Style Guide Driven Development with Atomic Docs
The following is a guest post by Nick Berens, a senior front-end developer at wisnet.com. Nick and his team have been building websites through custom style guides for years. Over those years, Nick has been building and evolving a tool to help with this process. I’ll let Nick explain both the philosophy and the tool.
I bet you’ve heard about style guides. Perhaps you’ve heard about style guide driven development (SDD)?
I’m a front end developer at wisnet.com, an agency specialising in PHP and WordPress development. This is a brief intro into style guides and our team’s experience with style guide driven development.
Over last 2 years I have been practicing SDD with a tool I wrote called Atomic Docs, a front-end style guide generator and Sass partial manager. I’d like to introduce Atomic Docs and some of it’s features that have made SDD a simple and essential part of our workflow.
What is a style guide?
There are two types of style guides we work with at wisnet. A static design style guide and a more dynamic front end style guide.
Design style guides
Our design style guides are static Photoshop (PSD) files cataloging a project’s global design elements. They document a project’s colors, fonts, headings, button states, link states, lists etc.
Front-end style guides
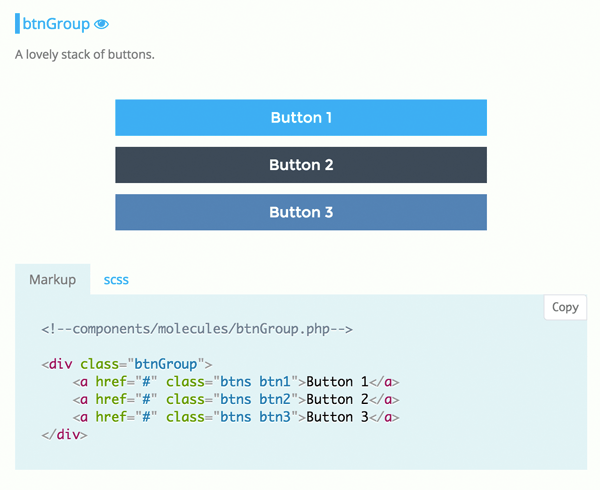
Our front-end style guide, which is generated by Atomic Docs, provides documentation for the code associated with the front-end components of a project. Think of the documentation site for Bootstrap. It provides notes and markup examples for each of its components making it easy to reference, understand and use each component.

Living style guides
A living style guide is a system that allows the components within the style guide to remain in sync with the components in the site, without having to update the code in both places!
For large projects, a living style guide is the key for a successful system.
What is style guide driven development?
To help illustrate, I’ll briefly outline our process at wisnet.
It starts with design
At wisnet, our style guide process begins with our designers. Every project they hand off comes with two deliverables. A traditional PSD comp of the full page layouts as well as a design style guide documenting the project’s global styles.
On to the front end
Once complete, the PSD comp and design style guide are handed off to a front end developer. The first thing I do is open up Atomic Docs and start documenting the global design elements as defined in the design style guide.
After adding the global design elements, I open up the PSD comp which has the full design. Since I use Brad Frost’s Atomic Design principles, this is when I start analyzing the design and deciding what design elements will come together to compose the design’s Atoms, Molecules, Organisms, Templates and Pages. Organizing and managing components in this fashion is where Atomic Docs is really helpful.
Once all of the components are built, categorized and documented in Atomic Docs, it is simply a matter using the components like lego blocks to build out the pages and views.
The back end
If the project is an application, I will hand off the static views along with the Atomic Docs style guide. With the style guide as a reference, it is easy for the backend developers to make adjustments to the front end as needed without having to interrupt their workflow by handing it back to a front end dev.
As you might suspect, the development process is never quite this linear (there can still be lots of back and forth between teams), but the use of style guides provides a common design language which enforces design and code consistency throughout the lifespan of a project.
What are the advantages of SDD?
By building components outside of any context, you have code that’s modular and free to move around your site or application
We’re not designing pages, we’re designing systems of components.
Stephen Hay’s quote is at the heart of SDD.
We’re no longer building a button to be red when it’s in the context of a sidebar. We’re now just building a red button that’s going to be red whether it’s in a sidebar, footer or header.
When you build without context, the side effect is a front-end codebase that’s far more scalable, modular, and maintainable.
Making the components more approachable for less front-end savvy backend developers and designers
Style guides have encouraged our designers and junior developers to build pages and views quickly without having a deep understanding of HTML/CSS/JS. And since each component is isolated, it makes it easier to understand the code that created it.
Every project I finish has a bootstrap-like documentation showing the relevant HTML/CSS associated with each component
No matter how big or small, every project our team completes has full documentation of its front end design system. This makes every project far more maintainable. It is especially useful for the organizations we’ve worked with that have internal development teams. It has made it a lot easier for these groups to make changes and scale their projects and has been valuable.
Enforcing brand integrity
Since the style guide contains the project’s color and font definitions along with logos and other graphic assets, it can be viewed as the design source of truth.
About Atomic Docs
Atomic Docs has two primary features.
SCSS partial manager
Being able to break up my CSS into small partial files is one of my favorite Sass features. Managing all of these partial files is not.
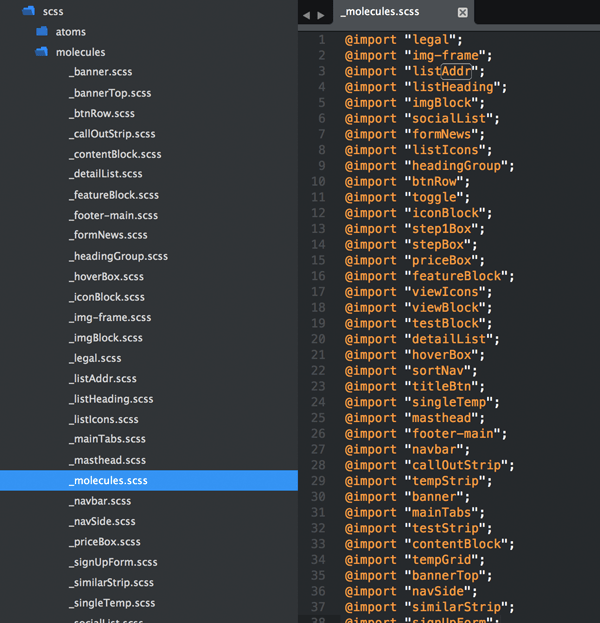
Here’s a screenshot of a molecules category and root `molecules.scss` file.

Creating this structure is wonderful for organization and overall developer sanity. But as the project grows, creating and managing the partial files becomes a pain point in my workflow.
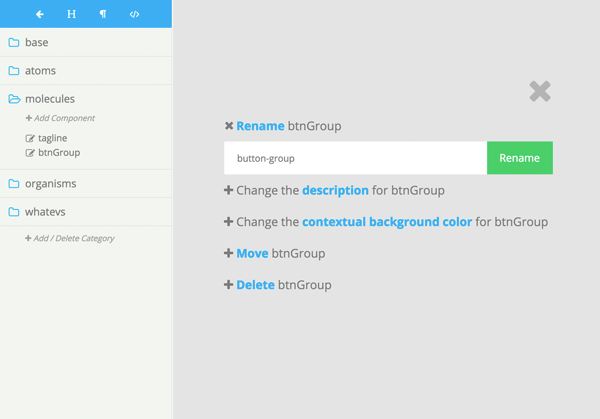
Atomic Docs provides a GUI for handling the creation and management of these partial files along with writing the @import my-component string to the corresponding root `.scss` file. Through this interface you can also rename files, move them to different categories, and delete them.

You might be thinking that I’m super lazy and creating partial files isn’t really that big of a deal, but it’s truly my favorite part of Atomic Docs.
The (generated) style guide
Perhaps the biggest advantage to using Atomic Docs is how easy it is to get up and running with the style guide.
- No complex configuration files
- No need to add redundant markup comments to your CSS files
- Name your components and categories whatever you’d like
- Not opinionated about the preprocessor you use. You can use Grunt, Gulp, Code Kit, Prepros or whatever.
This isn’t meant to diminish the projects that are more complex in nature. That complexity allows them to have some really advanced features. I just wanted a solution that was a little simpler that our team could get up and running with little friction.
Using Atomic Docs as a living style guide
Atomic Docs can be configured as a living style guide. If the file atomic-head.php is in the root of your project Atomic docs will include it in it’s section. So if you were working with a simple PHP app for example, in atomic-head.php you could include to connect the database to Atomic Docs as well as to share your app’s functions.
Now you can work with your app’s data and functions in the components you create. Then it’s just a matter of including in your application. Since this component is already being included in Atomic Docs every change you make in `components/modules/my-component.php` will be reflected in both the style guide and everywhere you include the component in your application.
Other resources
Atomic Docs is great for our workflow and our development stack at wisnet. If it is not a fit for you there are many great solutions.
- Styleguides.io has a wonderful collection of articles, books, tools and talks to help you make the right decision for you and your team.
- For a more in-depth look at style guides, checkout this great article on Medium.
Conclusion
After two years, style guide driven development has proven to be a valuable addition to our workflow at wisnet. Whether you’re using Atomic Docs or any of the other great tools out there, I think you’ll find that SDD will help provide design consistency and scalability to all of your projects.
Style Guide Driven Development with Atomic Docs is a post from CSS-Tricks