More and more often, web developers opt for multipurpose website templates that are crafted to suit any brand, company, business, organization, etc. Such templates are commonly pre-loaded with all the features, pages and extensions that one might need to have at one’s disposal when working on a website. Thus, multipurpose website templates can save loads of your time, effort and money when launching a personal blog, portfolio, business or eCommerce site. Thanks to their high level of flexibility, you have the freedom to personalize each template in a way that perfectly fits your new project.
If you are in search of universal and trendy web page designs that fit different types of websites, then our new compilation should be of interest to you. Below, we have listed 20 of the most impressive multipurpose website templates, including 11 multipurpose HTML5 templates, 7 multipurpose WordPress themes, and 2 multipurpose Joomla templates. Check them out in detail.
Multipurpose HTML5 Website Templates

Demo | More info
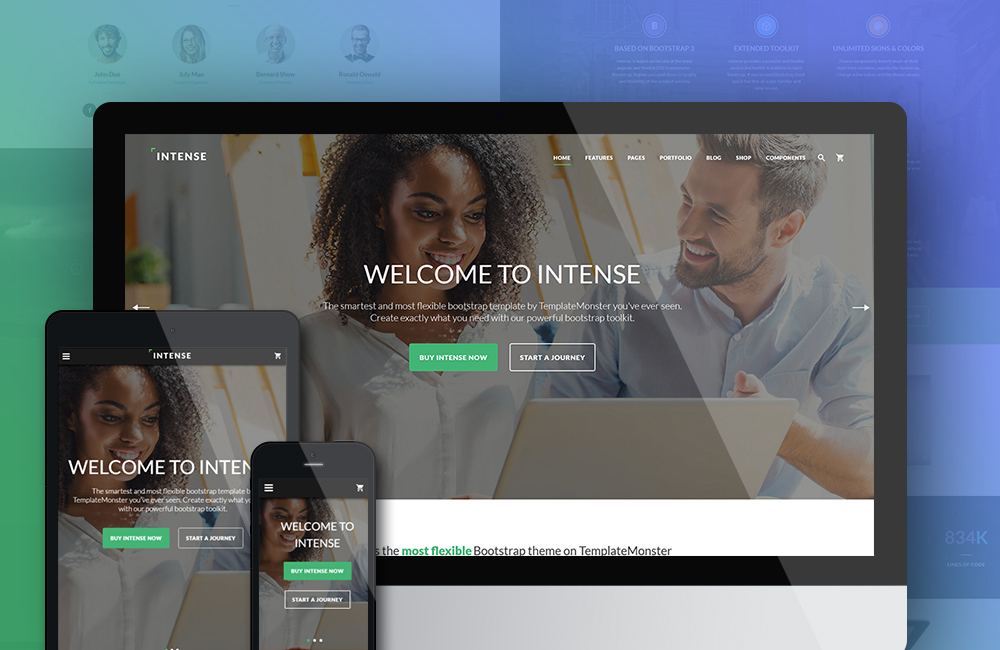
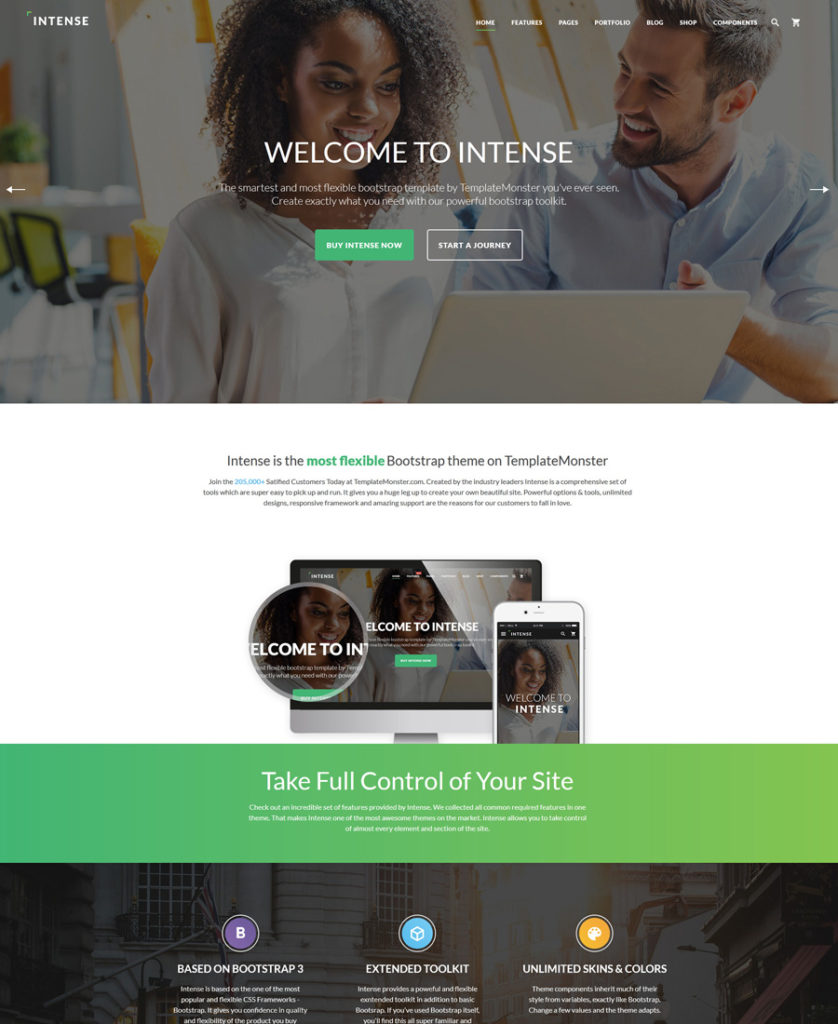
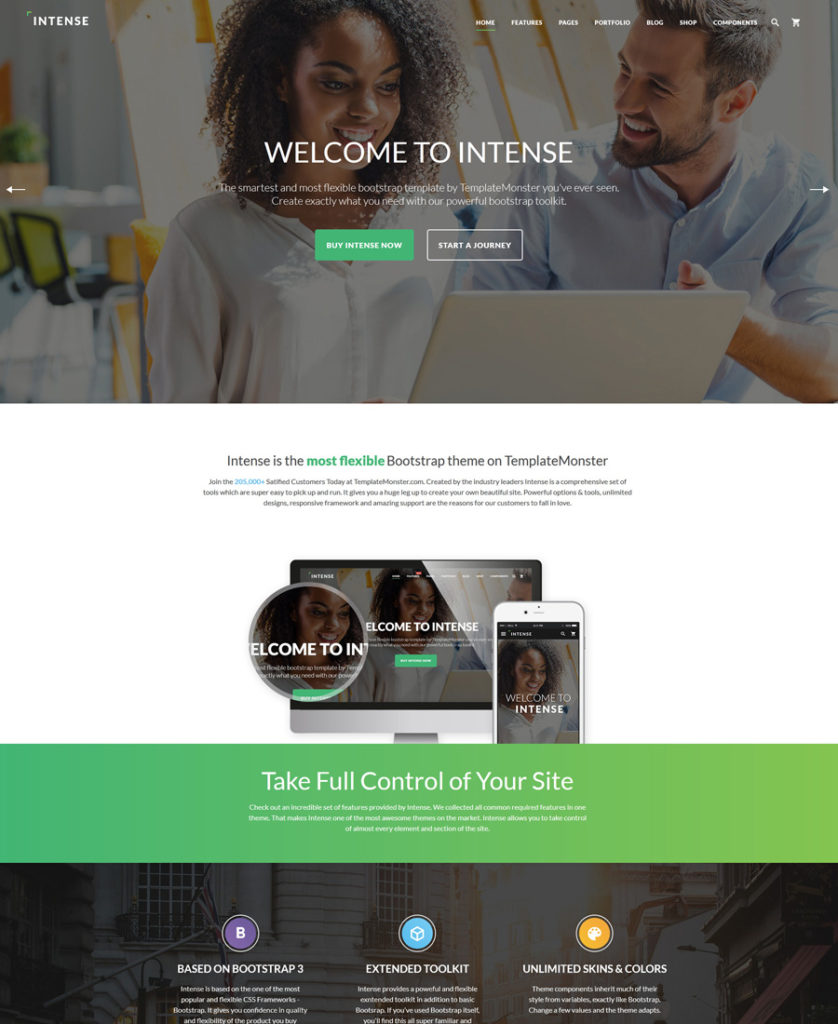
“Intense” is a multipurpose HTML5 template by TemplateMonster. Powered by Bootstrap, the template ensures flawless performance of your website across a variety of devices. “Intense” is pre-loaded with 160+ HTML5 pages, which will help you get started with blogs, portfolios, personal and business sites as well as eCommerce projects. 15+ portfolio templates, 30+ blog templates, 10+ eCommerce page templates and a whole lot of other elements are ready to go out of the box. “Intense” comes with free 24/7 support and lifetime updates, which means that the collection of ready-made components will only grow with time. On top of that, the template includes an ever-growing collection of child themes: Portfolio, Restaurant, Real Estate , etc. It goes without saying that “Intense” includes a variety of smart customization options, all of which can be accessed from the user-friendly dashboard.

Demo | More info
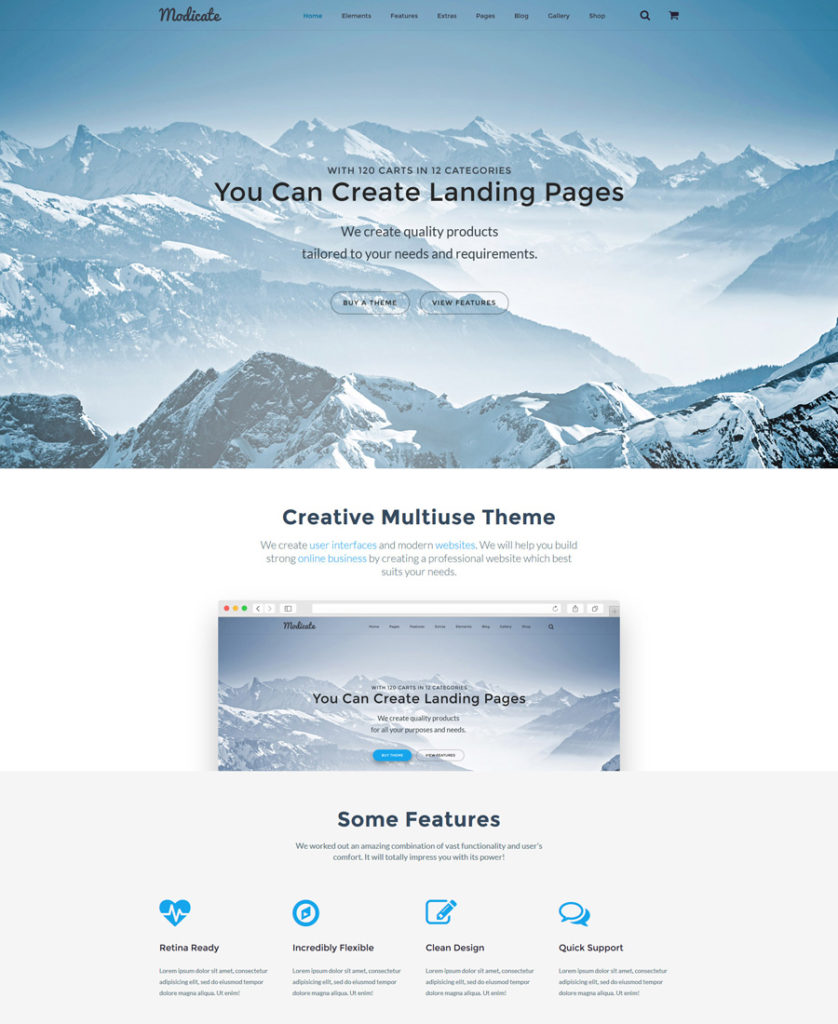
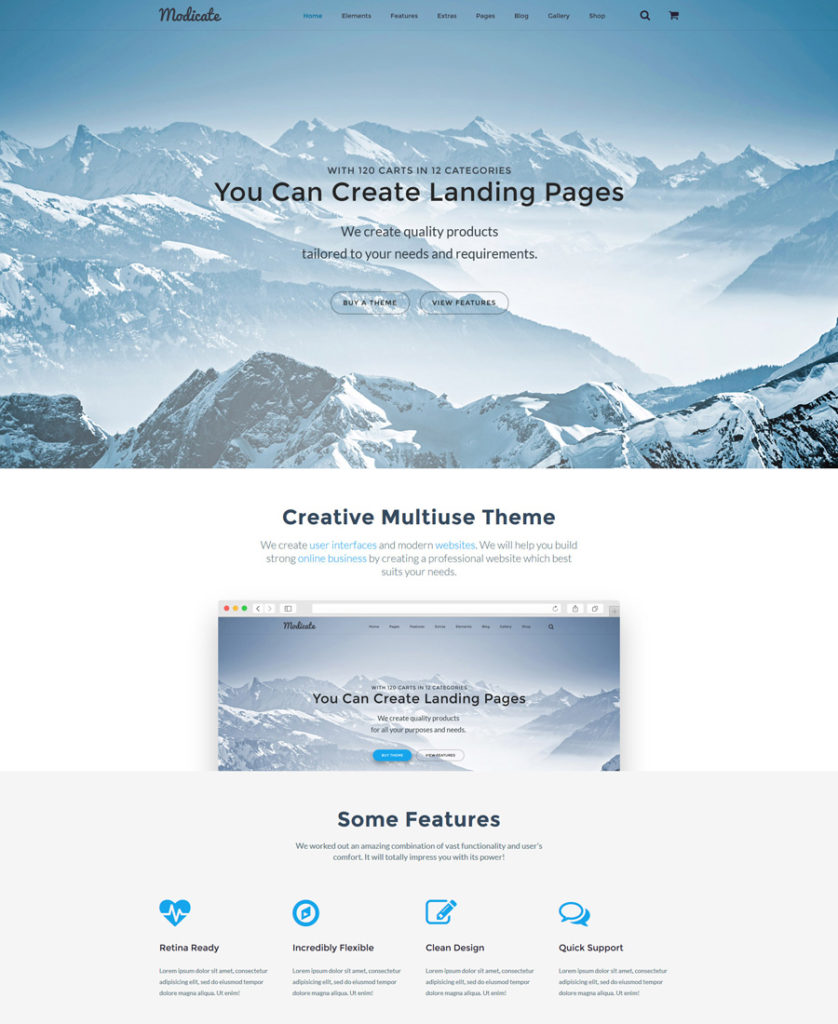
Modicate is an all-in-one HTML5 template that includes every tiny detail that you will need to build a blog, portfolio, eCommerce or any other type of web project that you have in mind. Thanks to a package of over 50 pre-designed HTML5 pages, you will be able to get started with your website in no time at all. All pages and features that Modicate includes are ready to go out of the box, so just pick any one, add your content and bring it to life. The template also boasts a rich kit of UI elements, which all web designers will appreciate. Ready-made layouts, cool animation effects, multiple header and footer options, and a whole lot of other components will be available to you on download.

Demo | More info
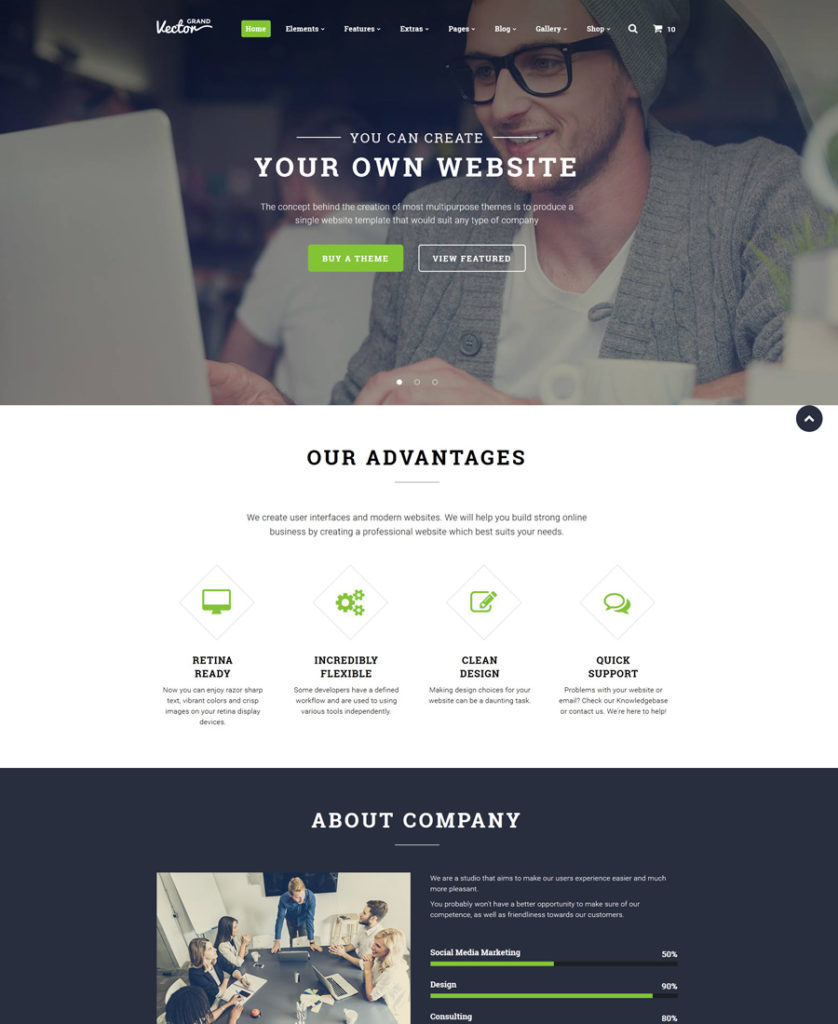
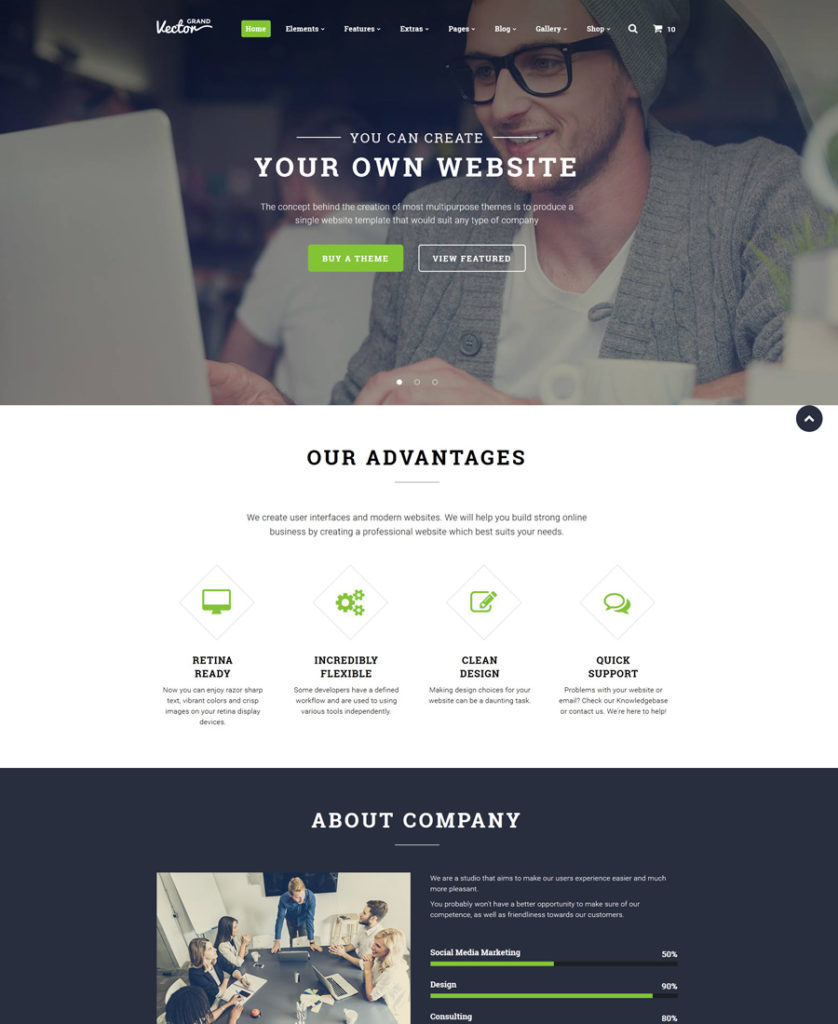
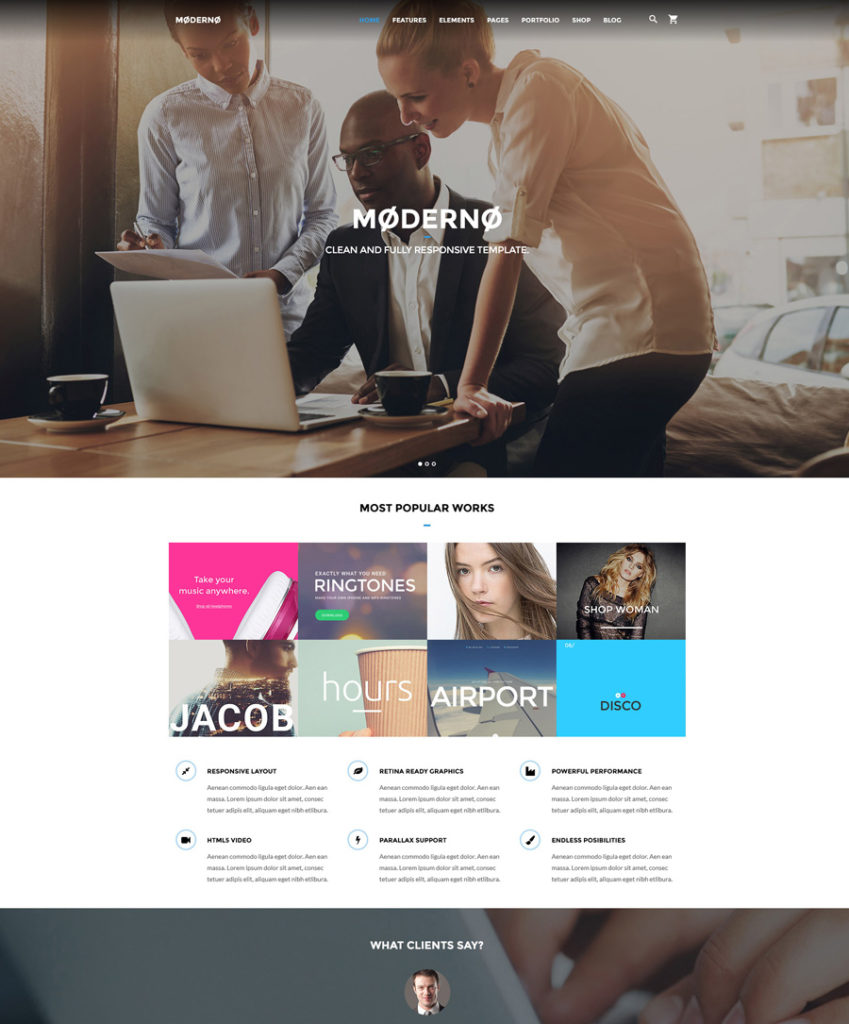
The sleek and professional design of this multipurpose HTML5 template will help you grow the users’ interest in your business and boost conversions effortlessly. Pre-loaded with a variety of working forms, 6 blog layouts, multiple gallery types, eCommerce page templates, and more advanced functionality, the template is intended to fit small-to-large-sized web projects. In addition to its rich variety of UI elements and pro customization options, Grand Vector looks extremely impressive. Its layout was designed with attention to detail. Cool animations, parallax scrolling images, sliders and galleries will make your website easy on the eyes.

Demo | More info
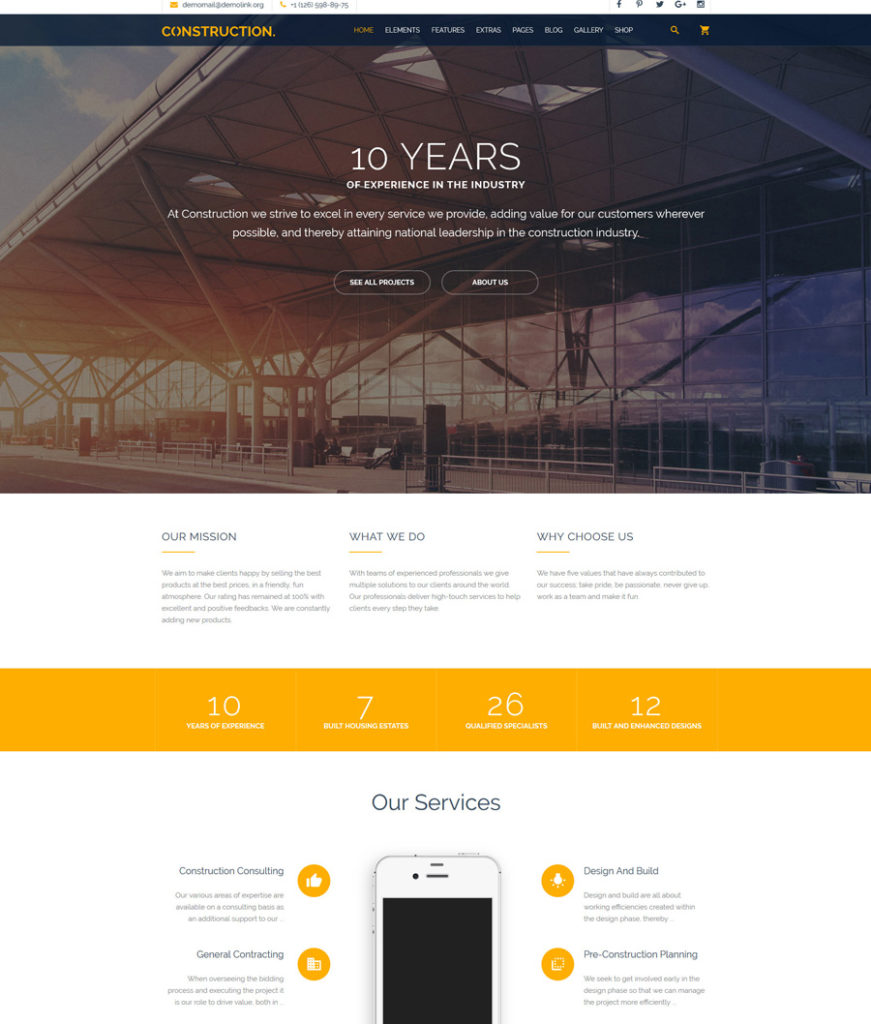
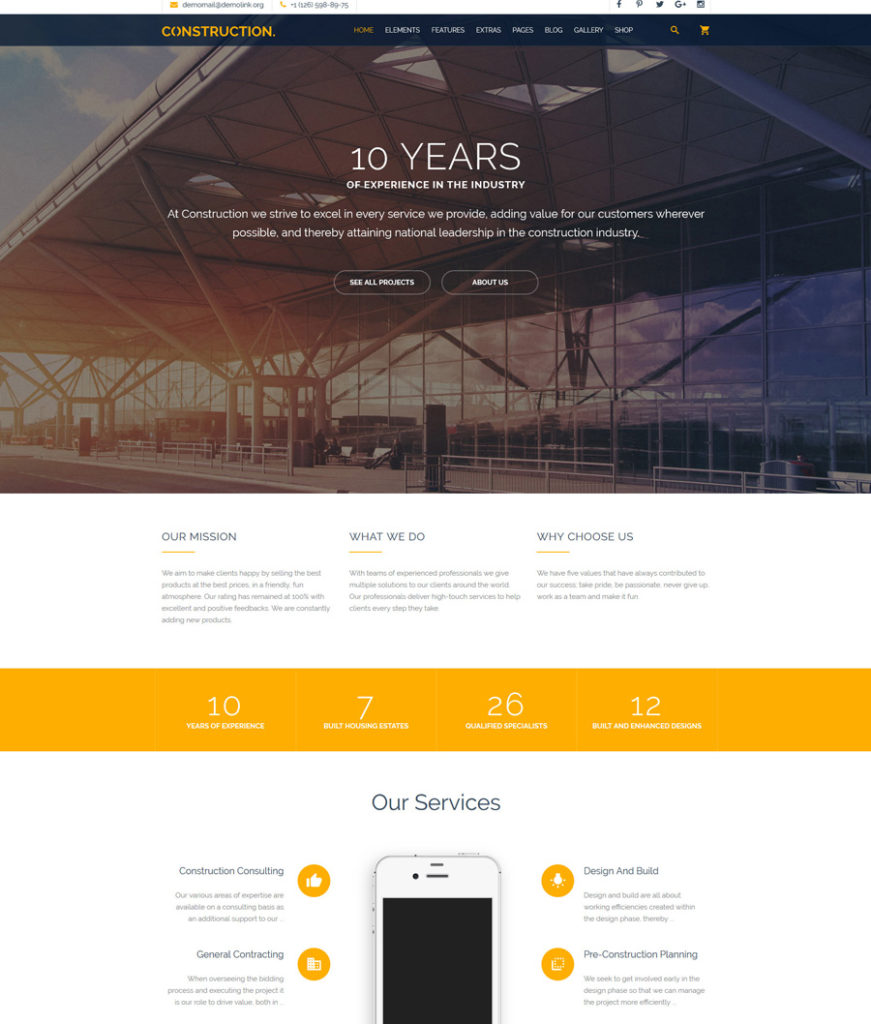
The template was developed to suit multiple purposes. Construction, industrial, maintenance, agriculture, transportation or any other business will look professional and trustworthy when built with its help. Created with valid, semantic code, the template also features stunning animation options, which are intended to encourage the users to become immersed in browsing your web pages. Advanced Bootstrap features will make your site fully adjustable to all screen sizes. Thanks to a number of built-in working web forms, you will feel the ease of expanding your site’s functionality without wasting time on the installation of third-party components.

Demo | More info
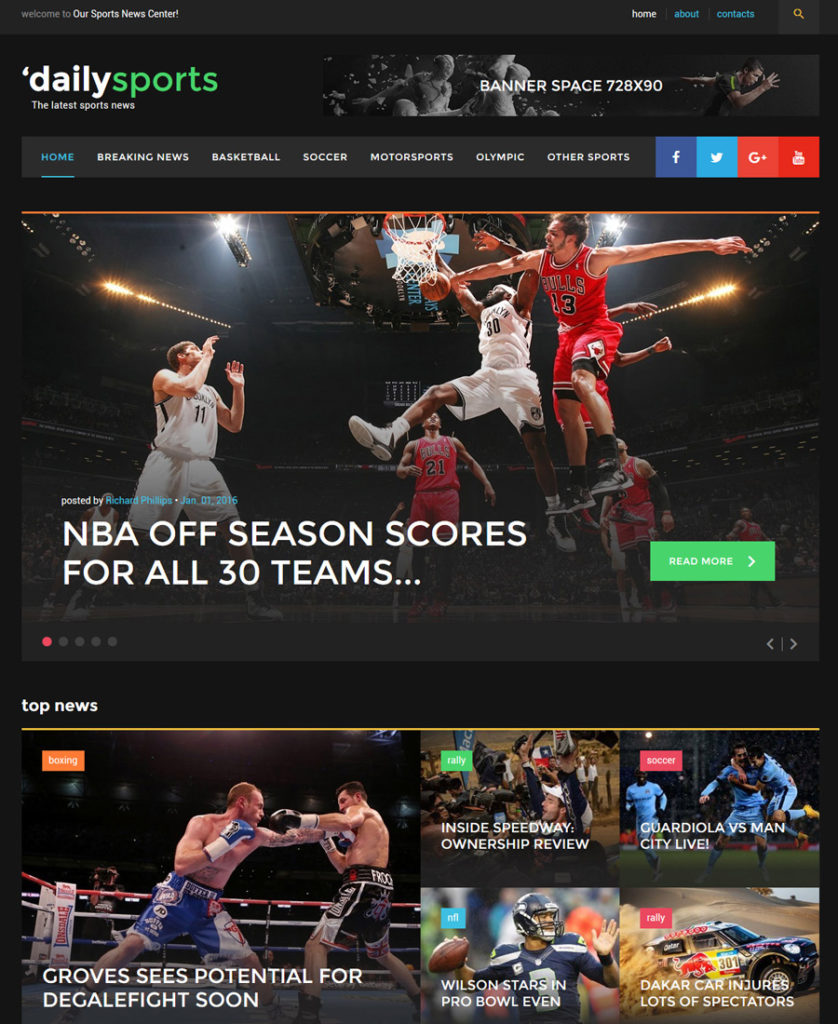
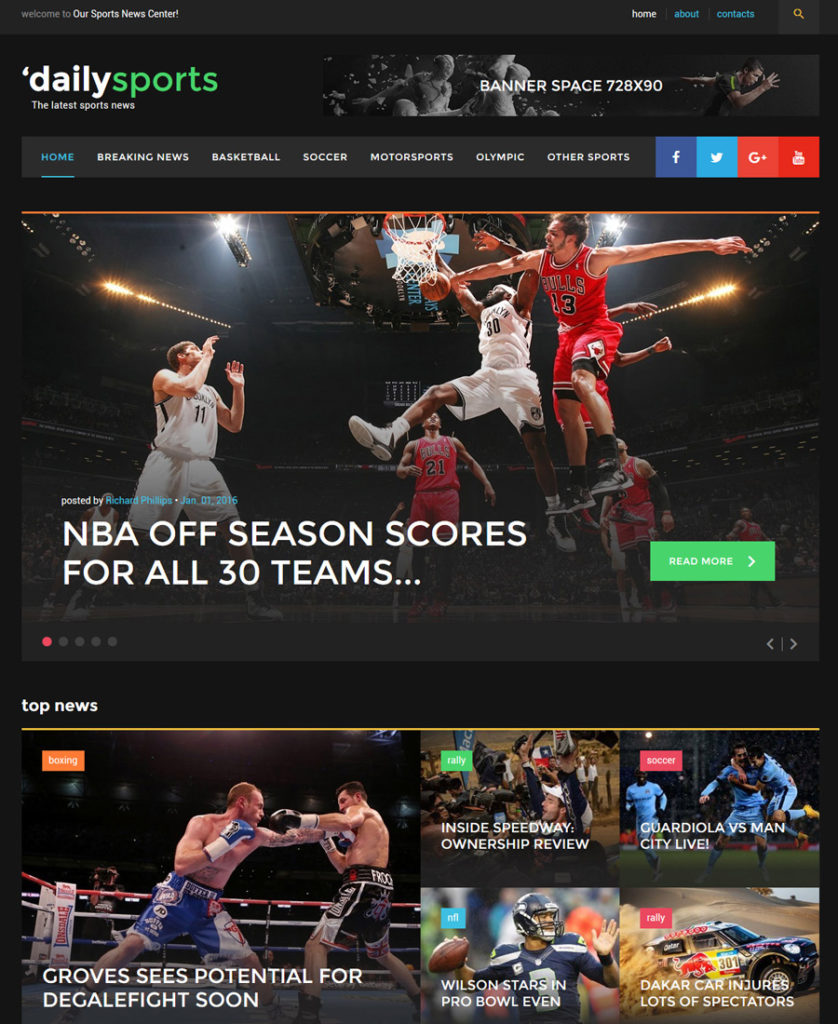
The following design on this list of multipurpose website templates is best suited for content-heavy websites, like news portals and online magazines. Thanks to its clean, flat layout style, the content is brought to the forefront. Navigation has been enhanced with a sticky drop-down menu and advanced search. Social sharing options also remain fixed to the top of the page. A 2-column layout structure of the theme gives you the freedom to share your recent content updates and additional navigation elements in an easy-to-scan manner. The layout can be tweaked in any way you wish thanks to header and footer variations and a rich UI kit. Numerous post formats are also available.

Demo | More info
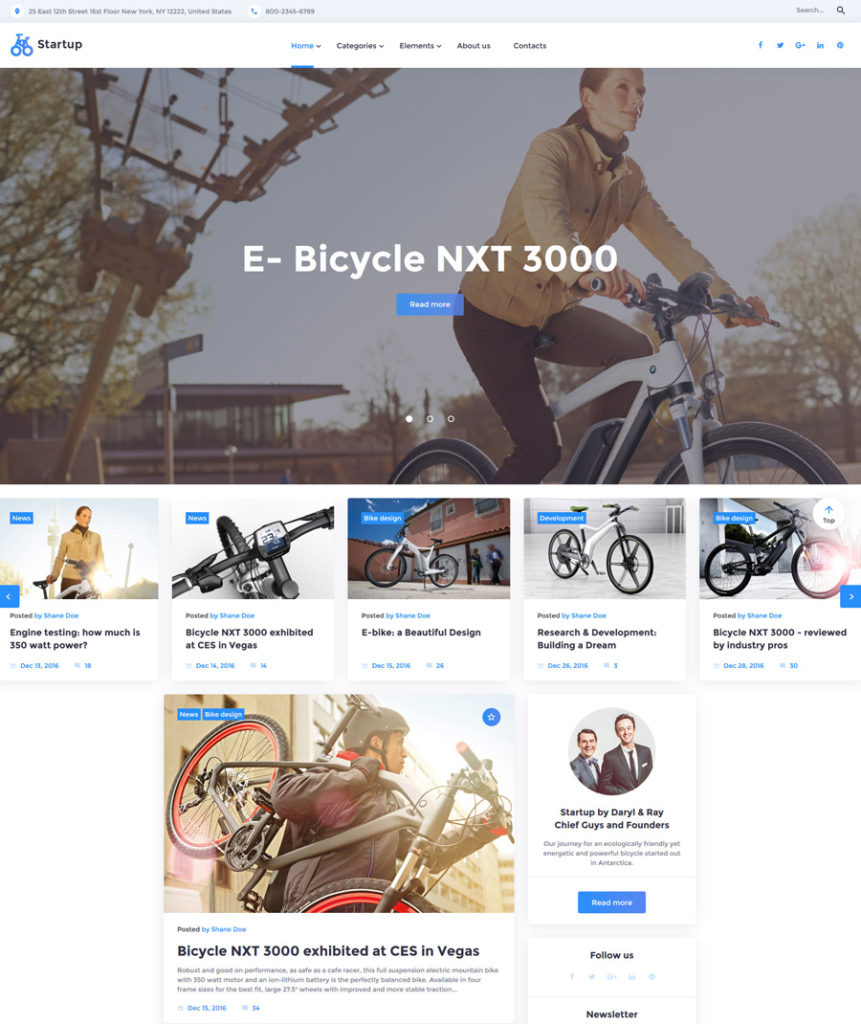
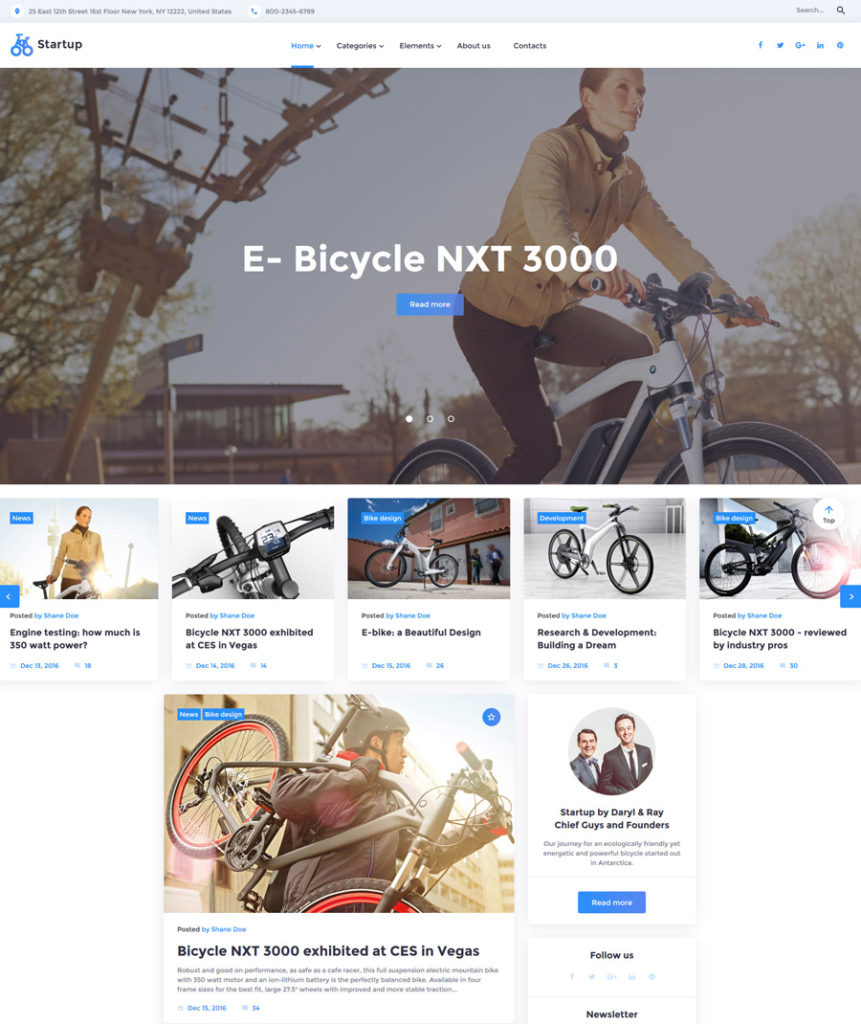
As the name implies, the template is intended to make any startup project shine on the web. Built in a clean, minimalist style, the template features lots of white space, which makes your site’s layout easier to scan. A well-balanced content structure allows the visitors to look through the latest content updates and have constant access to additional navigation elements. The main website menu features drop-down functionality and remains sticky to the top of the page as a user browses your site. The theme’s layout can be tweaked in multiple ways thanks to the availability of various header and footer options, a host of widgets, a rich UI kit and 30+ pre-designed page templates.

Demo | More info
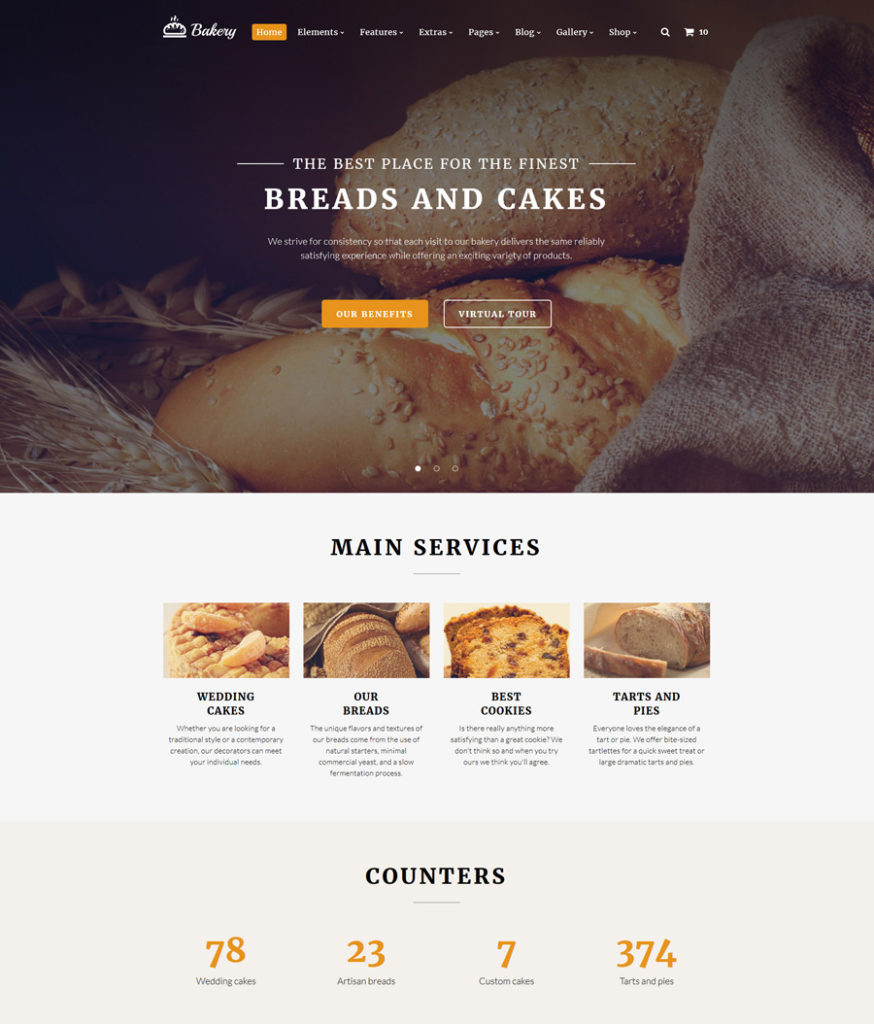
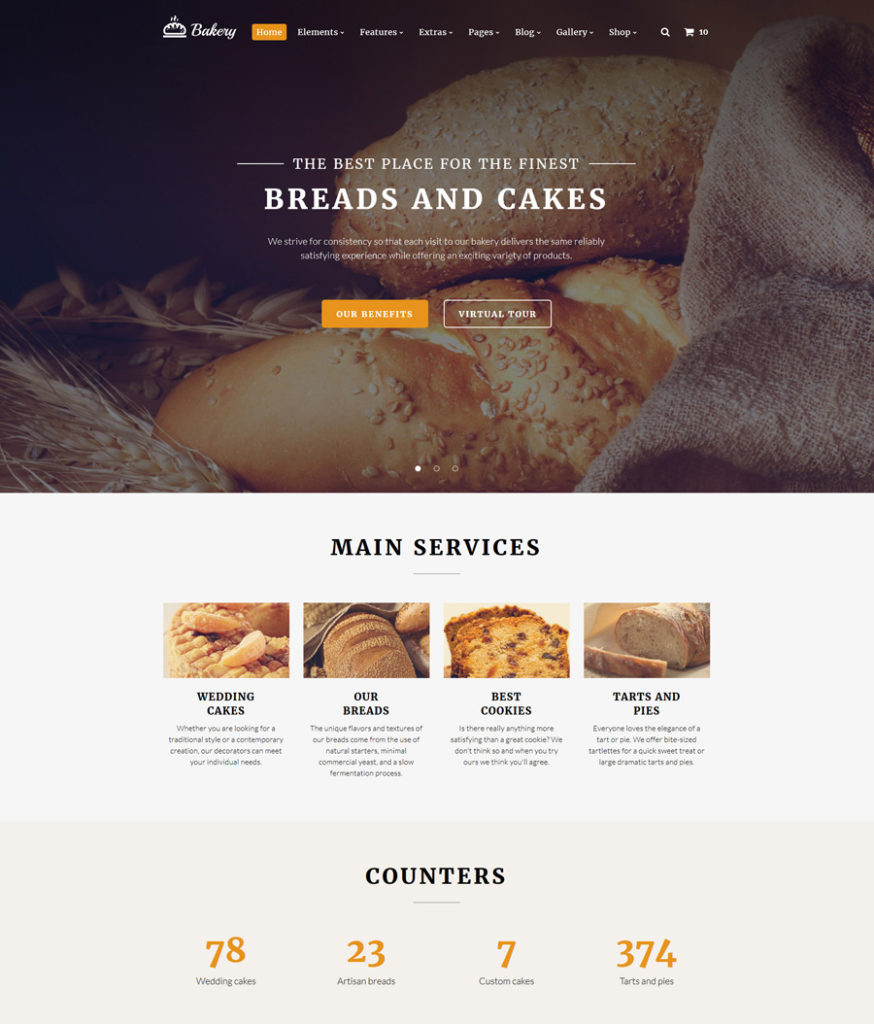
This HTML5 template will work great for a variety of food and drink related websites. Its soft color scheme creates a cozy atmosphere on the page, making the users feel like home. Stunning animation and parallax scrolling images provide for a more interactive browsing of your content. A host of pre-designed page layouts will help you build a powerful web resource that can both inform the audience about the latest industry news, and sell goods online. A rich UI kit for developers has been pre-loaded with fonts, working forms, grids, buttons, tabs, progress bars, and a whole lot of other elements that will make your web resource more diverse and informative.

Demo | More info
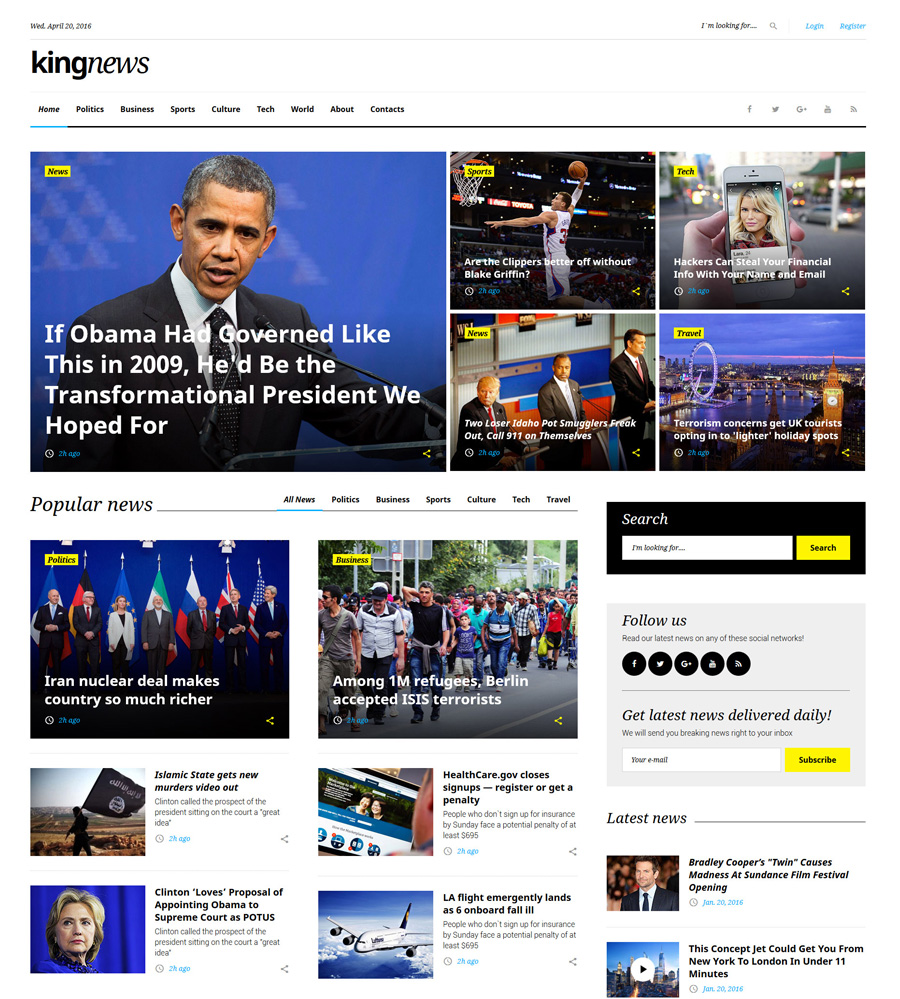
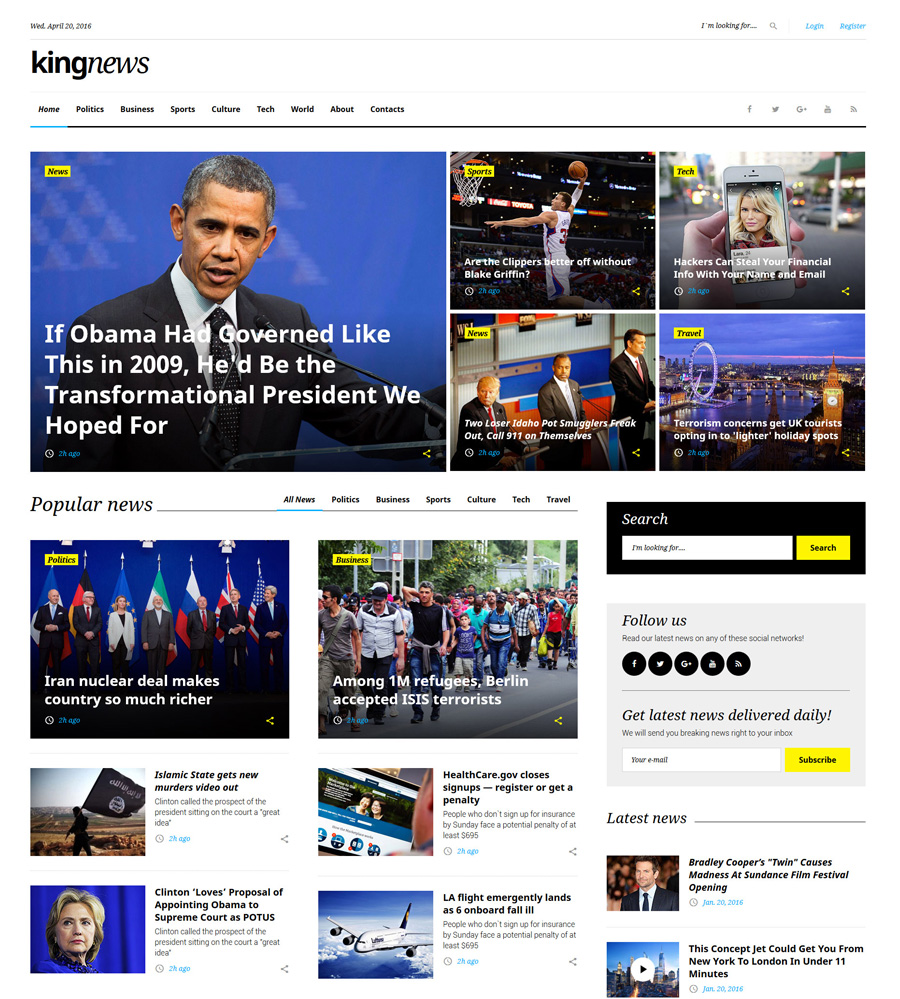
News portals and online magazines will stand out with their readability and user-friendliness when built with the help of this HTML5 template. It is highly informative yet easy to browse. A grid-based content structure lets you share various types of data in an easy-to-comprehend way. Pre-loaded with multiple cool widgets, the template allows your visitors to keep track of your social media feeds, view recent comments and posts, as well as access the calendar, while enjoying your most recent publications.

Demo | More info
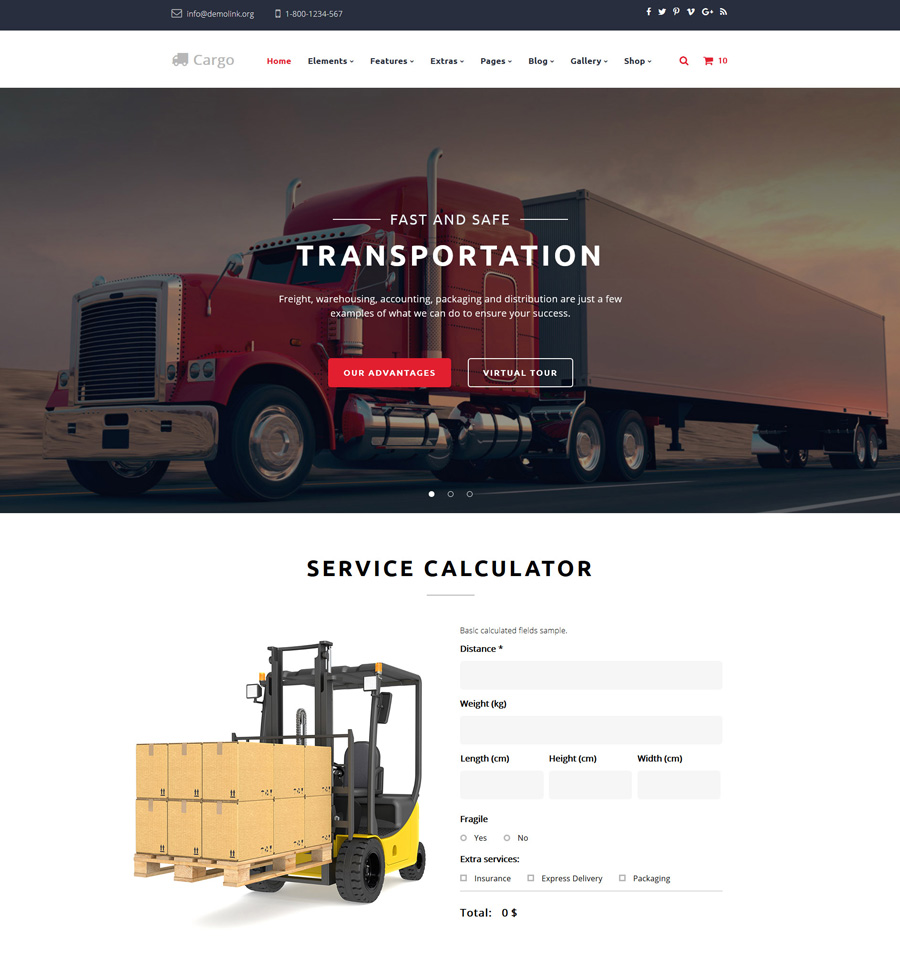
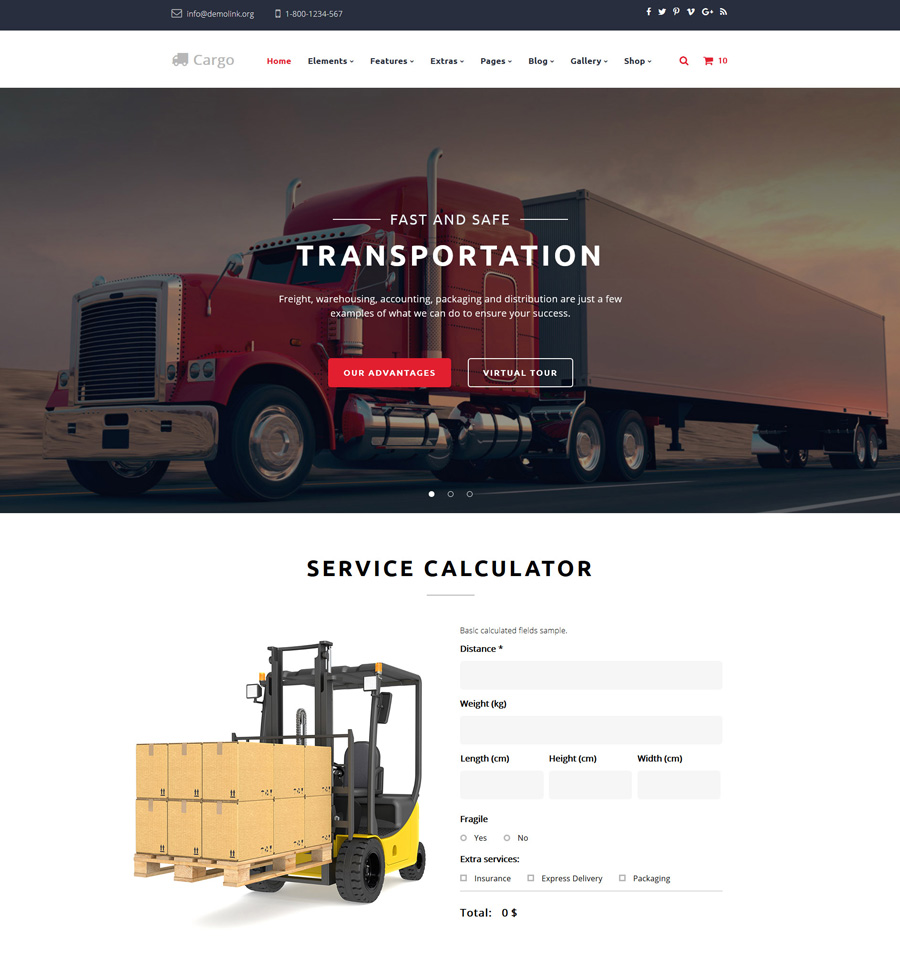
The next item on this list of multipurpose website templates is an HTML5 template for transportation services companies. Thanks to a variety of pre-designed pages, layout variations, multiple gallery types, abundance of UI element and widgets, the template is intended to make your web page both functional, informative and user-friendly. With its help you can build not only blogs and business web projects but also fully featured eCommerce sites.

Demo | More info
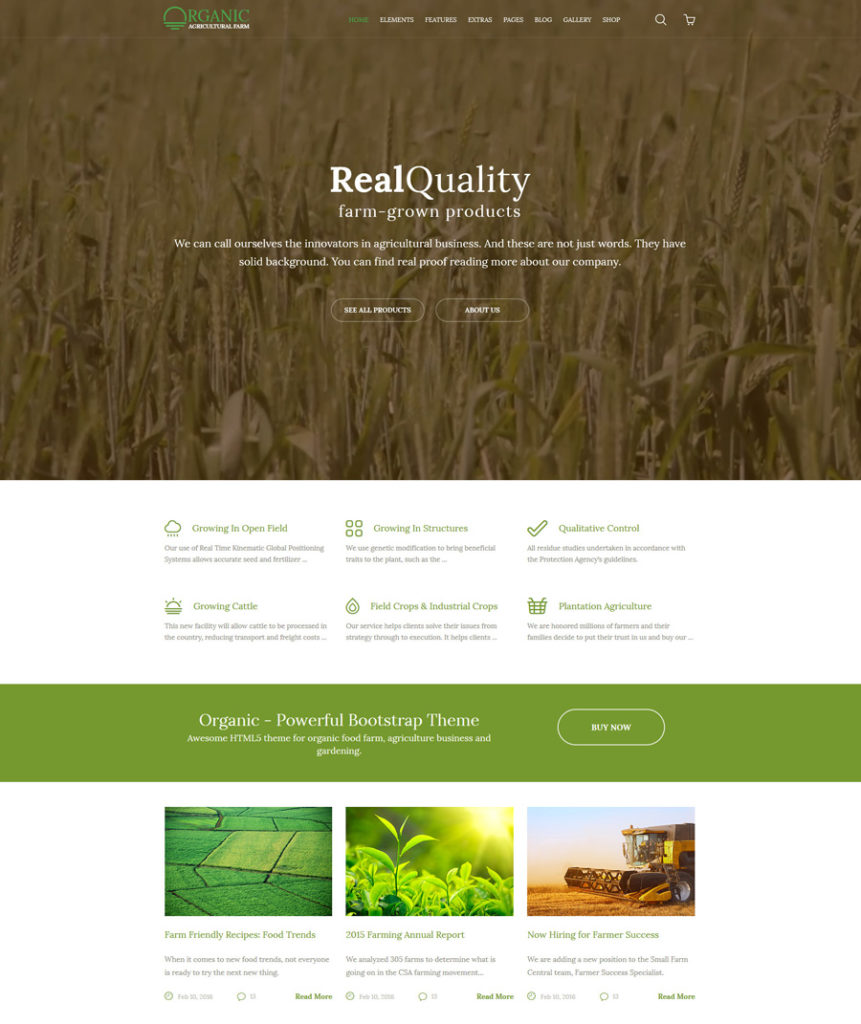
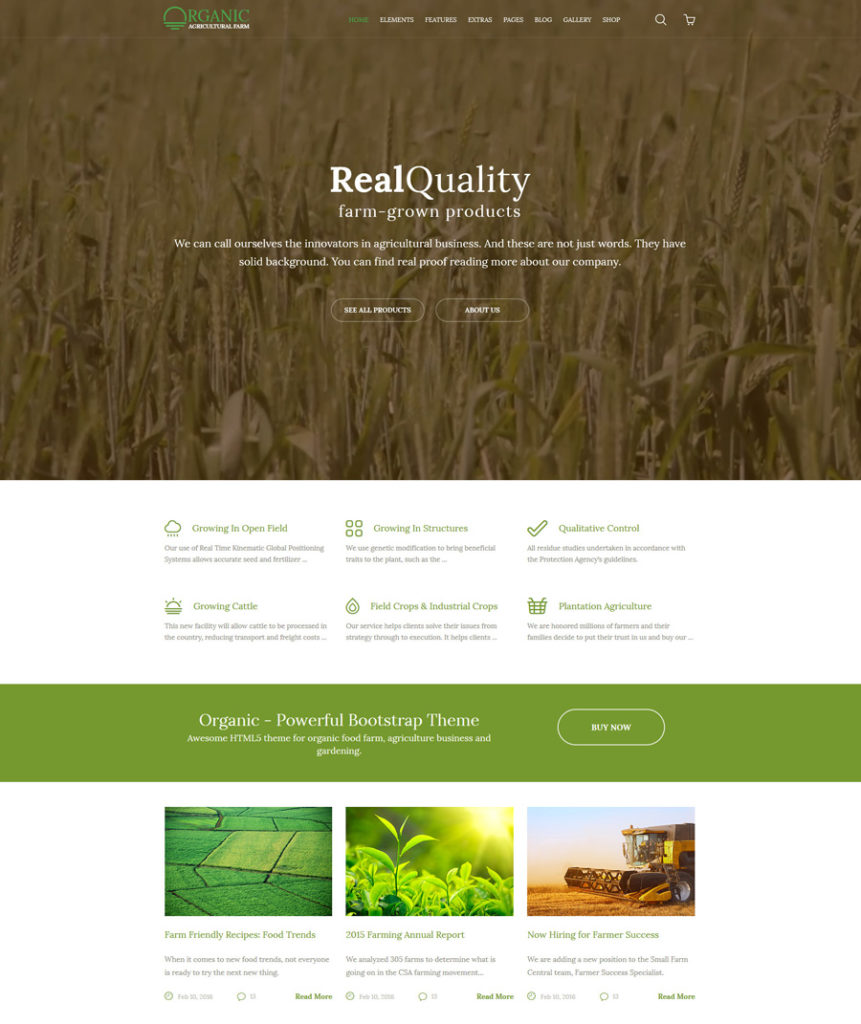
The template was crafted using valid, semantic code and advanced Bootstrap features. It would be a perfect option for people or companies dealing with agriculture. Running on a fully responsive framework, the template will make all of your site’s content adjust seamlessly to any device. A clean layout of the template features high-resolution visuals in the background, sliders and galleries, which serve as great attention-triggers. This HTML5 template was bundled with a number of pre-designed page layouts, which enable you to get started with your web resources without the need to design Blog, About, Pricing, eCommerce, 404, and other pages on your own.

Demo | More info
This professionally designed multipurpose HTML5 template is intended to save loads of your time and money on the development of a competitive web resource that meets the most current trends in web design. With this theme you have the option of choosing from a variety of gallery types, working forms, ready-made blog layouts and eCommerce page templates. With a header enhanced with a sticky MegaMenu and live search, an informative footer and back-to-top button, first-time visitors can easily browse the theme.
Multipurpose WordPress Themes

Demo | More info
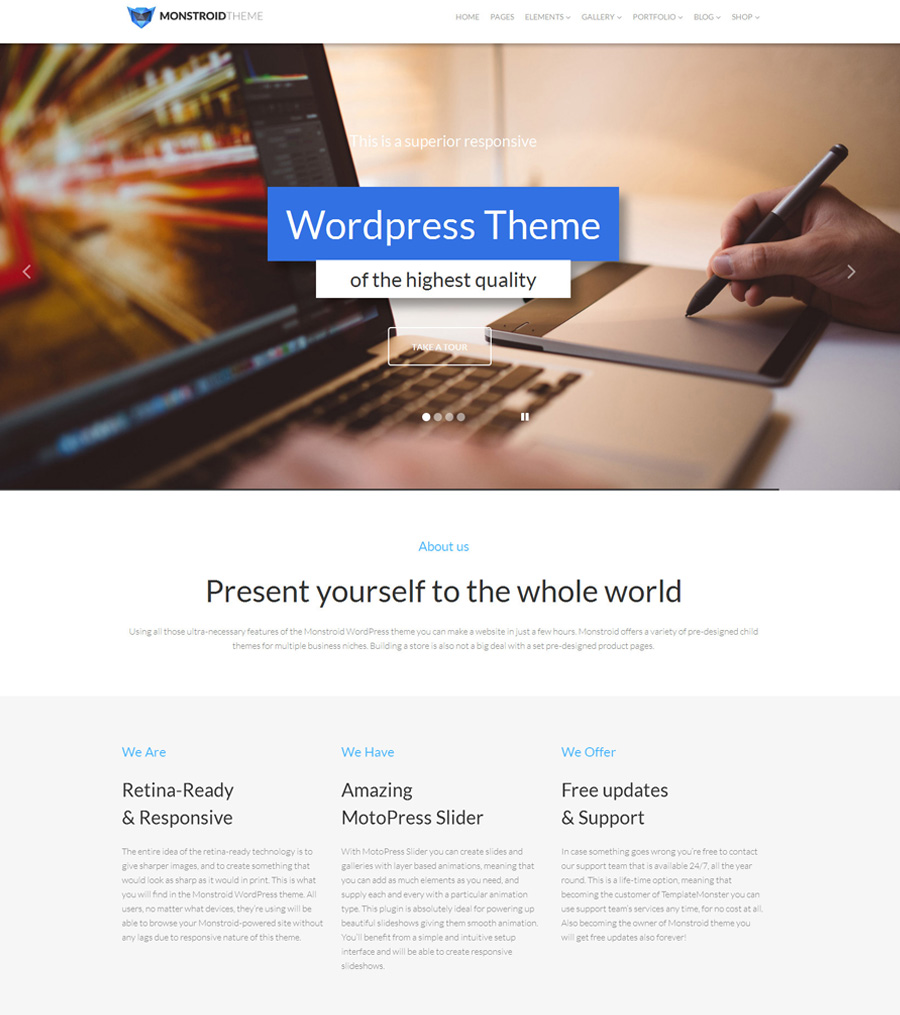
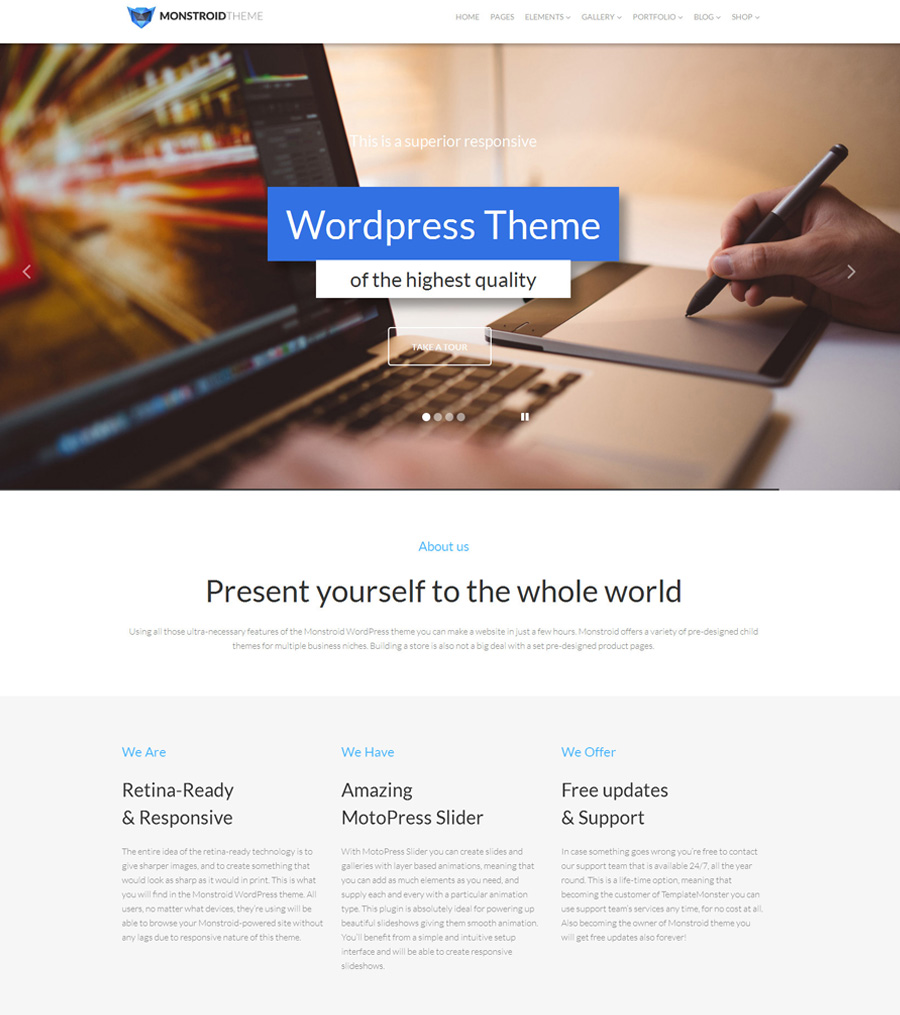
Monstroid is one of the most popular WordPress themes from TemplateMonster. Feature-rich and enhanced with loads of cool visual elements, the theme is designed to be tweaked easily by users of all skill levels. Thanks to free lifetime updates, by downloading the template once you receive a product that remains up-to-date forever. All Monstroid owners get unlimited free access to the gallery of child themes, the number of which is constantly growing. On top of that, the template includes multiple layout variations, an integrated skin color switcher, premium extensions (which all Monstroid owners can use for free), 500+ Google web fonts, and so much more. With Cherry Framework 4 on board, the template is easy to install and handle.

Demo | More info
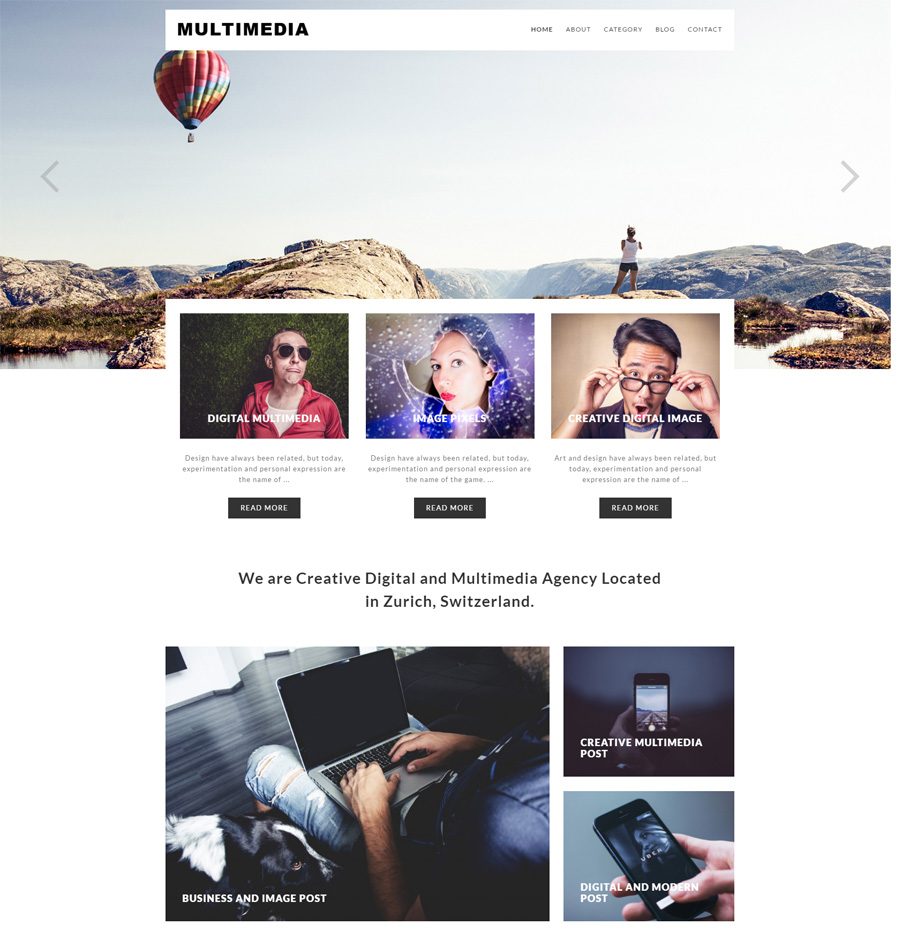
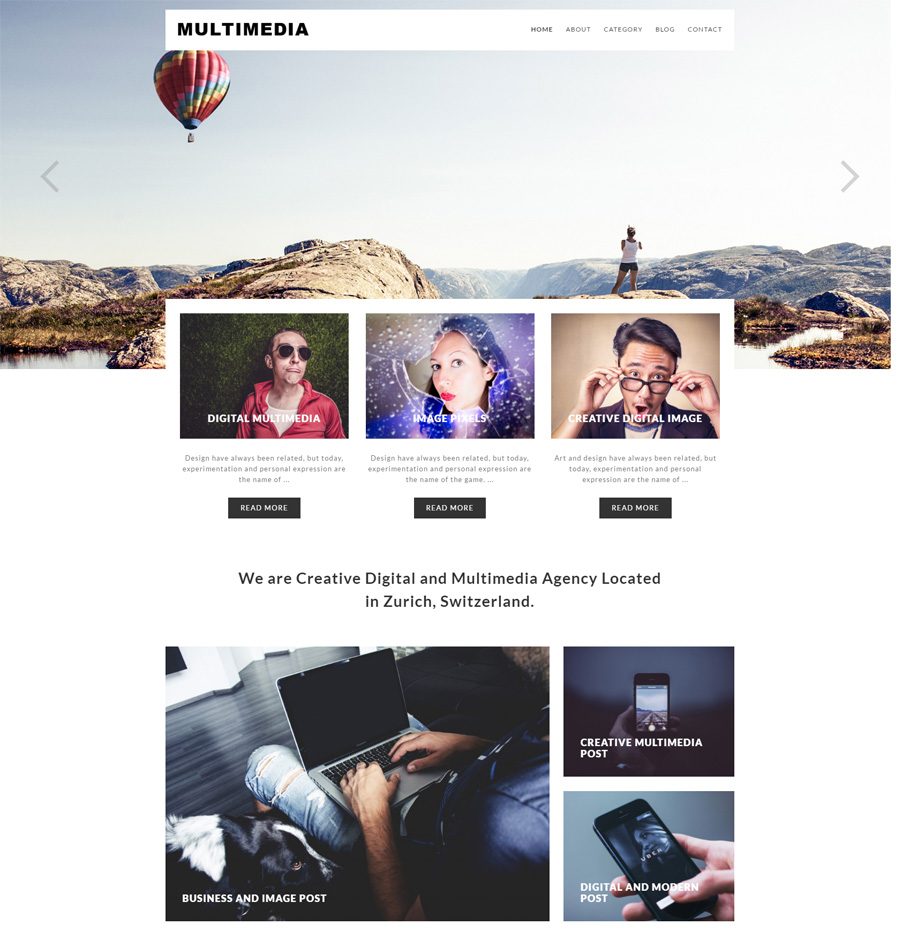
Minimalist style and clean design of this multipurpose WordPress theme make it a perfect option for design and other creative agencies that aim to bring the users’ focus of attention on content. A large hero slider on the front page of the template serves as a great attention trigger. A card-based content structure is both trendy and functional. Running on a fully responsive framework, the theme will seamlessly adjust all your content to any screen size. SEO-friendly and crossbrowser compatible, Multimedia includes support and system updates.

Demo | More info
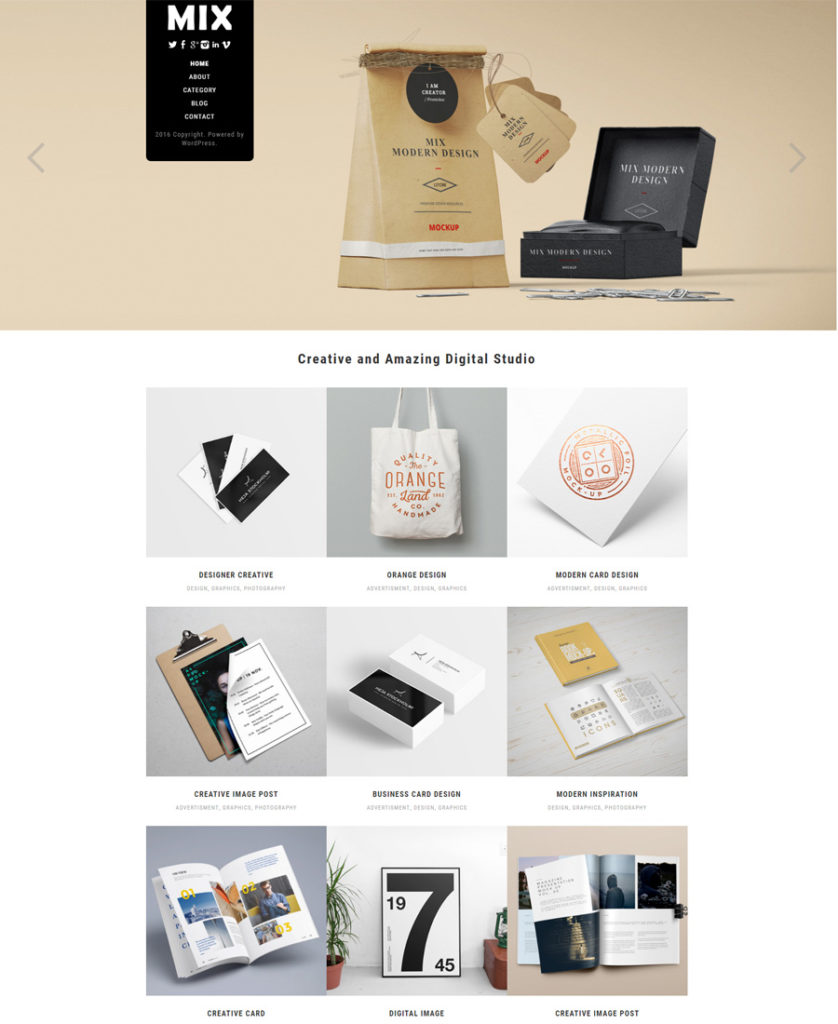
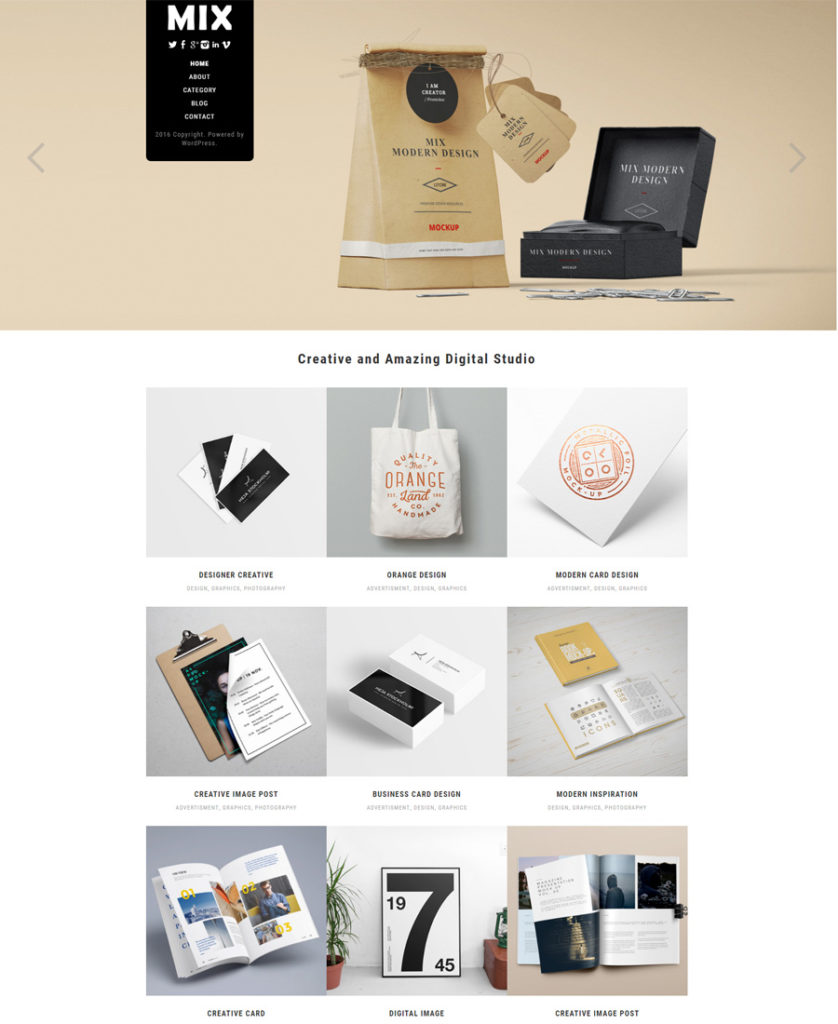
A mobile-friendly design of this multipurpose WordPress theme would be a perfect fit for any business or creative project of yours. The theme is SEO optimized and intended to run smoothly across a variety of web browsers. Its clean layout features grid-based content positioning, which allows you to share loads of data without compromising its readability. Unlimited domain usage is available on the download, as well as updates and support.

Demo | More info
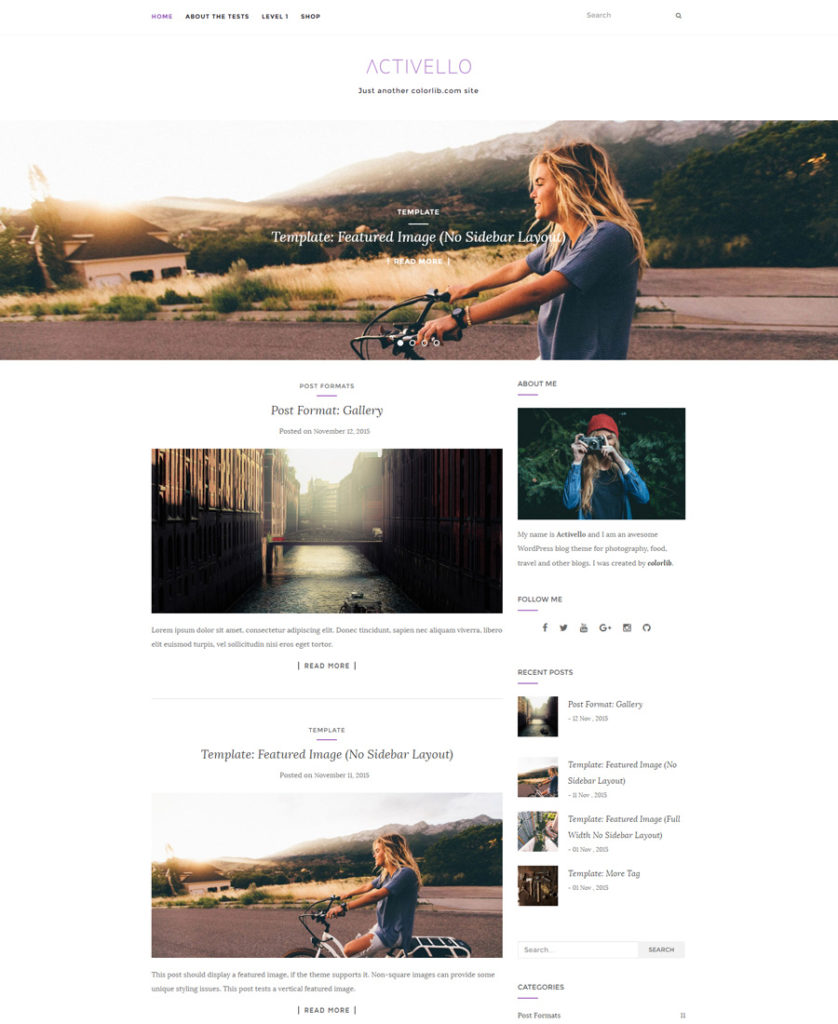
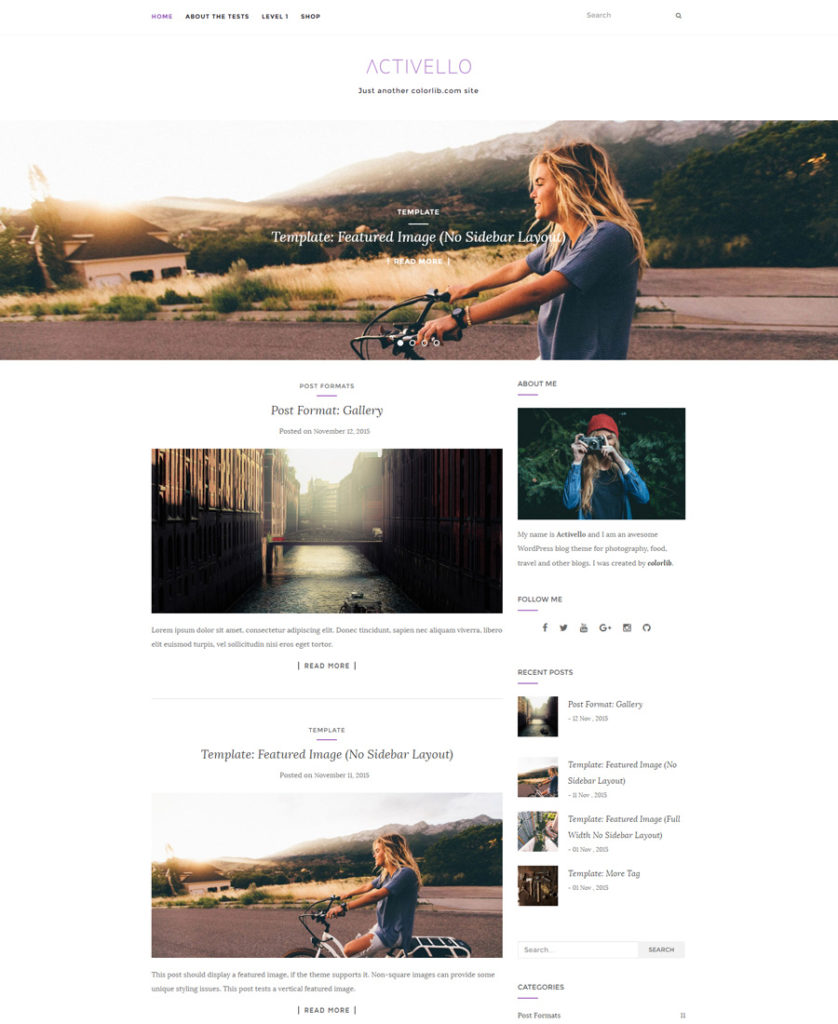
Activello will work great for both blogs and eCommerce sites. Its pixel perfect design was enhanced with a full-screen slider, which is intended to showcase your content with style. Compatible with a number of free and premium WordPress plugins, the theme is also packaged with Google web fonts, unlimited color options, featured slider, infinite scroll, and more. Translation ready, Activello also includes pro support.

Demo | More info
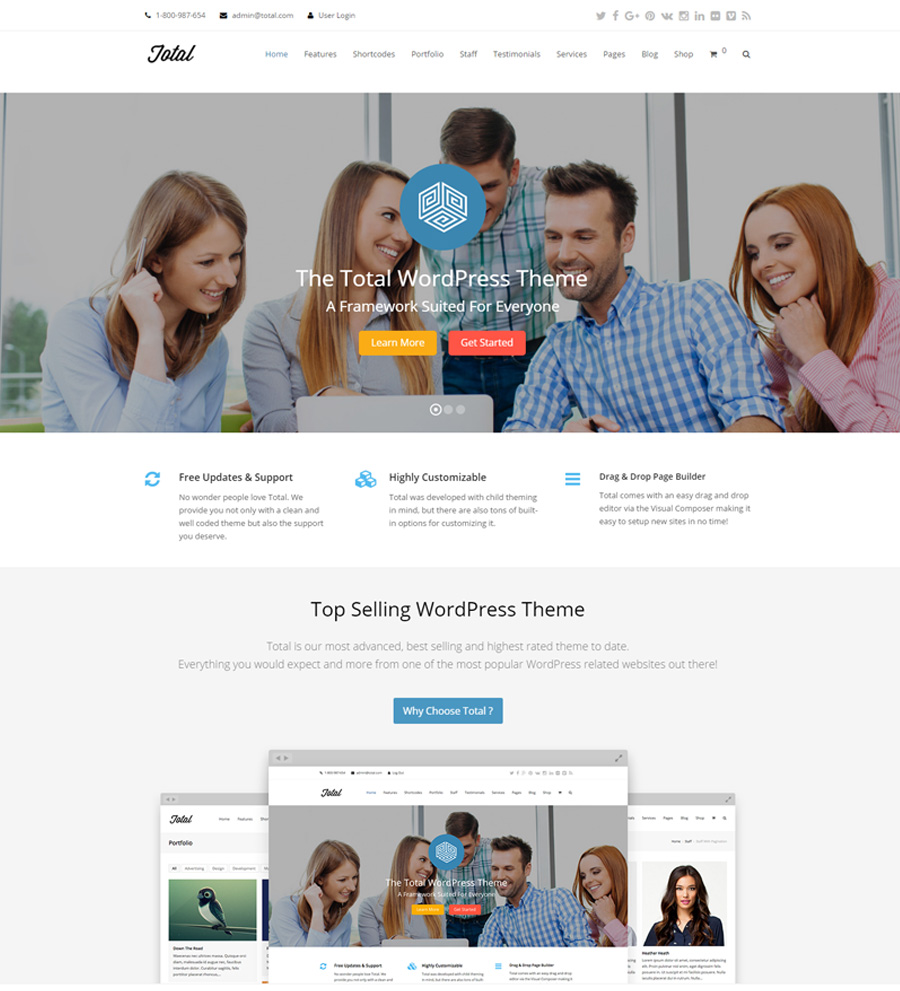
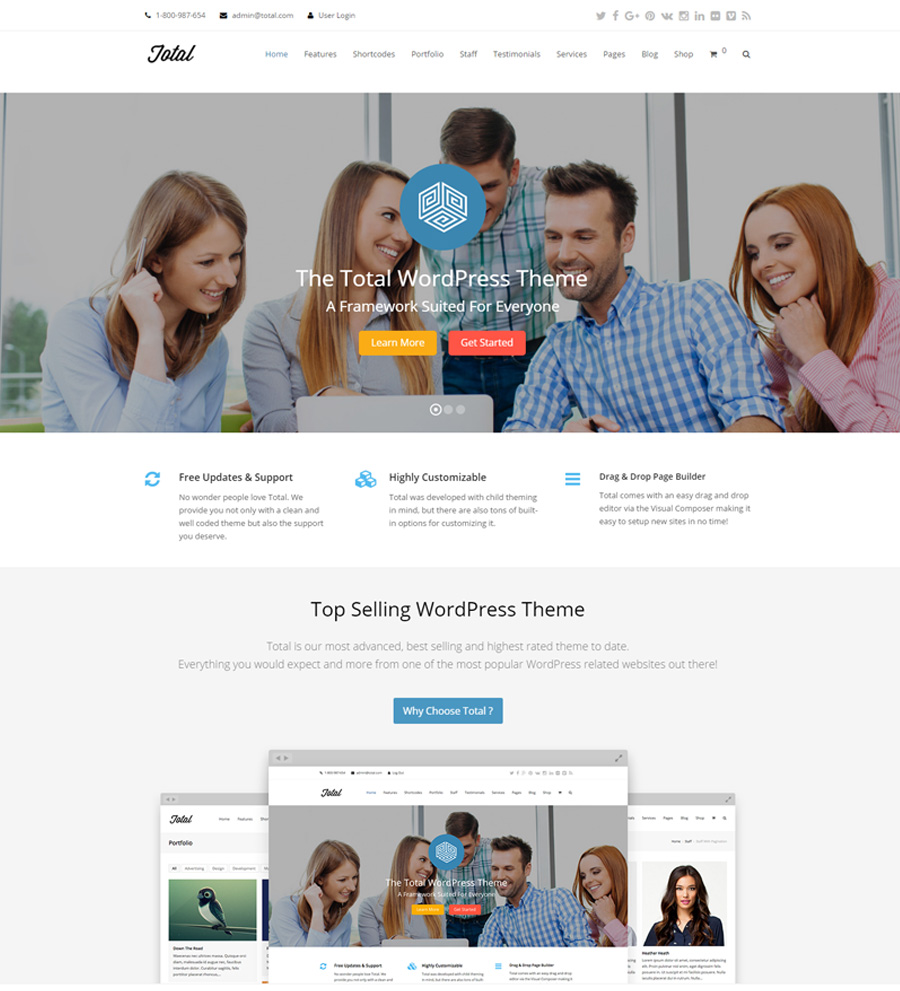
This multipurpose WordPress theme has been pre-loaded with a host of smart options, letting you get started with any web project that you wish. WooCommerce support lets you build an online store and with bbPress you can run an online forum, etc. Due to its drag-and-drop page builder, both experienced web developers and beginners will be able to tweak the layout by adding/removing/replacing various page elements with the help of a mouse. The theme includes dozens of theme demos, which you can import to get a quick start creating your web page.

Demo | More info
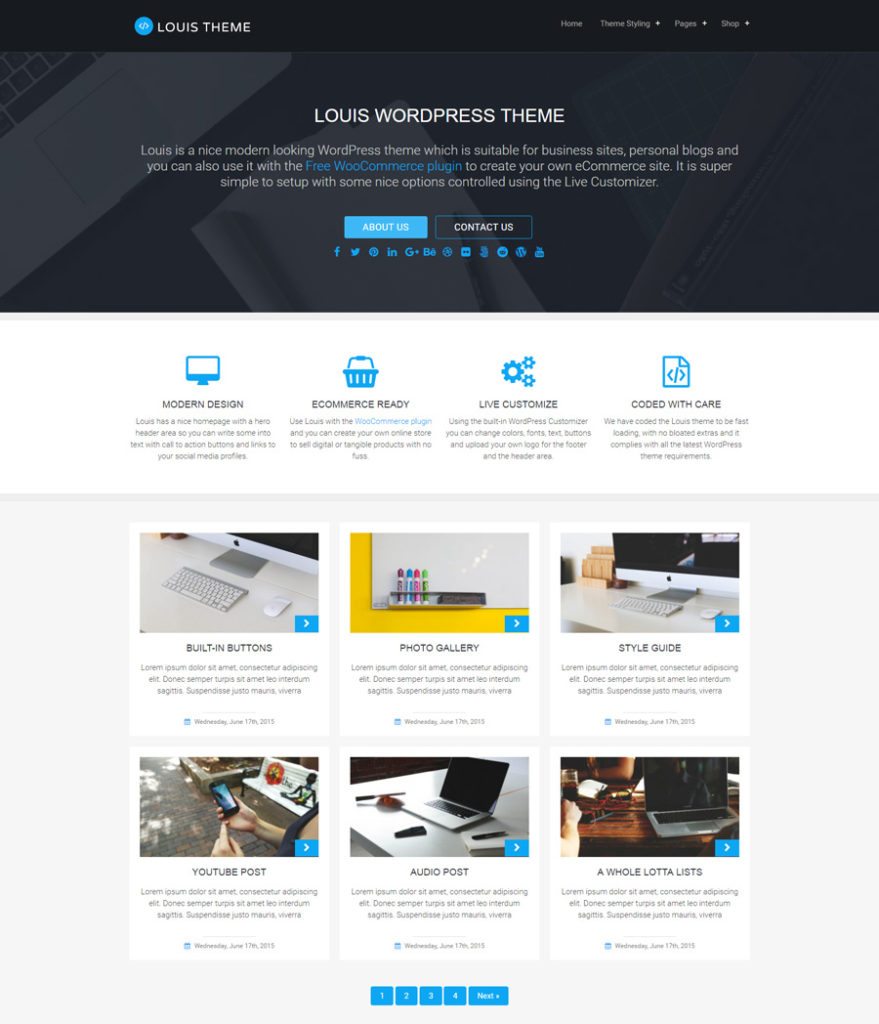
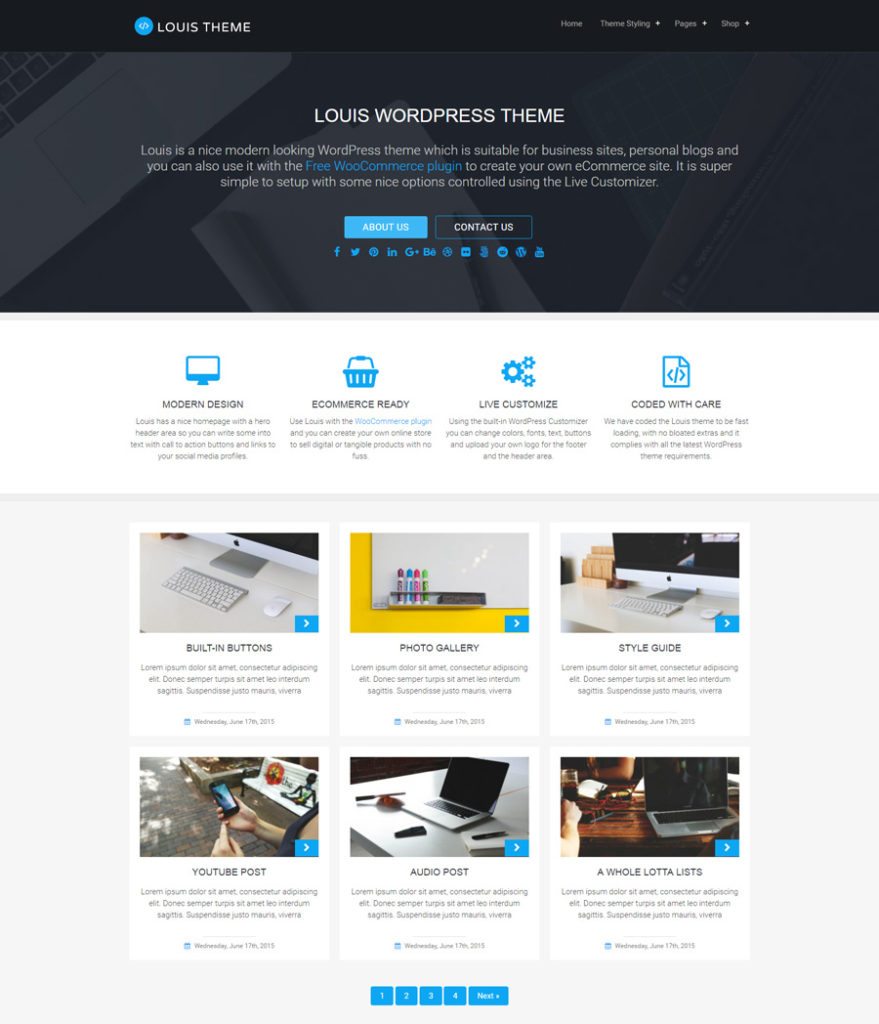
This is a free multipurpose WordPress theme, whose clean and concise layout will perfectly fit blog, business and eCommerce sites. Pre-loaded with Live Customizer, the theme can be tweaked in any way you wish, absolutely effortlessly. A grid-based layout is easy to navigate. Thanks to the smart use of white space, the content looks more prominent. The template runs on a fully responsive framework, so you may be certain that data that you share on your site will scale gracefully to any screen size. The theme features customizable widgetized areas, audio and video support, photo galleries, built-in buttons, and more cool options.

Demo | More info
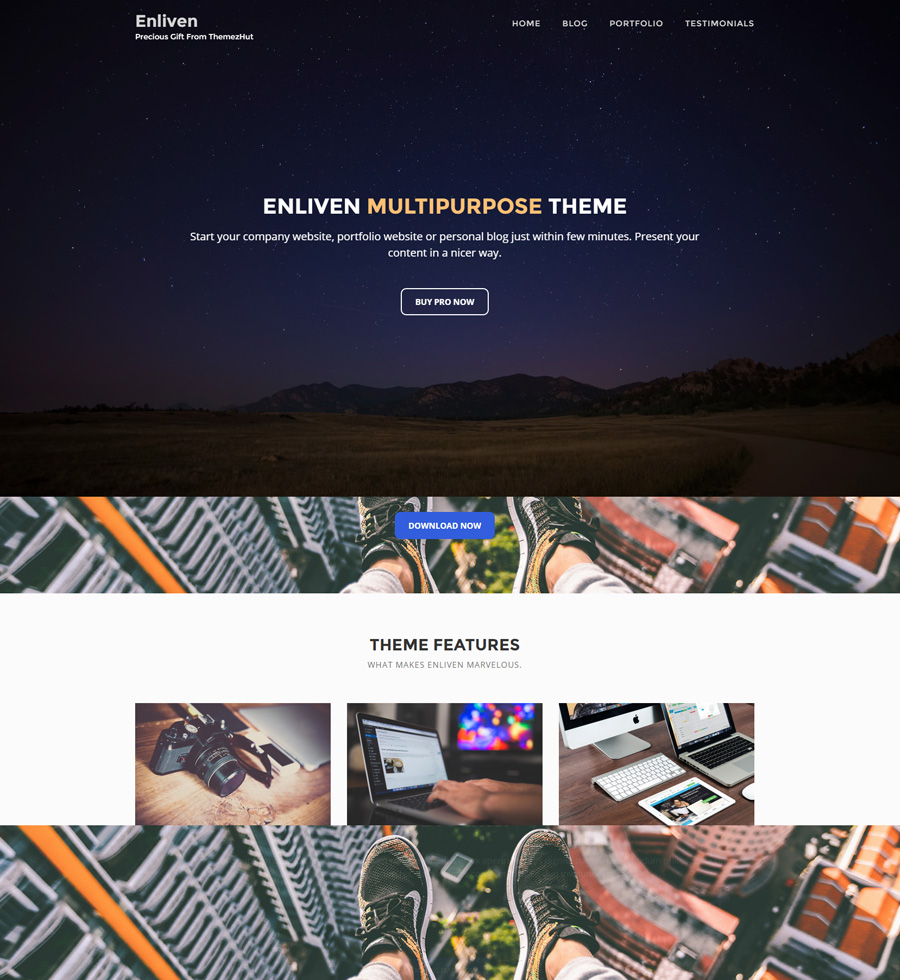
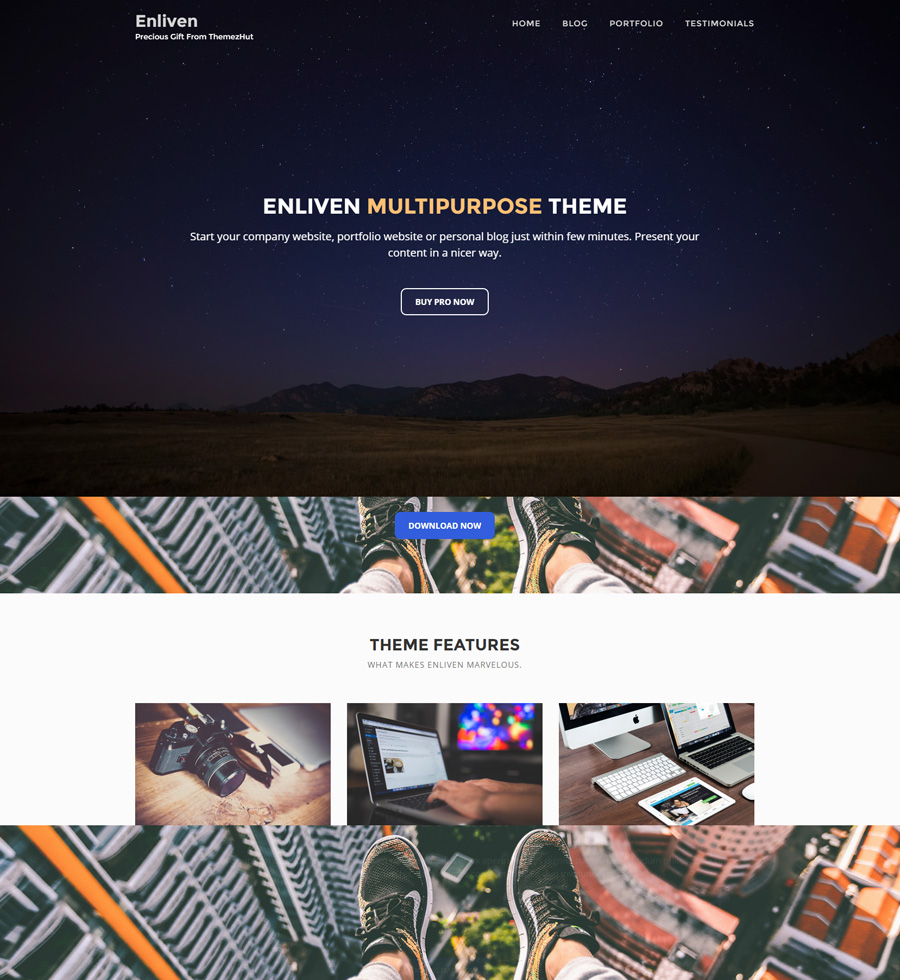
Here is one more free multipurpose WordPress theme that is intended to bring a stylish look to your business website. Its clean portfolio layout can be tweaked effortlessly. The theme is licensed under GPL, which means that you are free to change the code, look and feel of Enliven any way you wish. Running on a fully responsive framework, it is pre-loaded with custom content types to categorize and display your portfolio beautifully.
Multipurpose Joomla Templates

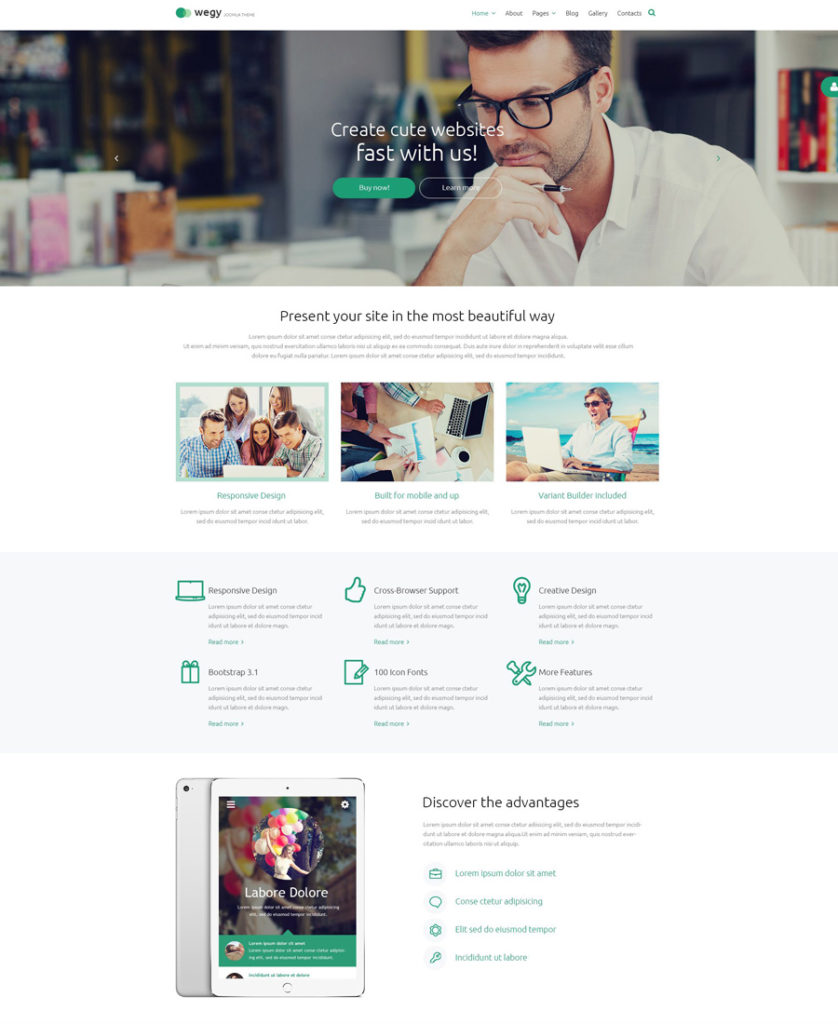
Demo | More info
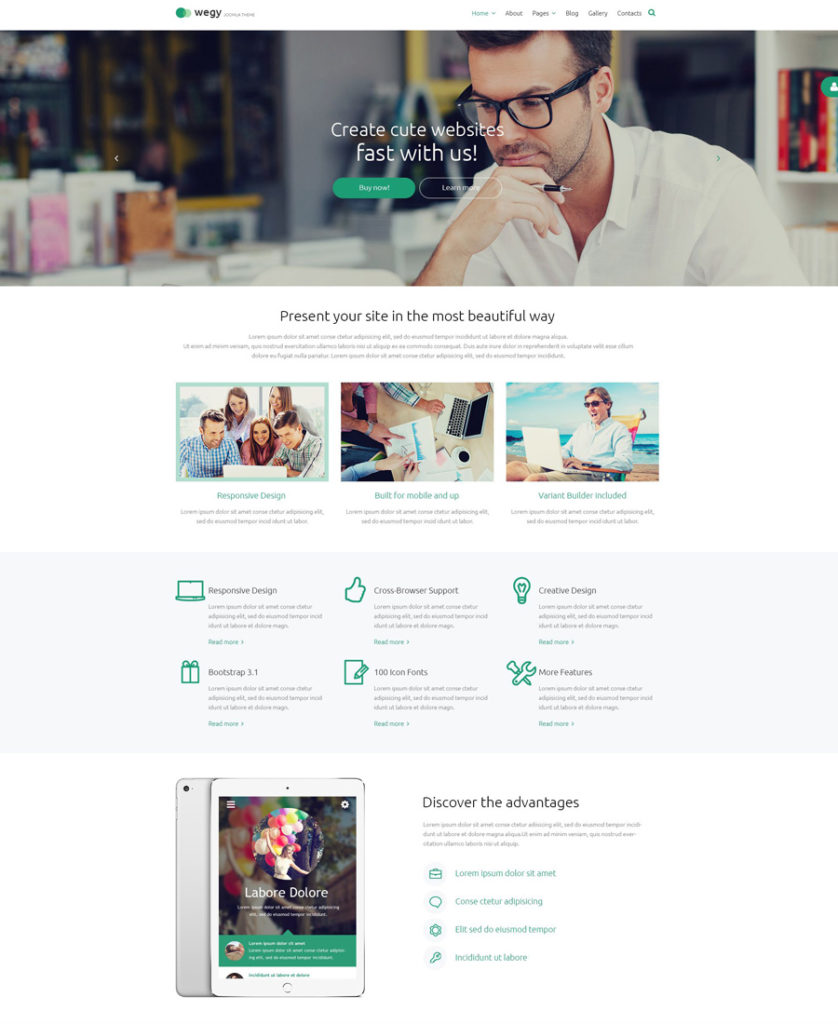
This sleek and modern Joomla template can be adjusted to match multiple purposes. Coming with frequent system updates, Wegy is a universal Joomla template that remains up-to-date for a lifetime. A variety of pre-designed page templates, with which the package was loaded, will help you get started with your Joomla website in no time. Bootstrap, RTL support, Google web fonts, Google map API, a number of working forms, 10+ Joomla modules, several color schemes to choose from, and a whole lot of other smart features, have been pre-loaded into this template, so that you can get your site live in no time, while simply tweaking the settings here and there. Actually, this is one of the most advanced Joomla templates by TemplateMonster.

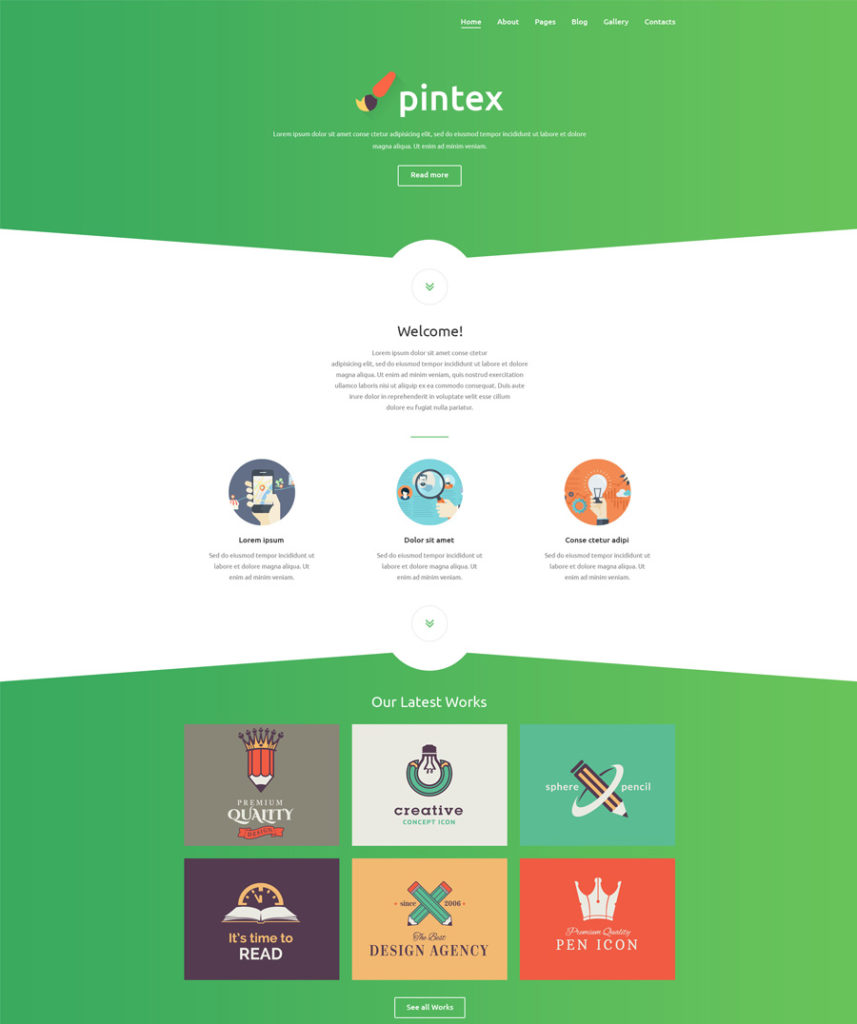
Demo | More info
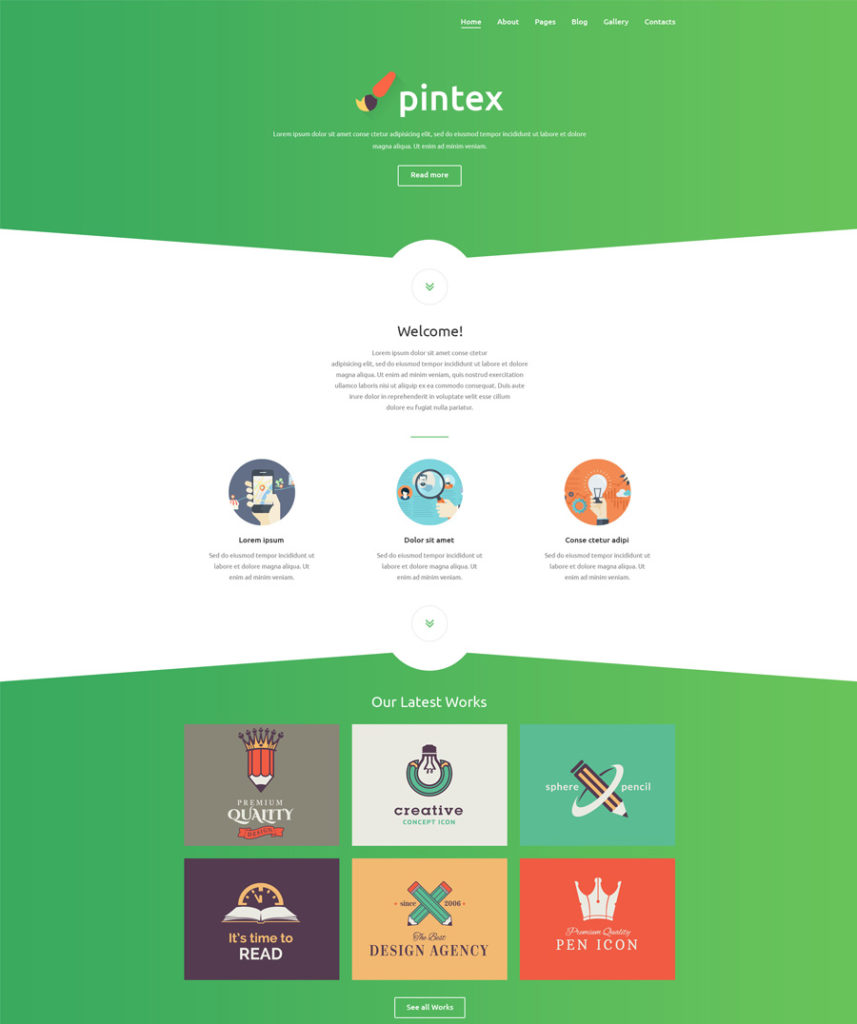
Pintex is more than just an ordinary multi-purpose Joomla template that can be used for various online businesses. This is an all-in-one solution that is pre-loaded with all features, pages and extensions that you will need for an effective presentation of your project online. To be more specific, Pintex includes 10+ Joomla modules, 10+ pre-designed complementary and additional pages, multiple color schemes, Google map API, Google web fonts, etc.
These were 20 of the most impressive multipurpose website templates that we think are worthy of your special attention. Do you think that we missed any cool design? Please let us know in comments below.
Read More at Top 20 Multipurpose Website Templates for 2016