The Essential Meta Tags for Social Media
The following is a guest post by Adam Coti. Follow along as Adam whittles down the necessary meta tags for social media to display rich previews. If you referenced their docs directly, you might end up with a dozen, but in reality, you might be able to get away with as few as five.
These days, almost every website encourages visitors to share its pages on social media. We’ve all seen the ubiquitous Facebook and Twitter icons, among others, just begging to be clicked. This comes as no surprise as sharing via social media, the internet incarnation of word-of-mouth, is one of the most effective ways for businesses and individuals to gain awareness.
When users choose to share these links, it is tasked to the web developer to make sure that the associated web pages are properly prepared, which is what we’ll look at now. Facebook and Twitter are, by far, the most popular social media platforms, so let’s focus on those two.
Sharing on Facebook and Twitter
Facebook offers developers various options on how a shared web page appears in its timeline depending on the website’s content. Unless otherwise specified, every website defaults to the type called, appropriately, “website”, which is the example we’ll use.
Let’s say someone has shared the home page of a fictional travel company – Facebook displays it like this:
Twitter, as well, has multiple ways to format shared web pages that appear in its feed, but we’ll look at the one that’s quite similar to the above example from Facebook, which Twitter calls the “Summary Card with Large Image”:

As we can see, each features multiple attributes of the shared Web page:
- a prominent image and title
- a description
- the domain name
Proprietary
How do we specify these attributes? With tags. When a link is shared, both Facebook and Twitter scrape the associated web page and read its tags to display the appropriate information.
Facebook uses tags leveraging the Open Graph protocol, a classification system for Web pages that extends beyond those tags already defined in HTML5. A complete list of tags available can be found at the Open Graph Web site. There are so many from which to choose that it can be somewhat intimidating, but only four are actually required:
<meta property="og:title" content="European Travel Destinations">
<meta property="og:description" content="Offering tour packages for individuals or groups.">
<meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">Twitter has its own tags that are similar to the Open Graph protocol, but uses the “twitter” prefix instead of “og”. As with Facebook, only a few are required. The type of display format we’re requesting from Twitter is also specified:
<meta name="twitter:title" content="European Travel Destinations ">
<meta name="twitter:description" content=" Offering tour packages for individuals or groups.">
<meta name="twitter:image" content=" http://euro-travel-example.com/thumbnail.jpg">
<meta name="twitter:card" content="summary_large_image">Both Facebook and Twitter offer guidelines on how to use the above tags. They are quite similar to each other, although they can be somewhat subjective in interpretation. Note that, for our purposes, Facebook is referring to the shared Web page when using the term “object”:
| Title | The title, headline or name of the object. | A concise title for the related content. [Maximum 70 characters.] |
| Description | A short description or summary of the object. [Between 2 and 4 sentences.] | A description that concisely summarizes the content as appropriate for presentation within a Tweet. You should not re-use the title as the description or use this field to describe the general services provided by the website. [Maximum 200 characters.] |
| Image | The URL of the image for your object. It should be at least 600×315 pixels, but 1200×630 or larger is preferred (up to 5MB). Stay close to a 1.91:1 aspect ratio to avoid cropping. | A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card should be at least 280px in width, and at least 150px in height. Image must be less than 1MB in size. |
| URL | The canonical URL for your page. This should be the undecorated URL, without session variables, user identifying parameters, or counters. |
Since these proprietary tags are, in the end, referring to the same elements, it would be ideal if there were somehow a way to reconcile the two. Fortunately, there is.
Reconciling
There’s no harm with having multiple tags that appear redundant. Too much information never hurt anyone except by adding a few extra bytes to the HTML file.
But for our purposes, and for the sake of brevity, we can leverage the fact that Twitter allows us to substitute Open Graph tags for its own. In the end, except for the necessity of specifying a display format, none of the custom Twitter tags are needed. This gives us the following, which could be considered the bare minimum of tags necessary to make a web page amenable for sharing on social media:
<meta property="og:title" content="European Travel Destinations">
<meta property="og:description" content="Offering tour packages for individuals or groups.">
<meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">
<meta name="twitter:card" content="summary_large_image">Reconciling the guidelines for the image is simple: follow Facebook’s recommendation of a minimum dimension of 1200×630 pixels and an aspect ratio of 1.91:1, but adhere to Twitter’s file size requirement of less than 1MB.
Validating
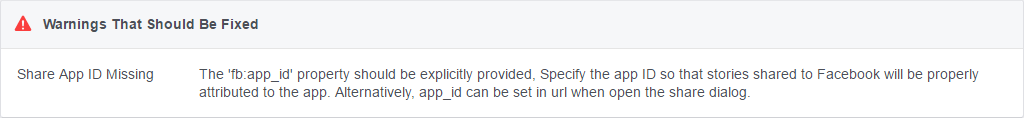
If there are any doubts about the legitimacy of paring down to these five tags, we can use the helpful Facebook Sharing Debugger and Twitter Card Validator. Both these tools will scrape any Web page hosted on a public server for relevant tags and display how it would look when shared. It will also list any errors and provide suggestions. So how did we do with our particular example? Twitter seems fine with things, but Facebook, on the other hand, lists one item as a warning:

This provides a perfect segue to talk about…
Social Media Analytics
What Facebook is indicating is that if you’re going to use their analytics tool, which they call Domain Insights, you must provide the unique ID number associated with your account. The tag would then look something like this:
<meta property="fb:app_id" content="your_app_id" />Twitter has something similar that they call Twitter Card Analytics. To get the most out of this tool, Twitter recommends using the following tag that contains the Twitter username that you want associated with the shared Web page:
<meta name="twitter:site" content="@website-username">Keep in mind, though, that if you have no particular interest in using these analytic tools, then omitting the above two tags has no effect on how a shared Web page appears on a Facebook timeline or Twitter feed.
Anything Else?
Facebook documentation recommends one additional tag, though it’s not required. A tag that denotes the name of the Web site in which the shared page resides:
<meta name="og:site_name" content="European Travel, Inc.">Twitter suggests one other tag as well that is recommended, but not required:
<meta name="twitter:image:alt" content="Alt text for image">This provides an alternative image description for those who are visually impaired.
Final Markup
That should do it. To reiterate, when you look at documentation from Facebook and Twitter for sharing Web pages, there are many other tags available that can be used to specify different types of content. But, in general, the following will suffice:
<!-- Essential META Tags -->
<meta property="og:title" content="European Travel Destinations">
<meta property="og:description" content="Offering tour packages for individuals or groups.">
<meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">
<meta name="twitter:card" content="summary_large_image">
<!-- Non-Essential, But Recommended -->
<meta name="og:site_name" content="European Travel, Inc.">
<meta name="twitter:image:alt" content="Alt text for image">
<!-- Non-Essential, But Required for Analytics -->
<meta property="fb:app_id" content="your_app_id" />
<meta name="twitter:site" content="@website-username">Resources
- The Open Graph Protocol
Facebook: A Guide to Sharing for Webmasters - Facebook: Domain Insights
- Facebook: Sharing Debugger
- Twitter: Summary Card with Large Image
- Twitter: Card Analytics
- Twitter: Card Validator
The Essential Meta Tags for Social Media is a post from CSS-Tricks
