Design-driven companies have outperformed the S&P Index by 219% over 10 years. However, many business leaders fail to prioritize strategic design thinking and are left scratching their heads when website visitors don’t convert or users abandon their products after just a short amount of time.
Luckily, it’s so much easier to find a high-quality designer these days – at least, if you know where and how to look. If you’re looking to take a concrete step to improve your bottom line by hiring a designer to work on your app, website, or product, you can get started in a matter of minutes thanks to the abundance of designers who are available online. Most designers, especially those at a high level, have a strong online presence, and many software developers and designers especially are abandoning typical office careers in favor or online freelance work.
Whether you’re running an e-commerce site that wants revamp its micro interactions, an established company that wants to develop an app, or almost any other kind of business, the following 5 sites are great places to find designers of a high caliber:
- Toptal Designers
Toptal is best known as an elite network of freelance software developers, but the company also began screening designers in October 2015. This is great news for companies that are looking to hire the best but might not have the time or design know-how to sift through an endless stack of seemingly qualified resumes. Toptal screens each designer in its network with a thorough application process that ensures that each candidate is in the top 3% of design talent. The network includes designers with a wide variety of backgrounds and skill sets, so you can be sure there will be a good fit for your business’s needs.
When clients come to Toptal with a project, Toptal’s personal matchmakers get on the phone with the client to discuss their aims and needs before hand-matching them with a senior designer from the network that is perfect for that project specifically. The designer is available to start work immediately, and Toptal clients interview an average of only 1.7 candidates before making a hire since the matchers are so skilled at what they do. In addition to many small to medium sized businesses and startups, large companies from J.P. Morgan to Airbnb have had demonstrated success using Toptal’s services. To learn more and to start your 2-week no risk trial, you can visit Toptal here.
- Dribbble

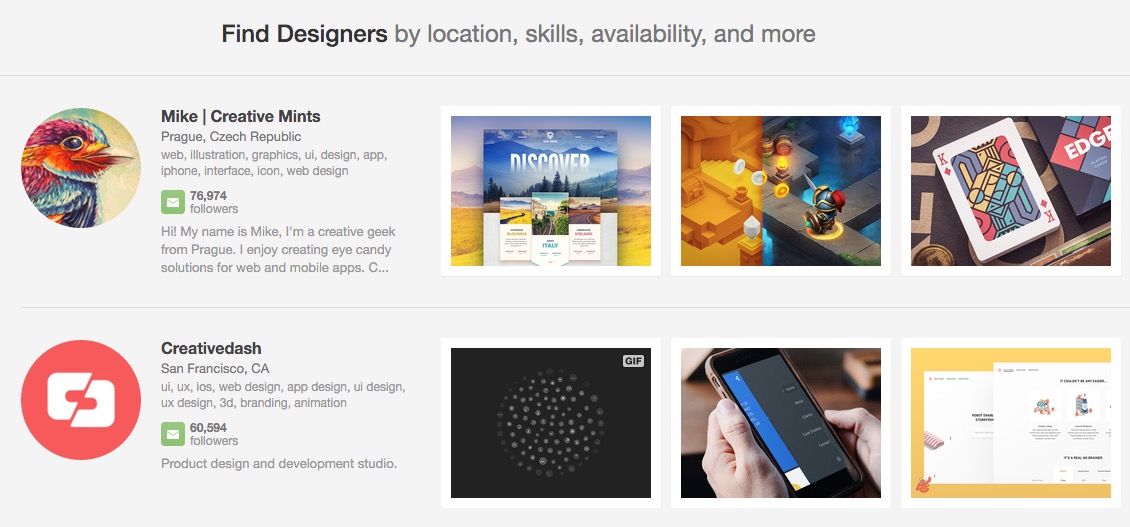
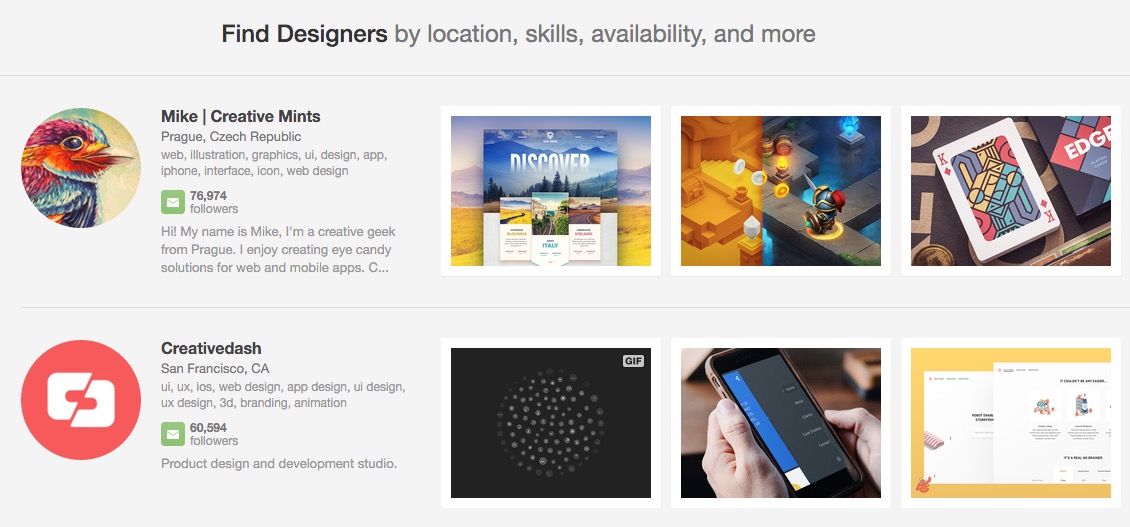
Dribbble describes itself as a “show and tell for designers,” and the site is a platform for designers to share their work online to an audience of designers and employers. Founded in 2009, Dribbble has built a loyal designer network that is both talented and proactive in the industry. For businesses, Dribbble is effectively a watering hole for some of the best talent in the industry, and more importantly, a place where that talent is actively creating every day on their own initiative.
Businesses in need of designers can browse designer portfolios to find the aesthetic they like and then privately message the designer in question to see if they’re interested in a job. For added search capability, you can search for designers by location and skill set as well as post a job listing directly to Dribbble’s site. The breadth of Dribbble’s search engine and its well-earned reputation for talented designers make Dribbble a must for any talent search in design.
- Smashing Magazine Jobs Board

Smashing Magazine is one of the most lauded resources in the design world, providing online articles, books, and ebooks. Its online resources include information on Coding, Design, Mobile, Graphics, UX Design, and WordPress. In addition to these trusted resources, the online site also offers a job board where companies can post jobs for full-time or freelance positions in design, programming, or other related fields.
Since 2008, Smashing Jobs has been “helping great companies as well as gifted job seekers to find their way to each other.” Smashing Jobs has been trusted by companies of all sizes, including Amazon, Lonely Planet, and Tesla Motors.
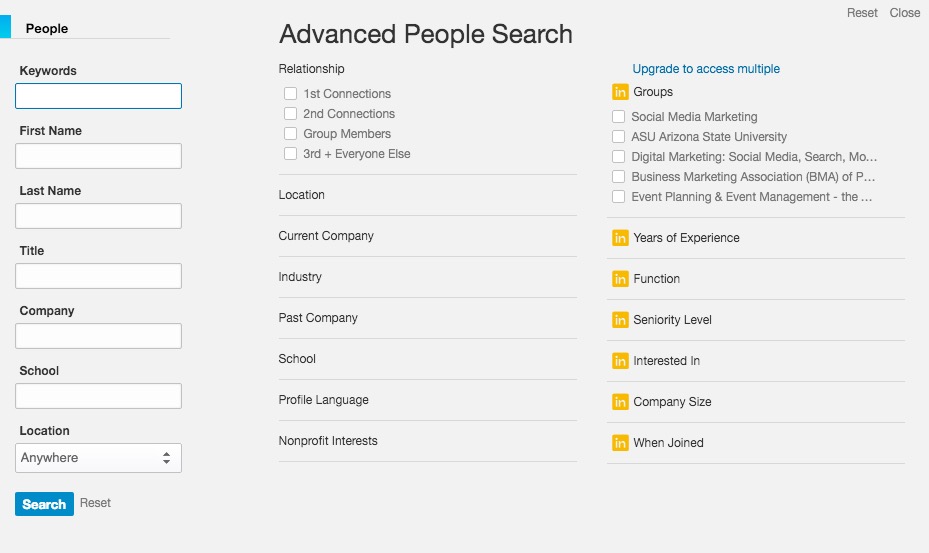
- LinkedIn’s Advanced People Search

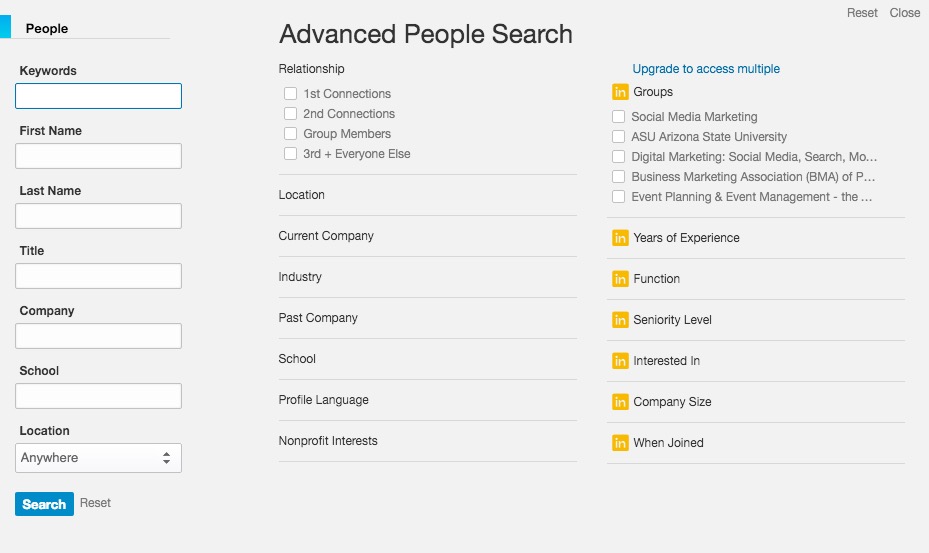
If you’re not already aware, the professional networking site LinkedIn has over 400 million members and is a huge marketplace for businesses looking to hire talent. While every option on this list has a search function, LinkedIn’s Advanced People Search is easily the most robust search tool for talent of any kind.
Not only can you search your own professional network by looking through your connections, but you’re able to search for designers by skill, company, interests, where they studied, and more. With so many filters, it’s much easier to find a designer who has the skills you need and is the right cultural fit for your company. Even if LinkedIn isn’t exclusively for designers, a lot of design talent is still on the network, and LinkedIn makes sure you can find it.
- Krop

If you’re not sure what kind of designer you’re looking for, Krop is a great site to make up your mind. Krop is an online portfolio service exclusively for designers, and its goal is not to “show and tell” like Dribbble, but to get designers hired. All the portfolios use the same layout, so it’s easy to navigate the site and quickly look through different designs to find the work you like.
The service has been connecting businesses with designers since 2000, and in the past sixteen years, Krop has made a name for itself, working with companies like Apple, The New York Times, Tesla, Nike, and more. Krop has as much experience supporting enterprises as it does startups, and the site does a great job of catering to different company needs. However, Krop isn’t public, so if you want to browse portfolios and get in touch with Krop’s designers, you have to be a paying subscriber.
- Referrals
In short, you want to find a designer with a proven track record of success, whether that track record comes from guarantees through screening processes like Toptal’s, a solid portfolio and references, or personal referrals. Personal referrals can be especially reliable if you can find someone you know personally or professionally who has had a great experience with a specific designer, freelance service, or design agency. But no matter what, you want to start thinking about good design as early as possible.
According to Dieter Rams, a legendary designer from Braun, “Design has to be insulated at a high level. Otherwise, you can forget it.” In order to boost your bottom line, your company must treat good design with the utmost importance from as early of a stage as possible. It’s never too soon to start prioritizing design, and it’s never too late to bring on a quality designer or team of designers to bring your business to the next level.
Read More at The Best Places to Find Designers to Take Your Business to the Next Level