In this small series, we talk about the things that really accelerate WordPress websites. Google Page Speed Insight is not relevant for us, as this is purely about speed. We want our website to enter the millisecond area. We’ve laid the base for this in the first, second and third part. Today’s episode is about the delivery of CSS and JavaScript files.
CSS and JavaScript Play a Major Role When it Comes to Speed
Aside from images and graphics, CSS and JavaScript files and their correct delivery are a determining factor of how fast a website can be. The amount of files that have to be loaded also influences loading time. I can only recommend turning off all plugins that you don’t really need. Most plugins come with their own data overhead, and soon, the theme has to deliver 15 to 25 CSS and JavaScript files.
Especially multi-purpose themes suffer from this disease. A good example would be the popular premium theme Enfold by Kriesi, as it needs 17 JavaScript files on its own. These themes can become rather fast as well, but they can’t enter the millisecond area. A theme with few files and only the necessary plugins is the best precondition for true speed.
WordPress Websites Really Fast: the Idea Behind Today’s Article
Today’s article is about the “correct” delivery of static data. JavaScript can be treated automatically, while manual work is required for the CSS files. We will remove all CSS data from the automatic loading, and let them load manually, in a way that is important for website speed. The style.css file will be loaded in the header after it was freed from unnecessary trash. All other CSS files will be loaded in the footer.
This causes the website to load rapidly. With this type of data treatment, the landing page will load extremely fast, and the subpages will become as fast as the integrated media and ad blocks allow them to. However, the visible area of the subpages will load in the blink of an eye, giving the visitor the impression of an extremely fast website, even though it might take a second or two for the subpage, meaning the individual article, to load.
Which Files are Loaded Where?
It is very important for you to find out which CSS files are needed where. By default, CSS is loaded on all pages. As that is complete nonsense, you need to find out where the stylesheets are truly needed, in order to accelerate your website. For example, the CSS of a contact form is only needed on the contact page. CSS, which is required to display image galleries is either needed on a special gallery page, or on each single article with a gallery in it.
Thus, note carefully where each file is necessary. Because we’ll only integrate them where they are needed.
External CSS vs Directly Implementing CSS in the HTML
For my website Democratic Post I’ve found out that the direct implementation of the CSS into the source code slows down my website more than when I integrate an optimized and correctly versioned file. However, this can be different for your website, so you should simply test both variants.
CSS and JavaScript – Part 1: Removing Query Strings
WordPress ties in static resources at the end of the file (?ver=4.5) via so-called query strings. Generally, this is a good idea that is supposed to make sure that these static resources like CSS and JavaScript can be cached, and don’t have to be newly loaded every time the website is accessed.
http://server.example/wp-content/themes/hemingway/style.css?ver=4.1
However, the parameter is always critisized as a problem for effective caching by speed test tools like Pingdom, because the static content of URLs with parameters is not always stored in the cache, but has to be obtained from the server every time. We’ll avoid this problem later on, with a correct versioning. But first, we’ll remove the query strings from the files. Enter the following code in your theme’s functions.php:
One click opens the Gist at Github
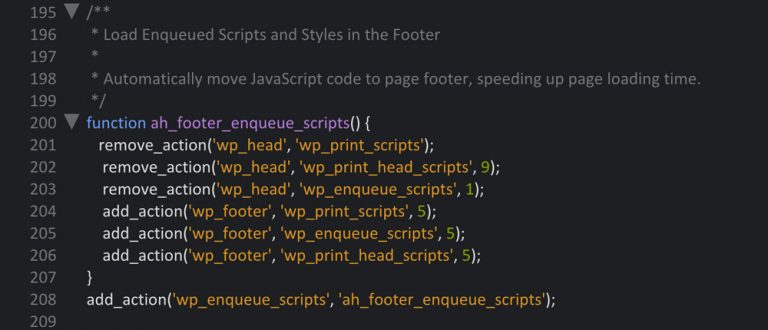
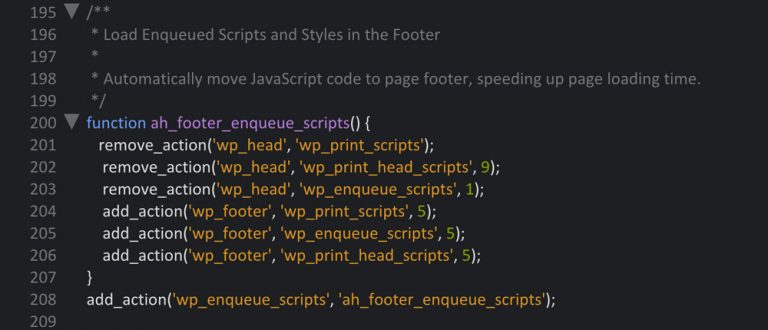
CSS and JavaScript – Part 2: Bring JavaScript Into the Footer Safely
JavaScript being loaded in the footer doesn’t always work perfectly for every cache plugin. Nonetheless, it is absolutely necessary, which is why we’ll help with a small snippet. This code snippet also belongs into the functions.php of the theme, or into a custom site plugin.
One click opens the Gist at Github

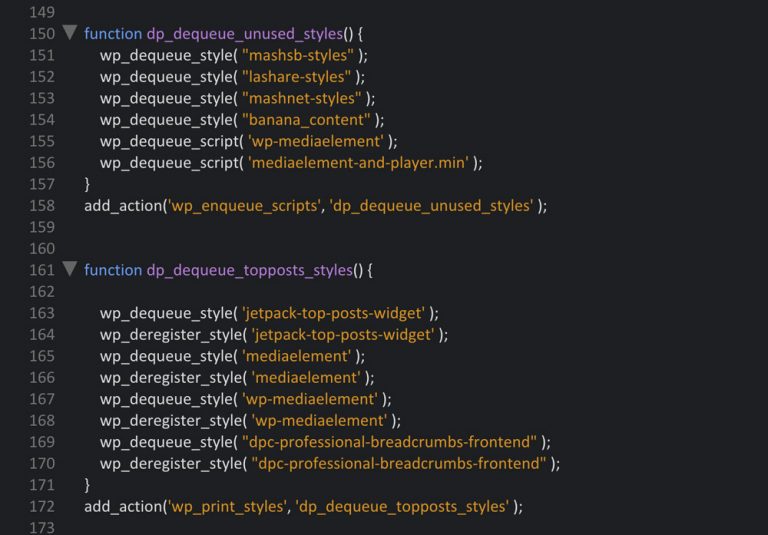
CSS and JavaScript – Part 3: Dequeing and Removing All CSS Files
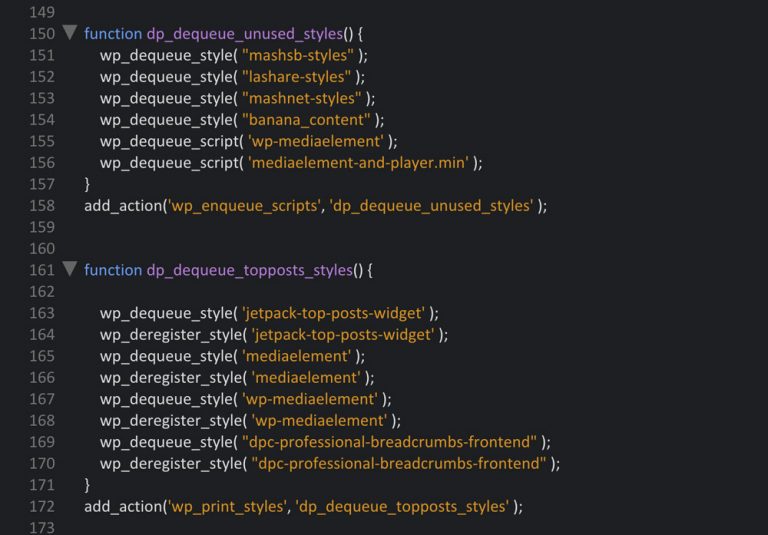
As we want to manually move the CSS to the right spots, so that the loading time can benefit from that, we first need to free all CSS files from the automatic loading via WordPress. After we’ve done that, your theme shouldn’t load any CSS files anymore. For that, we need to trick a bit, as we need to find out its ID in order to remove a stylesheet. Under certain circumstances, you even need to search the IDs in the plugin files.

Afterwards, we need a code snippet that removes all CSS files. However, the first snippet doesn’t work on all files, which is why I added snippet version B. One of the two will definitely remove the CSS. First, try version A and then, if it doesn’t work, try version B.
These snippets also belong into the theme’s functions.php or into the custom site plugin.
One click opens the Gist at Github

CSS and JavaScript – Part 4: Versioning CSS Files Correctly
For this, there may be different solutions, some of which might be more comfortable. However, I chose this solution, because I can determine exactly when I want the files to load due to the manual integration of the CSS files.
What You Need File Versions for
Correct versioning of static files is necessary for optimal caching of resources. This way, we can make sure that the file is, for one, only loaded on the first page visit, and also, that when a file is changed, the new version is instantly loaded as it has a new file name now. Once we’re done, the files in the HTML source code will look as follows:
/wp-content/themes/democraticpost-1.3.0/style.1457278063.css
One click opens a higher resolution.

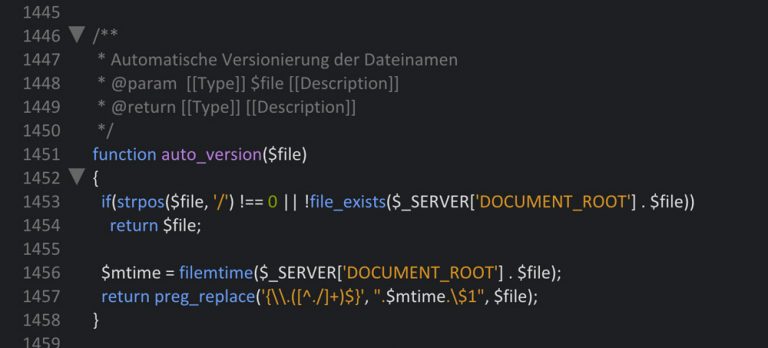
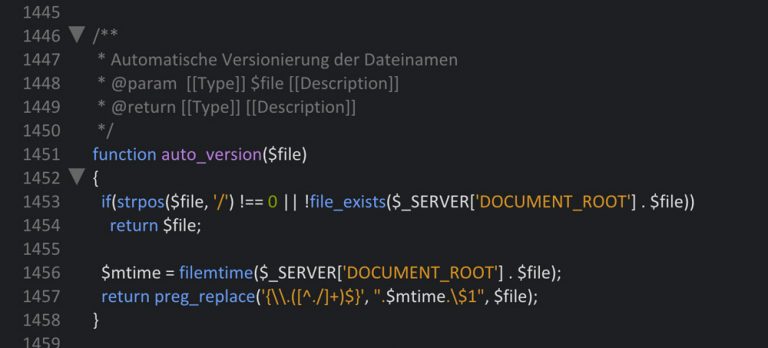
Part 1: The Code for the functions.php
One click opens the Gist at Github

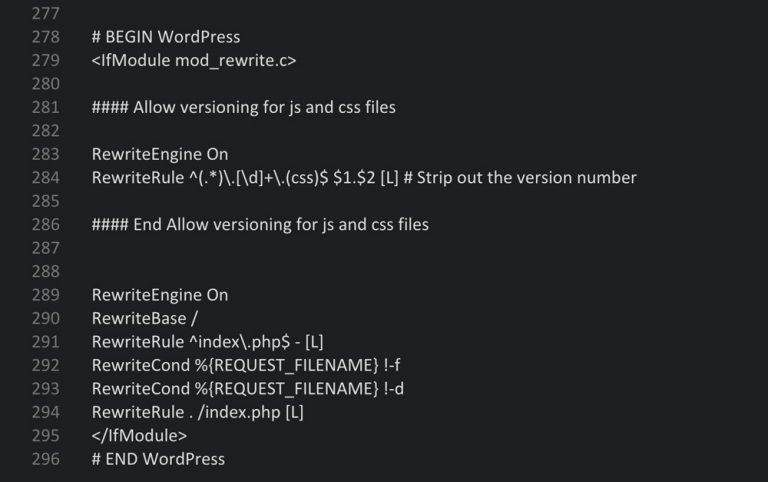
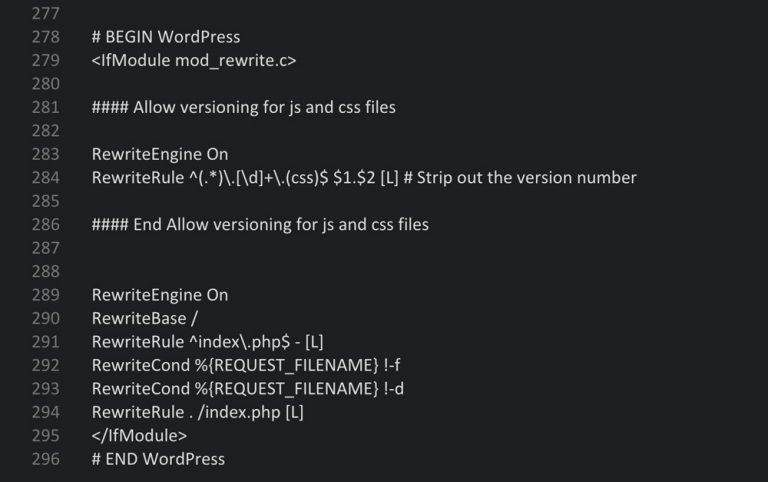
Part 2: The Code for the .htaccess File
The .htaccess file that is located in the WordPress root index, has to be adjusted. Please make a backup of the file before adjusting! Afterward, the WordPress area is replaced by the following.
One click opens the Gist at Github

Part 3: Manually Compressing All CSS Files
As this task can not be done using a caching plugin, we need to do it ourselves. Please make backups of each file before you start this process. Having done that, open the CSS files using an HTML editor, copy the entire content, and add it into the provided field of the CSS compressor. The right setting for this is “highest”. After the tool has compressed the CSS code, we enter it into the style.css file and save it.
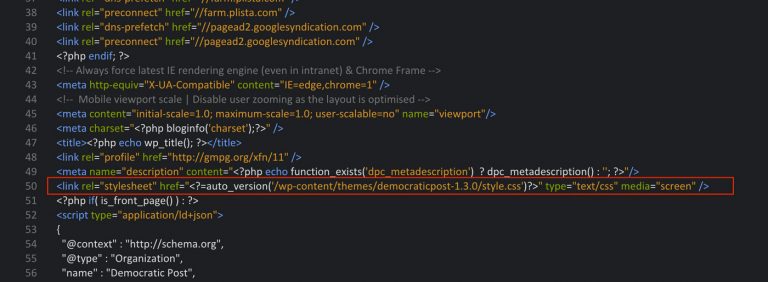
In order for the automatic versioning to work, we have to adjust the small code snippet for the output of the CSS files. The following adjustment belongs into the link area (href=””):
<link rel="stylesheet" href="" />
For instance, the right path could look like this:
/wp-content/themes/democraticpost-1.3.0/style.css
Part 4: Integrating the Files in the Right Spots
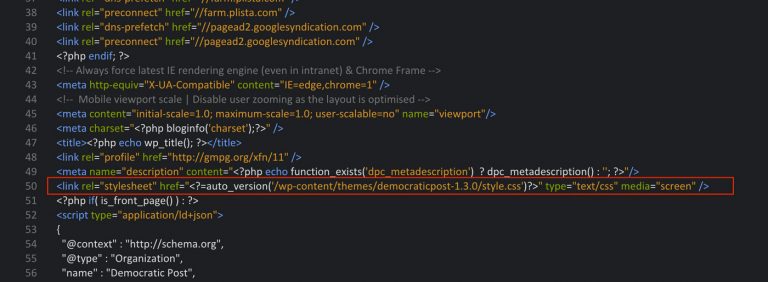
First, the Style.css is implemented in the header. The easiest way to do that is by opening the header.php file of your theme and then entering the link in the head area. Please pay attention to the correct spelling of the data path. If it’s not 100 percent correct, the browser will not find the file, which will cause a 404 error.
Style.css
One click opens a higher resolution.

All Other CSS Files
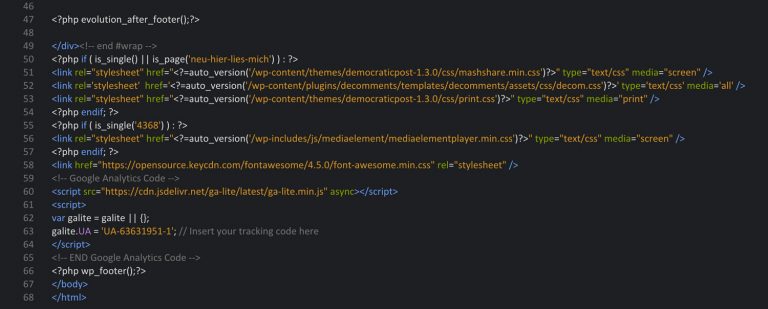
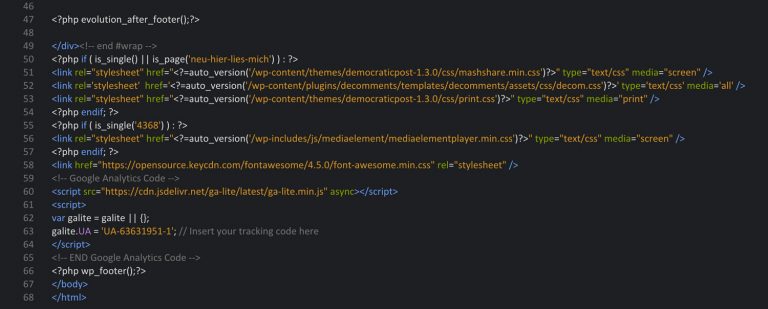
All other CSS files move from the header to the footer, so that the visible area of the website loads instantly. On top of that, the files will only load where it’s absolutely necessary. We place the files above
One click opens a higher resolution.

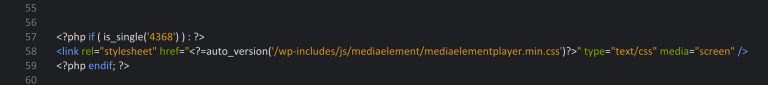
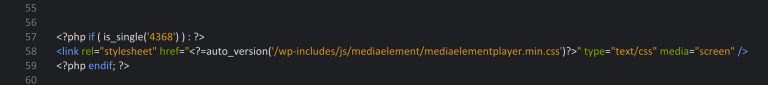
Controlling where exactly a file is loaded is done via the tags is_single and is_page. Under certain circumstances, you can also combine both tags, as I did in the upper area. The upper three files are loaded on single posts on one page. The general structure looks like this:
One click opens a higher resolution.

The screenshot shows that the respective CSS file is only implemented in the post with the ID 4368, and that it’s not loaded anywhere else.
WordPress Codex: Using Conditional Tags Correctly
The Treatment of JavaScript
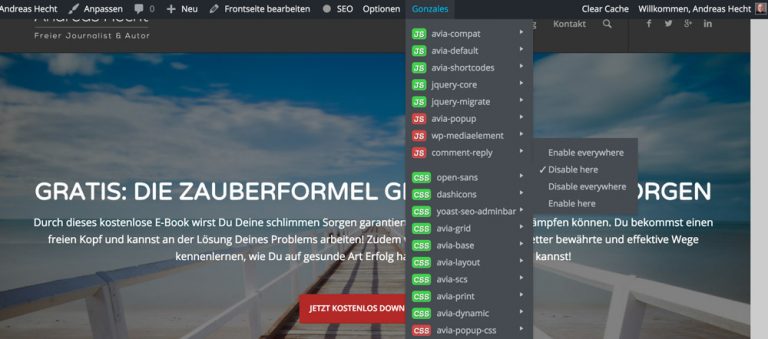
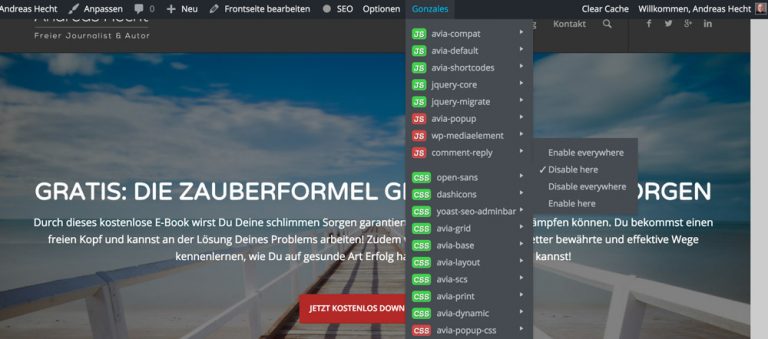
This is the easier part. If we want to be exact, like we were with CSS, and only let the files load where it’s necessary, we require a small premium plugin. It’s called Gonzales and currently costs 19 USD. The plugin places itself in the toolbar that you see when you log in and access your page. The plugin allows you to log each resource on every page, or only on certain ones. With a little effort, you can exactly determine which JavaScript file is loaded where.
A Screenshot:
One click opens a higher resolution.

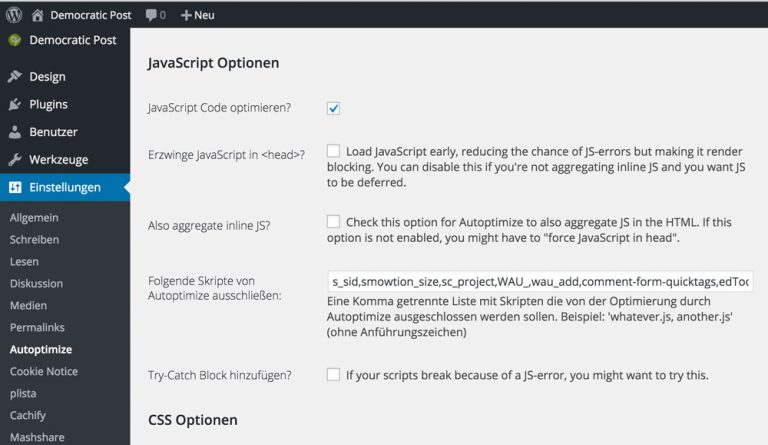
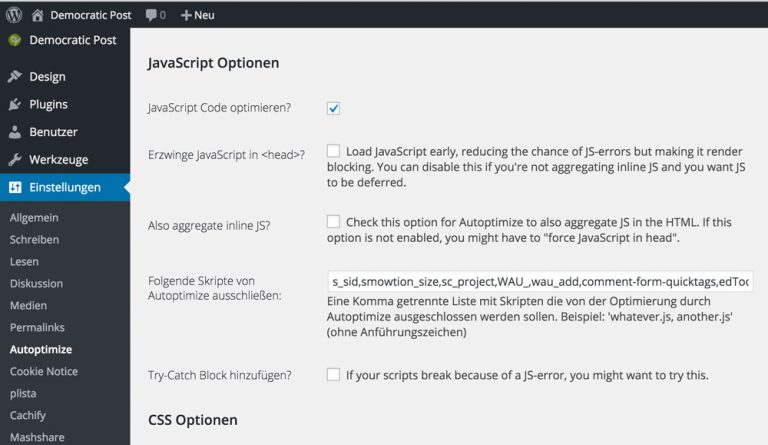
Bundling and Compressing JavaScript Using Autoptimize
After that’s done, the JavaScript files are assembled and compressed. The free plugin “Autoptimize” is a perfect fit for this task. The screenshot displays the required settings:

Conclusion
Those that kept their eyes on the ball up to this point, have already significantly accelerated their WordPress websites. However, we had to learn that a website that loads very fast takes a lot of manual effort. Maybe there are some more intelligent and comfortable solutions to certain tasks, but there’s always room for improvement. In any case, the CSS is now optimally cached by the browsers, and thus, it’s only loaded when the page is accessed for the first time. Every other page visit will be significantly faster.
The next and final part in our series of how to really accelerate WordPress websites will deal with a few smaller tasks that still need to be done. Among other things, we’ll make the popular Jetpack plugin get a move on. Depending on how and which features of Jetpack are used, it can definitely be extremely fast, and not slow down the website. Nonetheless, this requires a couple of adjustments.
Really Accelerate WordPress Websites: the Series
Related Links:
(dpe)