Optimizing Web Fonts Made Easy
There’s no doubt that web fonts are an enormous enrichment for web design, and it has become hard to image it without them. After all, web fonts were what ended the uniform typography with Verdana and its contemporaries. As web fonts have to be downloaded, in contrast to system fonts, they are an additional resource that causes additional data traffic. The following tips will help you optimize your web fonts, and make sure that they will load faster.
Restricting the Font’s Character Set
Well-built fonts can have hundreds of characters. This includes language specific letters such as the German umlaut or the “ß” and those even more exotic characters of other languages. If you only publish in English on your website, you should focus on the character set that forgoes all letters that are not needed.
If you only use a font in capital letters, for headings, for example, you should cross out lower case letters from the character set. This makes the files as small as possible. Especially when it comes to the mobile web, small files are still necessary.

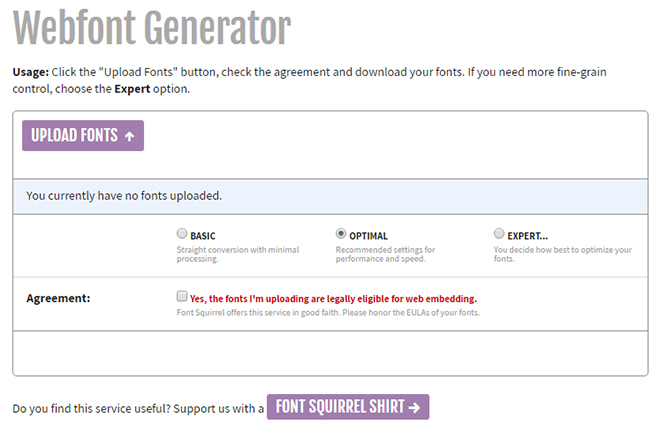
Web Font Generator by Fontsquirrel
Most web font providers like MyFonts for example, offer a web font generator which allows you to define the character set yourself. There, you can choose which languages should be supported. A freely accessible web font generator can also be found at Fontsquirrel. Upload a desktop font, and generate the appropriate web fonts in all standard formats.
Even though there are still a bunch of different web formats like EOF and TTF that are being used, the WOFF format has become the standard by now. There’s already a successor in WOFF2, which creates much smaller font files. Thus, you should consider both WOFF and WOFF2. The browsers that already support the new format can then download smaller files.
Web font generators like the one by Fontsquirrel already support the new format.
Restricting the Character Set Via CSS
Modern browsers also support another option to restrict a font file’s character set, known as the CSS attribute “unicode-range.” It can be used to define individual characters or character areas of a font. Then, the browser will only download the fonts that are within the defined Unicode area.
unicode-range: U+0025-00FF; unicode-range: U+4??; unicode-range: U+0025-00FF, U+4??; |
In the first example, we create a Unicode area that contains the code points “U+0025” to “U+00FF”. In the second example, a wildcard is placed. In the final example, the first two areas are combined.

Using the “Lobsters” for the Unicode Area “U+0026” (Ampersand)
Unfortunately, not all browsers support this characteristic. Internet Explorer and Edge, both only display the symbols that are in the defined Unicode area in the browser, but still download the entire character set.
Compressing and Caching Fonts
Last but not least, there’s a server-side option to compress a font. For example, “.htaccess” allows you to make sure that the font files shrink via deflate before being sent to the browser. This reduces the file size during the transfer, which once again slims the amount of files that has to be transferred.
On top of that, you should use “.htaccess” to make sure that your font files are cached in the browser. No changes occur when it comes to font files, which is why a very generous period can be set up for the caching.
AddType font/woff .woff ExpiresByType font/woff "access plus 1 year" AddOutputFilterByType DEFLATE font/woff |
In the example, “ExpiresByType” is used, so that the font stays cached for a year, and additionally, “AddOutputFilterByType” applies the deflate compression.
(dpe)
