Have you ever been caught in a revision loop? Where you’re stuck in an endless cycle of revisions, edits and corrections? If you’ve gone through this, you know it’s a disaster.
A client, your boss—someone wants you to make a few revisions. You make them, then they come back with more revisions. You fix those, but they’re back again with more.
This cycle repeats itself over and over and over again. Best case scenario, it’s plain frustrating. Worst case scenario, it’s a never ending nightmare, where the client ends up frustrated and angry.
Some designers feel it’s inevitable. They want to keep their clients happy and they know clients typically want revisions, so they feel pressured to offer “unlimited revisions.” If you’re able to create a design your client is happy with, the first time, it can work.
But what if you can’t? Is there a way to keep clients happy while dramatically reducing revision requests?
As it turns out, there is…
The process I’m about to share is one we’ve used to reduce revision requests by 96 percent, year after year in our own business. We used this process to turn over projects quickly and more importantly, make our clients very, very happy.
But before we talk the perfect design or making clients happy, we need to talk about revisions.
Why clients ask for revisions
When it comes to decision making, personality definitely plays a big role. But there are two important factors that play an even bigger role. Optimizing your process around these two factors can create a dramatic increase in client happiness and a reduction in the amount of revisions you receive.
So what are they?
- Temperament—your client’s nature, disposition or behavioral habits;
- values—this is more about their worldview and (much) less about morality or ethics.
Let’s look at temperament first. When it comes to temperament there are lots of different rating systems. I’ll keep things simple and focus on four temperaments, as it relates to what you do.
There are 4 basic temperaments
Controling temperament:
- are natural born leaders;
- preoccupied with being in charge;
- a love for challenges and problems, they gain energy from conflict;
- often feels threatened by questions;
- want it now, get to the point, give me the bottom line.
When you’re working with these clients, it often feels like they’re bulldozing their way over you. They don’t ask, they demand. These clients are more likely to assume they’re smarter or more capable than you.
Fun temperament:
- they just want to enjoy themselves;
- will ignore details and fine print;
- love the spotlight but avoid confrontation;
- struggle with respecting boundaries;
- they want choices and options, but loathe limits.
Fun clients struggle to think things through. They start a project full of energy but struggle to finish. They’re easily distracted, struggle to anticipate events and rarely weigh the consequences of their actions.
Perfectionist temperament:
- keep their emotions close to their chest;
- singularly focused on making it perfect or getting it right;
- they’re careful, methodical and deep thinkers;
- they’re logical, often using facts, statistics, data to convince others;
- they have very high standards, love rules and crave consistency.
Did I mention perfect clients have very high standards? They’re only satisfied when things are perfect to them. They’re obsessed about how their project should be done. They’ll lose sleep over that single item that’s out of place. Try to rush things along and they move even slower.
Peaceful temperament:
- are loyal—once you’re in, you’re in;
- are relationship experts, they’re loving, kind and compassionate;
- they don’t like change;
- they will avoid confrontation at all costs, regardless of the medium;
- struggle with indecisiveness and procrastination.
While peaceful clients are great at relationships, they struggle with decision making and changes. It can be difficult to get a response from them; they’re more likely to agree with you to avoid conflict, even if your decisions is not what they want. Often times they’ll hold things in until they explode.
Then there’s our value systems
Eduard Spranger, a German philosopher and psychologist identified the six value systems that determine how we view the world.
Theoreticals are people who have an intense desire to search for, absorb and share knowledge:
- driven to learn;
- love to teach and share knowledge;
- lifelong learners, viewing the world as one big classroom.
Utilitarians are focused only on the bottom line. They want a return on any investment made, whether it’s their time, money, resources or relationships:
- singularly focused on the return, “what’s in it for me?”;
- every decision is analyzed through the lens of “what’s the payoff?”;
- obsessed with measuring success.
Aesthetics are focused on beauty, form and harmony. They view the world through the lens of beauty and presentation:
- interested in and focused on beauty, regardless of the medium;
- their definition of beauty tends to be highly subjective;
- how it looks, how it’s presented, is their first priority.
Socials love people and thrive on relationships. They choose to invest their time, money and resources in helping and serving others. They focus their attention on relationships, helping others achieve their potential:
- focused on how every choice or decision affects others;
- they’re “other” focused, with little to no focus on themselves;
- driven to “do good” for others.
Individualists crave and pursue power. They have a strong need for significance, choosing to use their position to influence and guide others:
- spend their time on activities that feed their ego and desire for significance;
- want the credit for anything noteworthy; crave awards, recognition and status;
- they’re driven to achieve and are often perceived as arrogant.
Traditionalists crave unity and utopia. Their hope for the ideal pushes them to pursue tradition, spirituality and systems for living:
- believe objective rules and standards must be followed without question;
- focused on “the right way” and “the wrong way” of doing things;
- want what they perceive to be the best for others but may come off as harsh and judgmental.
Clients aren’t happy until things fit with their temperament and value systems. You could give your clients exactly what they’ve asked for, but if it clashes with their beliefs, temperament or value system they’re more likely to reject your work.
Get it right and clients feel you “get them.” All of a sudden you’ve gone from just another designer or developer to a trustworthy adviser they’ll fight to keep. When this happens their trust in you skyrockets as revision requests fade away.
We’ve seen how temperament and values affect client happiness. How do we use that to create designs they’re happy with each and every time?
Step 1: Ask the right questions
High quality clients love thoughtful questions. As it turns out, these clients are also the ones who spend lots of money on repeat projects. So what kind of questions do you ask?
- Desires: most of the time, clients have a deeper reason or desire for the things they want; they want to expand their business, more time with family, freedom, launch a new product line, etc.
- Goals: what do they have to do to achieve their desires? Double sales by 23 percent, hire 10 new employees? Increase web traffic by 117 percent in 6 months? Whatever it is, it’s specific.
- Fears and Frustrations: are they afraid customers will hate the design they’ve paid you for? That their offer will fall flat? That the site won’t perform well?
- Vision: what does the end product look like? How do they see it working? What do customers think and feel about it? What do they see?
- Outcome: how does their new design perform? Do they overcome the fears and failures of the past? How is this change received?
If they’re okay with it, it’s a great idea to record or write down their answers. A recording gives you the word choices, verbal cues, emotion, temperament and value systems behind their answers. It’s something you can refer back to and it’s something you can use to hold them accountable.
Step 2: Compartmentalize decision points
“Control” clients want you to get to the point. “Perfectionist” clients freeze under pressure. “Peaceful” clients struggle with indecisiveness. How do you deal with these challenges?
You compartmentalize. Ask clients to approve/work on the tiny decisions.
First the standard stuff:
- create a top 10 list of features (e.g. must haves for launch);
- credentials and access info;
- sitemaps, wireframes, etc.
Next, the moderately challenging stuff:
We ask clients to choose between two or three mood boards; each one is designed around their answers to our questions as well as the temperament and values criteria we’ve just discussed. It’s the key point most designers miss.
Compartmentalization gets the micro-commitments you need to move the project forward.
Step 3: Combine decision points to create the “perfect” design
The right design blends everything from steps one and two together in one cohesive look. And that’s the catch, the perfect design should be filtered through their temperament and values.
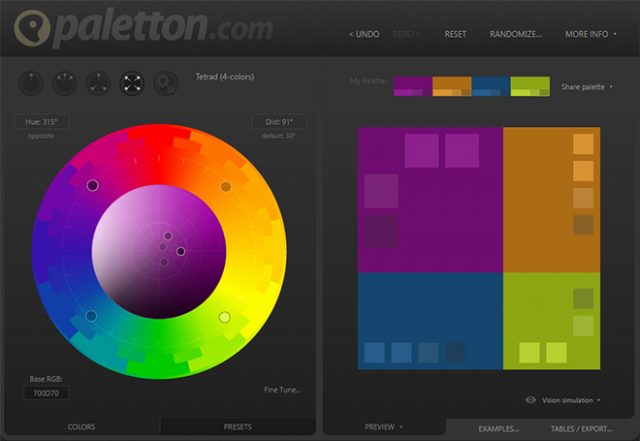
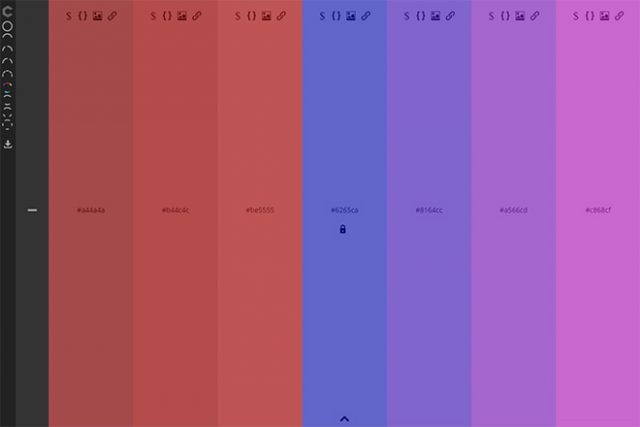
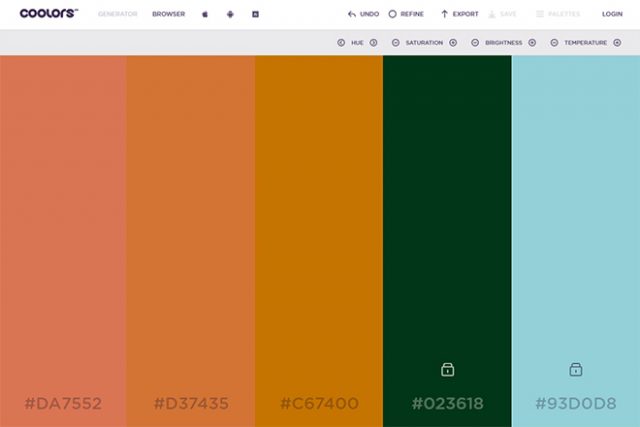
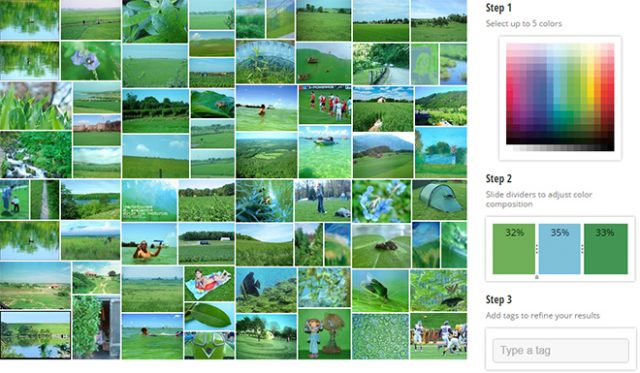
Can you spot the temperaments and values in the design?
Utilitarian + Perfect

Utilitarian + Control

Aesthetic + Perfect

Theoretical + Perfect

Individualistic + Control

These designs convey professionalism, but there’s more being communicated. Can you see how the temperaments and values, intangible details, shine through? These are the skills top tier clients want.
Skill is the starting point, knowledge is mandatory, but wisdom makes you invaluable.
Step 4: Use the right temperaments and values to share the design
This is the part where things get off track. You’ve created the perfect design. You’re excited, the client is excited. They’re ready for the big reveal.
You share it with them, and they’re unhappy: “I mean, it’s ‘nice’ it’s just that something’s missing.”
What. Just. Happened?
When we share anything with clients we speak their language. We use their dominant temperaments and values as the filter for anything we share.
Have a Utilitarian client with control tendencies? We run everything through the “return on investment” filter. We stick to the facts, and avoid gushing about the new design we’re proud of.
Aesthetic client with perfect tendencies? We frame everything using the language of beauty, form and harmony. We introduce designs using lofty and high level concepts.
Theoretical clients with social tendencies? We teach them about the design, explaining how it’ll bring them closer to their clients and improve morale.
Doing this gives your clients closure. Presenting your work this way ties up loose ends. If there are any unanswered questions they’re flushed out. This is the part where clients feel gratitude. They feel understood and at peace. They’re ready for the next step and they’re ready for you to lead.
What if they ask for revisions anyway?
It doesn’t mean you’ve failed, it just means you’ve missed something. It could be a loophole, a missed question or a tiny detail. You’ll need to find and fix the problem.
What if my client just wants control? Give it to them, with controlled decisions. Do you want A or B, this or that? When they push for something you don’t offer, maintain a strong front: “I’m so sorry I’m not able to do that.”
If they’re still hammering you for control, tax them. Make it painful (financially) for them to get what they want. This financial motivation is great for the “let’s just see what these 15 additional versions would look like” clients.
What if you don’t speak “client”? If you’ve asked the right questions you have your translator. Go back over their answers to find what you’re looking for (e.g. values, temperament, goals, etc.).
Unhappy clients create revision loops
You won’t be sucked into an endless cycle of revisions, edits and corrections if you speak their language.
Ask the right questions and your client will tell you who they are. Take the time to listen and they’ll give you everything you need to create amazing work on demand.
Do that and your portfolio will be filled with happy clients who see that you understand them. Continue to serve them and repeat clients become the norm. You’ll avoid revision loops and the never ending nightmare of unhappy clients.
Client happiness guaranteed.
Source