There are plenty of articles on the optimization of text content for the best possible keyword ranking. However, the importance of image content is often underestimated or not mentioned at all. The best article wouldn’t be anything without pictures. At least, it would be incomplete. Additionally, visual elements help us understand the content of articles much better, and this is the point at which every webmaster should realize that image content is extremely valuable for search engines as well. On top of that, there’s not only the Google web search but also the Google image search, which also has a lot of potential to permanently increase your website’s visibility.
Advantages of Google Image Search
In the following, to clarify the value of Google image search, we want to show you four arguments for optimal images:
- Increases the website’s visibility
- Secures market shares against competitors
- Adds value for customers and search engines
- Boosts Conversions
1. Increase the Website’s Visibility
For many webmasters, “visibility” is written with a capital V, and the value is often used to measure the success of onpage optimizations.
Specific optimization of image content in articles, infographics, diagrams, and so forth doesn’t only increase the value for readers/customers, but also for the search engine. These small and slight optimizations help the search engine recognize what the image elements show the reader. If the engine understands what the images display, it boosts the value of a well-written article so much, that it receives a better placement within the Google SERPs. Additionally, the optimized content is also better placed in the Google search engine. The better the content is optimized, the better the rankings in the image search, and thus, the better the website’s visibility.
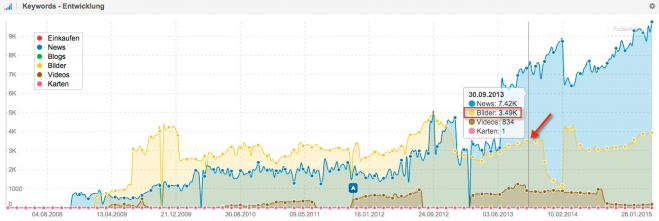
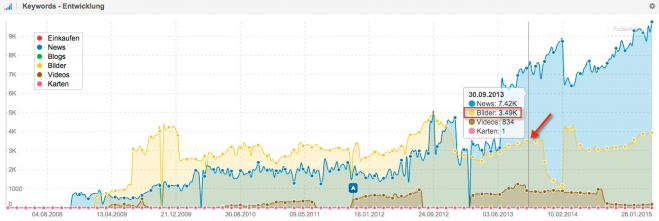
The development of image visibility, as well as other areas, can be measured by the SISTRIX tool, for example.
The following graphic shows how the development of image content (yellow graph) looked like on Google.de.

Source: Sistrix Blog
2. Market Shares and Competitors
The goal of a profit-oriented website has to be to increase the market shares within its branch and to receive all the reachable competition advantages with that. This is especially interesting when competitors are not even active in certain areas yet, and this is where the Google images search comes into play. Often, your competition is not set in this area at all, or only very slightly, which is your chance to lead traffic to your page via optimal images.
On top of that, every webmaster knows that there are overpowered behemoths in plenty of branches, which claim a majority of traffic from the organic Google search. This is another point where Google image search comes into play, as these giants often ignore this source of traffic. This is your chance to gain additional market shares.
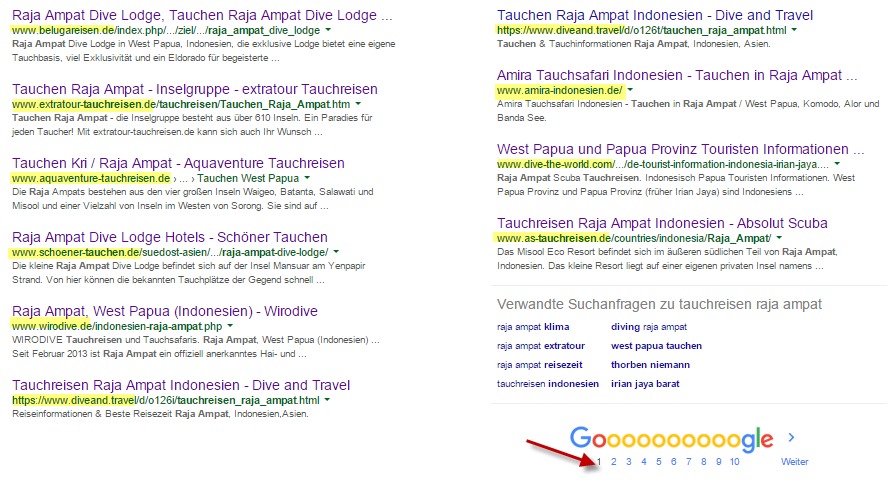
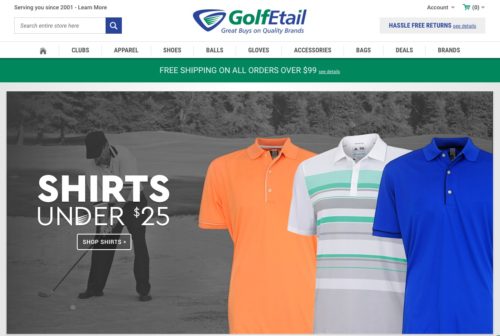
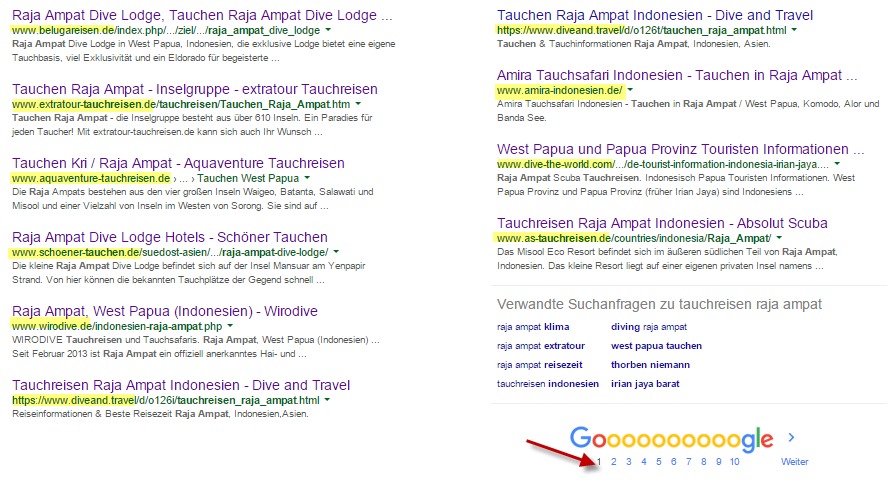
Let’s take a look at the whole thing in an example of one of the most popular diving areas:
When searching for “Tauchreisen Raja Ampat“, the website of the tour operator scuba-native.de comes up as the 15th result. Thus, a majority of customers is lost to competition.

Source: Google.de
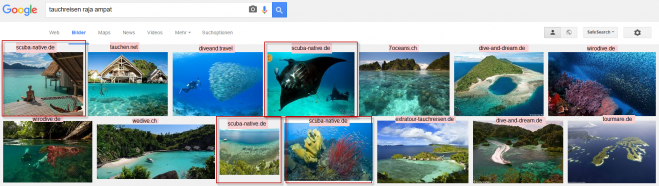
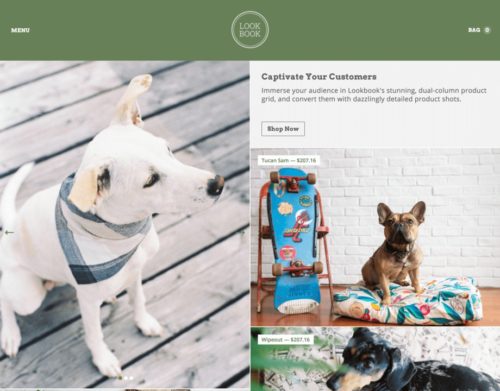
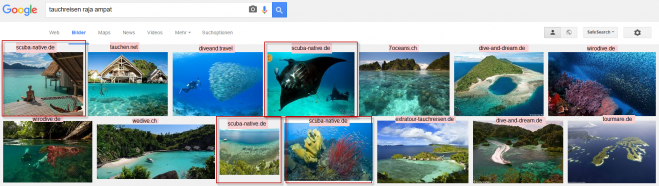
Now let’s look at the top third of the Google image search, where scuba-native.de has a much better ranking than most of its competition.

As we can see, scuba-native.de has by far the most images in prominent positions. Most competitors that were still on page 1 of the organic search are barely present. As especially scuba travels to Raja Ampat are expensive trips, they are directed to a high society target audience that will inform themselves about the travel in detail, the tour operator will have further chances on valuable traffic through the many optimal images.
3. Added Value for Customers and Search Engine
The added value for customers and search engines is significant. Everyone knows it: an article or a product description without images delivers less information than articles and products with images. On top of that, content without images can become annoying rather quickly, leading to a higher bounce rate, which results in a negative signal for the search engine, and a negative influence on the ranking. Thus, you definitely have to turn the negative signal into a positive one.
When the bounce rate drops, and the visit duration on your website increases, the search engine will know that the search result was the right one for the customer. In addition to that, it also receives information on the content of the website, which makes it easier to rate. This can also have a positive influence on the rankings and the visibility of your website.
4. Increasing the CTR
The added value of articles/products with related image content is evident. Here, every webmaster should ask themselves: would I blindly buy a product that was not shown to me before, or that I couldn’t see clearly? Or would you rather decide for the product that you saw an image of, or that displays its purpose in a positive way?
The answer should be clear as there are only very few customers that are willing to buy a pig in a poke.
Thus, every webmaster should be aware of the value of increasing the CTR with optimal images.
But be careful: as for every optimization, a healthy balance is essential. Using as many images as possible is not always recommendable. For example, when images overload a product and thus distract from the purchase, you have to think about the placement. To avoid an overload, you can set up a passive gallery, like the one that Amazon runs for its products.
How Image Optimization Works
Image Descriptions
The keyword density is raised via the distribution of relevant keywords for image content. This procedure helps the search engine to categorize the content of a page. With a proper amount of relevant keywords that were tailored for an article, a better ranking of the article in the SERPs can be achieved.

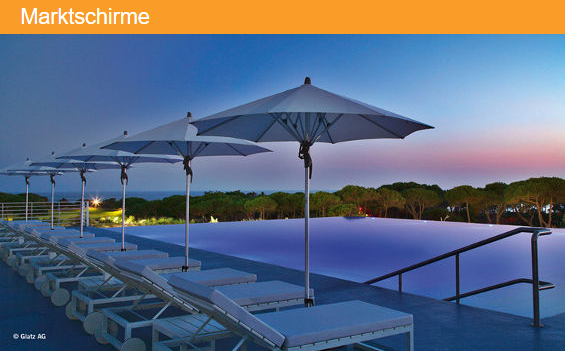
Source: Sunliner.de

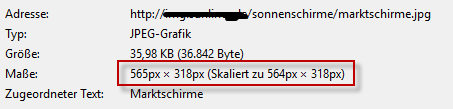
Image Size
When images are too small, the image search ranks them poorly, or not at all. I recommend a minimum length of 300px for one of the sides. The other side’s length depends on the format. The optimal image search format is the 4:3 horizontal format.


Image Name / Path Name
Pictures should have a sensible name, to enable search engines to categorize them easier. A talking path is also recommended (Hyphen as a divider).
Image Captions
Pictures should have meaningful captions so that Google can assign them better. In the optimal case, the image caption is in the same CSS class as the picture.
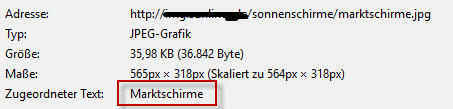
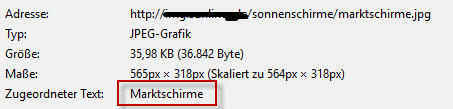
Alt Tag
You should always assign useful alt tags to pictures, which is already being practiced:

Picture Sitemap
An XML sitemap for images eases the work for Google, and should exist where all relevant images are stored.
(dpe)