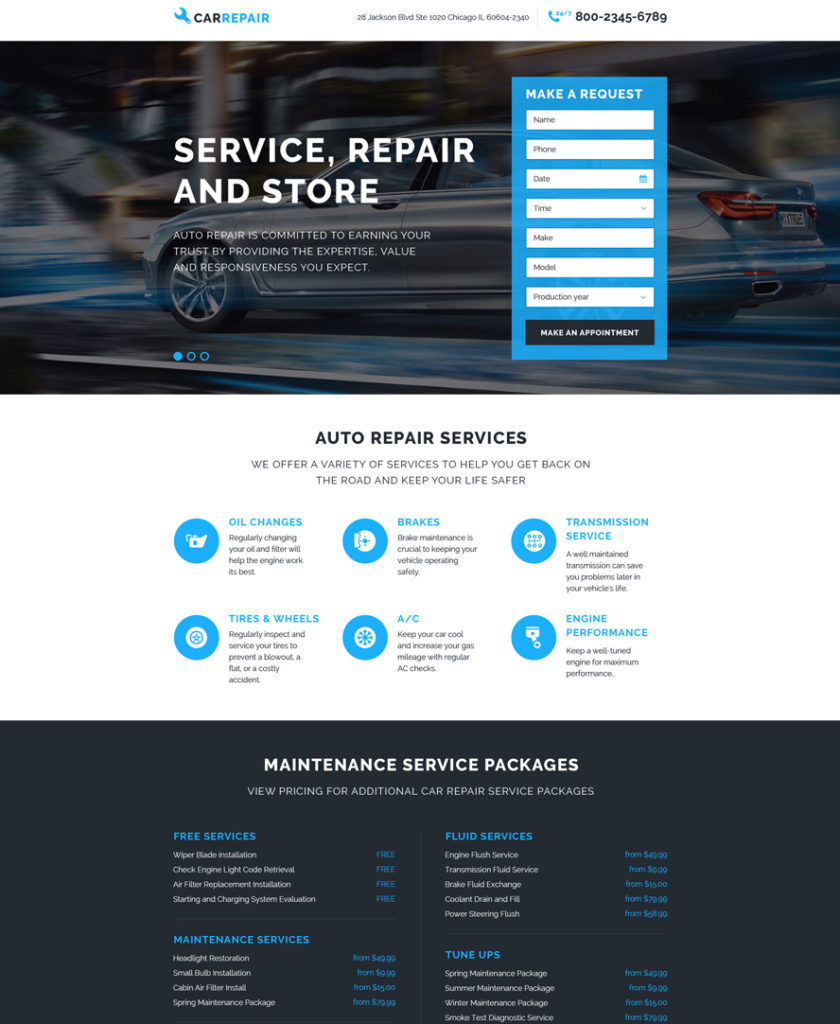
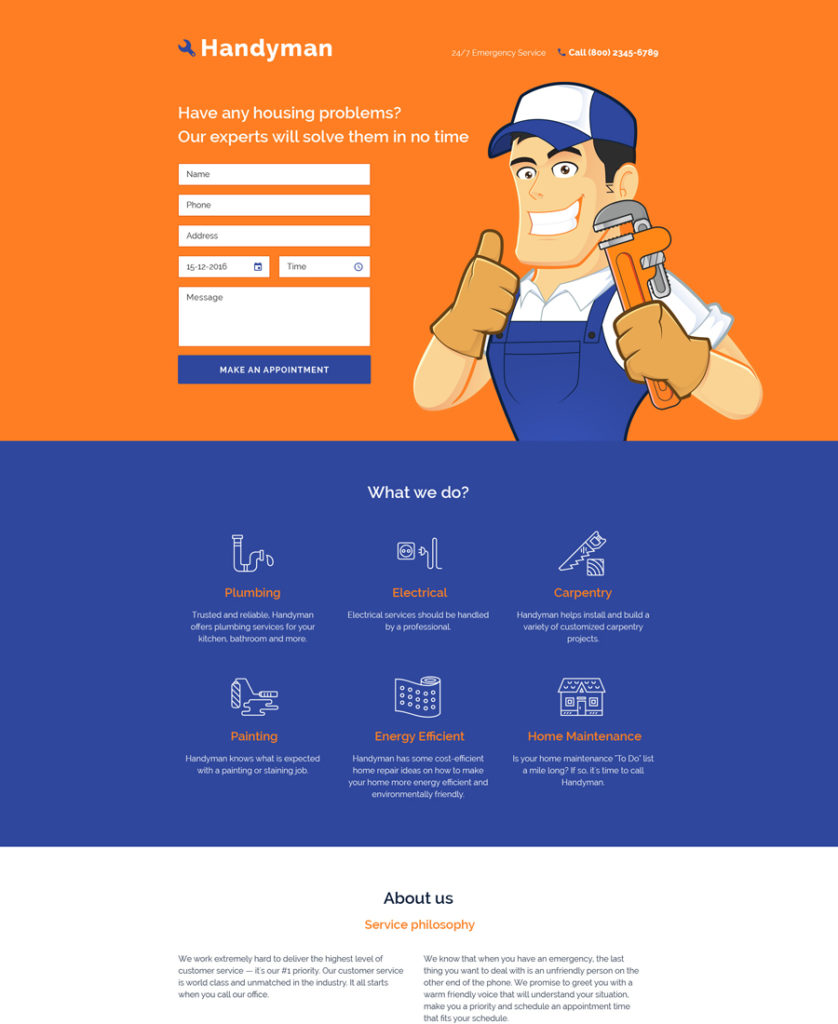
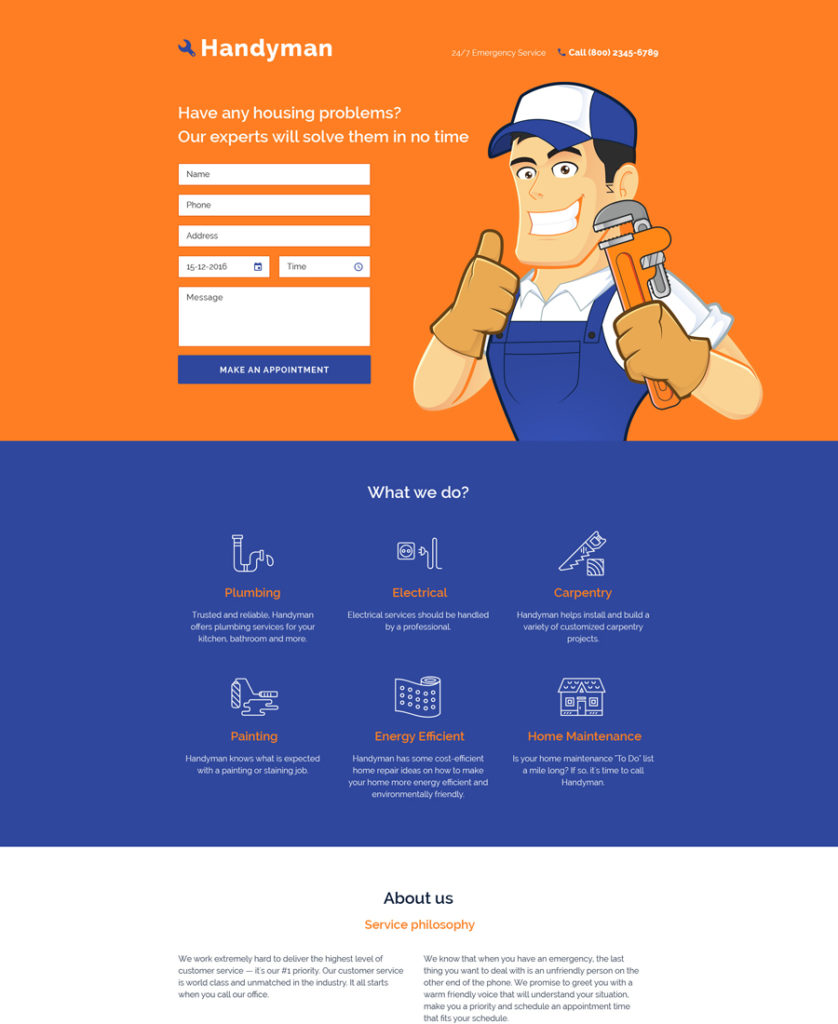
Maintenance service companies can create a professional business image on the web by means of this well-coded landing page template. Flat style makes the page easy to scan. While directing the main focus on content, the theme’s developers enhanced the layout with handy booking and contact forms.

Demo | More info
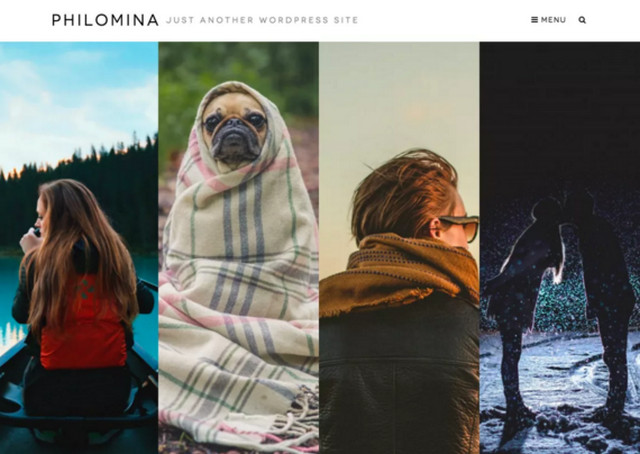
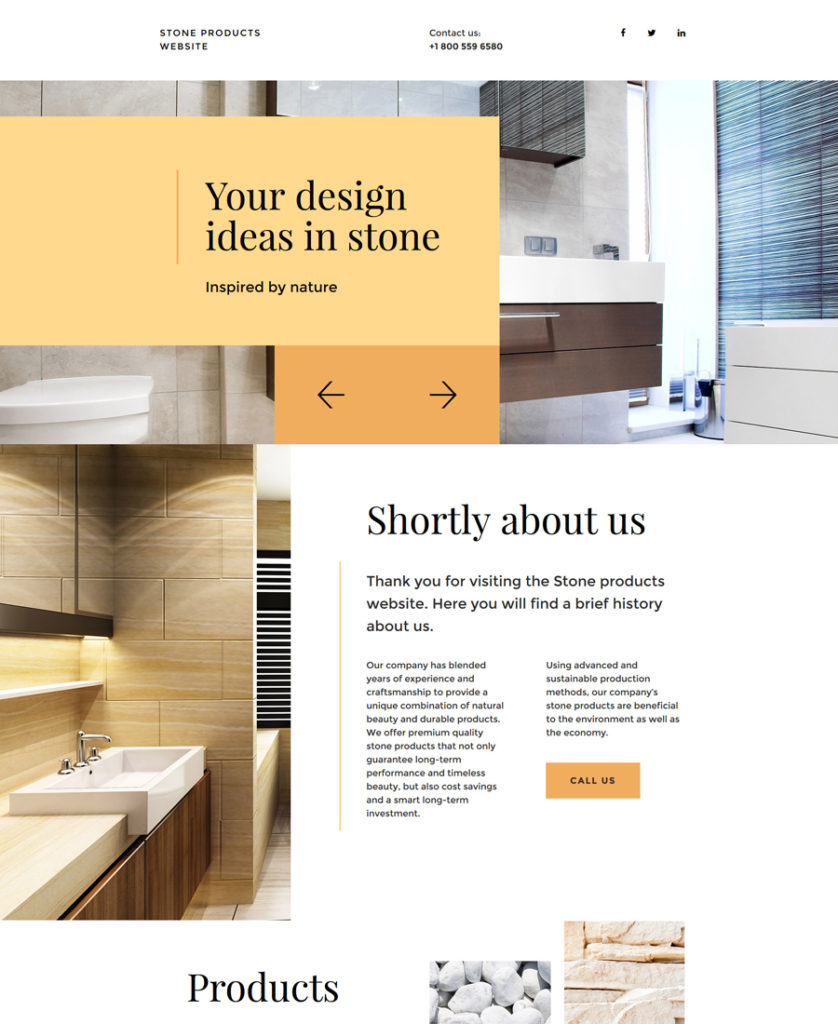
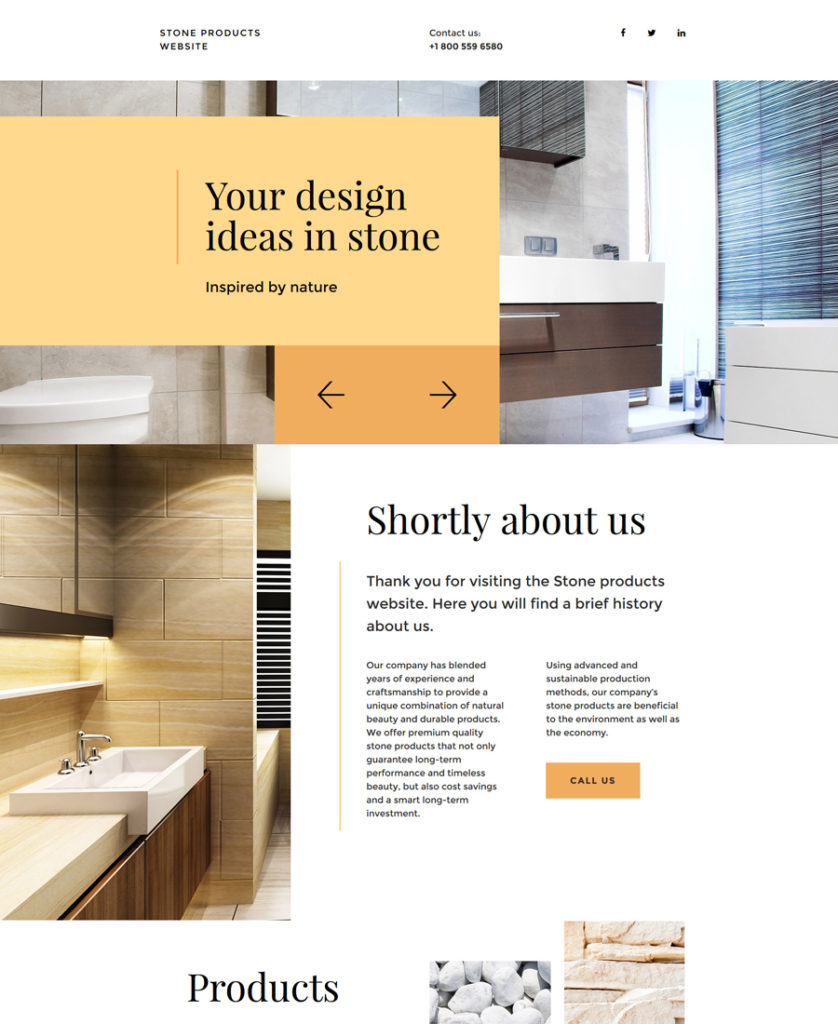
Creativity and style – this is how the template can be described in two words. In fact, the layout has been created in a way that will exude professionalism and a non-standard approach to your interior design company. Images and texts make up a perfect balance on the page, letting users enjoy your creative works while running through the easy-to-follow texts.

Demo | More info
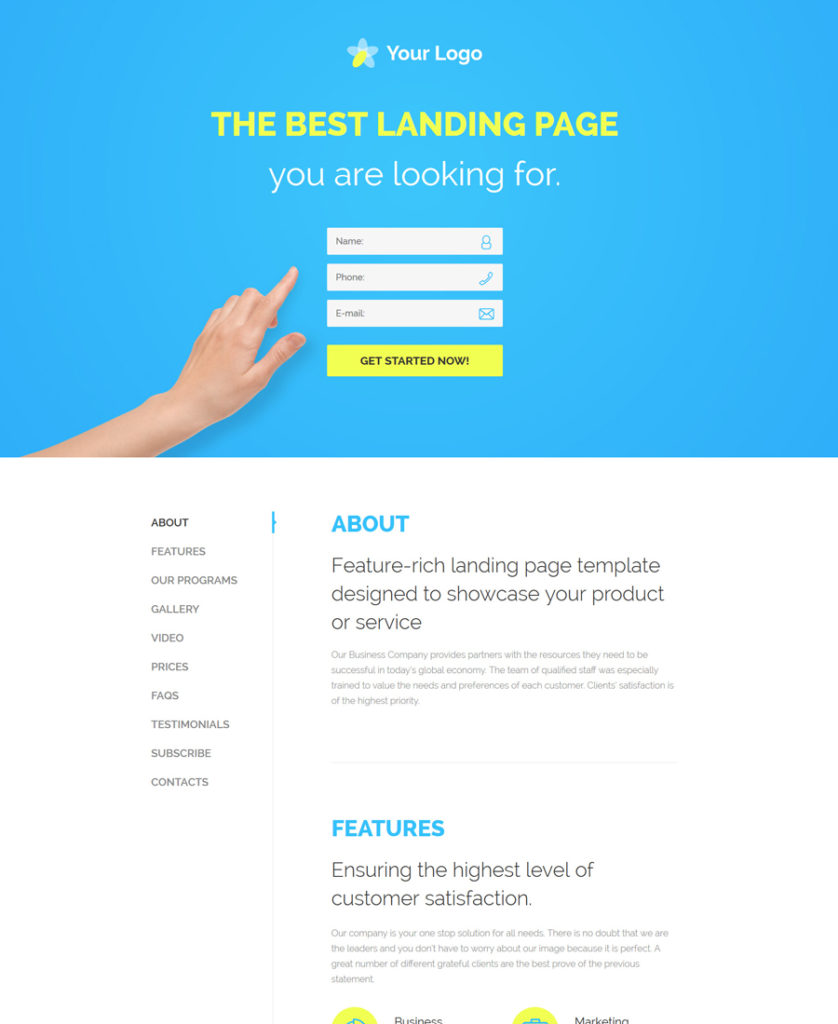
A sticky menu in the template’s left sidebar facilitates the page’s navigation to a great extent. Providing the users with a quick overview of all the key pieces of content that you share, it also allows your visitors to navigate to any desired information with a click. A built-in contact form has been added to the theme’s header, inviting every visitor to reach out to you for more details.

Demo | More info
Professionally designed and built with clean, valid code, this business landing page template demonstrates usability across a variety of devices. Equipped with a usable admin panel, the theme also features a variety ofadvanced customization options, which will make it easy for you to adapt the template to your specific needs. Google web fonts, online chat and subscription form have also been added to the pack.

Demo | More info
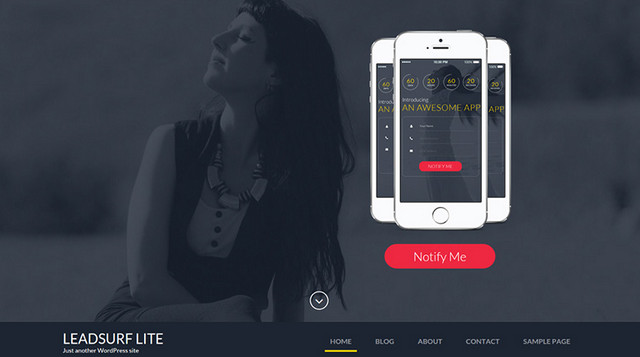
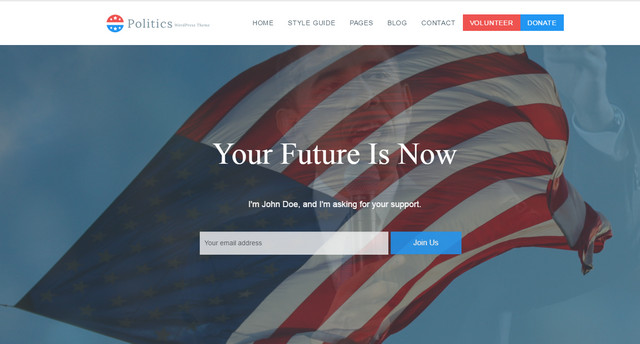
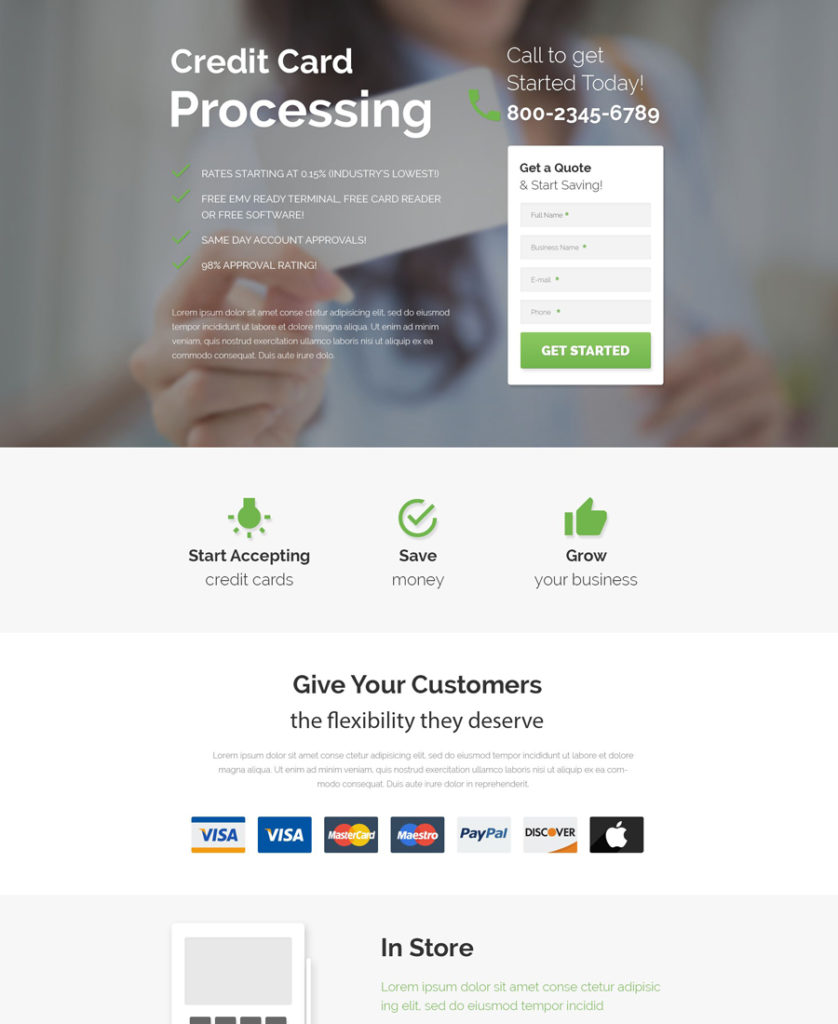
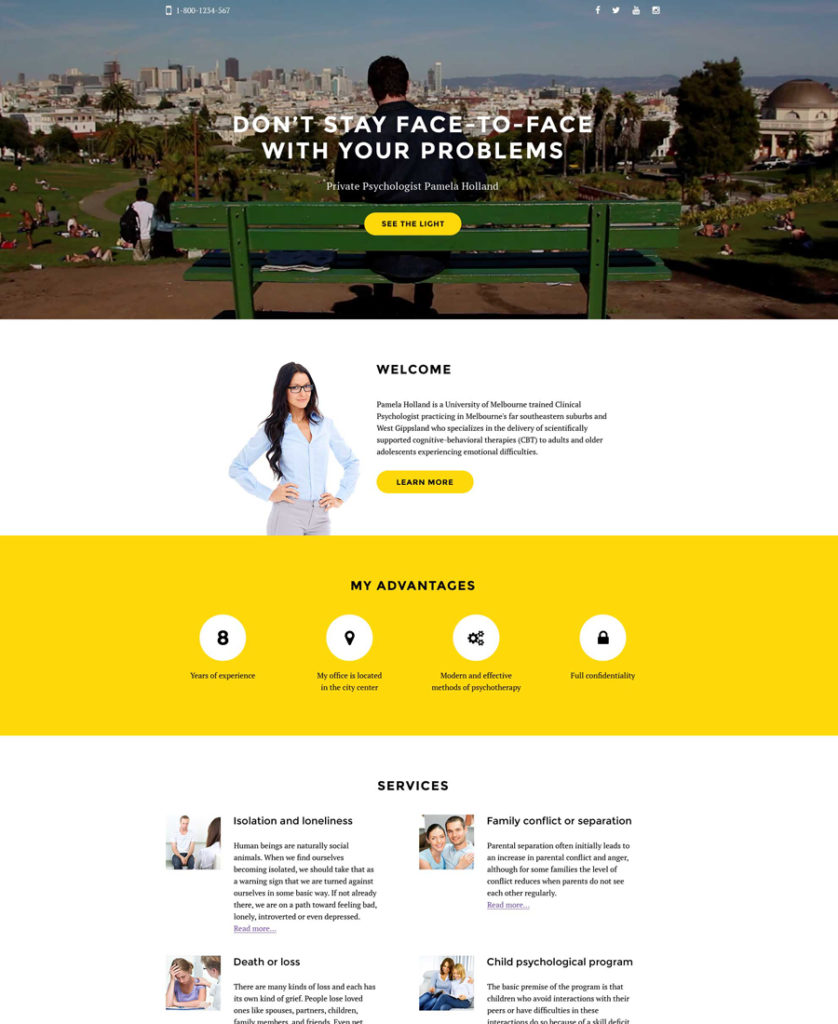
Easy-to-reach contact details and an integrated contact form, easy to scan content, user testimonials, and a list of programs – this landing page template features everything that you need to build trust and attract the web community. The vivid red color scheme is a great attention getter, which evokes curiosity and a thirst for new information.

Demo | More info
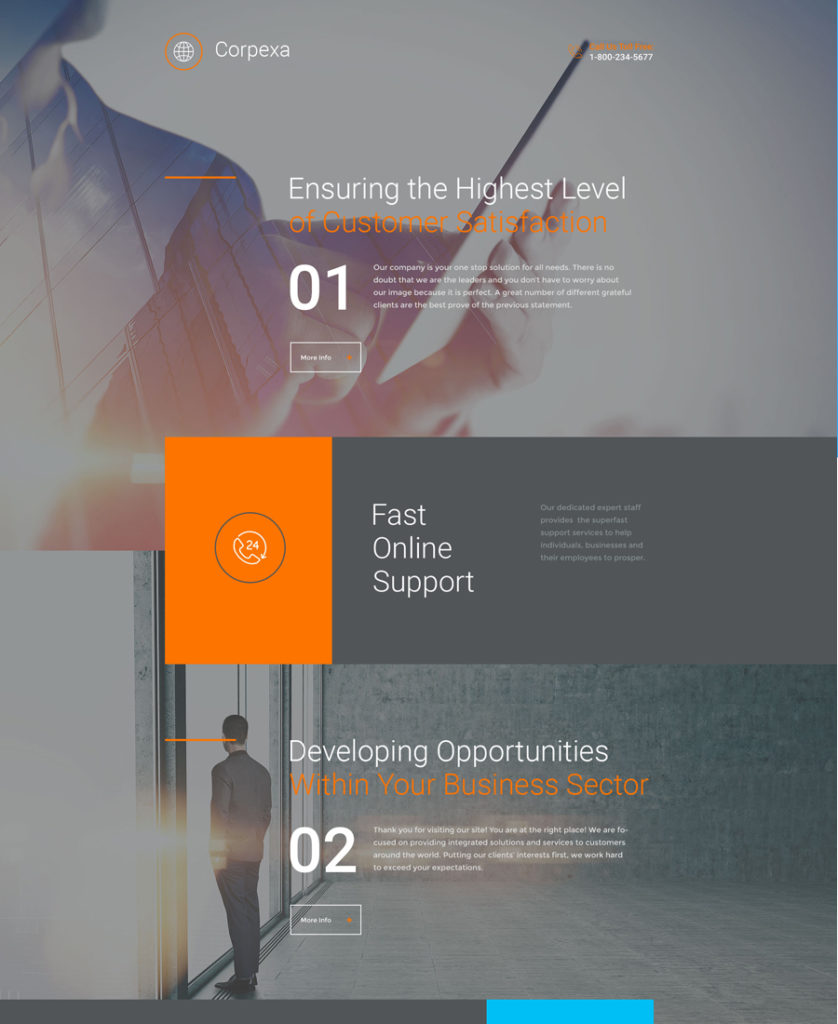
Breathtaking animation makes this business landing page template more spectacular. Though the color scheme of the layout looks traditional for this type of web project, the parallax scrolling and hover effects that appear as you move your mouse on the page, simply cannot leave anyone indifferent. Enumerated content blocks provide for better page readability.

Demo | More info
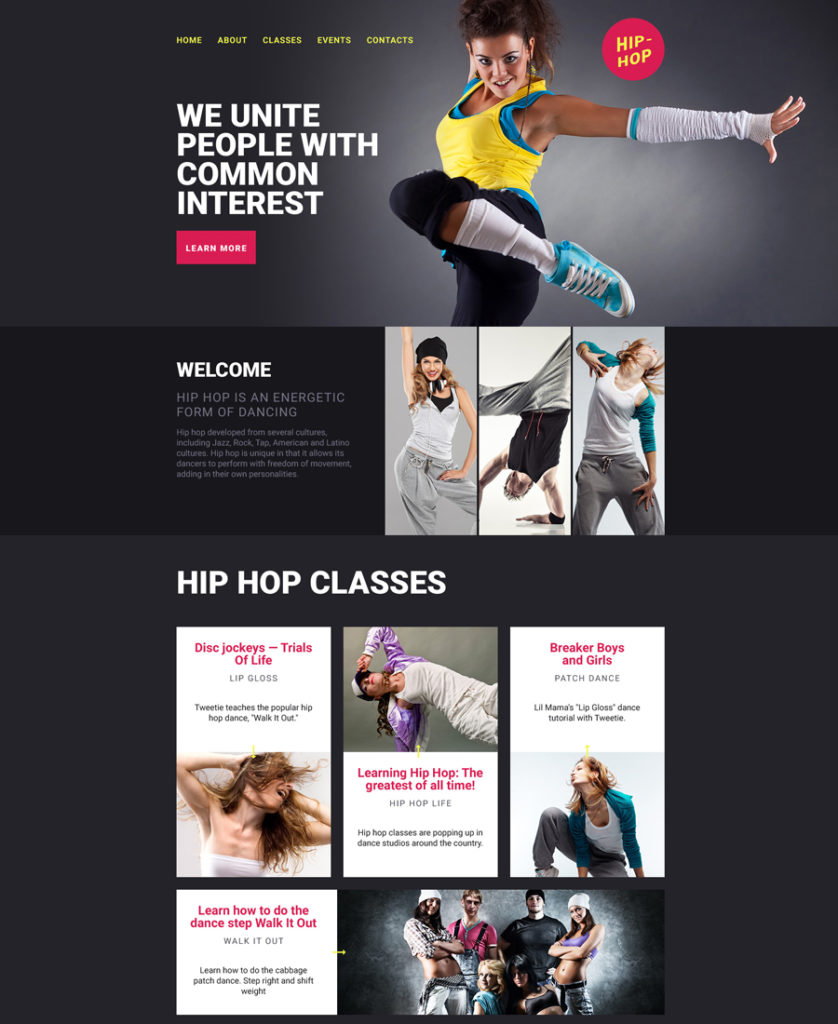
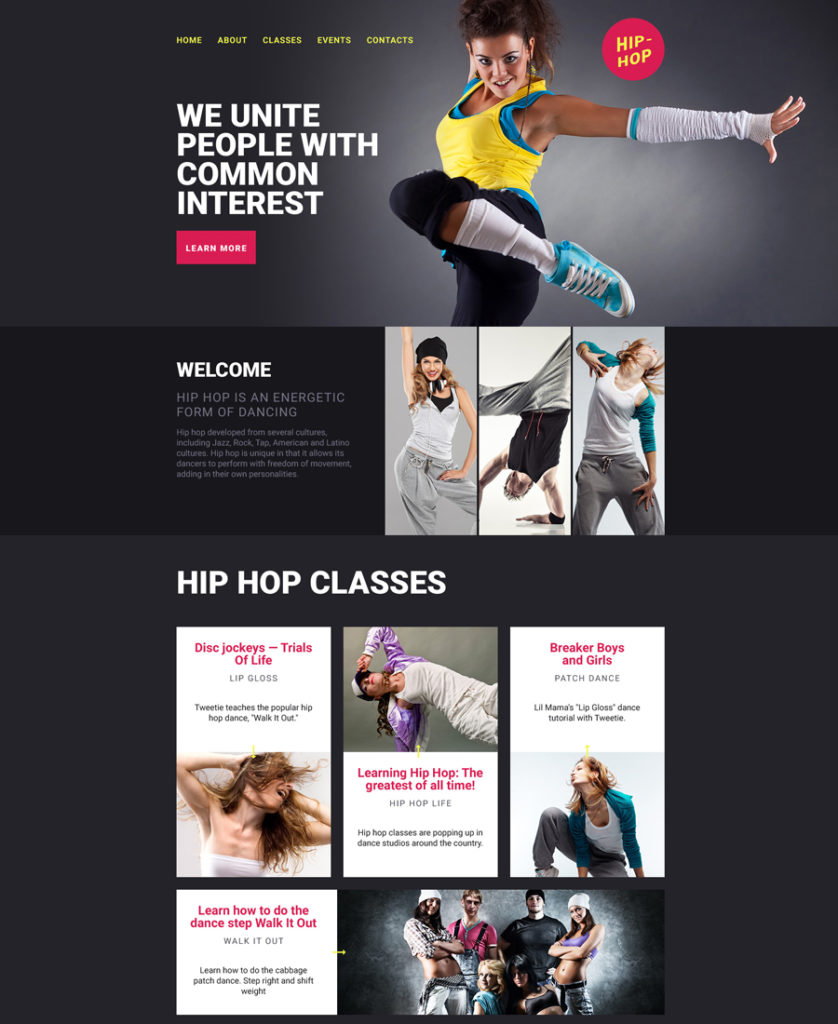
This responsive one-page template will work well for representing dance, sport, adventure and travel projects on the web. Rich in visuals, it captivates the users with storytelling. The main navigation panel remains fixed to the top of the page, letting the users navigate to any content with a click. Thanks to the integration of lazy load effect, the users will enjoy the speed of your page’s loading on any device.

Demo | More info
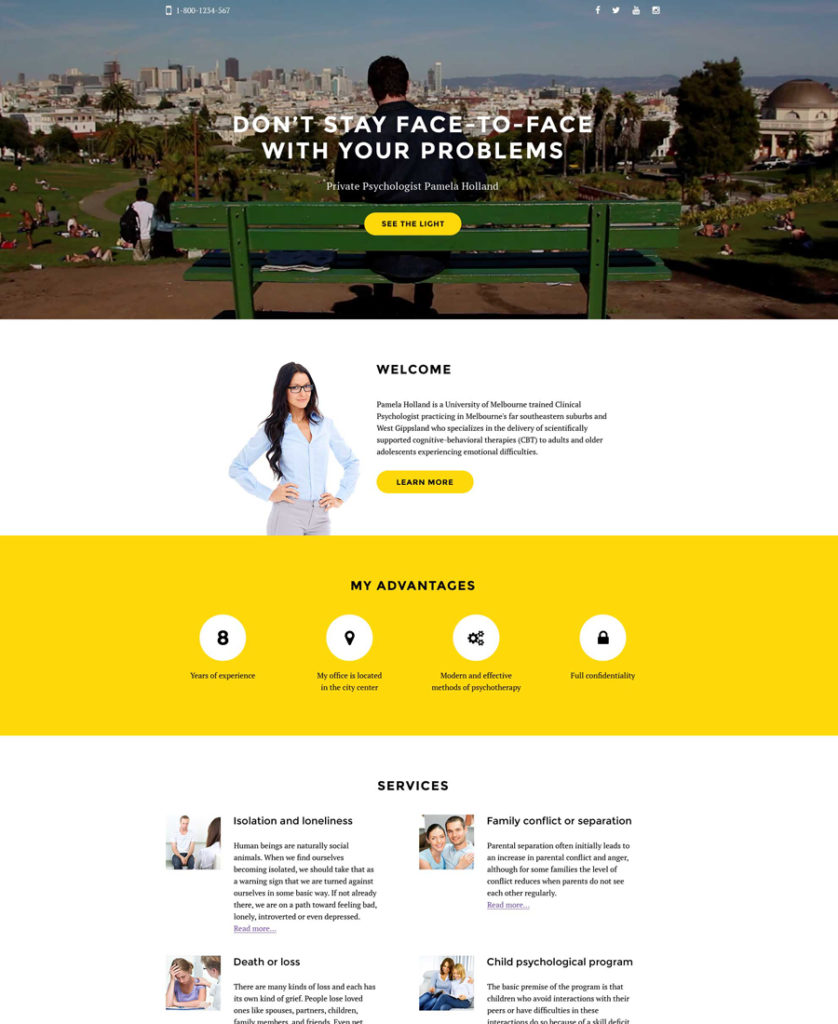
The calm and relaxing atmosphere on the page, that was achieved mainly through full-width video integration and pleasing-to-the-eye color scheme, makes it a perfect fit for medical and healthcare websites. Google map integration, as well as easy to reach contact details, make it very easy for the audience to reach you. Social sharing options provide them with a quick way of getting in touch with you through social media.

Demo | More info
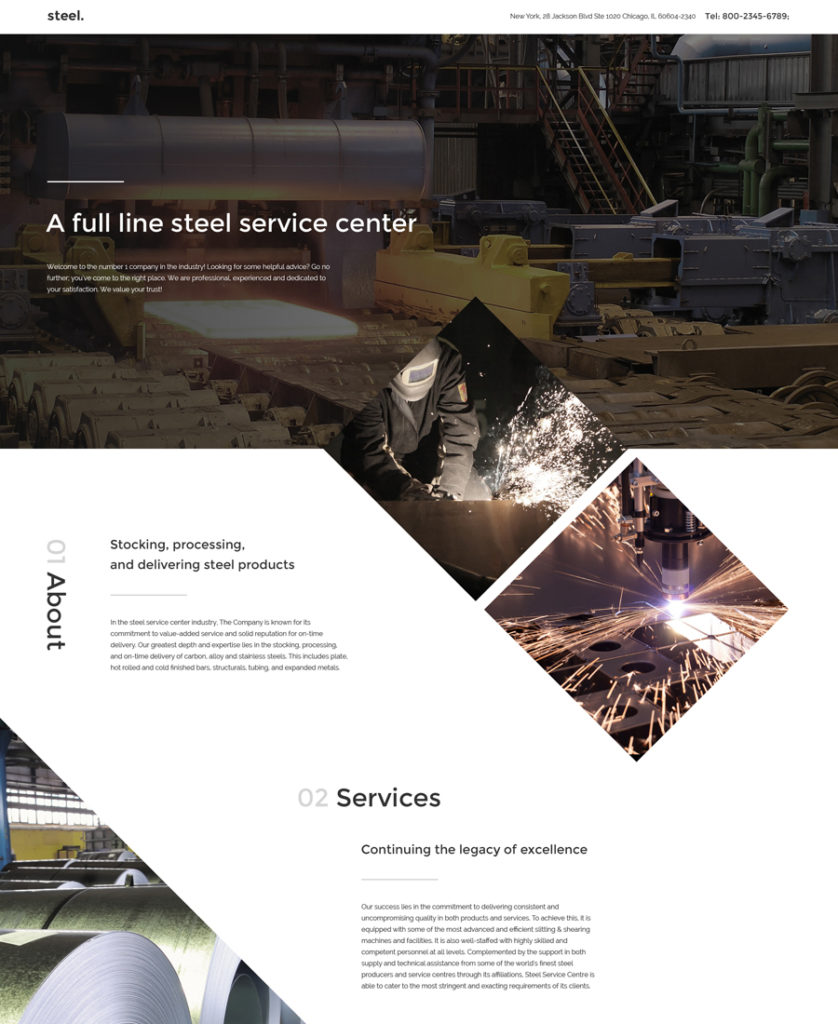
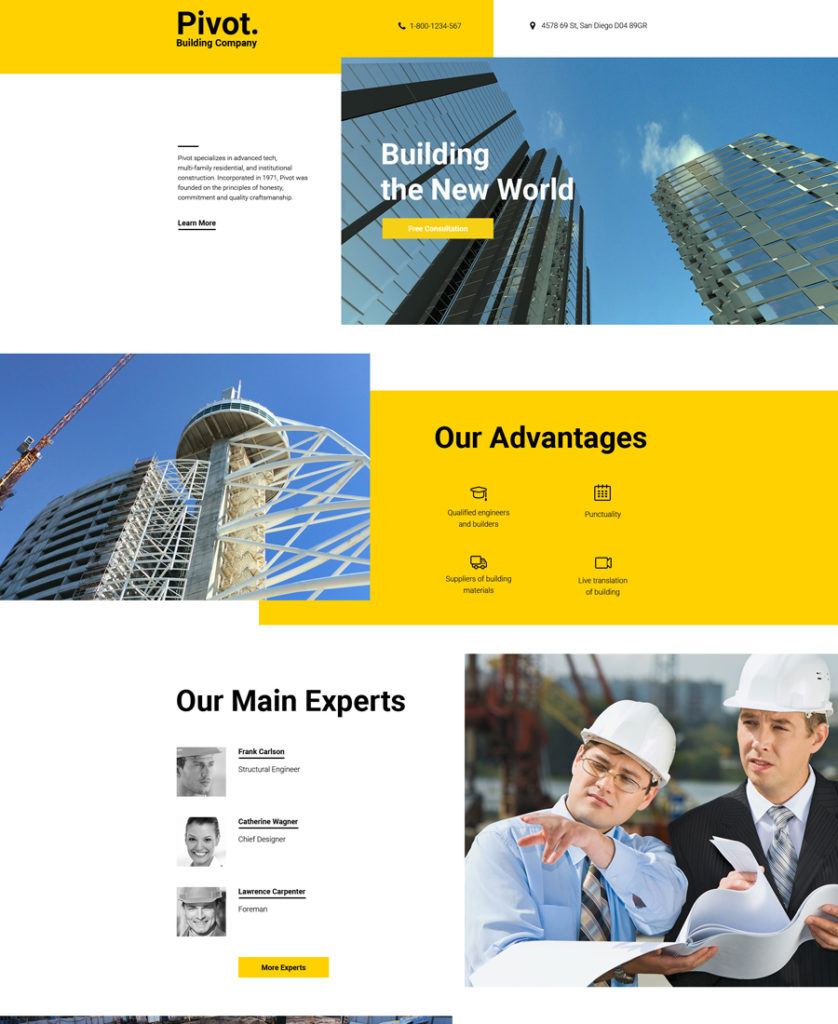
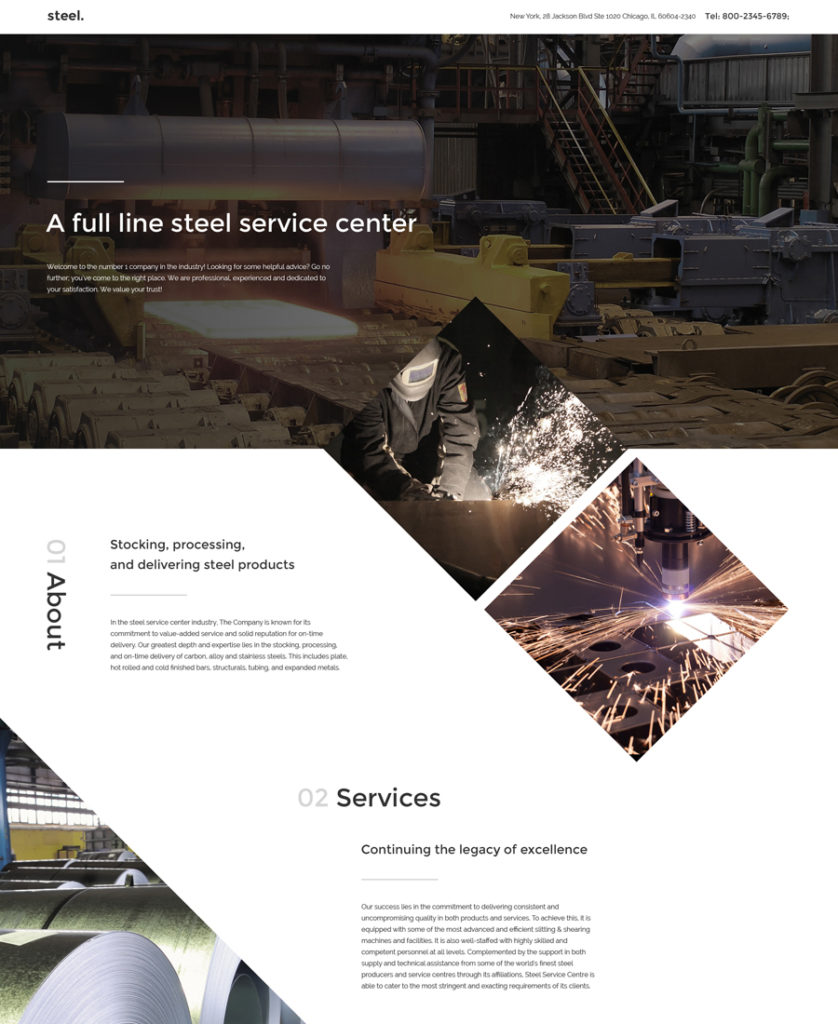
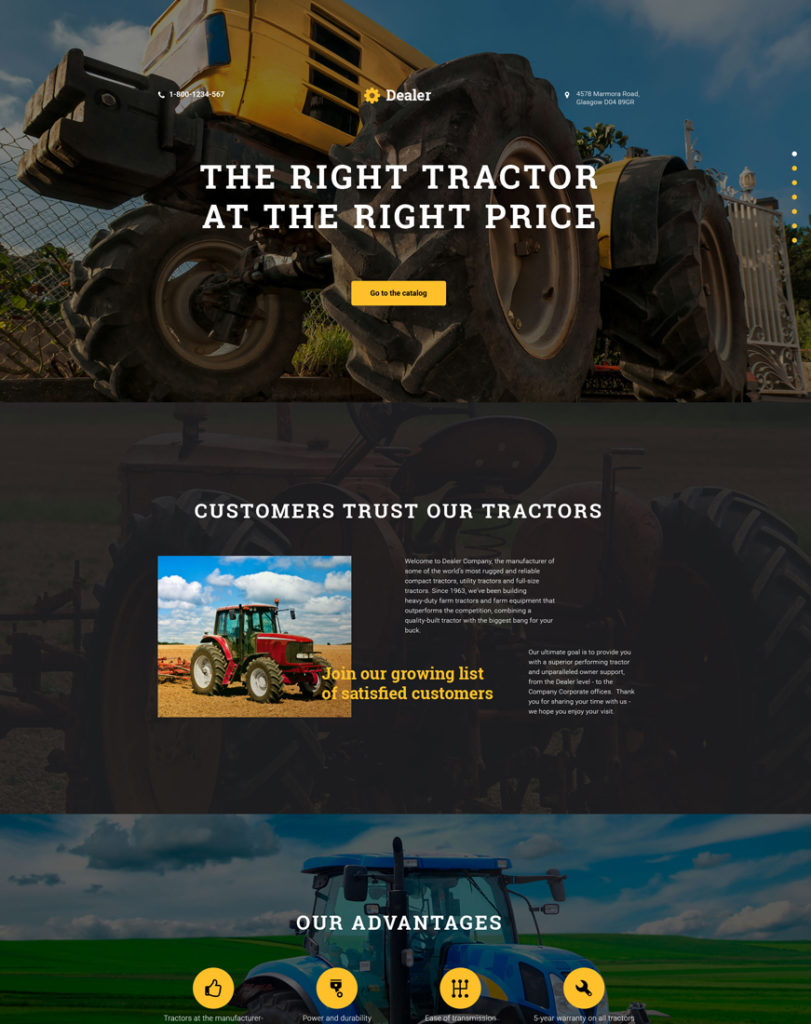
This landing page template is best suited for industrial websites. The clean and concise layout was enhanced with parallax scrolling backgrounds. Rhombic shapes and non-standard content positioning allow you to create a more eye-catching presentation of your company, its products and services. Readable fonts and large headings make the page more user-friendly.

Demo | More info
Creative and innovative, the template is intended to present your business project with style. Running on a fully responsive framework, it will adjust all content to multiple screen resolutions flawlessly. Developed with valid HTML/CSS practices, the theme is also SEO-friendly, which guarantees you high page ranking in the search results.

Demo | More info
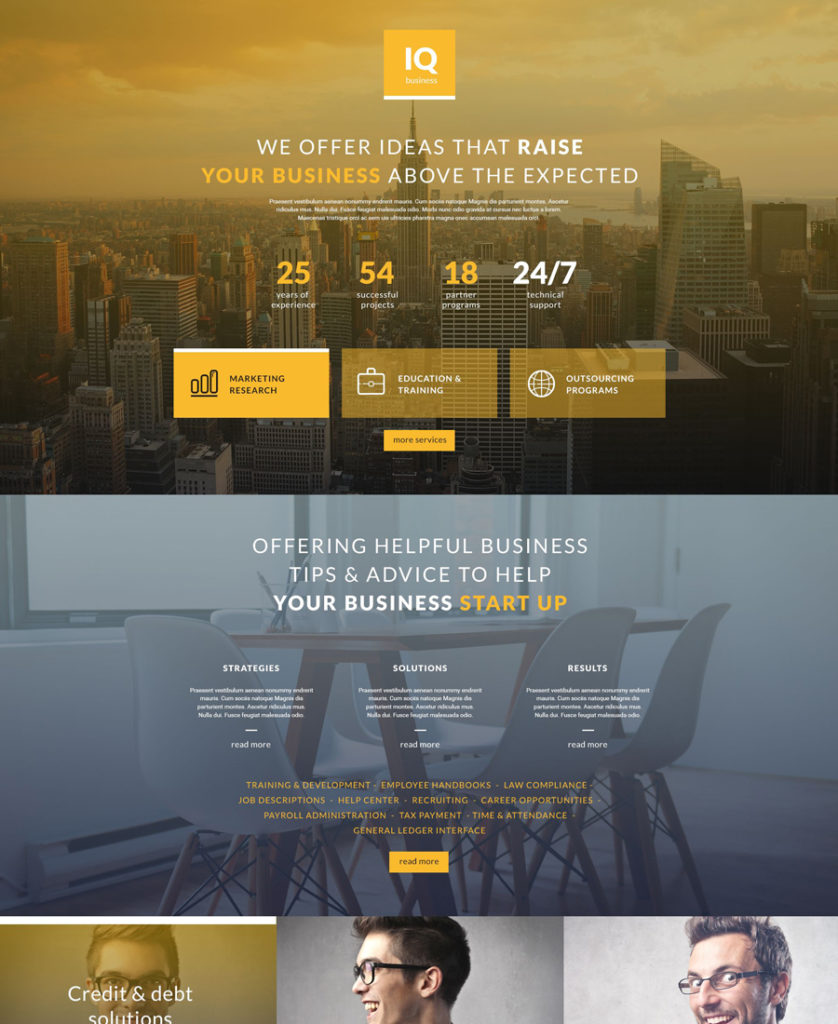
The pixel-perfect design of this landing page template, with the integration of flat style elements, will work really well for presenting accounting, financial and business projects on the web. In addition to some quick information about the company, the header has been enhanced with a full-width video background. Making contact is easy to accomplish. To add a feeling of confidence to the presentation, the theme features user testimonials and a list of accepted payment methods.

Demo | More info
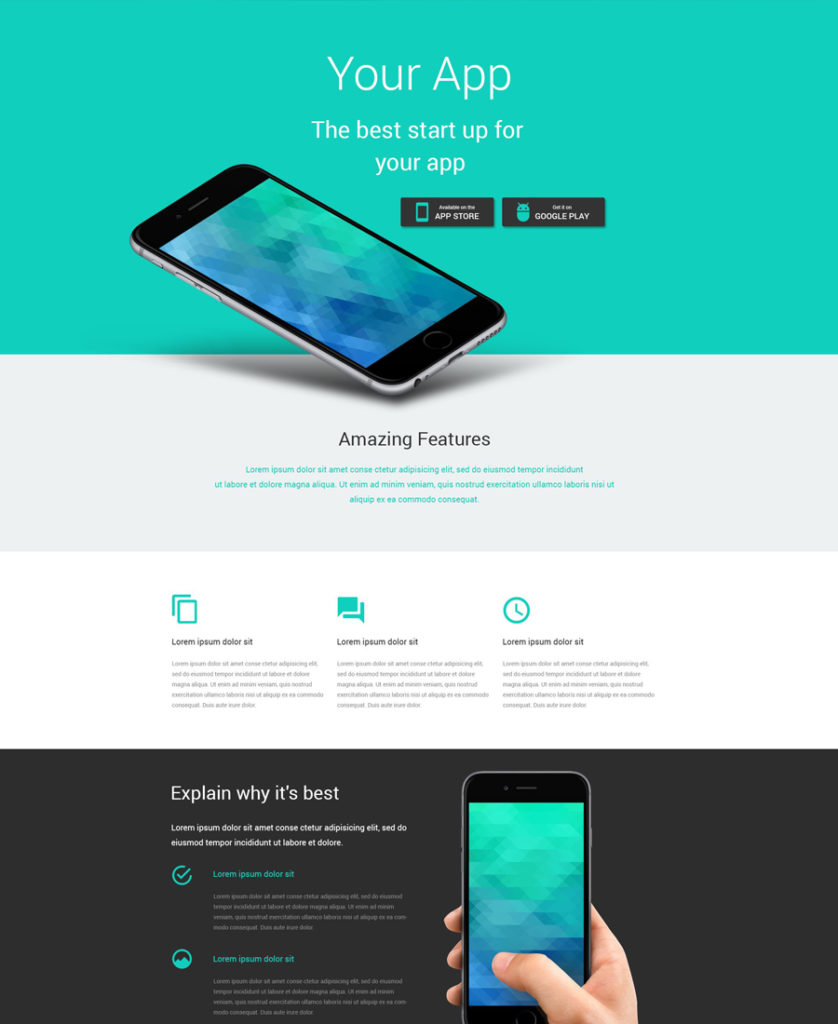
If you are looking for a ready-made solution to present your software project effectively to the web community, then consider the following theme. Metro style enhances its visual appeal. Direct download links were put in the theme’s header, inviting every visitor to try it out on their own. Stunning animation and lazy load effect make the theme more user-friendly. Video integration and interactive photo gallery will help you introduce your offerings to the audience in a better way.

Demo | More info
The template was created specifically to present hot tours and beautiful destination points in a captivating way. An integrated booking form was placed in the theme’s header, inviting every visitor to make a quick reservation on the site. Stunning hover animation and parallax scrolling images will get the web audience immersed in the atmosphere of your agency.

Demo | More info
This fully featured landing page template will work well not only for real estate but also for design and hotel businesses. A photo heavy layout is best suited for presenting this type of content in the most favorable light. Advanced animation, parallax scrolling effect, image hovers and lazy load effect have all been integrated into the package. If you wish to tweak the layout, this can be achieved easily from the theme’s dashboard.

Demo | More info
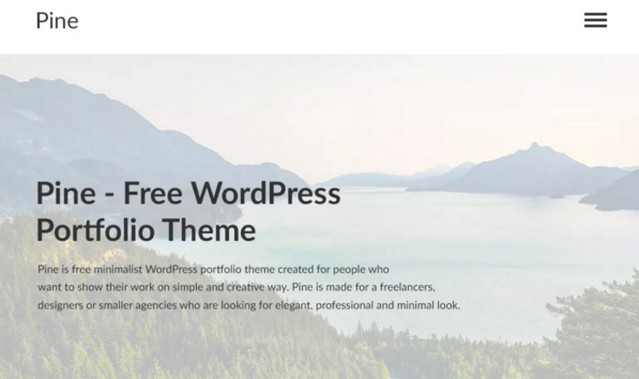
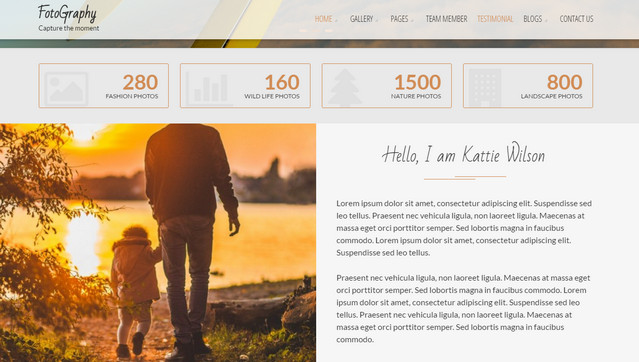
Fashion studios and creative photographers can use this theme to present their talents to the online community in an outstanding way. A full-width video background in the header serves as a great attention getter. A contact form above it invites every visitor to approach you for details. Clean and minimalist layout with plenty of white space brings the users’ attention to your portfolio.

Demo | More info
Full-width photo backgrounds featuring the parallax scrolling effect let web users get into the atmosphere of your business once they land on your page. Scrolljacking effect adds a sense of interactive functionality to the layout. By clicking any of the items in the theme’s vertical carousel, the users will be taken to the various types of content in the blink of an eye.

Demo | More info
This template is ideal for creating landing pages for construction and industrial companies. Clean and concise design adds more professionalism to their online presentation. Valid code and a fully responsive framework will make the page run flawlessly across a variety of devices.

Demo | More info
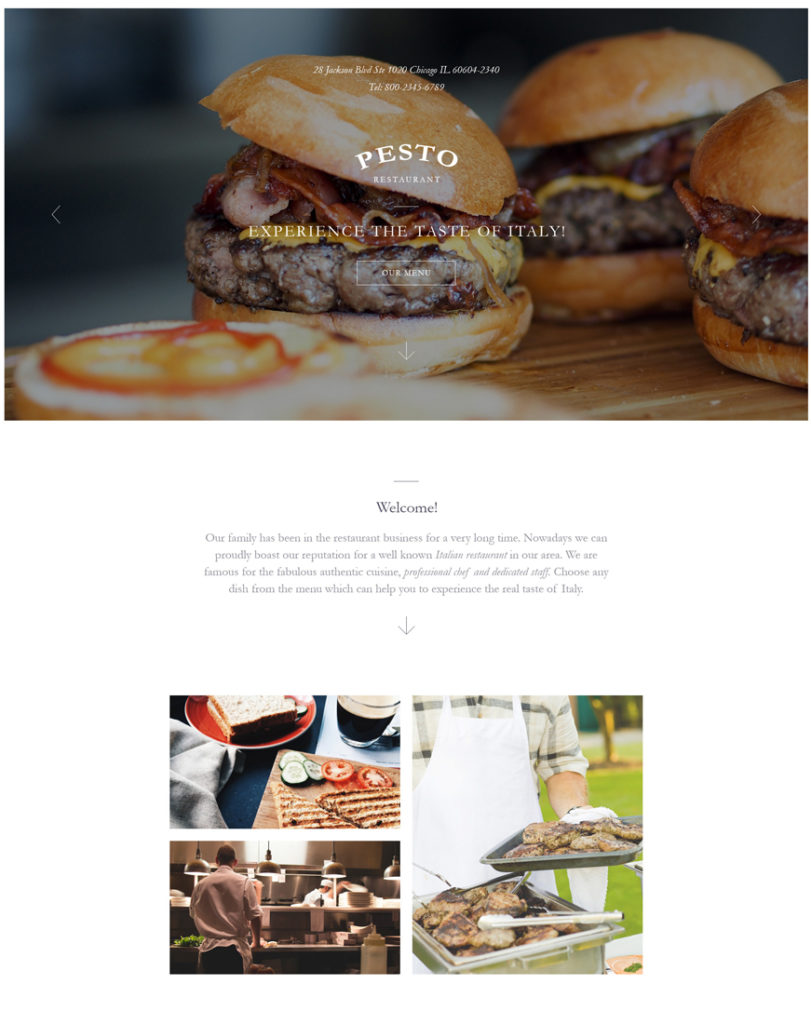
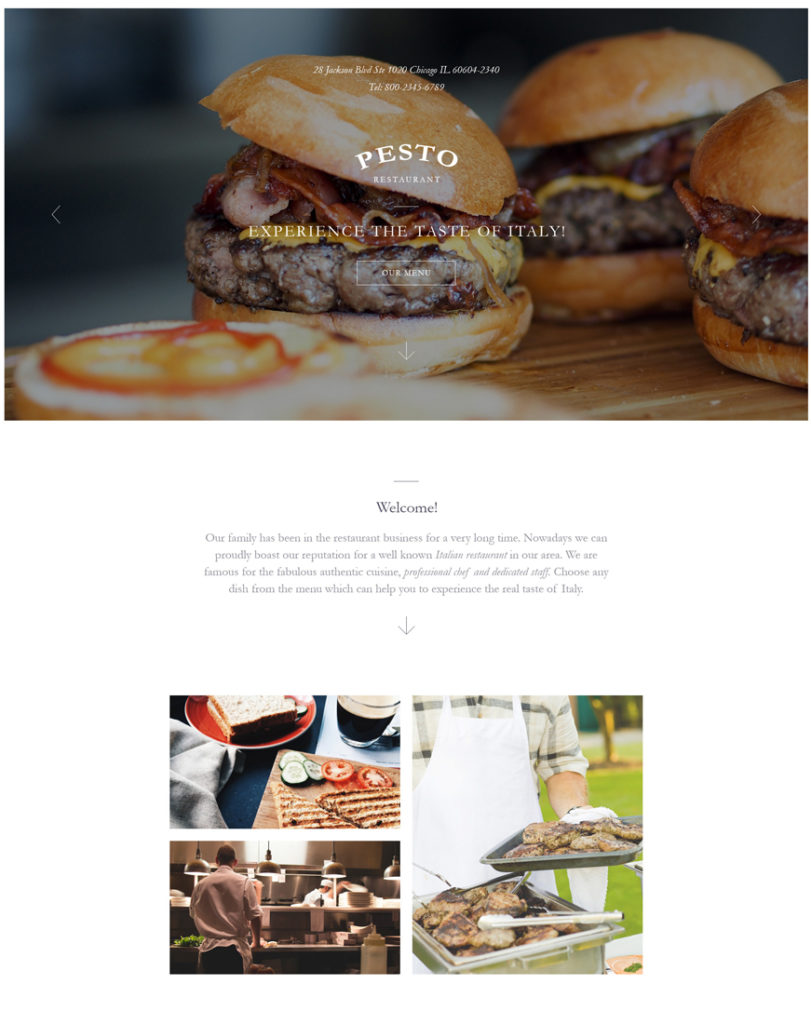
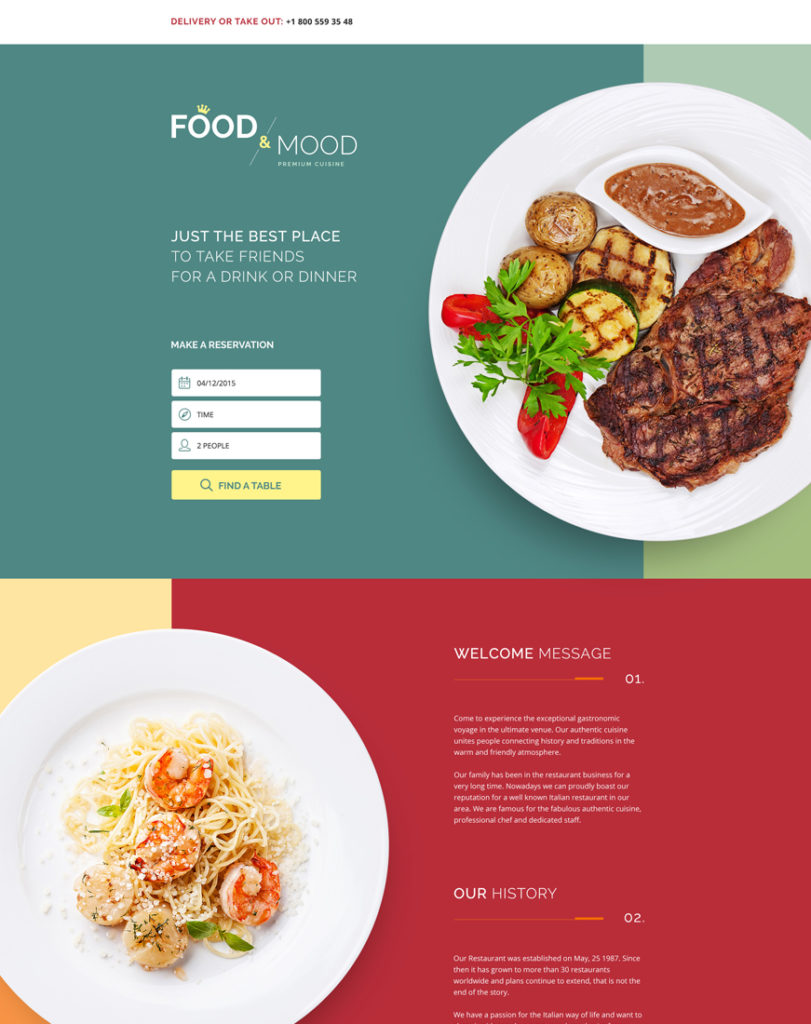
The key purpose of any food-related website is to stimulate the appetite of every user who reaches it. For landing pages, this factor is of tremendous importance as well. This Italian Restaurant template has been pre-loaded with mouthwatering dishes on the menu, which demonstrate your refined cuisine at its best. Following your restaurant’s menu, a quick reservation form and integrated Google map allow you to establish contact with your prospective clients.

Demo | More info
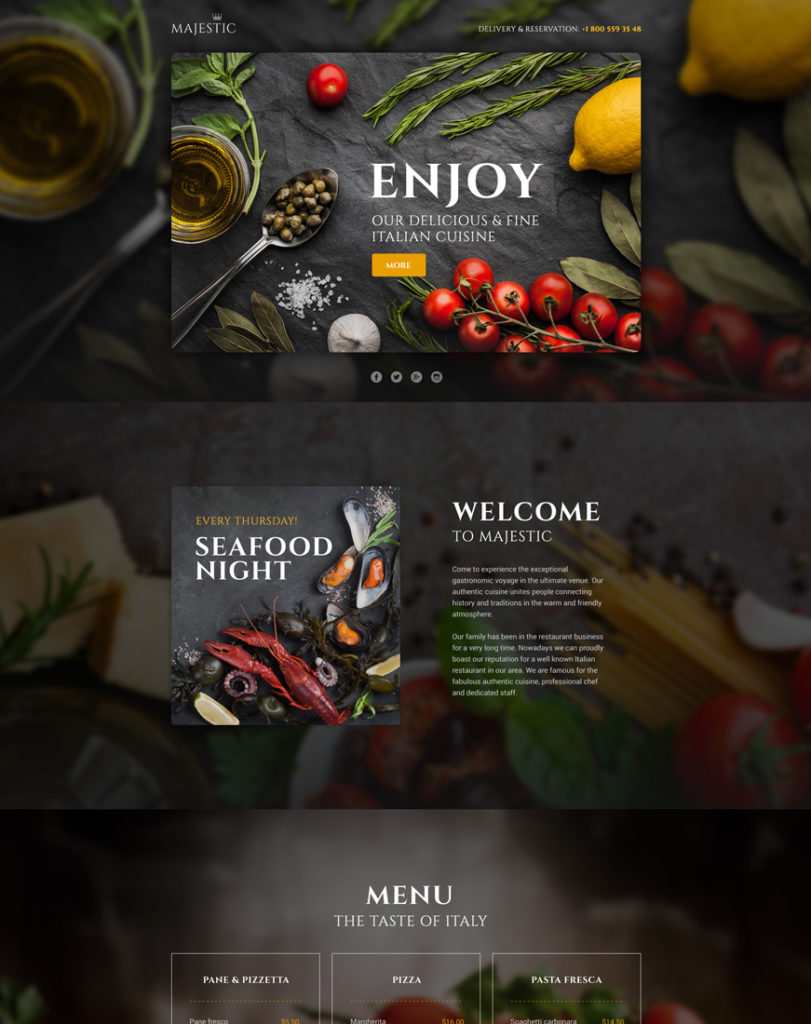
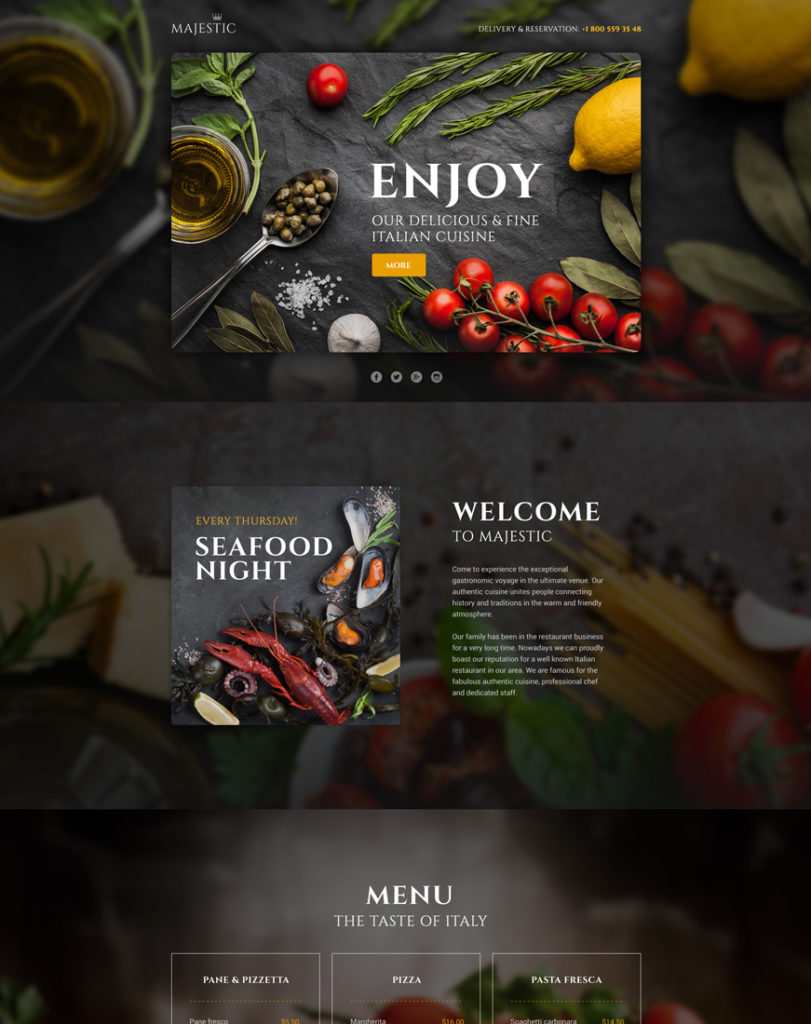
This is another stunning landing page template for cafes and restaurants. Unlike the previous one that makes heavy use of white space, Majestic is rich in parallax scrolling full-width backgrounds. Neat ghost buttons harmonize perfectly with the rest of the design elements. Simple contact and reservation forms have been included as well.

Demo | More info
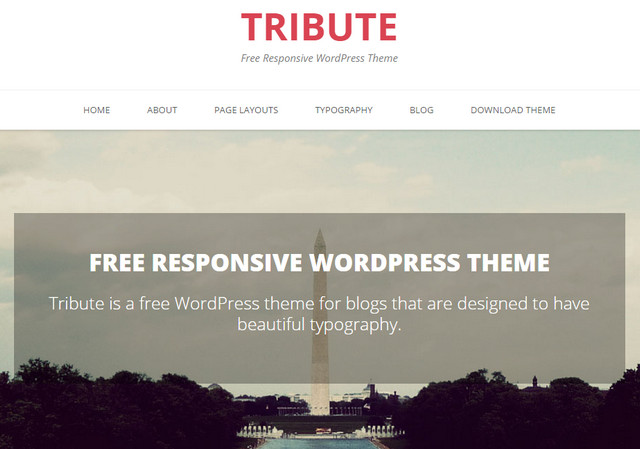
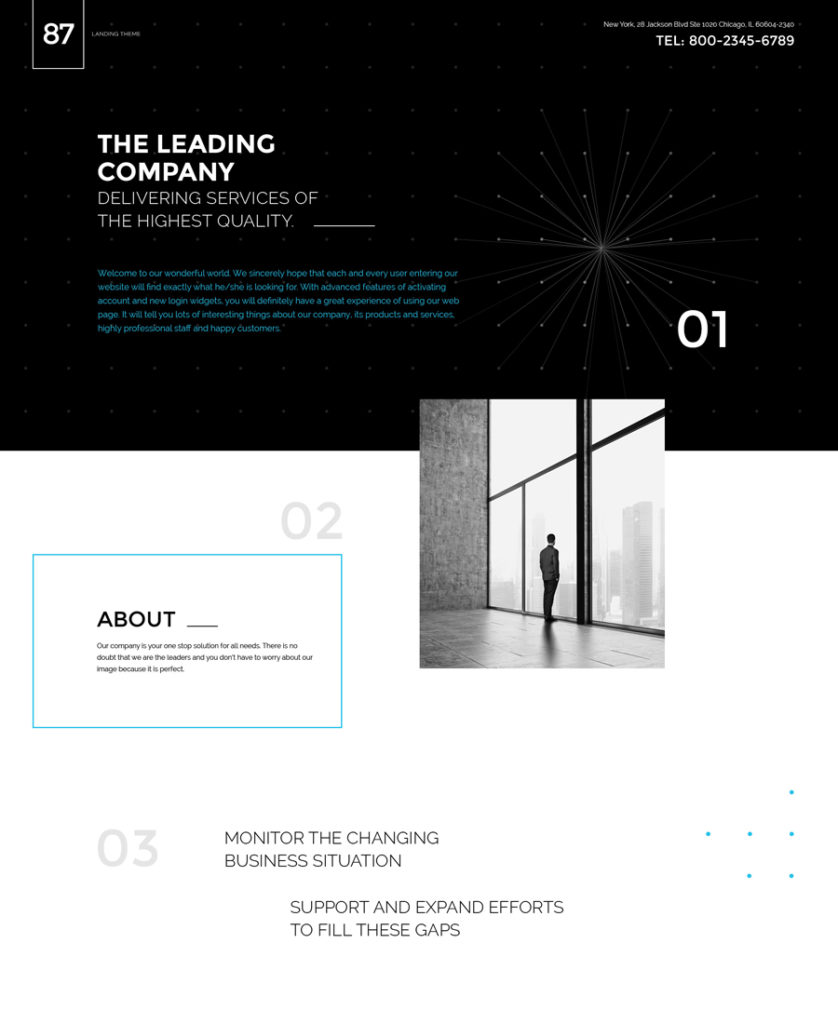
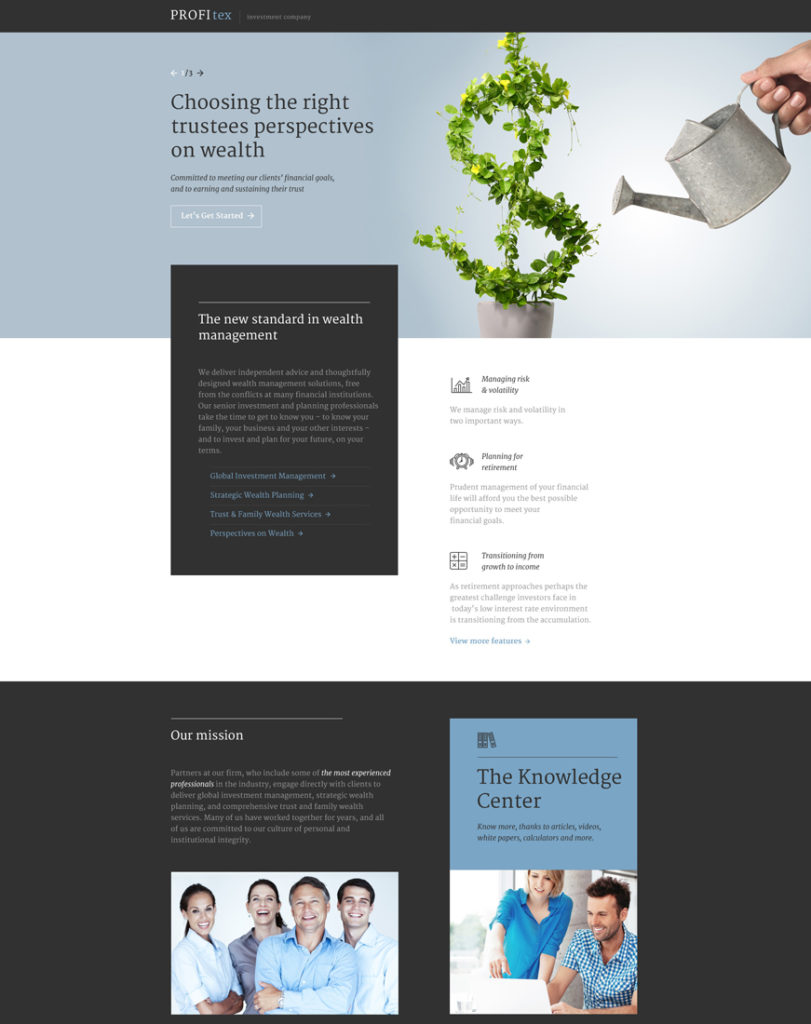
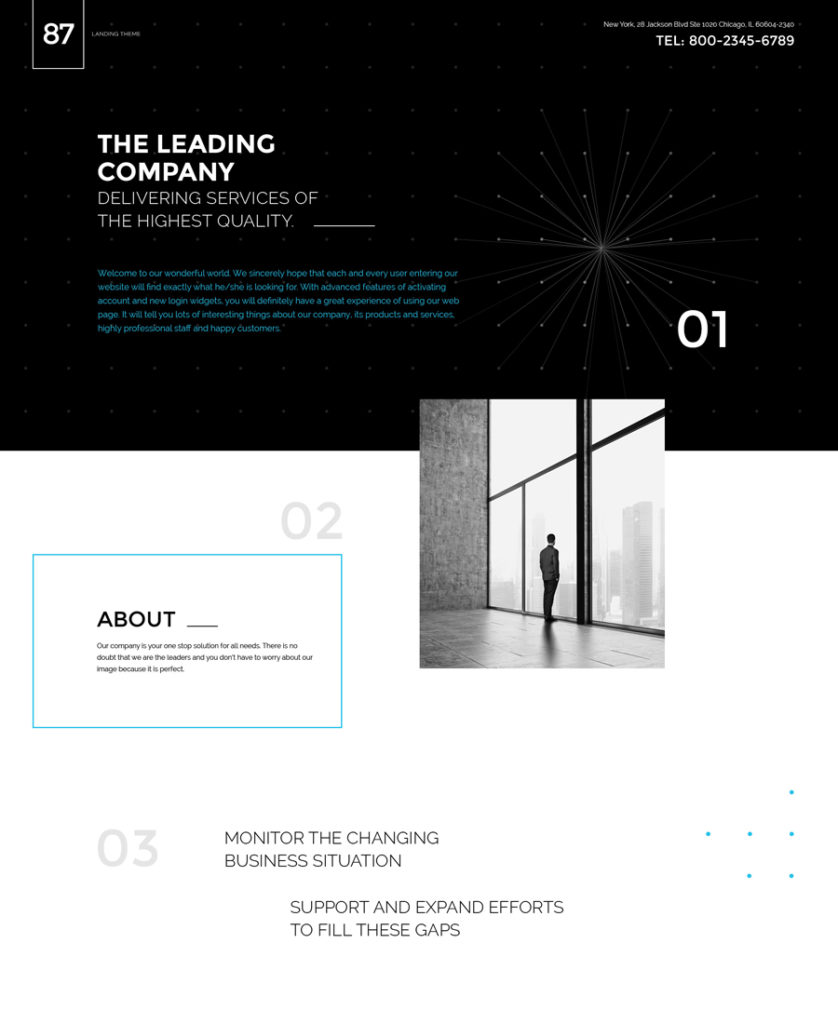
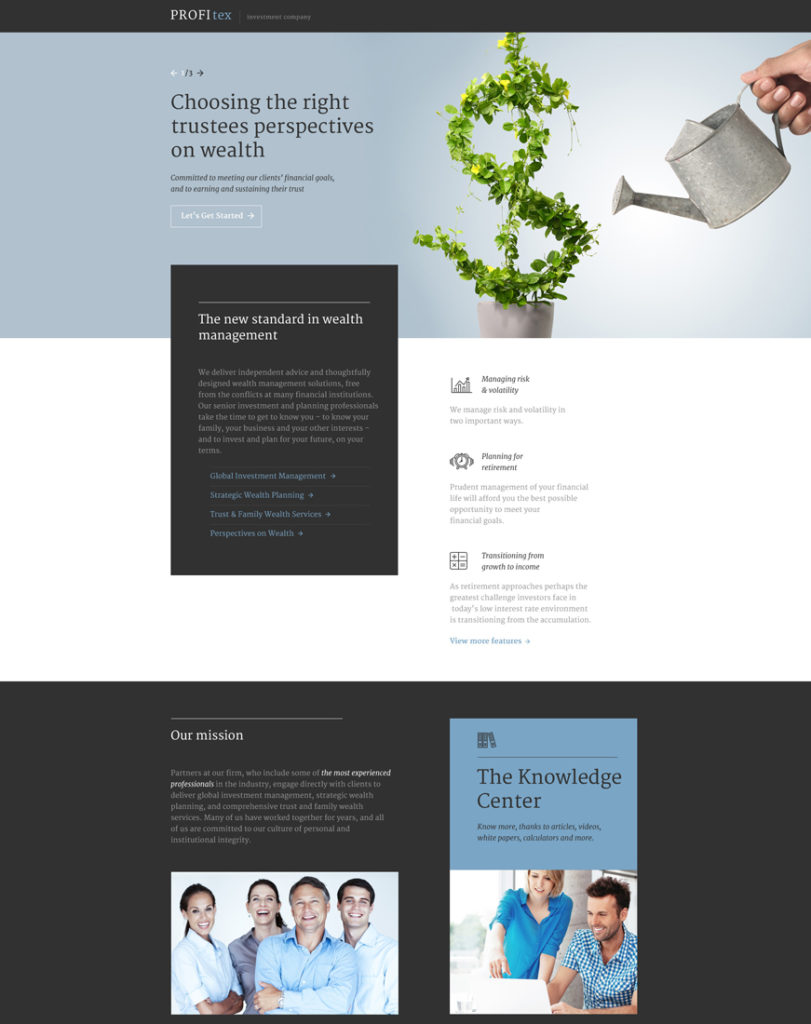
The clean and professional style of this theme will help you create a trustworthy business presentation on the web. Spacious layout and a neutral color scheme provide for better readability of your content. Though the page is not rich in various types of content, it introduces the users to the key data that they need to know about you – a couple of words about your company story, services and contact details.

Demo | More info
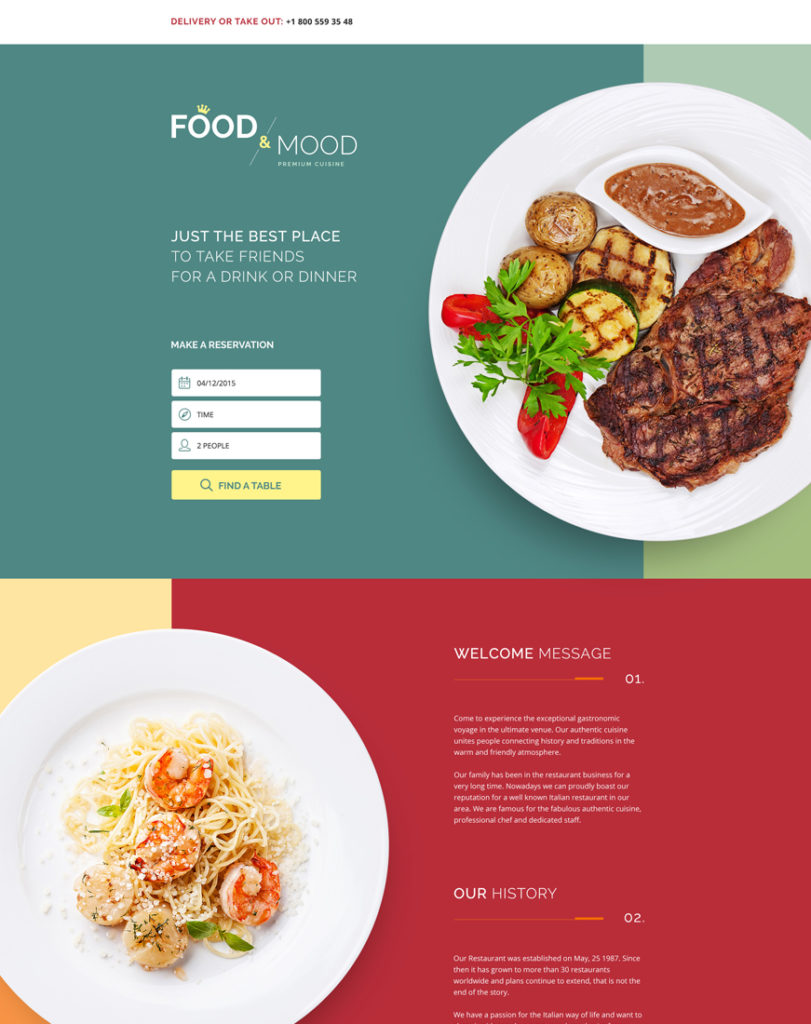
Just like the rest of the aforementioned landing page templates, it runs on a fully responsive framework, which will provide mobile phone users with seamless browsing experience on-the-go. The flat style of the template will bring your dishes to the forefront, whilst stunning animation effects will keep the audience captivated.

Demo | More info
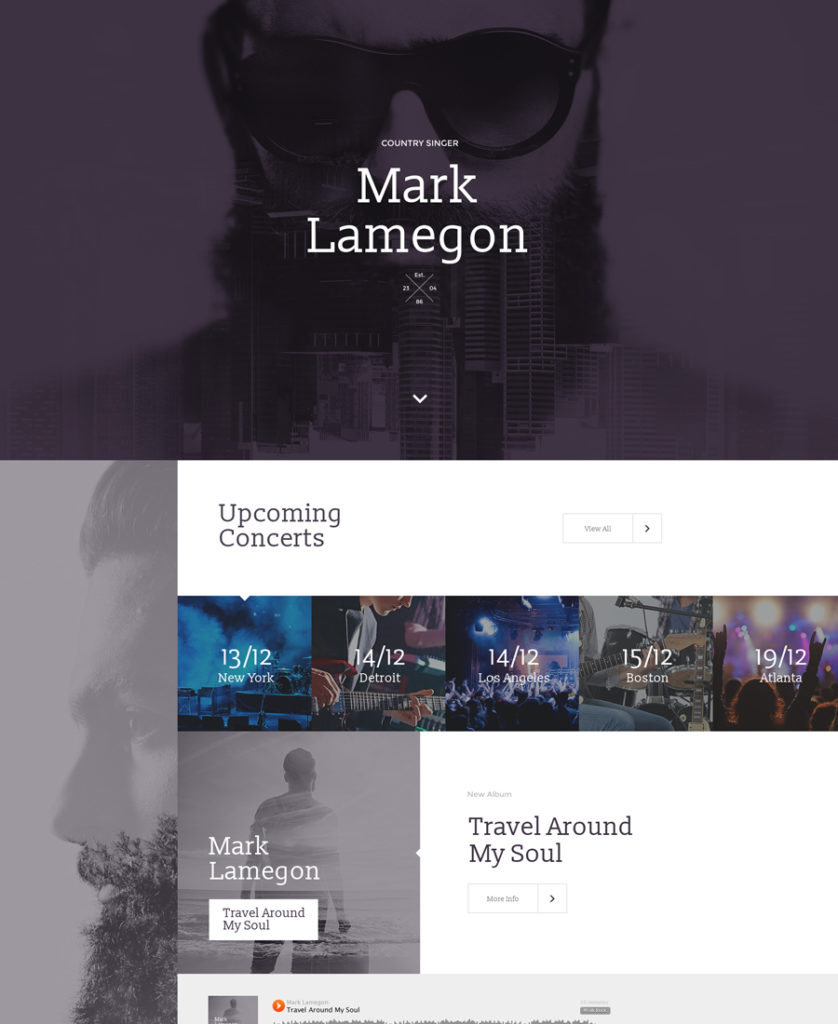
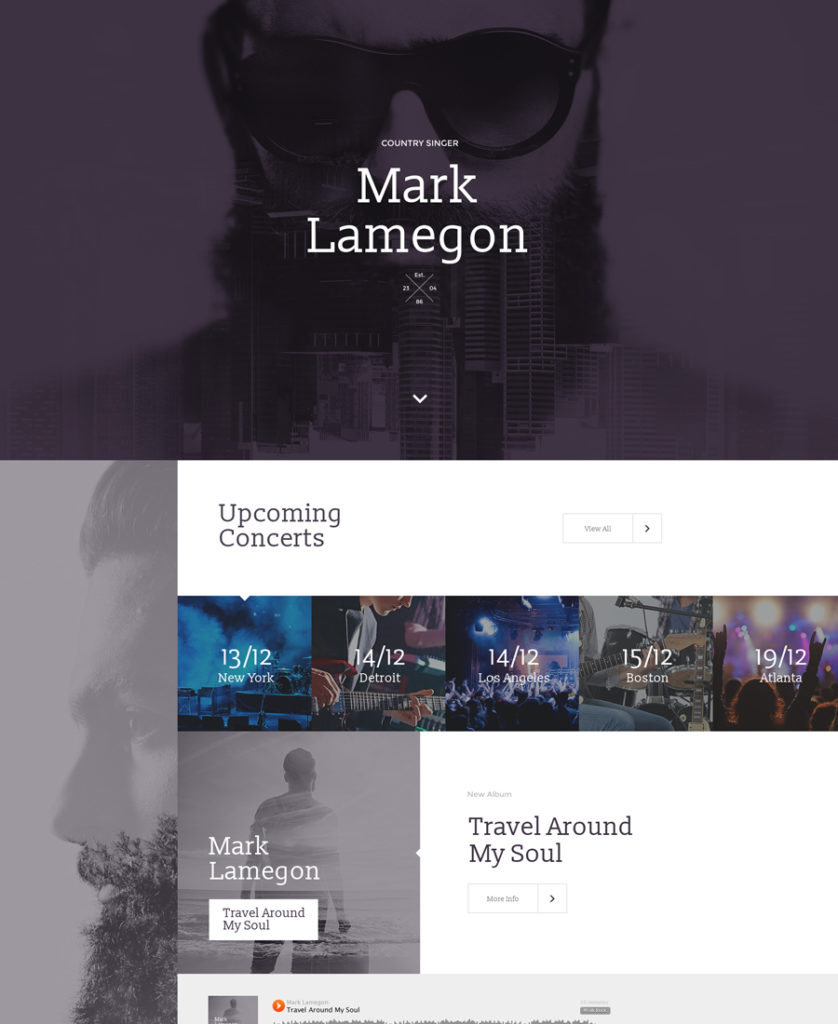
The stylish and elegant design of this landing page template is intended for presenting singers, music bands and other creative professionals on the web. The layout is diverse in multiple types of content. Here you can share a playlist of your latest singles. The theme has plenty of space for sharing your upcoming tours’ schedule and even highlighting some of the top-selling branded clothes.
Final Words
These have been 30 of the coolest landing page templates that we recommend you consider using for creating a stunning presentation of your business on the web. Feel free to try how each of them looks and feels by checking out their live demos.
If you think that there are other cool landing page templates that are worthy of being mentioned in this list, feel free to share your thoughts below this post. Your feedback is highly appreciated!
Read More at 30 of The Best Responsive Landing Page Templates for 2016






![]()